今天图老师小编给大家介绍下Photoshop使用3D工具制作古典金属闹钟,平时喜欢Photoshop使用3D工具制作古典金属闹钟的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - PS 】
最终效果

做之前,不要急着动手,先来观察它的组成,分析每个零件我们该怎么实现。
闹钟的主体壳子不是一个规则圆柱,有圆角、有凸出,有坡度,所以要用截面绕转的方式来实现,而不是平面挤出的方式。

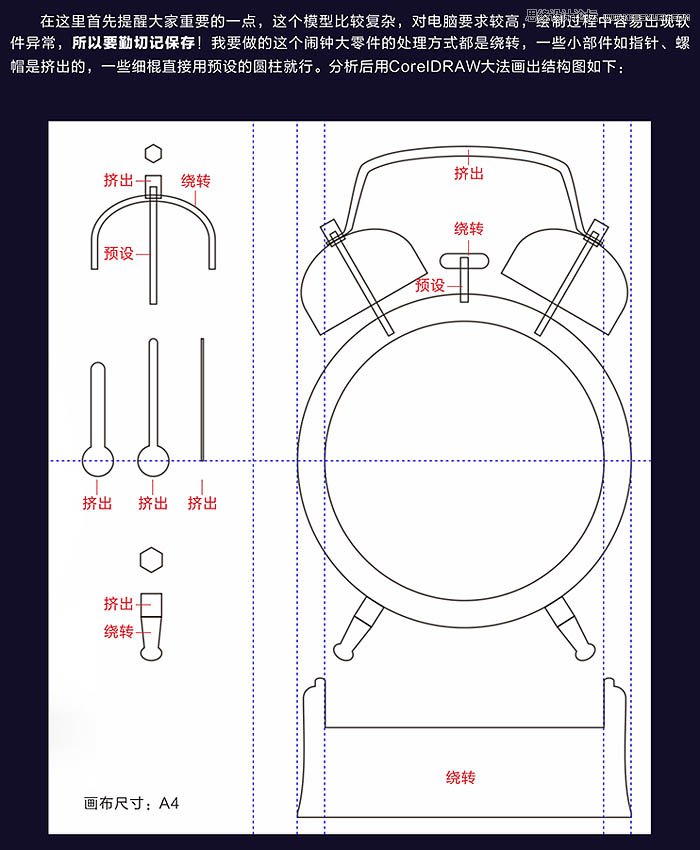
1、在这里首先提醒大家重要的一点,这个模型比较复杂,对电脑要求较高,绘制过程中容易出现软件异常,所以要勤记保存。
我要做的这个闹钟大零件的处理方式都是绕转,一些小部分如指针、螺帽是挤出的,一些细棍直接用预设的圆柱就行。分析后CorelDraw大法画出结构图如下。

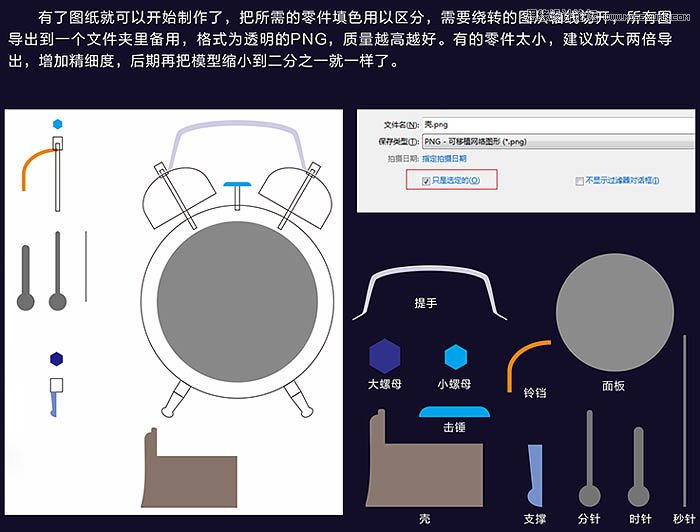
2、有个图纸就可以开始制作了,把所需的零件填色用以区分,需要绕转的图从轴线切开,所有图导出到一个文件夹里备用,格式为透明的PNG,质量越高越好。有的零件太小,建议放大两倍导出,增加精细度,后期再把模型缩小到二分之一就一样了。

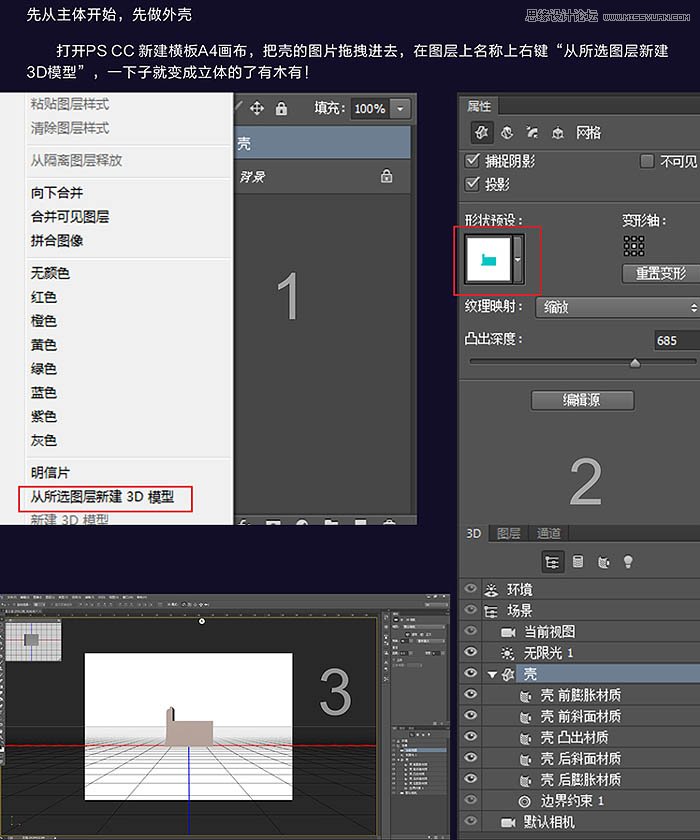
3、先从主体开始,从做外壳
打开PS CC新建横板A4画布,把壳的图片拖拽进去,在图层上名称上右键从所选图层新建3D模型,一下子就变成立体的。

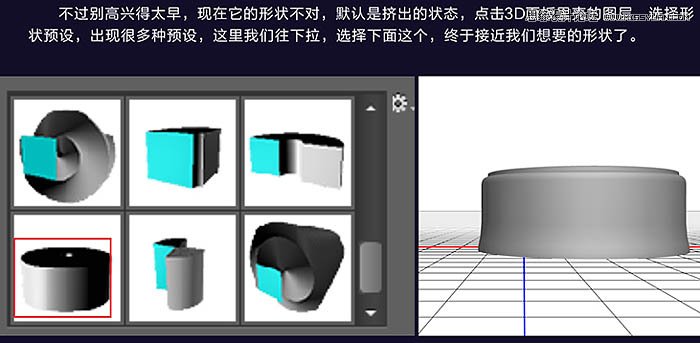
4、现在它的形状不对,默认是挤出的状态,点击#D面板里壳的图层,选择形状预设,出现很多种预设,这里我们往下拉,选择下面这个。

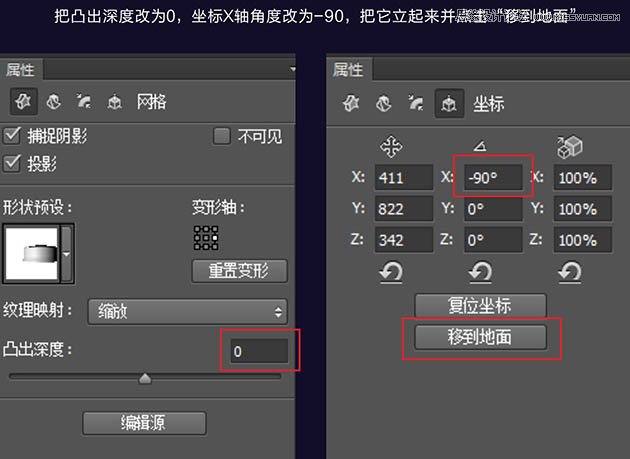
5、把凸出深度给位0,坐标X轴角度改为-90,把它立起来点击移到地面。

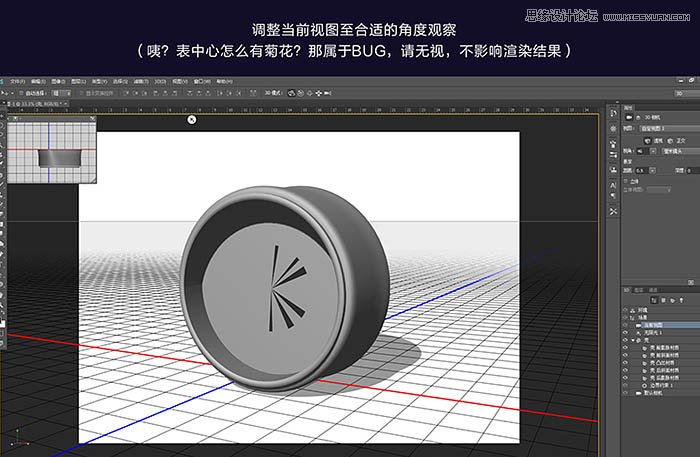
6、调整当前视图至合适的角度观察。

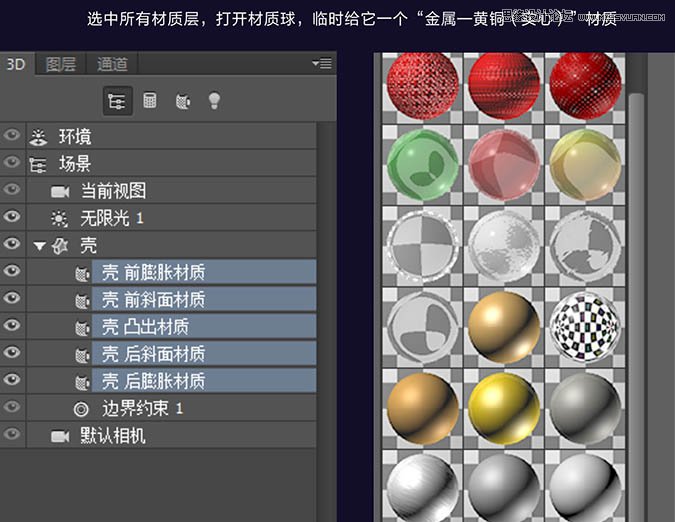
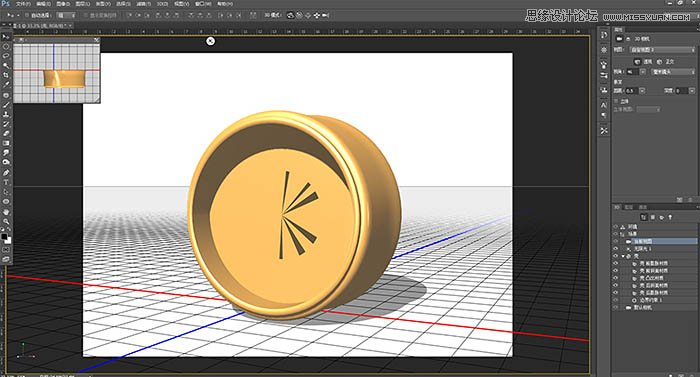
7、选中所有材质层,打开材质球,临时给它一个金属-黄铜材质。


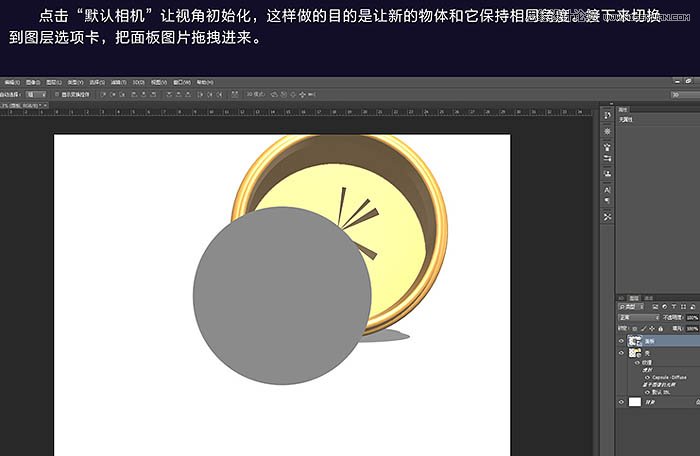
8、点击默认相机让视角初始化,这样做的目的是让新的物体和它保持相同角度。接下来切换到图层选项卡,把面板图片拖拽进来。

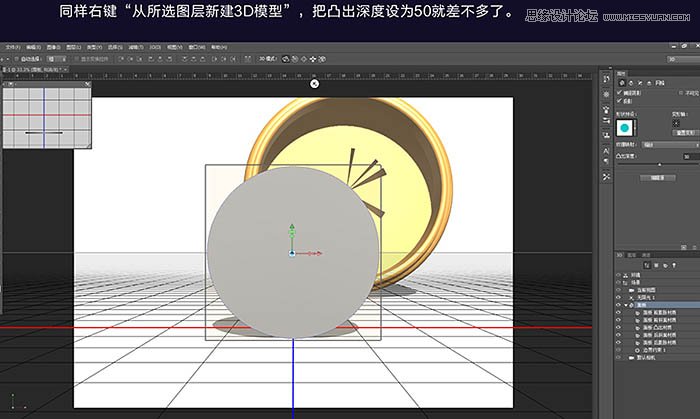
9、同样右键从所选图层新建3D模型,把凸出深度设为50就差不多了。

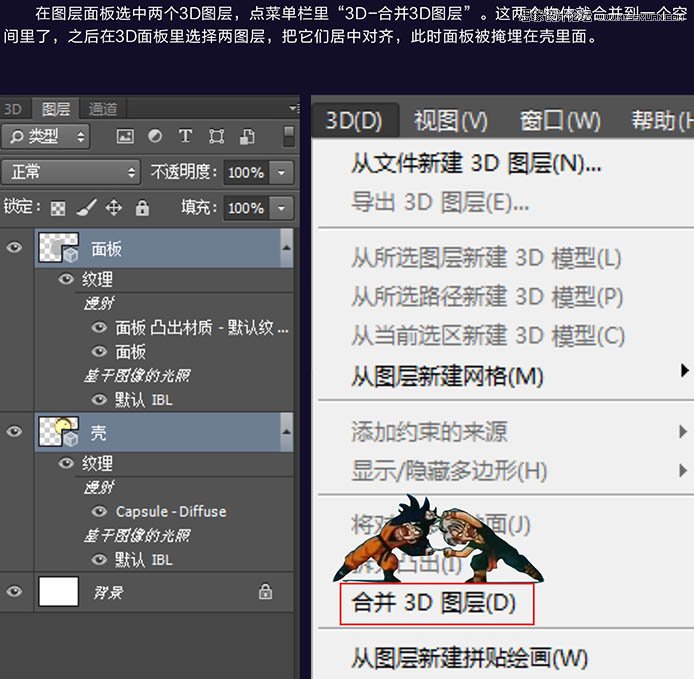
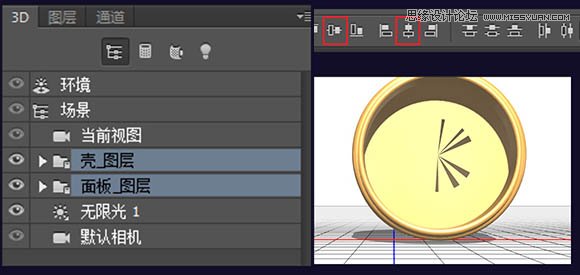
10、在图层面板选中两个3D图层,点菜单栏里3D-合并3D图层。这两个物体就合并到一个空间里了,之后在3D面板里选择两图层,把它们居中对齐,此时面板被掩埋在壳里面。


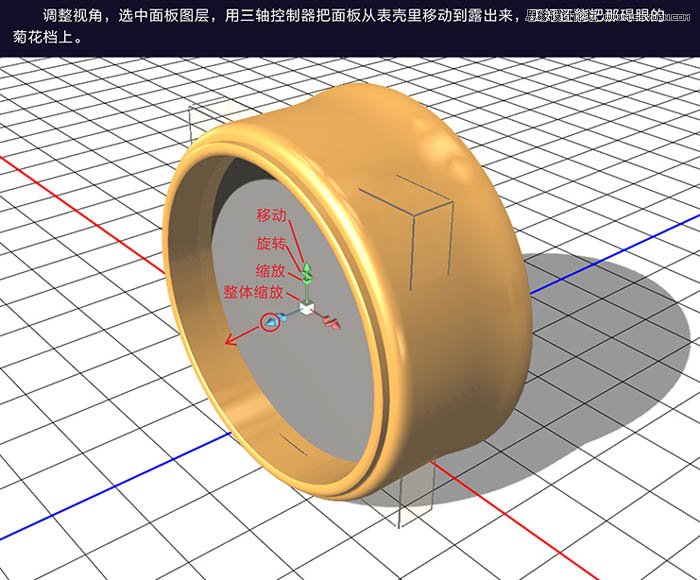
11、调整视角,选中面板图层,用三轴控制器把面板从表壳里移动到露出来。

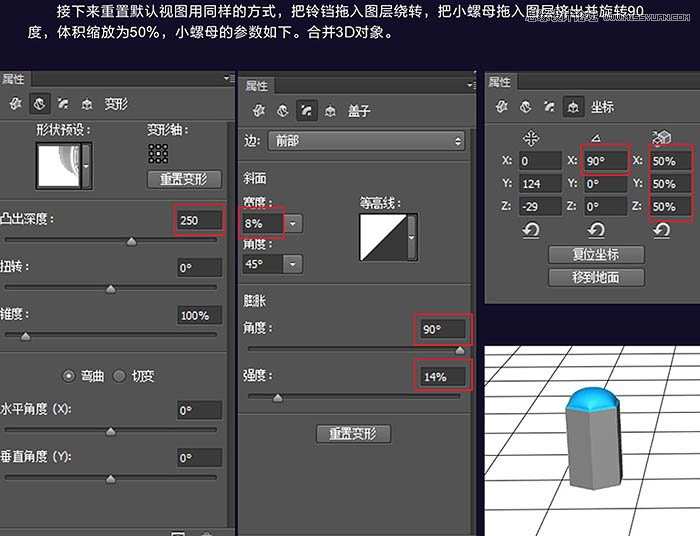
12、接下来重置默认视图用同样的方式,把铃铛拖入图层绕转,把小螺母拖入图层挤出并旋转90度,体积缩放为50%,小螺母的参数如下。合并3D对象。

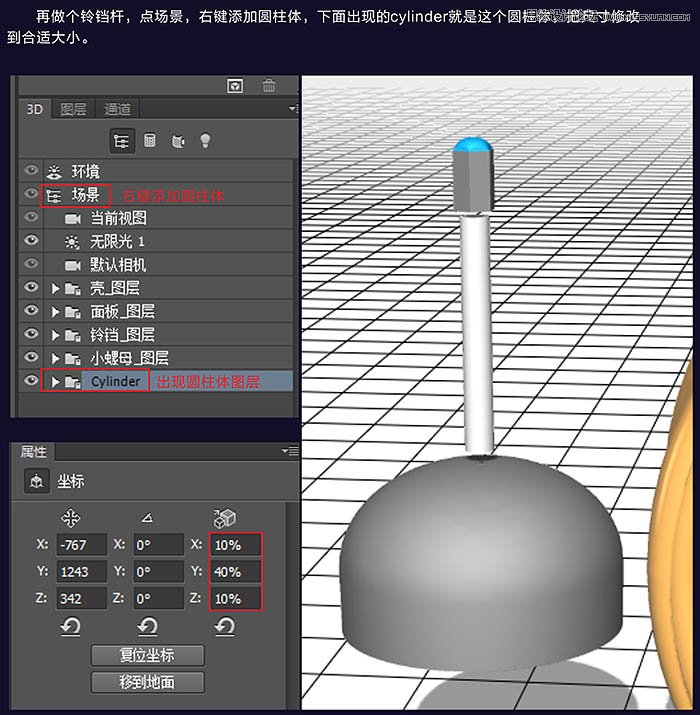
13、再做个铃铛杆,点场景,右键添加圆柱体,下面出现的cylinder就是这个圆柱体,把尺寸修改到合适大小。

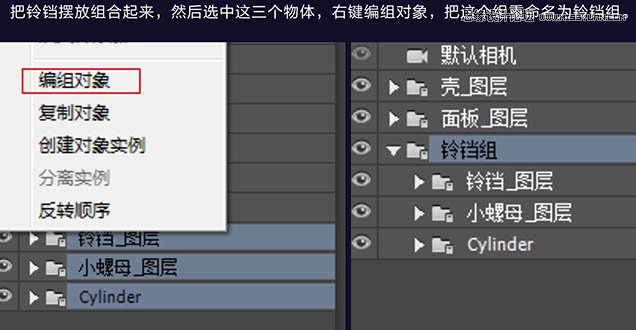
14、把铃铛摆放组合起来,然后选中这三个物体,右键编组对象,把这个组重命名为铃铛组。

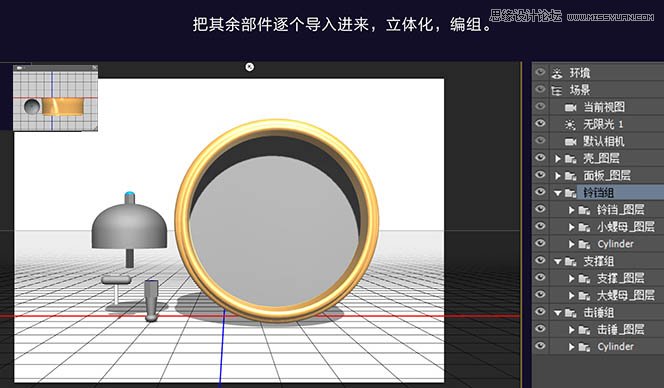
15、把其余部件逐个导入进来,立体化,编组。

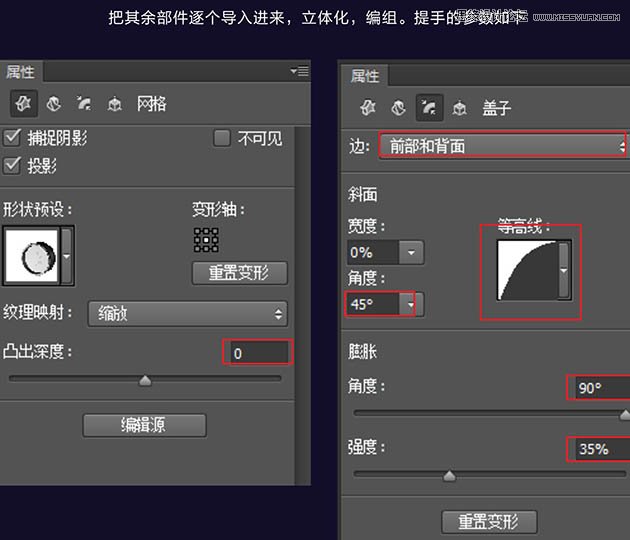
16、把其余部件逐个导入进来,立体化,编组。提手的参数如下。

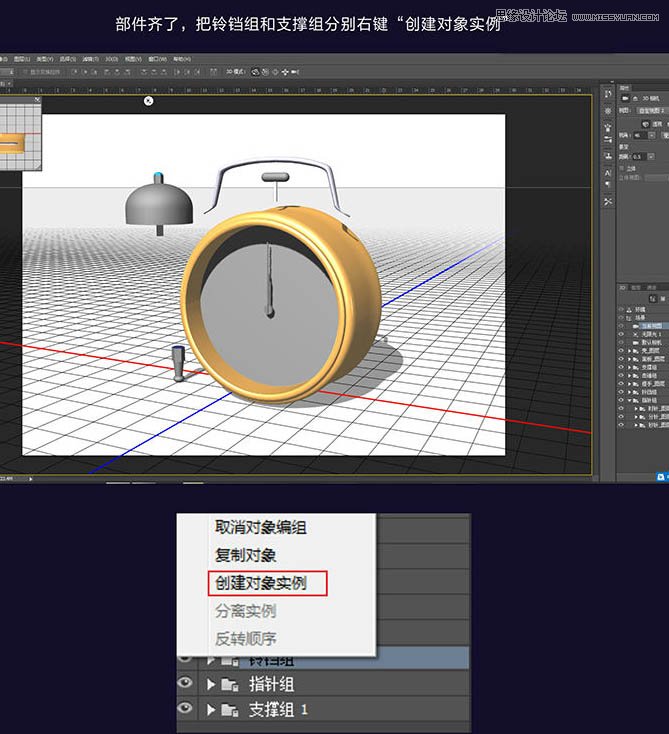
17、部件齐了,把铃铛组合支撑组分别右键创建对象实例。

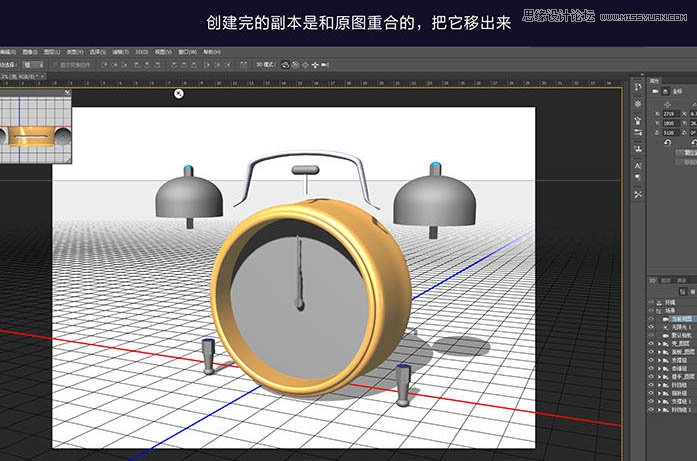
18、创建完的副本是和原图重合的,把它移出来。

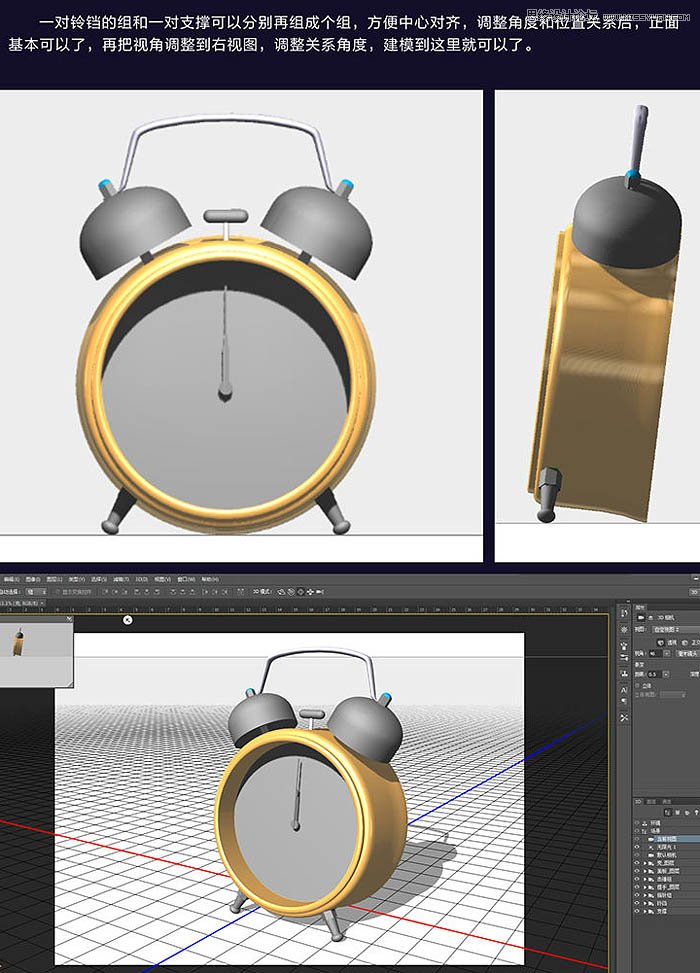
19、零件都具备了,接下来把它们组装起来,点击左上角幅视图的切换组,在视图中右键,在3D相机选项卡里切换前视图视角,这样就有了一个正面的平面视图视角,方便我们调整位置关系。

20、一对铃铛的组合一对支撑可以分别再组成个组,方便中心对齐,调整角度和位置关系后,正面基本可以了,再把视角调整到右视图,调整关系角度,建模到这里就可以了。

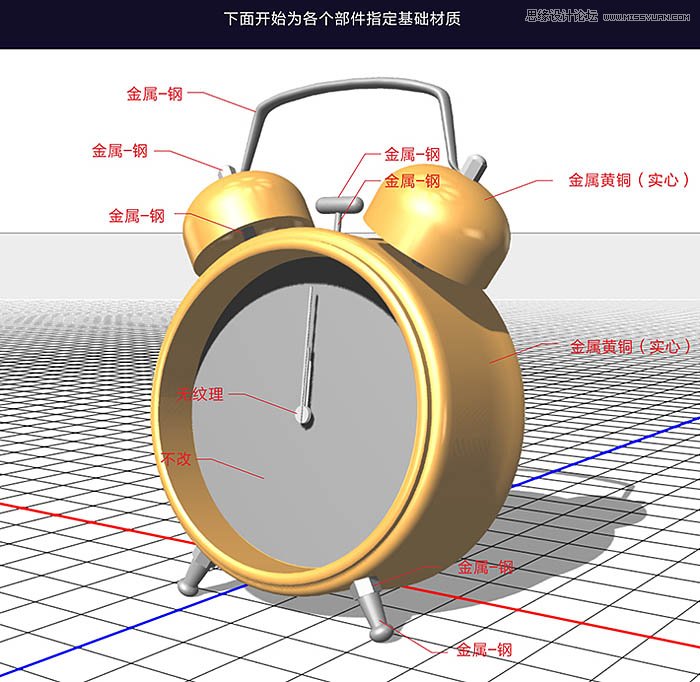
21、下面开始为各个部件置顶基础材质。

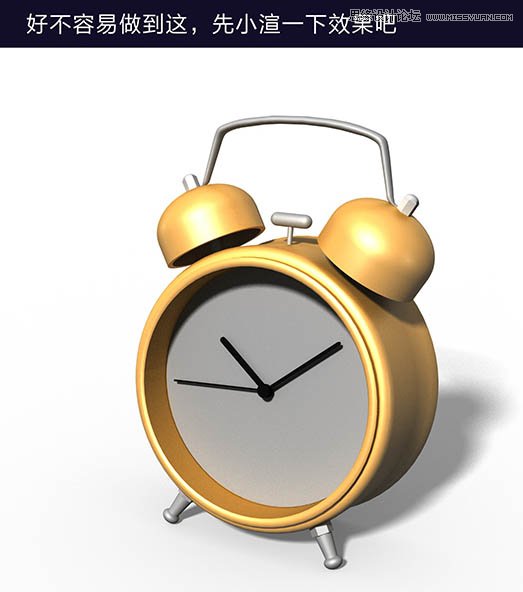
22、指针的材质慢射颜色改为黑色,旋转指针到想要的时间,对齐,指针的长度可以通过点击指针图层,点编辑源,会展开一个新文件,在源平面图对指针进行延长,保存后关闭这个文件回去再看指针就变长了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

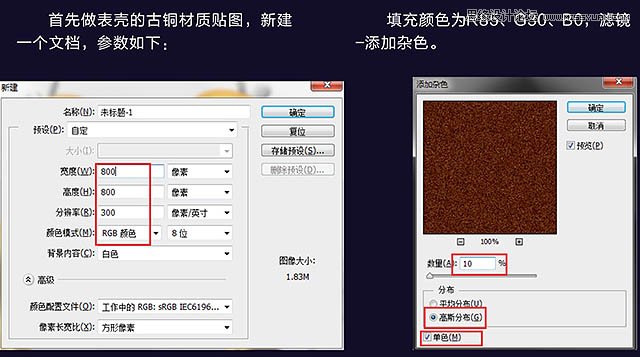
23、首先做表壳的古铜材质贴图,新建一个文档,参数如下。填充颜色为R85、G30、B0,滤镜 杂色 添加杂色。

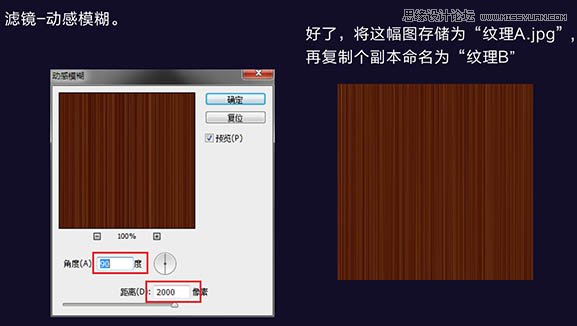
24、滤镜 模糊 动感模糊,好了,将这幅图存储为纹理A.jpg,再复制个副本命名为纹理B。

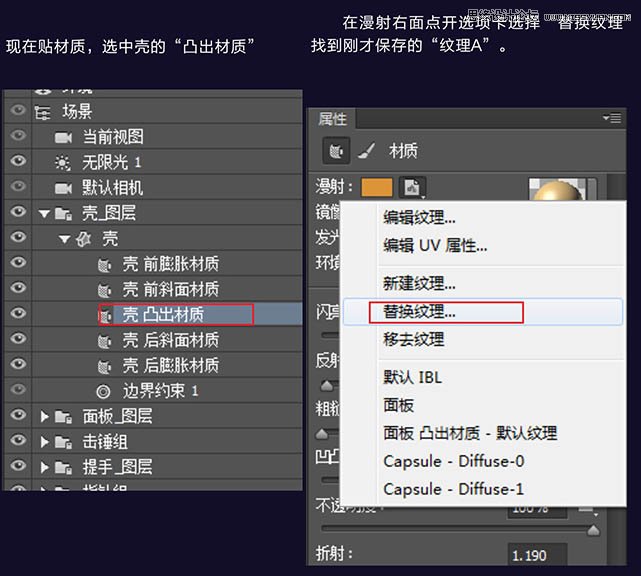
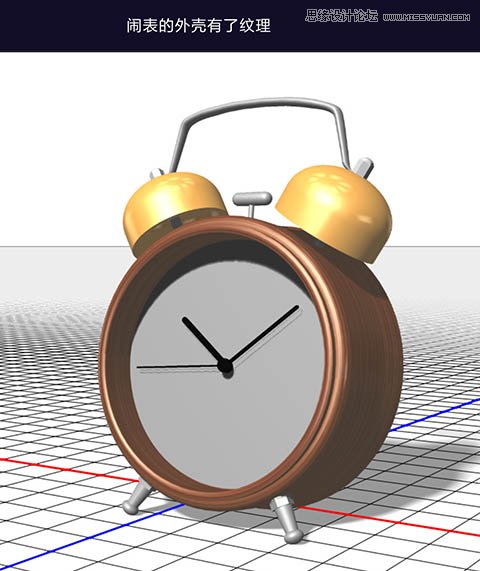
25、现在贴材质,选中壳的凸出材质。


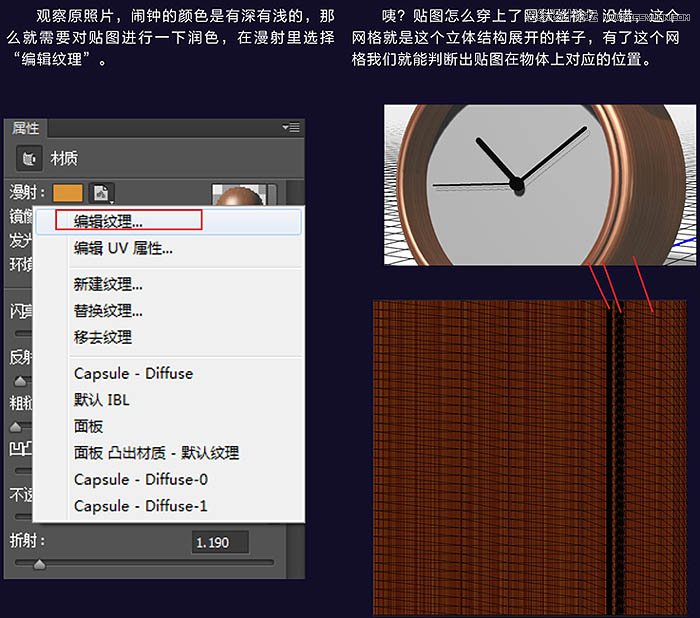
26、观察原照片,闹钟的颜色是有深有浅的,那么就需要对贴图进行一下润色,在漫射里选择编辑纹理。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
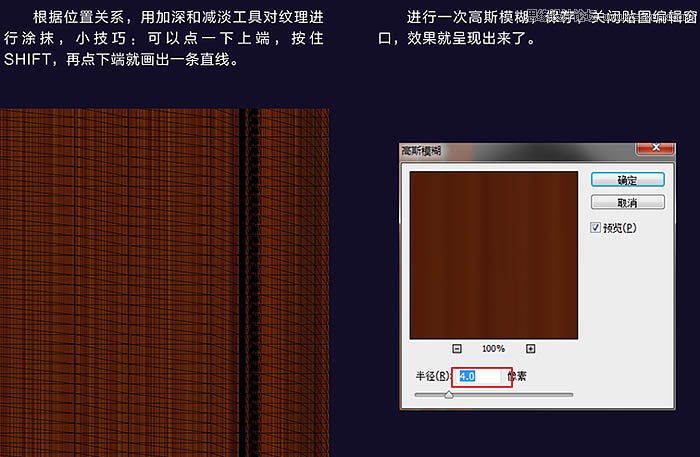
27、根据位置关系,用加深和减淡工具对纹理进行涂抹。

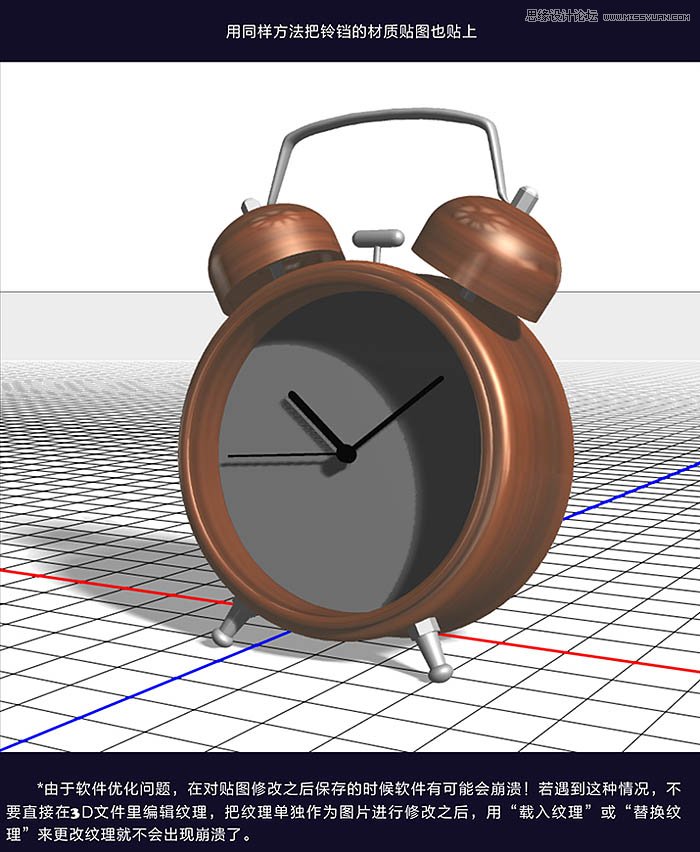
28、用同样方法把铃铛的材质贴图也贴上。

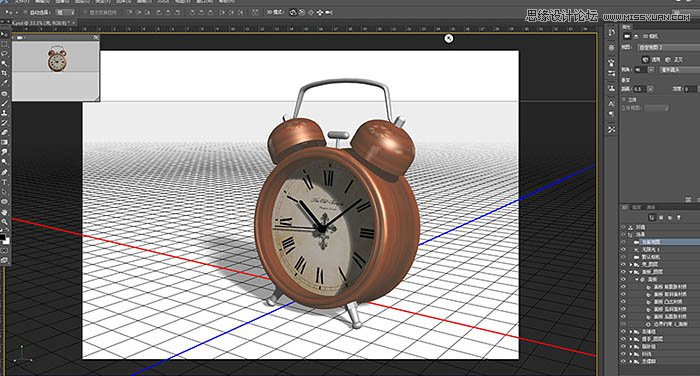
29、接下来贴表盘,在网上找一个喜欢的图,也可以自己画一个,选择面板的前膨胀材质把材质改为无纹理,再在漫射里选择载入纹理载入面板的贴图。


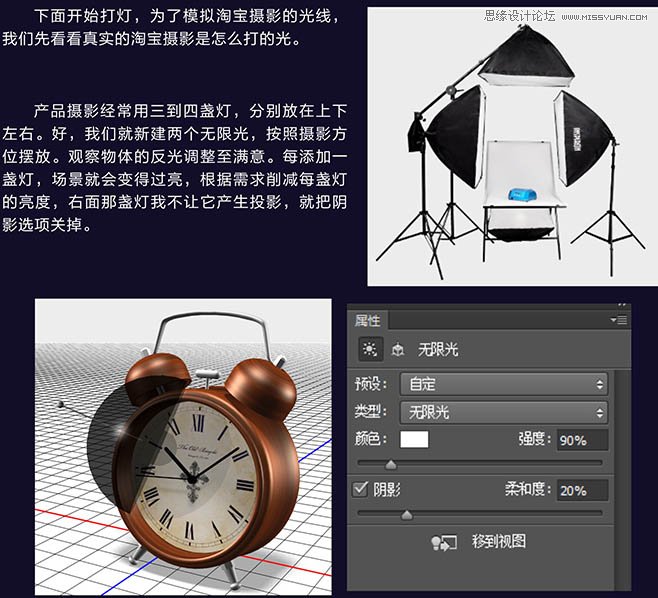
30、下面开始大灯。


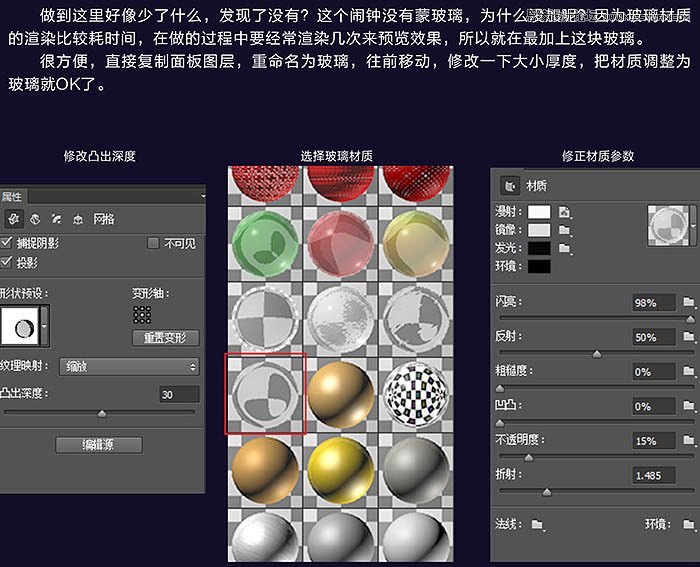
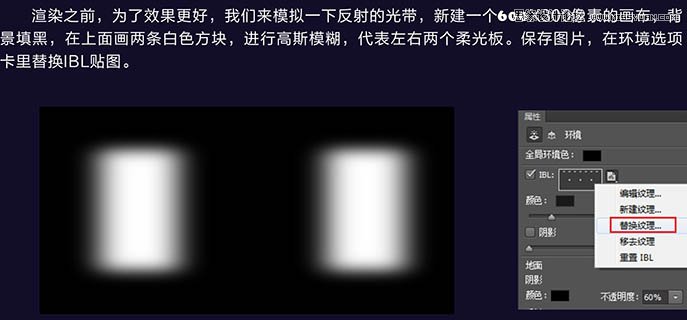
31、做到这里好像少了什么,这个闹钟没有蒙玻璃。

32、最后再把其他材质的参数调整一下,不锈钢材质的部件反射设为50,古铜材质反射设为20。


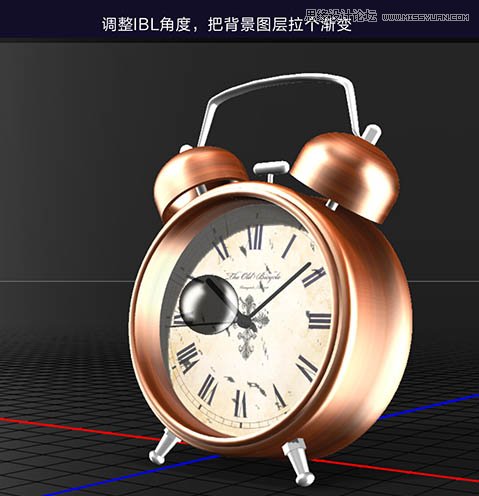
33、调整角度,把背景图层拉个渐变。

最终效果:

来源:https://www.tulaoshi.com/n/20160215/1565014.html
看过《Photoshop使用3D工具制作古典金属闹钟》的人还看了以下文章 更多>>