只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop制作蜘蛛侠钻出屏幕的效果,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
今天的教程3D效果十足,视觉冲击力非常强,同学们可以发散思维运用到社团海报以及平面广告中,教程界面全中文,作者讲述很细致,趁着周一,开个好头,现在就练起来吧。
效果非常的简单,就是屏幕中的蜘蛛侠钻出笔记本电脑的屏幕,钻出的部分跟屏幕内的部分我做了饱和度的处理,后面制作过程我用的是黑白,其实你完全可以用色相饱和度或者自然饱和度来实现,效果没有多大区别,还有就是一些细节性的东西,比如那只摁在笔记本上手的阴影和倒影需要一些耐心,尽量让他看上去比较真实,没有漂浮的感觉,我认为这个最要紧。
教程素材:笔记本冲出蜘蛛侠效果PS教程素材
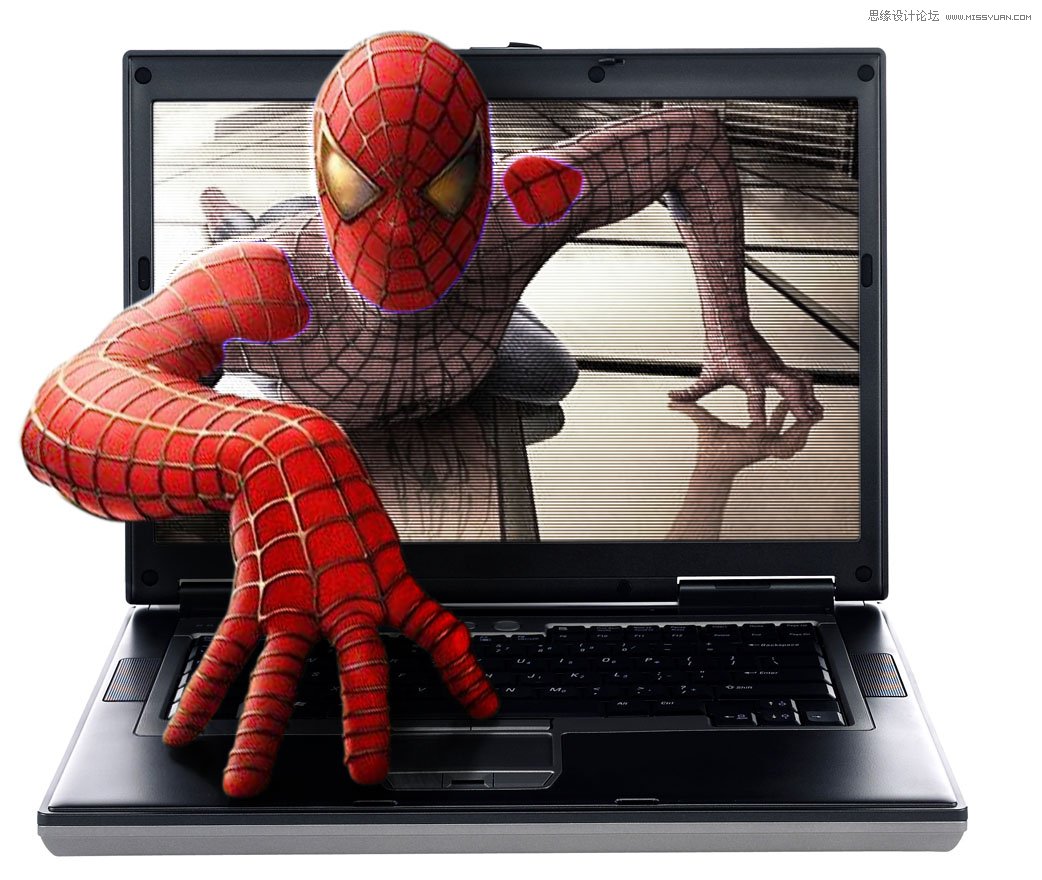
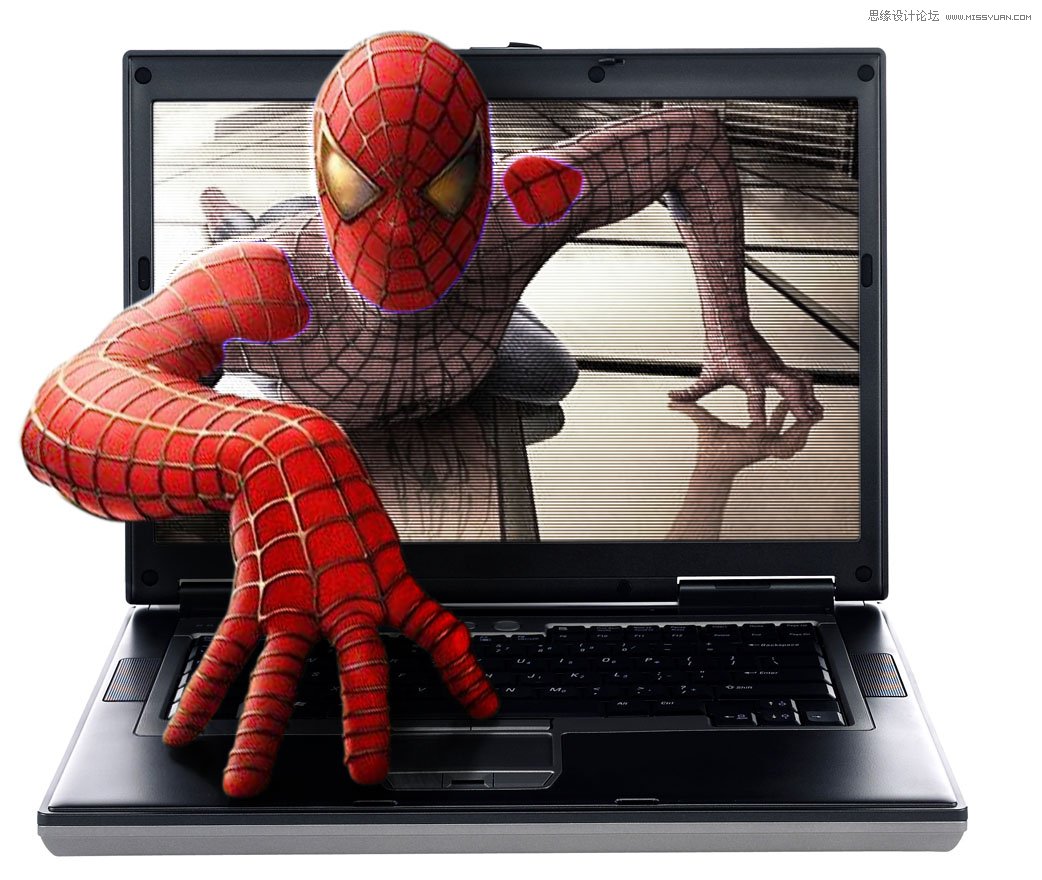
下面是最后的效果。

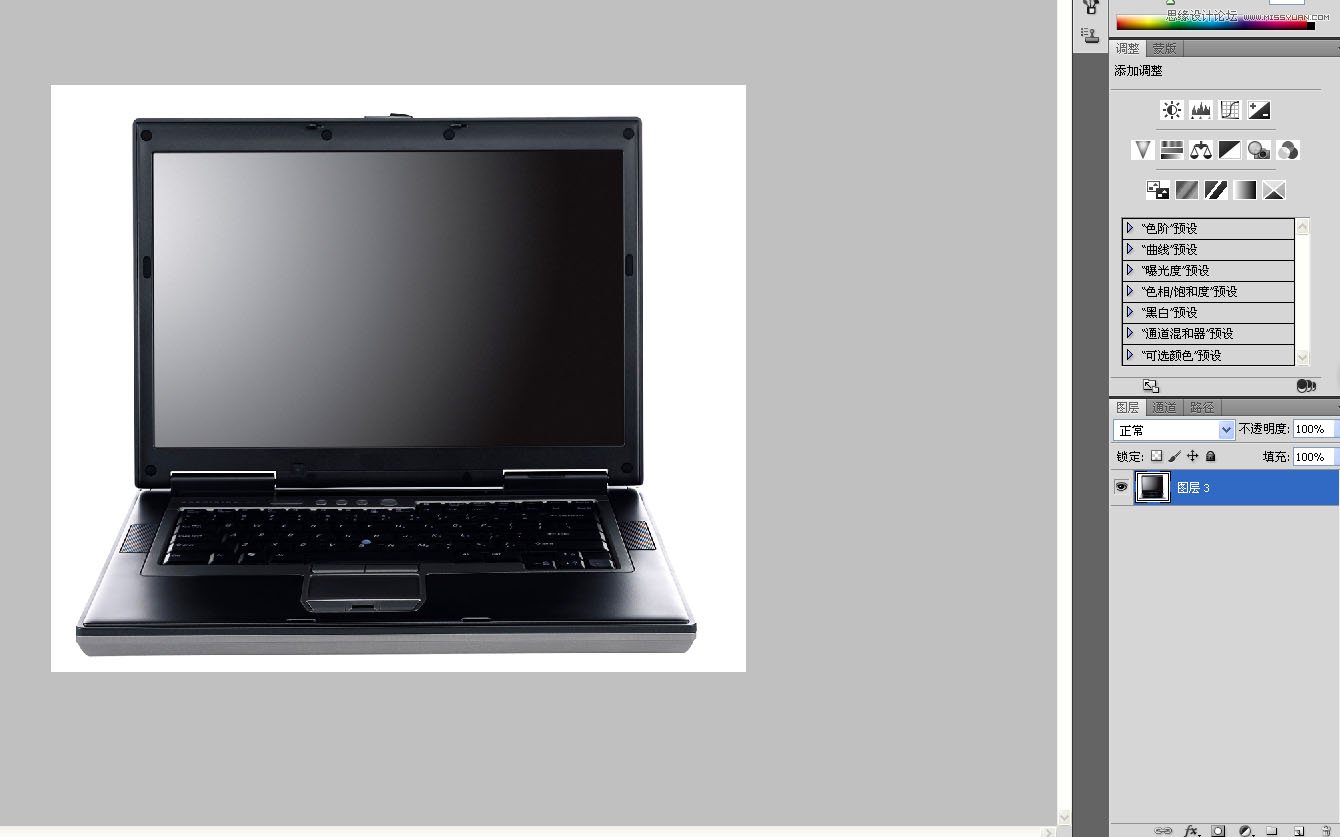
这是我在网上找到的一张笔记本素材。
素材打包 微盘下载

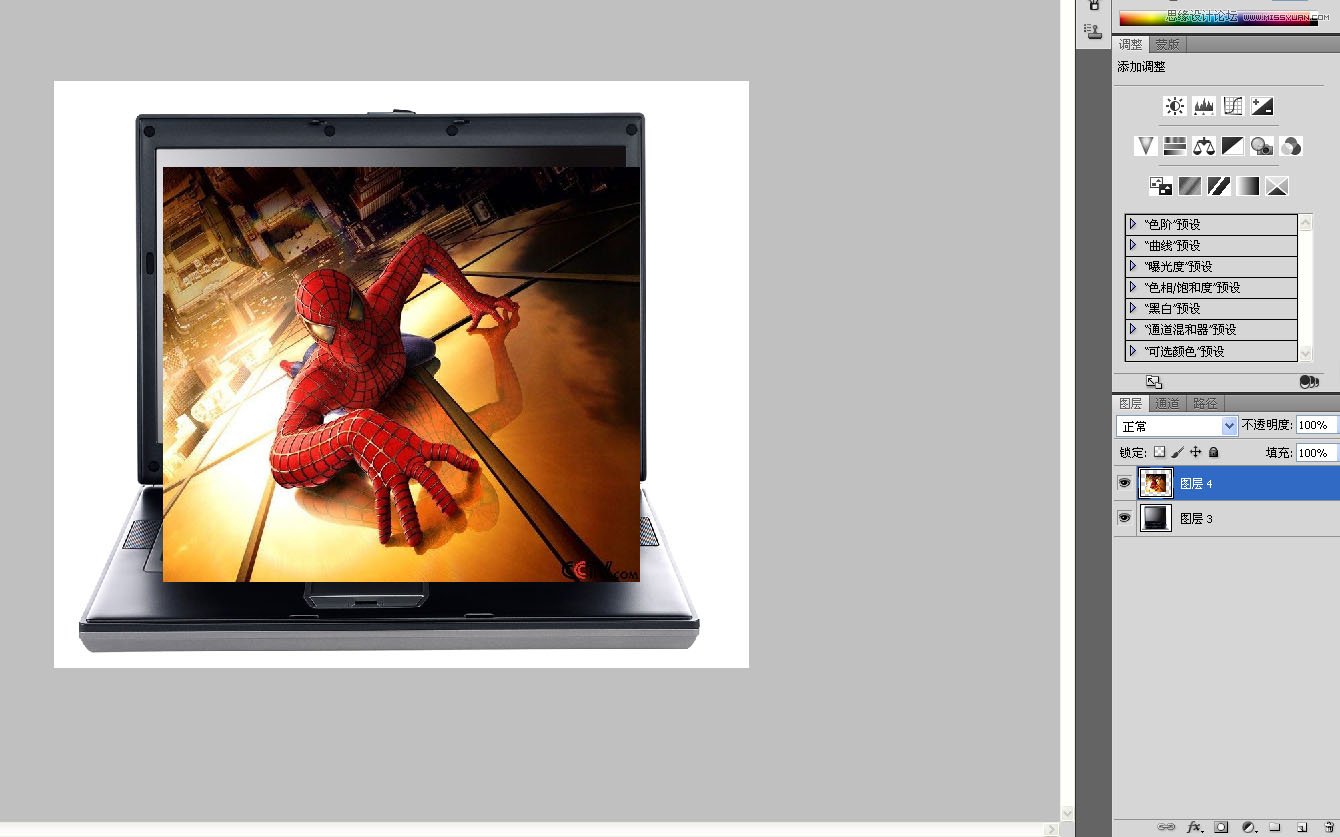
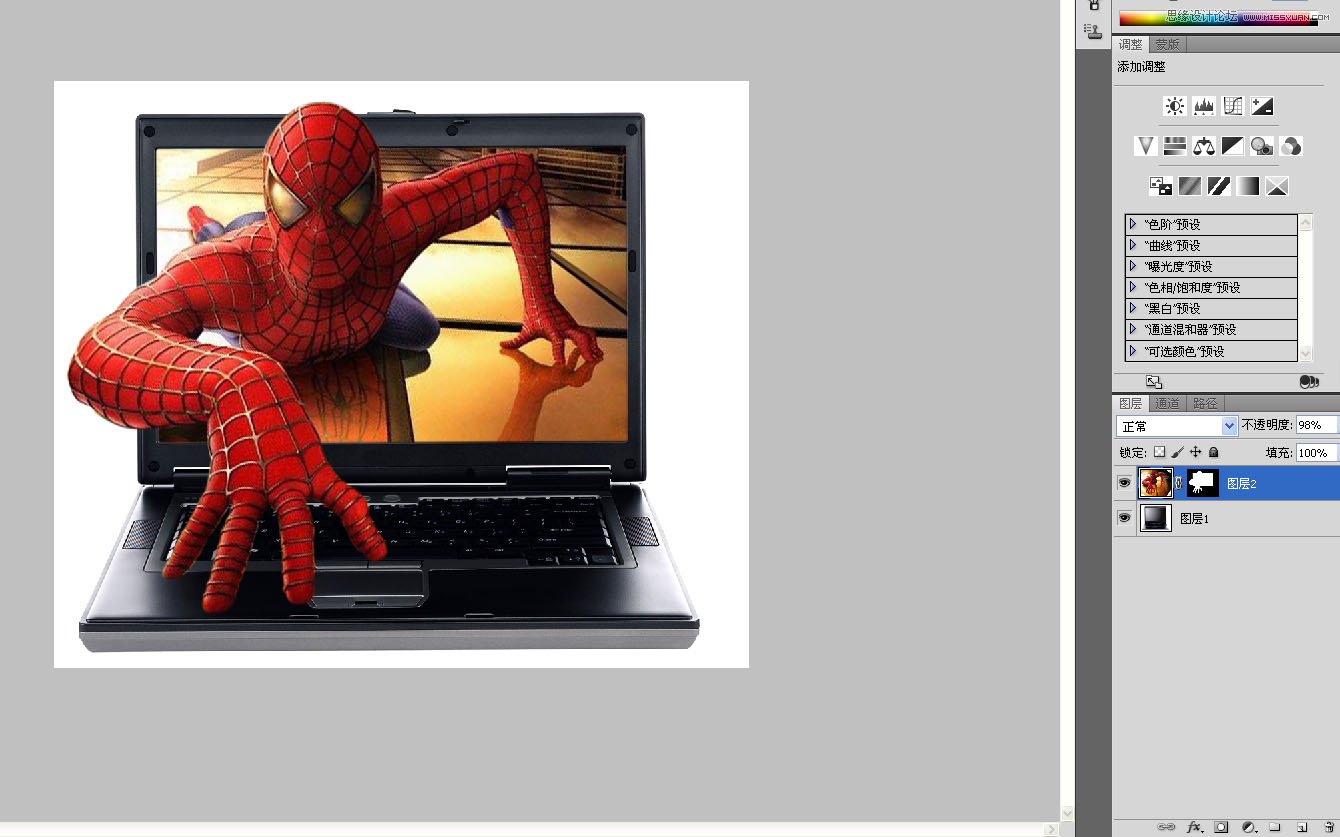
复制粘贴进蜘蛛侠。

自由变化一下它的大小及角度。

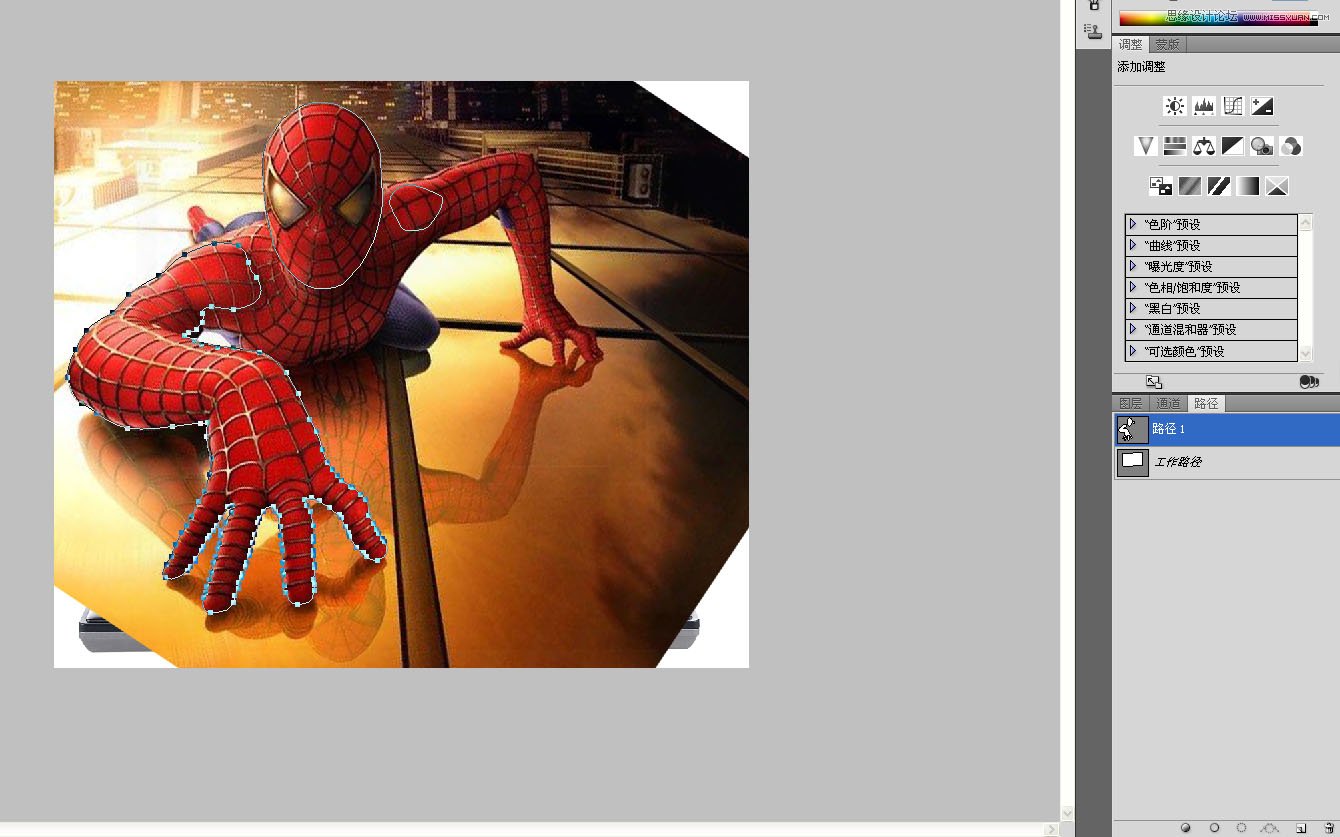
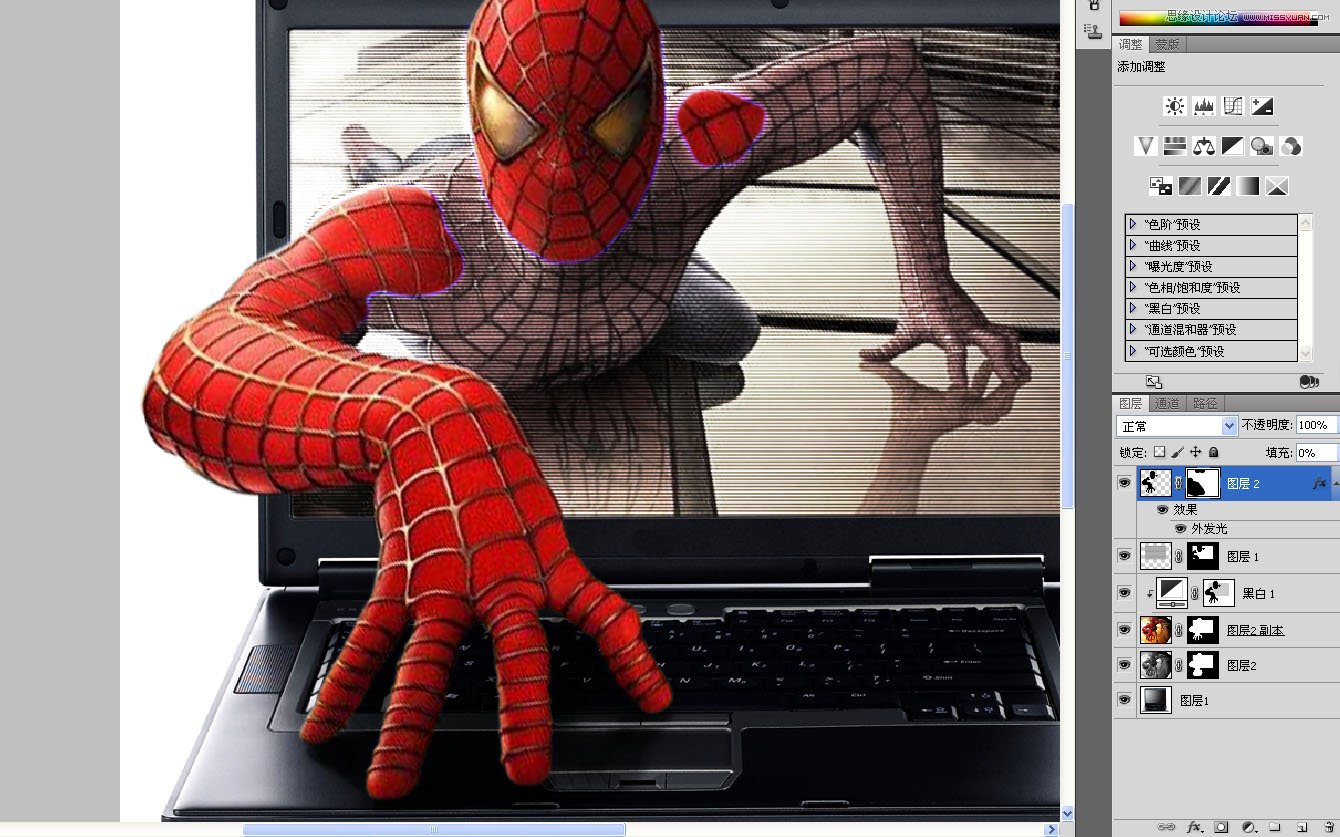
隐藏自由变化完成后的蜘蛛侠。用圆角矩形描出屏幕的路径。如果你有时间,可以调整一下这个路径,尽量使它跟屏幕吻合,我就是这么做的。

新建一个路径层,继续描伸出屏幕外部分的蜘蛛侠,手指哪里比较花功夫。其实不用很精细,因为到后期我会用蒙版做微调。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
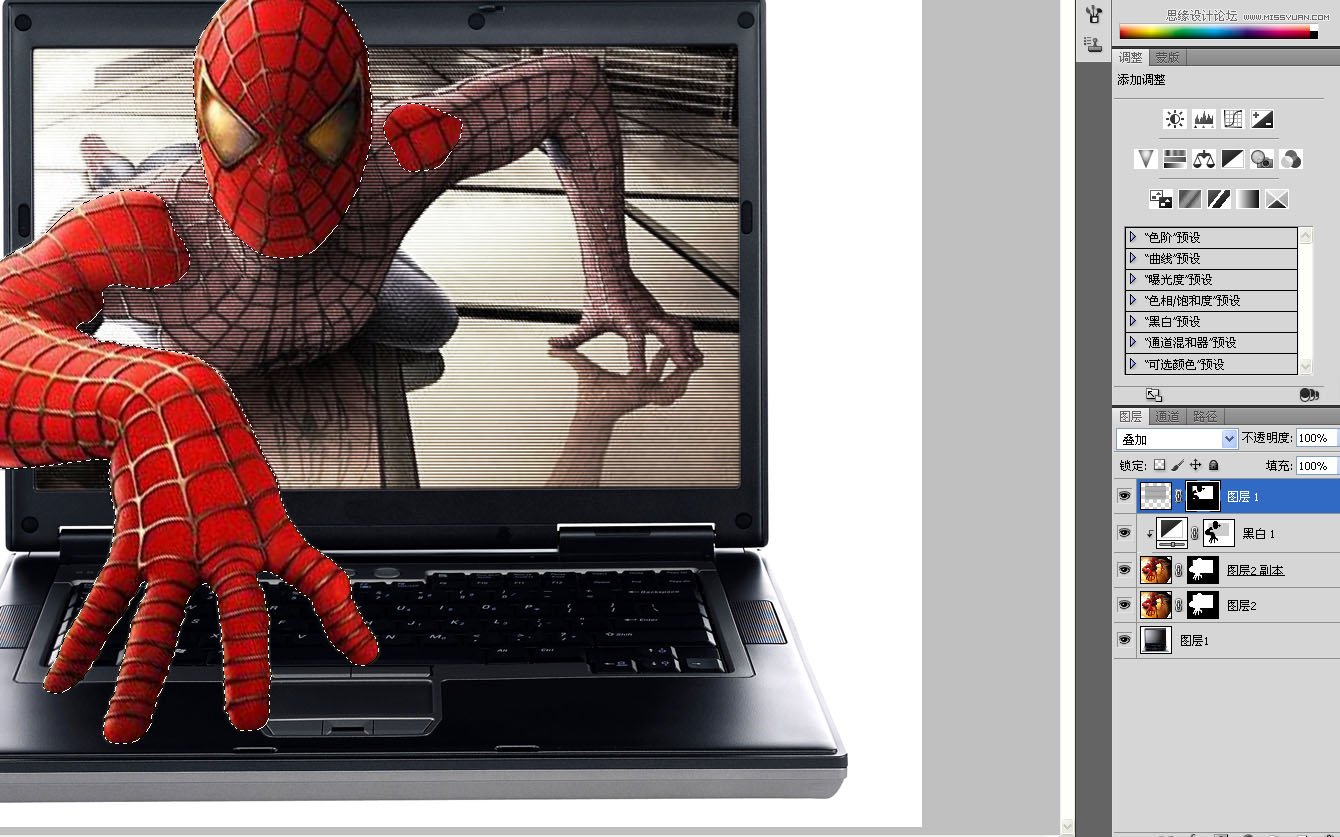
从路径里先后复制屏幕和手头肩膀的选区,给蜘蛛侠添加蒙版。

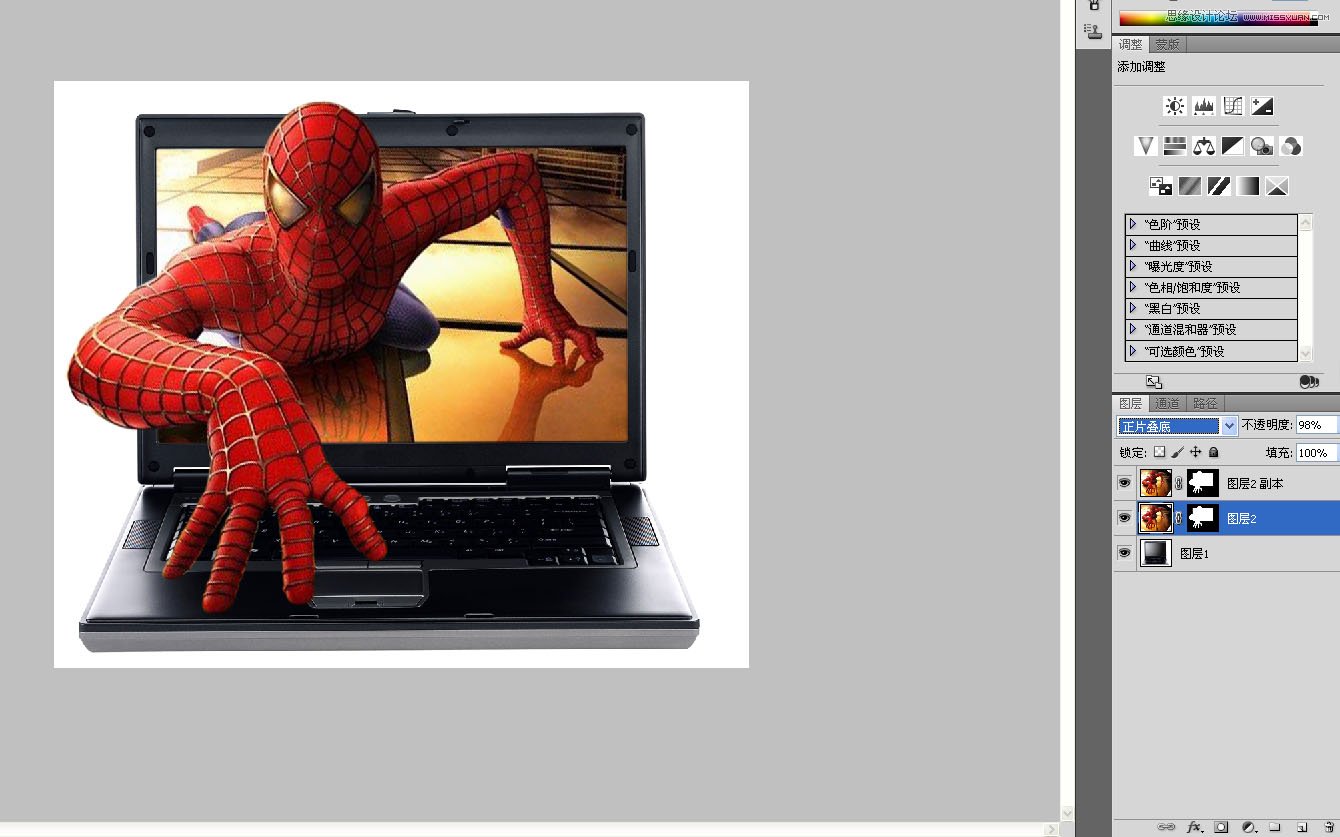
复制一层,把底下蜘蛛侠的混合模式改为正片叠底。

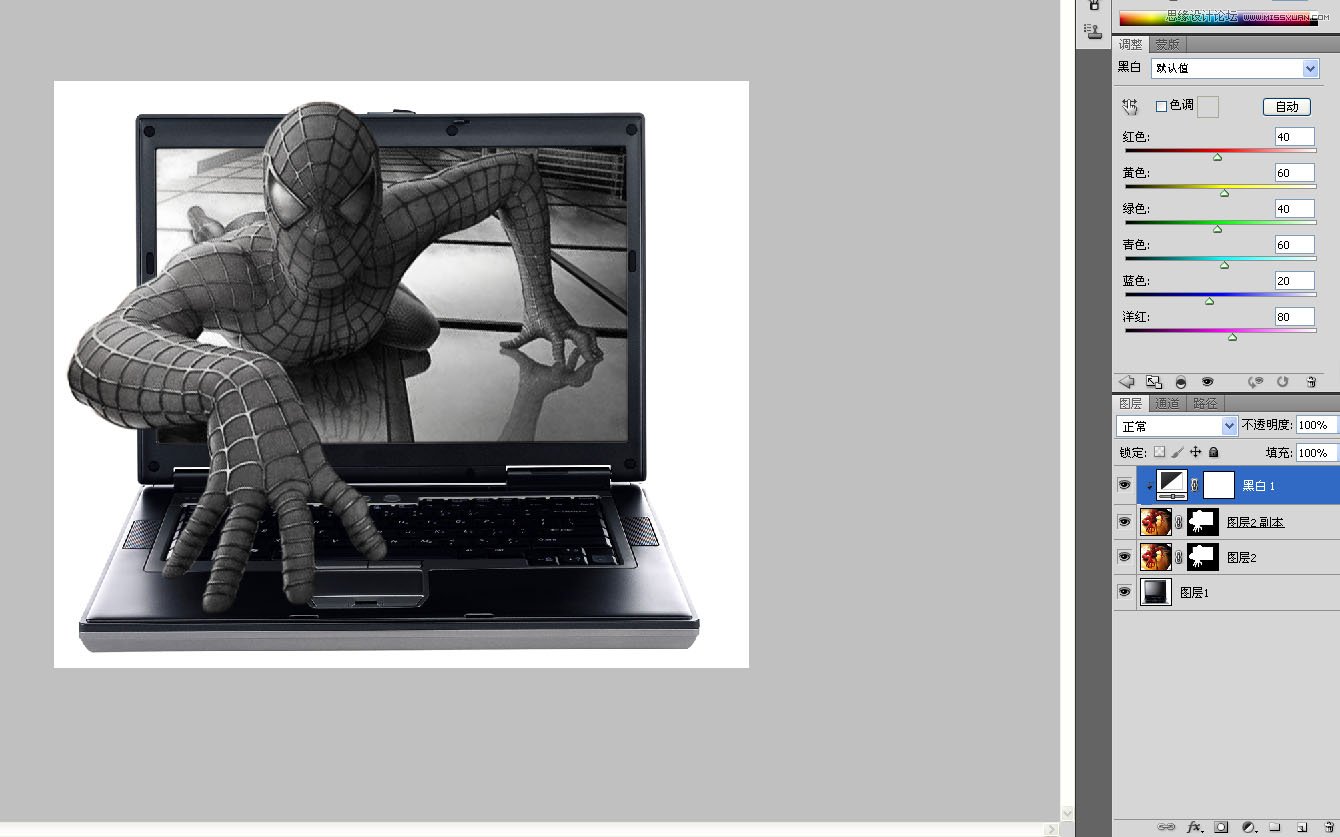
在上面添加一个黑白调整层。

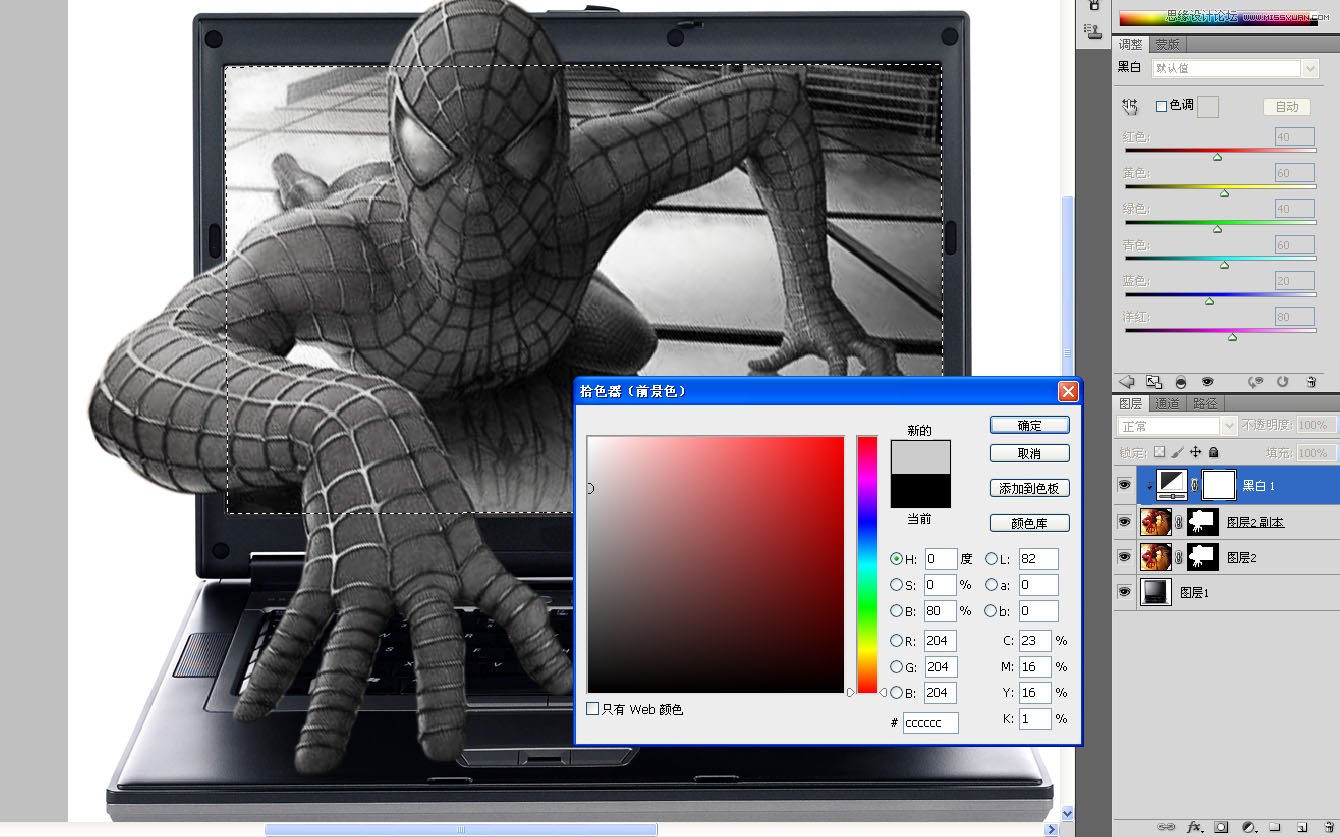
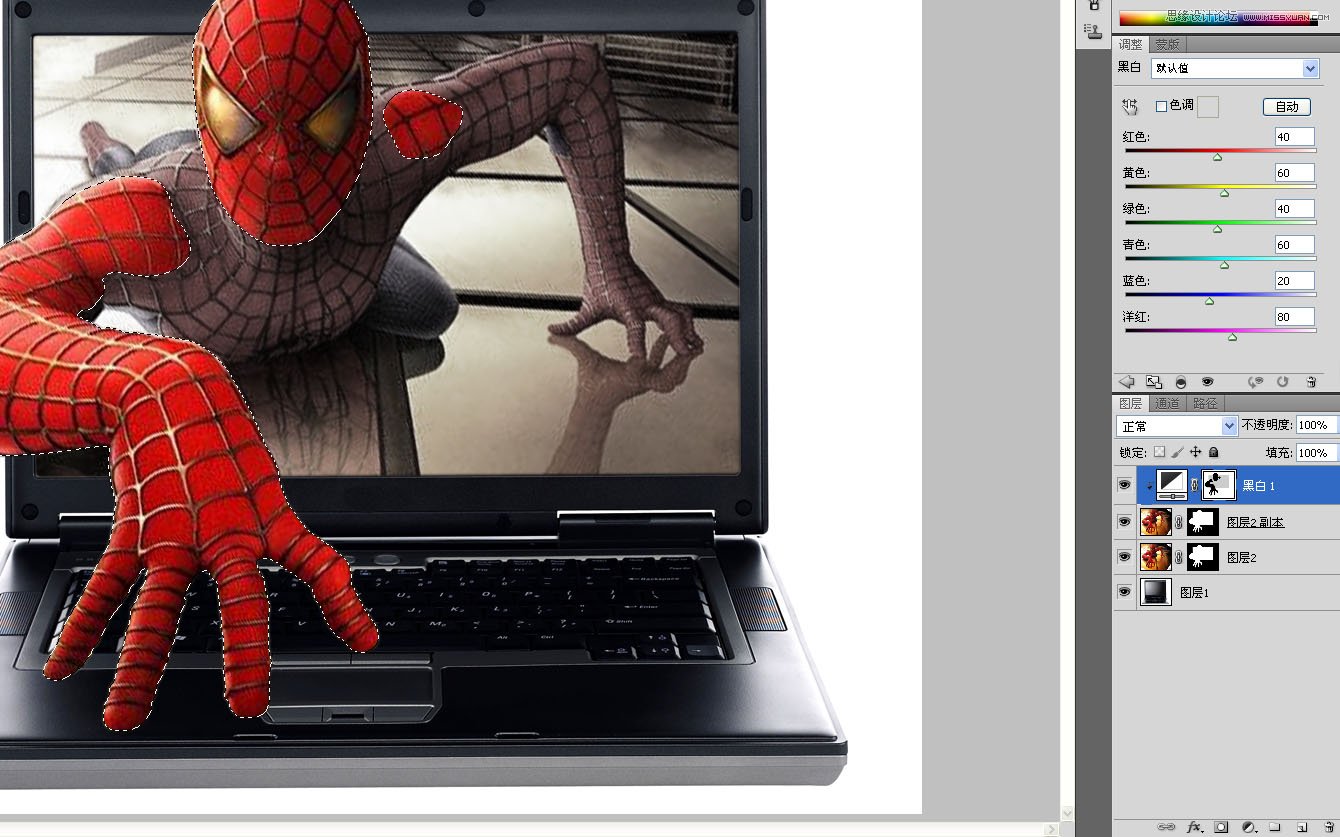
复制屏幕的选区,在黑白调整层的蒙版中填充80%亮度的灰色,我想让屏幕里的部分饱和度稍微低一点,现在我开始后悔了,应该让饱和度再高一点,感觉颜色有点太淡了。

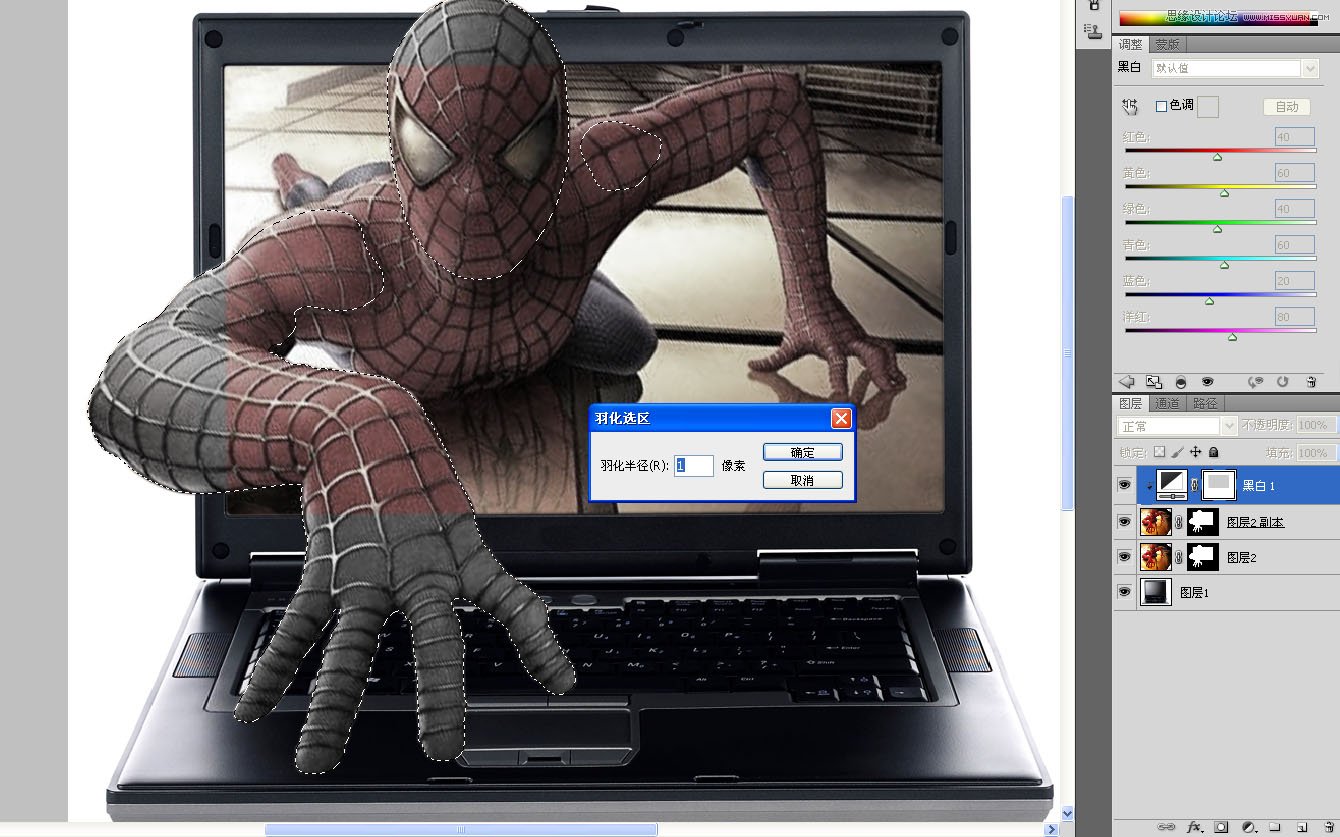
钻出屏幕的部分的饱和度保持不变,所以我继续在路径里复制手和头的选区,羽化一个像素。

在蒙版中填充黑色,这样屏幕外面的部分完全保留当初的饱和度。

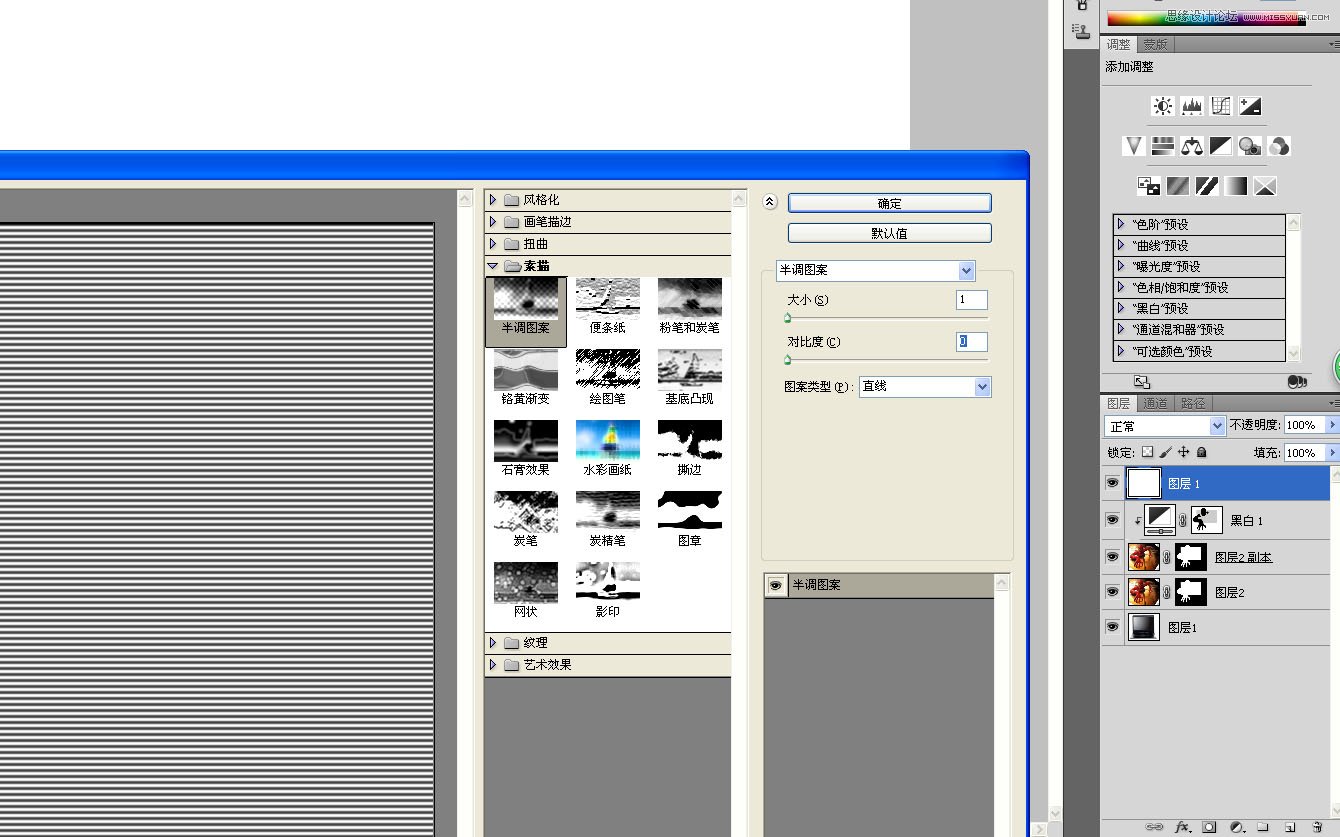
在上面新建一层,填充白色,执行滤镜-素描-半调图案。我想制作一个老式电视机的逐行闪动的效果。

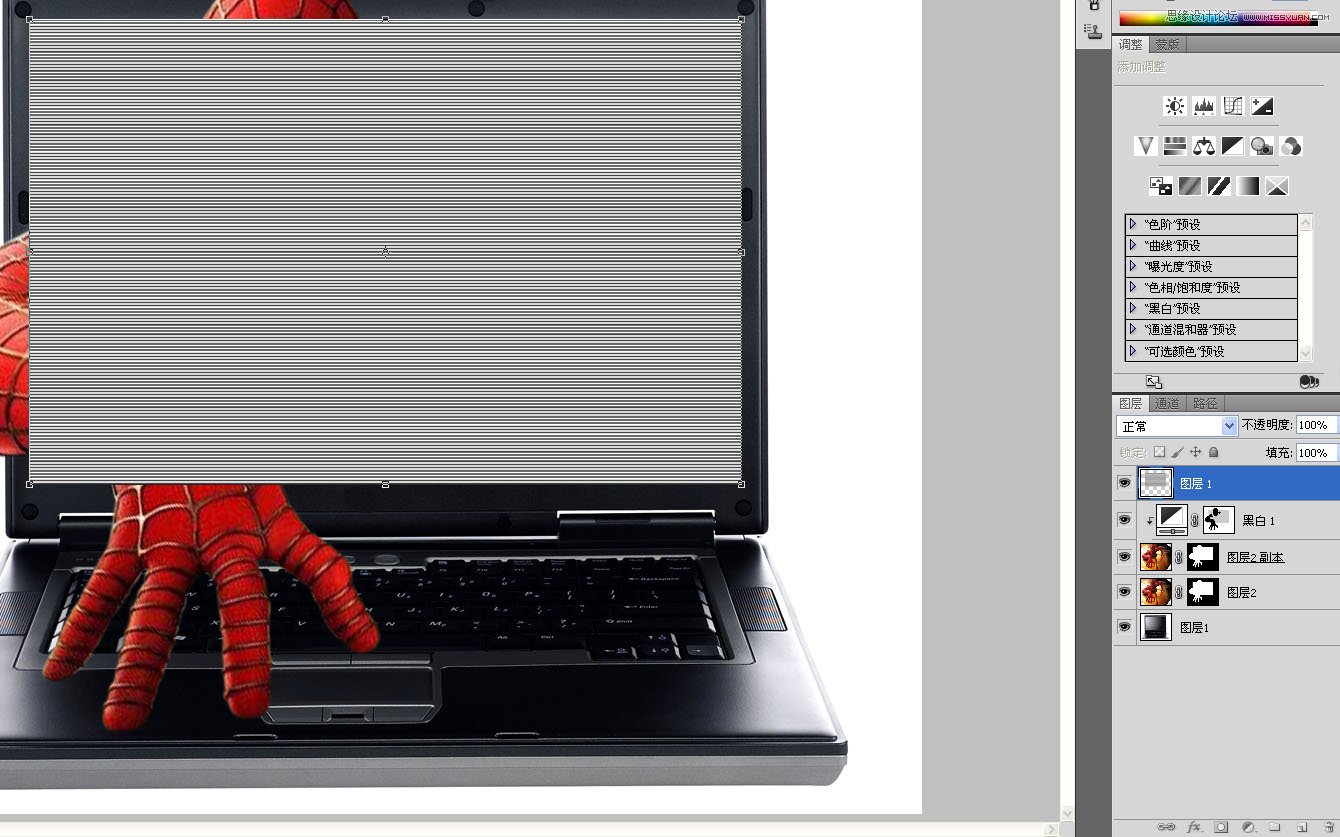
ctrl+t把条纹层缩小到比屏幕稍大一点。

在路径里复制屏幕的选区,添加蒙版。手和头部分既然伸出屏幕了,当然不受那些条纹的影响,所以我又在路径里复制手,头和左肩部的的选区,填充黑色。

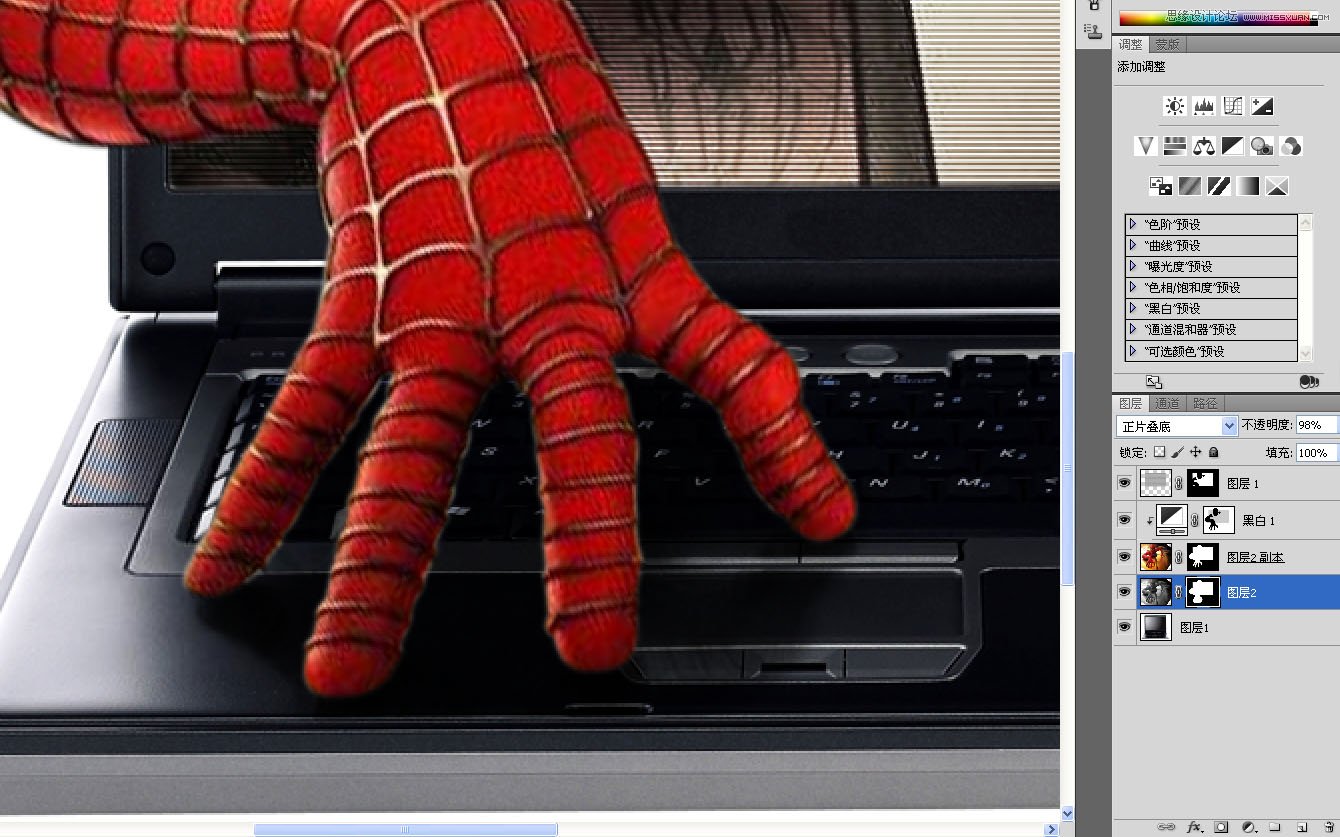
把底层的蜘蛛侠去色,在蒙版中用白色低透明度的画笔把手的阴影和倒影仔细的涂出来。

由于钢笔抠得不是很细致,彩色层蜘蛛侠的手指周围还有一些浅色的毛边,同样在蒙版里用黑色小画笔仔细擦除。

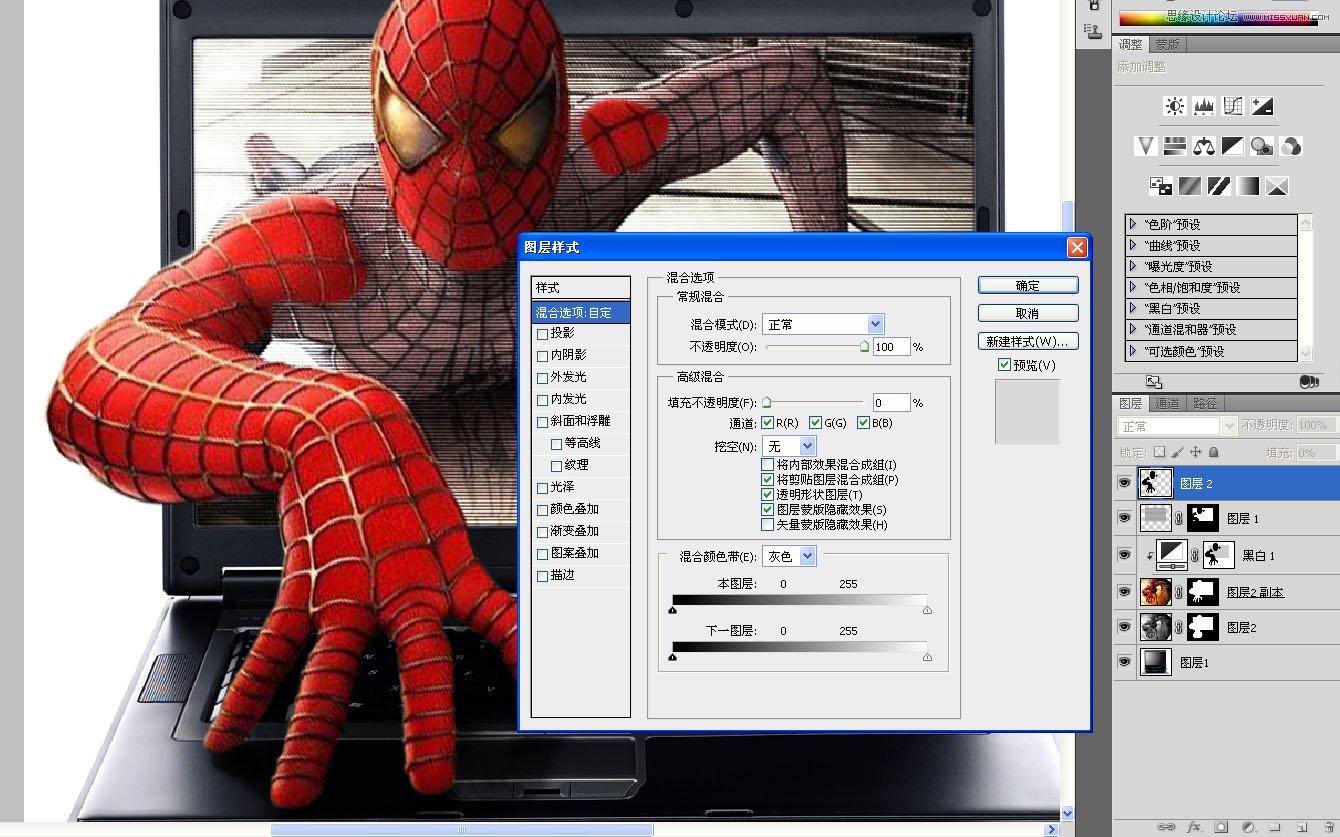
继续新建一层,复制手和头的选区,羽化一个像素后填充任意颜色,把填充透明度调到0,双击进入图层样式,在图层蒙版隐藏效果前打勾。

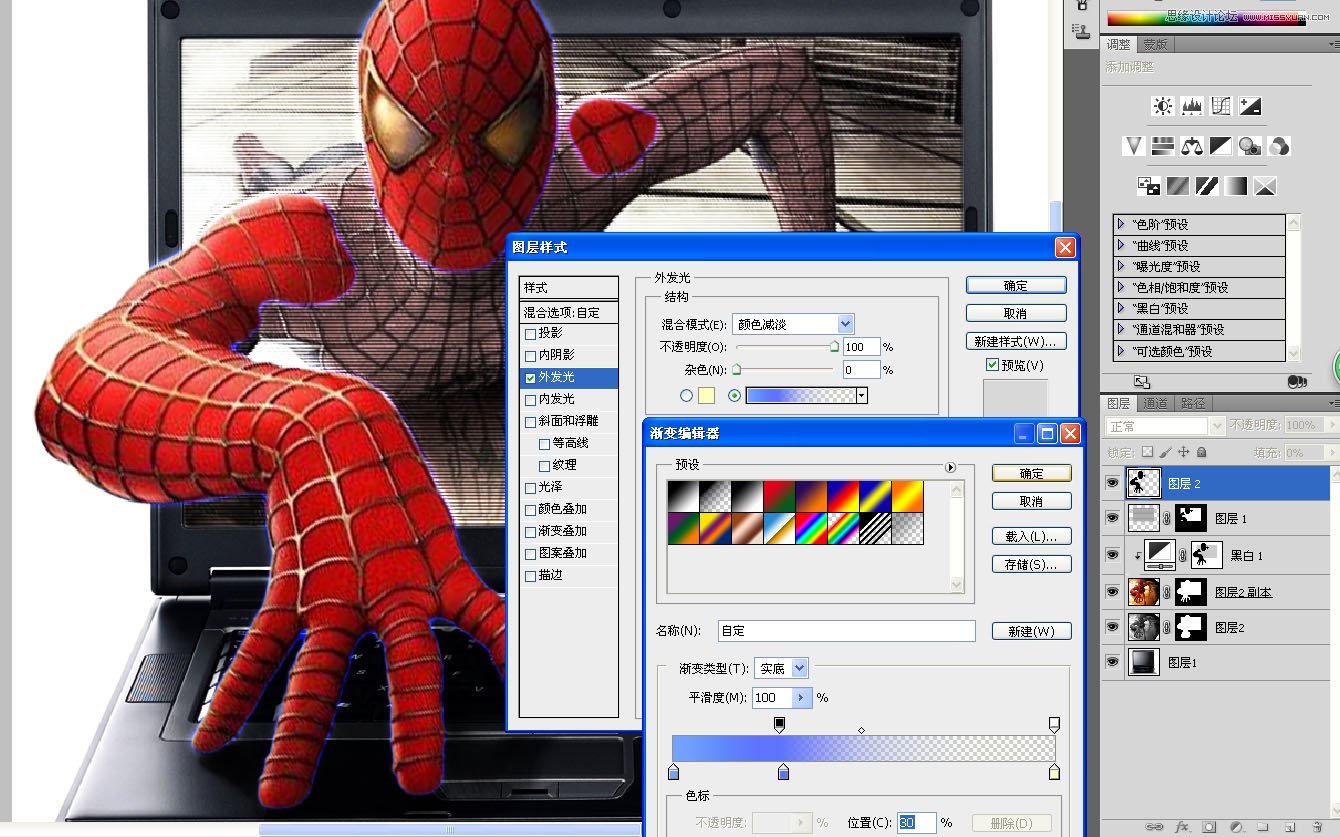
添加渐变外发光,这里我要制作蜘蛛侠钻出屏幕部分的截面跟显示器摩擦产生的电弧光的效果。

添加蒙版把屏幕以外的部分擦除。

在笔记本上新建一层,用黑色画笔笔记本上涂抹一些阴影,透明度要把握好。

最后在顶层新建一层,图层混合模式改为柔光,用白色画笔强化高光部分,比如头的左边,手臂和肩膀,还有左边最靠近光源的两个手指都要涂一些高光,暗的部分也用黑色画笔涂一点。

大功告成咯。

来源:https://www.tulaoshi.com/n/20160215/1564571.html
看过《Photoshop制作蜘蛛侠钻出屏幕的效果》的人还看了以下文章 更多>>