【 tulaoshi.com - ps入门教程 】
在制作一些位置及角度不规则的实物之前,我们需要找出快捷的方法来做,如果我们先做出规则的实体,然后稍微改变角度及位置得到想要的效果。
最终效果

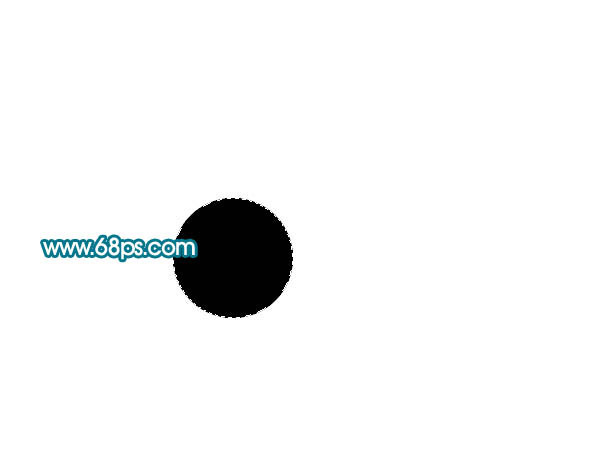
1、新建一个800 * 600像素的文件,背景暂时填充白色。新建一个图层,选择椭圆选框工具,按住Shift 键拉出一个小的正圆选区,填充黑色,效果如下图。

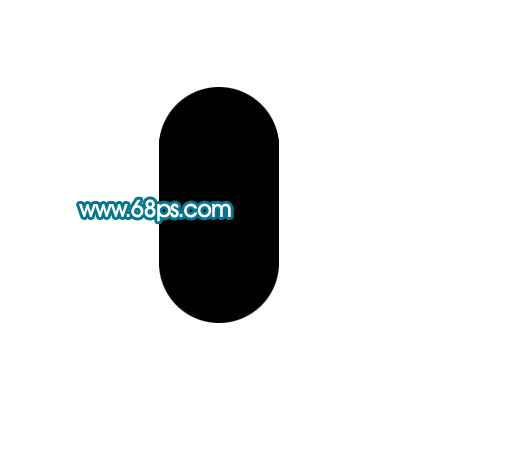
图1 2、选择矩形选框工具,拉出图2所示的矩形选区,然后选择移动工具,按住Alt 键,再按向上的方向键复制,效果如图3。

图2

图3 3、选择矩形选框工具,选取不需要的部分,如图4,按Delete 键删除,效果如图5。

图4

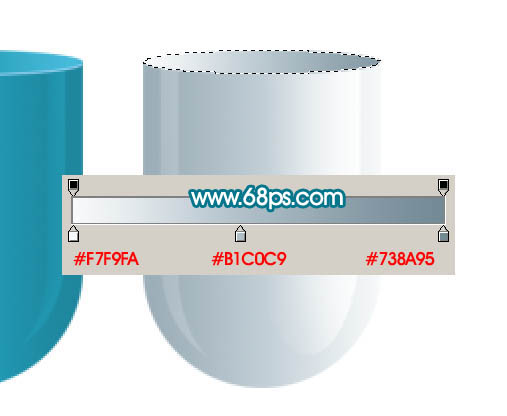
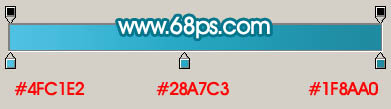
图5 4、锁定图层后,选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变。

图6

图7 5、把当前图层复制一层,填充颜色:#BEE6F0,按Ctrl + T 变形,稍微拉窄一点如图8。然后确定,加上图层蒙版,用黑白渐变拉出右边透明效果,如图9。

图8

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图9 6、新建一个图层,用钢笔勾出图10所示的选区,填充颜色:#1F97B0。

图10 7、加上图层蒙版,用透明度较低的黑色画笔把左边涂点透明效果,如下图。

图11 8、新建一个图层,选择椭圆选框工具拉出图12所示的椭圆选区,选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变。

图12

图13

图14 9、调出小椭圆的选区,向下移动一个像素,在当前图层下面新建一个图层,填充颜色:#85CEDF。

图15 10、半边药壳大致完成的效果。

图16 11、另外半边药壳的制作方法类似,由于大小一致,我们可以复制前面做好的图形,只要改一点渐变色。

图17

图18 12、再做出高光部分,效果如下图。

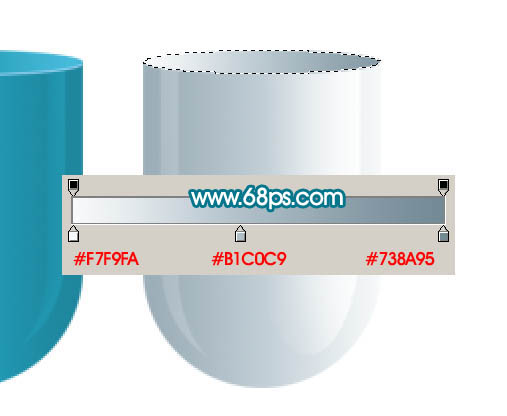
图19 13、顶部椭圆部分渐变色的设置如图20,再加上边缘高光如图21。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图20

图21
14、新建一个图层,用钢笔勾出底部右下角部分的高光选区,填充白色,如下图。

图22 15、回到背景图层,选择渐变工具,颜色设置如图23,拉出图24所示的径向渐变作为背景。

图23

图24 16、把药壳部分稍微变换一下角度和位置,效果如下图。

图25 17、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,拉上图26右侧径向渐变。然后把做好的小圆球多复制一些,可以适当改变颜色,如图27。

图26

图27 18、最后调整下细节,完成最终效果。

图28