有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop制作光亮的塑料反光字吧。
【 tulaoshi.com - ps字体怎么安装 】
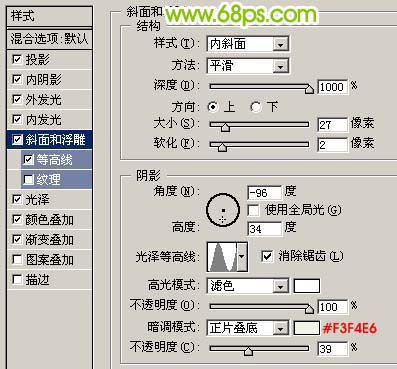
本教程介绍塑料反光字效果的制作方法。制作的时候主要是利用图层样式来设置字体的高光和质感。参数设置比较多,教程以滤色位置,也可以根据自己的喜欢调成其它颜色! 最终效果












来源:https://www.tulaoshi.com/n/20160201/1524449.html
看过《Photoshop制作光亮的塑料反光字》的人还看了以下文章 更多>>