【 tulaoshi.com - ps字体怎么安装 】
立体字的制作方法有很多,本教程用到的是较为常见的。大致方法:先选好要做成立体的文字或图形,然后复制一份放到原文字后面适当错开位置,然后用钢笔勾出立体面的路径加上填充色或渐变色,再适当调整好明暗,看上去有一定的立体感。后期再加上一些装饰即可。
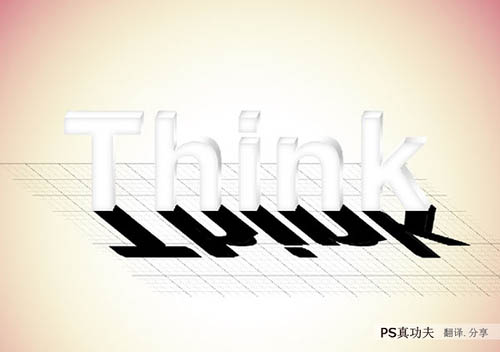
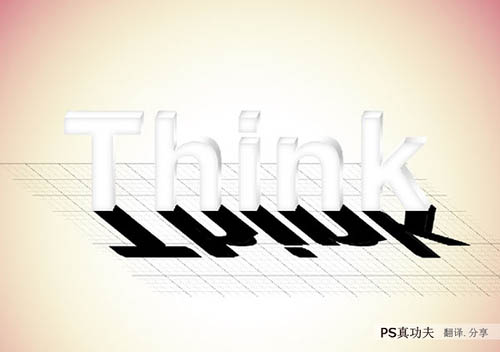
最终效果

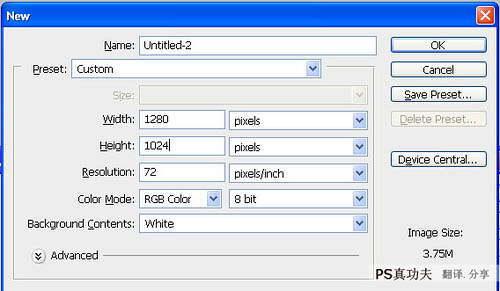
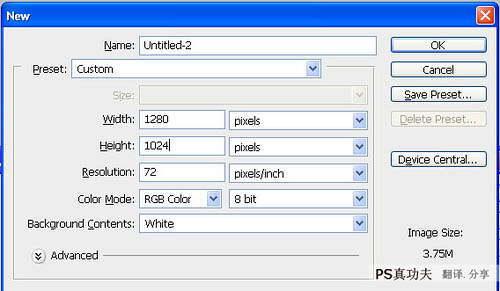
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 1、新建如图所示文档。

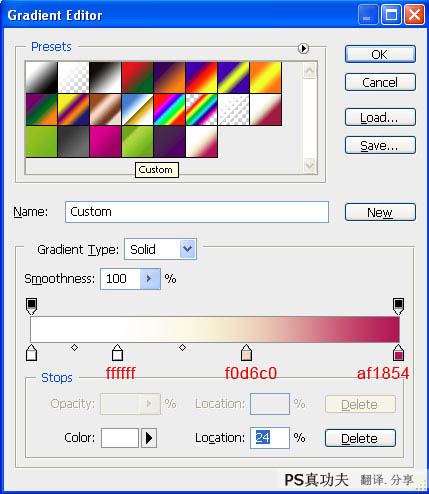
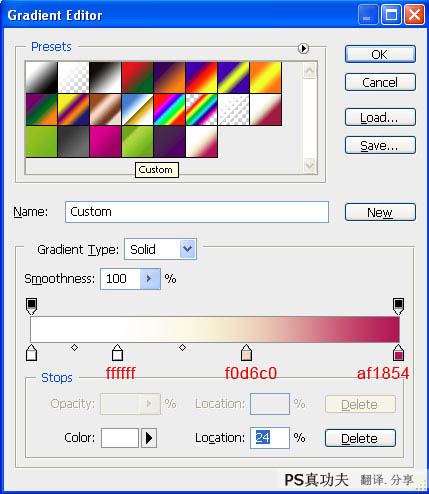
2、选择矩形工具(U),注意勾选“形状图层”而不是“路径”作出矩形形状,大小布满画布,然后应用图层样式—渐变叠加—颜色 #af1854 #f0d6c0 #ffffff。渐变模式为径向渐变。


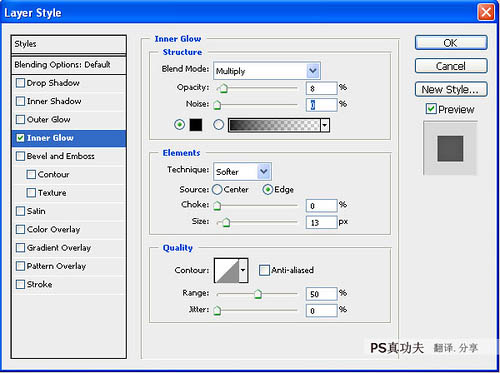
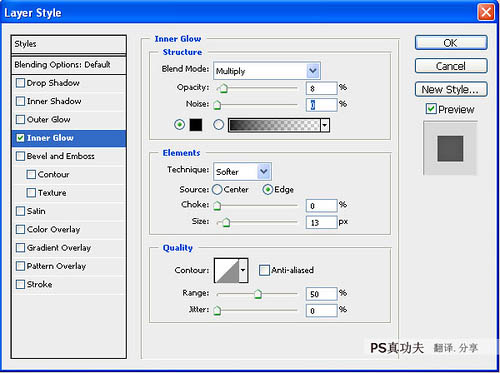
3、选择文字工具(T),输入文字“Think”,并命名该图层为“Think”,字体Helvetica Neue 大小75 bold 。应用图层样式:内发光,混合模式:正片叠底;颜色:黑色;不透明度:8%;大小:13px;当然,数值按你自己的文字调整。


4、复制一层文字放到 Think 图层后面并命名为“3D”。

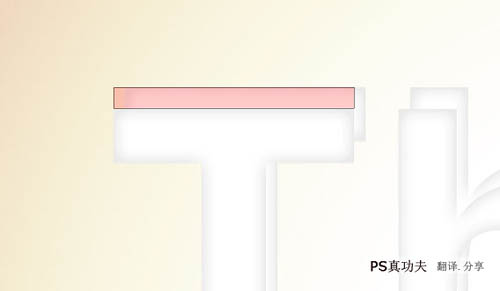
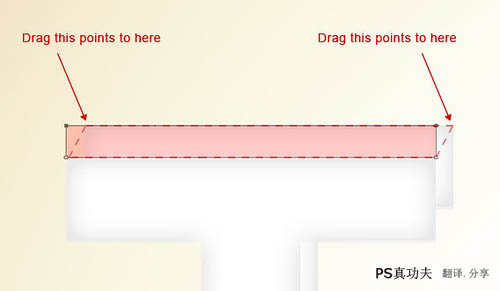
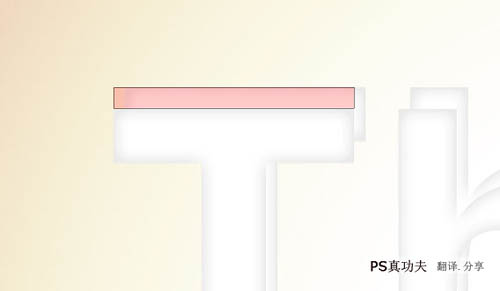
5、怎样使文字看上去更立体呢?我们先从T开始制作,选择矩形工具(U)–勾选形状图层,在T上绘制一个矩形,颜色任意,不透明度20%。

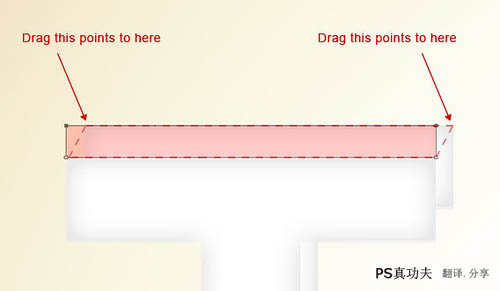
6、选择选取工具(A),选择刚才绘制的矩形两上角调整并命名这个形状为“T1”,如下图。

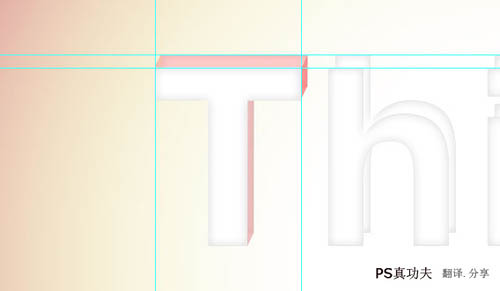
7、其他的如法炮制。

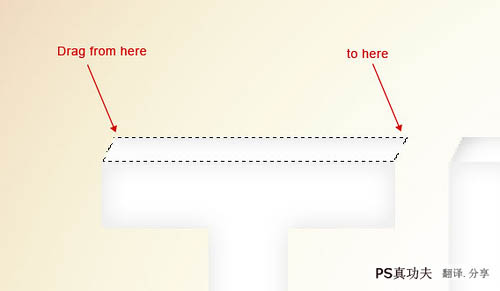
8、文字上面的阴影,作者是使用黑色画笔画的,所以更需要细心,尤其是我们这种画画功底不好的同志必须注意,细节是关键。
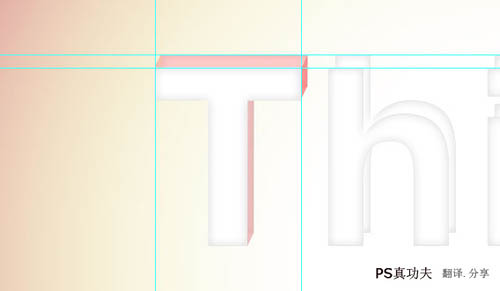
把 T1 形状层改变为白色,按住CTRL 左键单击 T1层,将T1层形状载入选区,然后新建一层空白图层,使用黑色画笔细细的画阴影。

9、重复第四步和第五步,仔细的把阴影做好,不出意外的话,下面将会是你得到的效果。

10、除了背景图层,把其他图层都归为一组并命名为该组为“Think”,复制这组并把这组合并为一个图层,混合模式改为正片叠底,不透明度 50%。

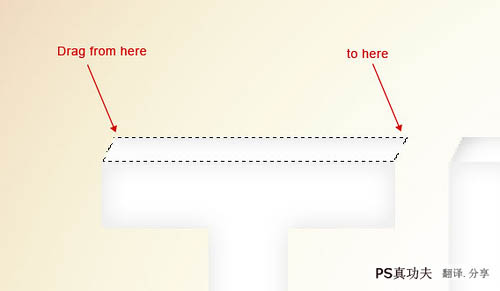
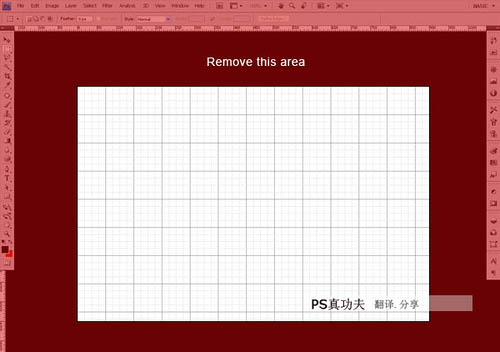
11、制作文字底下的阴影,这步作者先做了辅助线,这个方法比较有意思,大家可以看看:
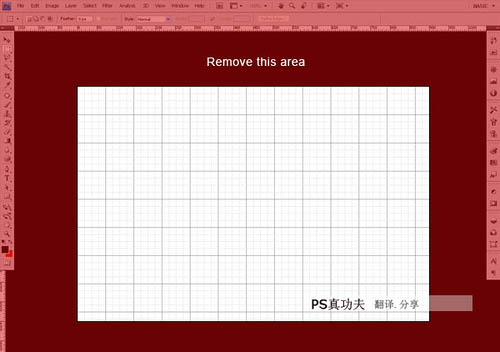
新建一个文档 900X600 px,打开网格(ctrl+”),按电脑的Print screen键抓图并保存下来使用PS打开,使用蒙版将不需要的区域擦去然后拉进我们的刚才的工作文档,更改混合模式为正片叠底并调整好位置作为影子的辅助线。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)


12、复制Think 图层,填充黑色,配合第八步做好的辅助线调整位置。

13、把一些文字角落部分的影子没做到,这是我们就要自己添加进去,填充黑色。

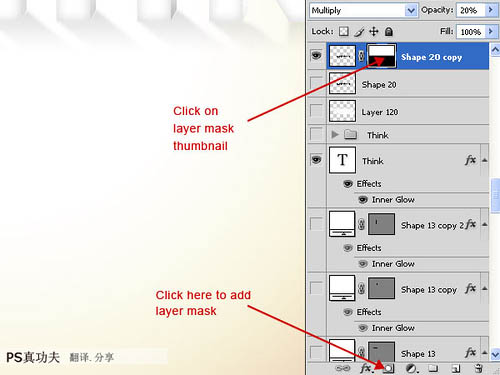
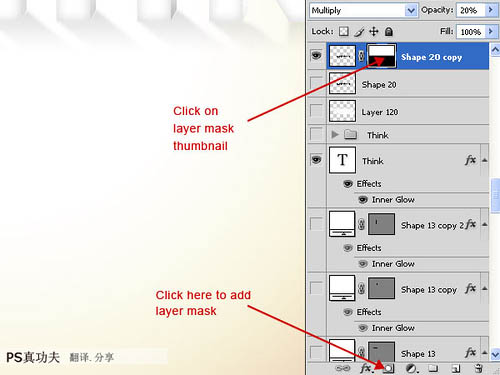
14、对第九步做好的阴影图层执行高斯模糊,混合模式改为正片叠底,添加一个图层蒙版,使用渐变工具淡化掉不需要的部分。


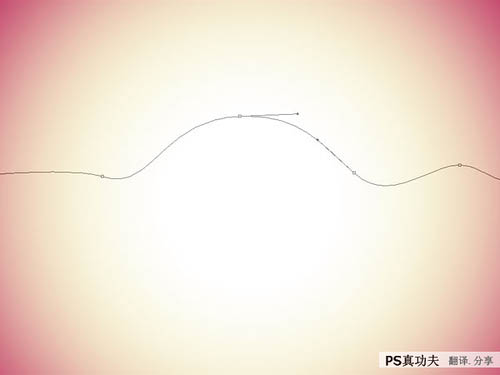
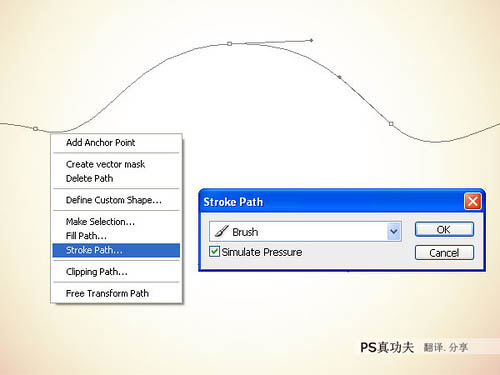
15、绘制线条,我们一般使用钢笔工具描边(P)。

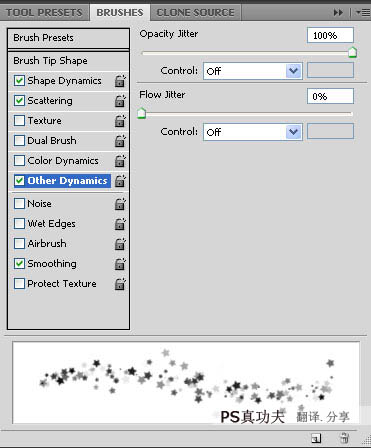
16、要注意的就是钢笔工具的使用了,首先设置好笔刷(笔刷决定描绘的线条,包括形状,大小,颜色),选择笔刷(B) 笔刷大小 5px 硬度100% 白色。
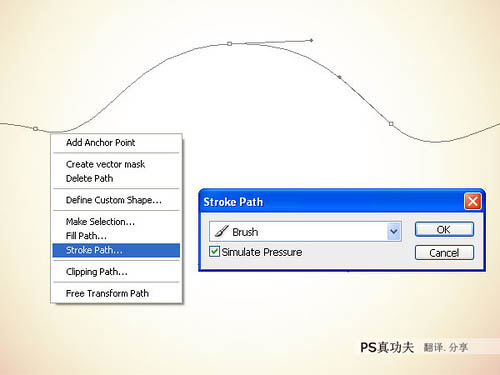
回到钢笔工具(P),单击鼠标右键选择—描边路径—从下拉的菜单选择画笔,并勾选“模拟压力”。


17、这步对曲线使用了“波浪滤镜”效果挺不错的,大家可以借鉴,把描边好的图层命名为“Wave 1”。选择滤镜—扭曲—波浪,设置如下。


18、重复第11&12步骤绘制线条,并把它们围绕着文字排版,适当配合高斯模糊使用,如下图:

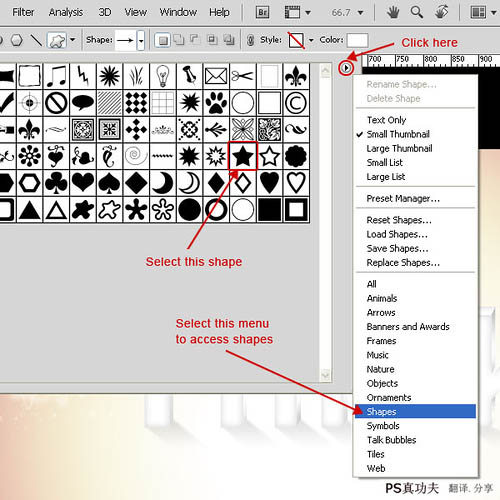
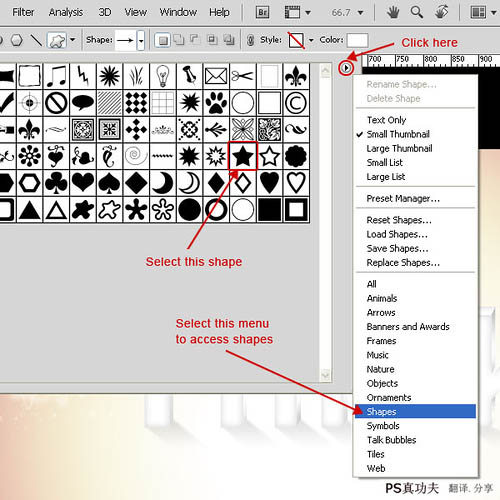
19、这步作者使用PS自带的图案自定义了星星笔刷,设置好笔刷,再使用钢笔工具描绘好路径,使用星星描绘路径,飘带就出来了,选择自定义形状(U),选择大小为5点的星星。

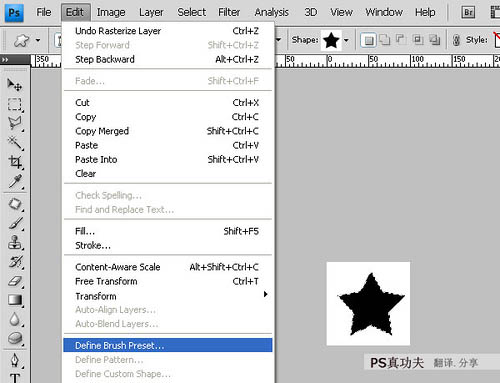
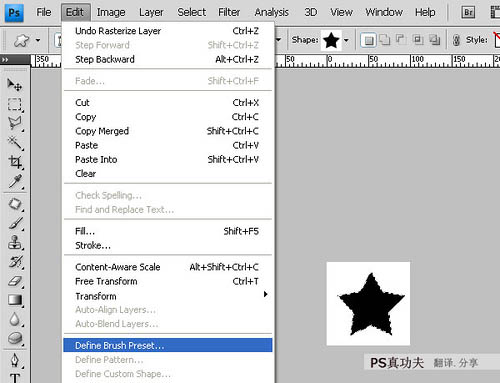
20、新建一个文档100×100px,使用形状工具绘制一个星星,填充黑色,按住ctrl+鼠标左键单击星星载入选区 ,选择:编辑—自定义笔刷预设—设置星星笔刷(当然,你偷懒的话可以直接下载笔刷,但你是来偷懒的吗)

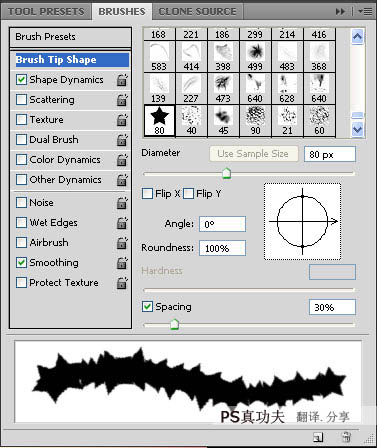
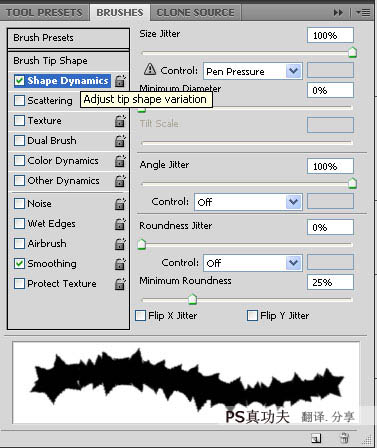
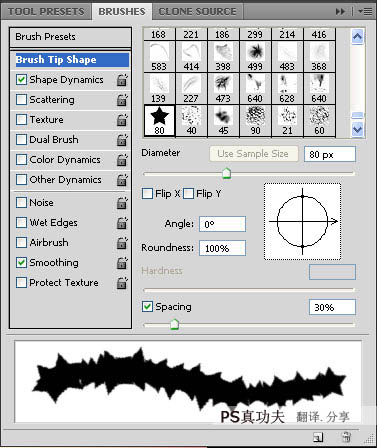
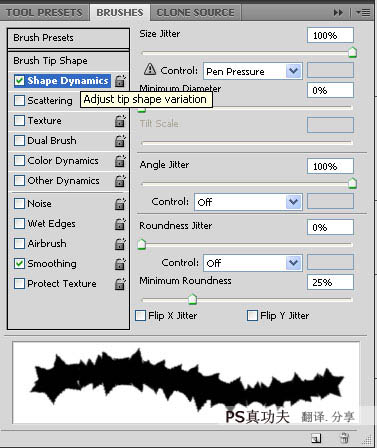
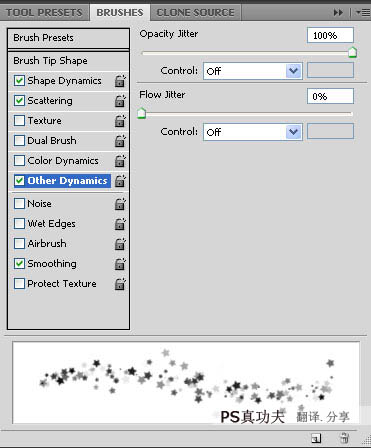
21、继续设置笔刷,按F5调出笔刷设置面板,设置如下:




22、设置好笔刷后就开画吧,大小设为15px,颜色为“#ff62ad”,使用钢笔工具绘制路径,然后单击鼠标右键—选择钢笔描边—勾选模拟压力,命名该图层为“Star Wave”。

23、我们可以建立蒙版,把星星的一部分擦去,使它看上去像穿过了文字,完成最终效果。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)