有了下面这个Photoshop制作涂鸦中带有冲击效果的立体字教程,不懂Photoshop制作涂鸦中带有冲击效果的立体字的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - ps字体怎么安装 】
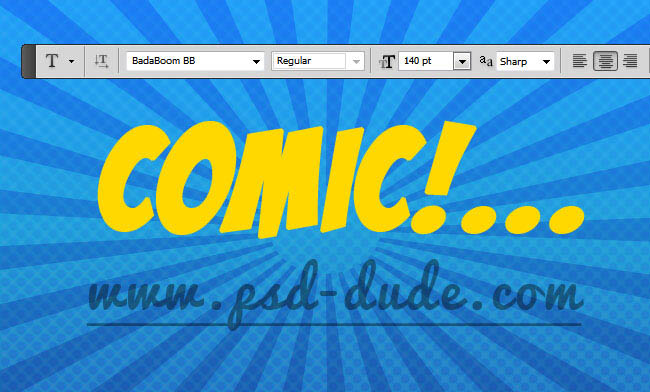
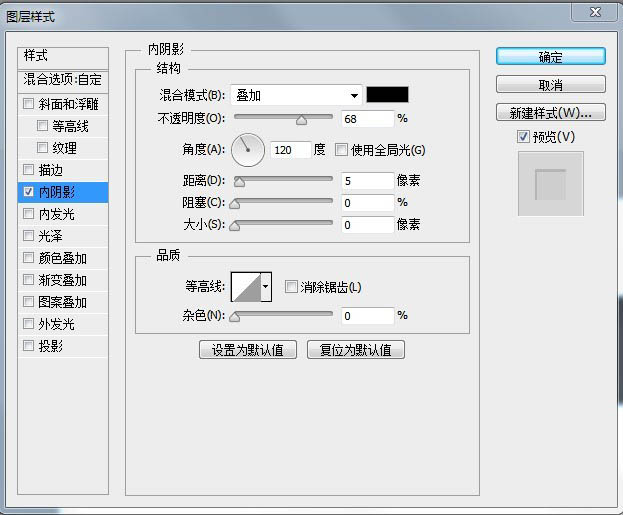
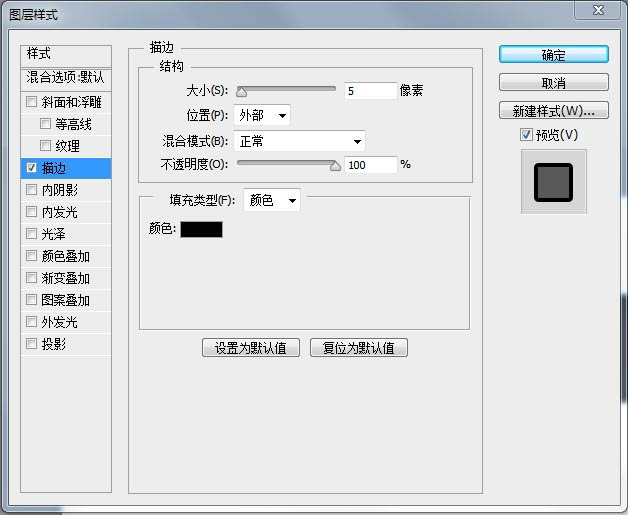
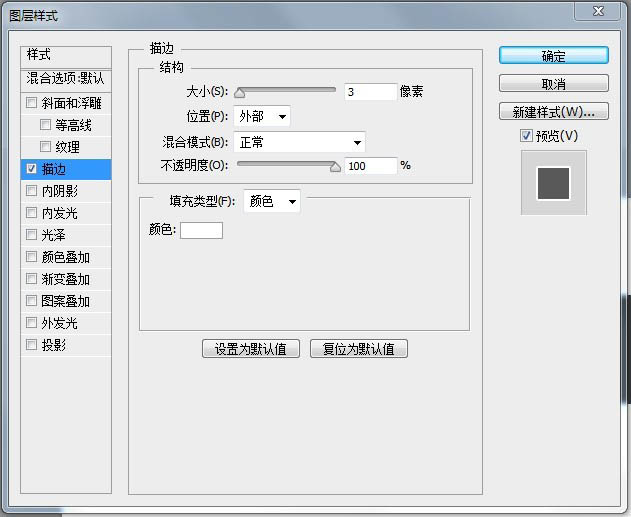
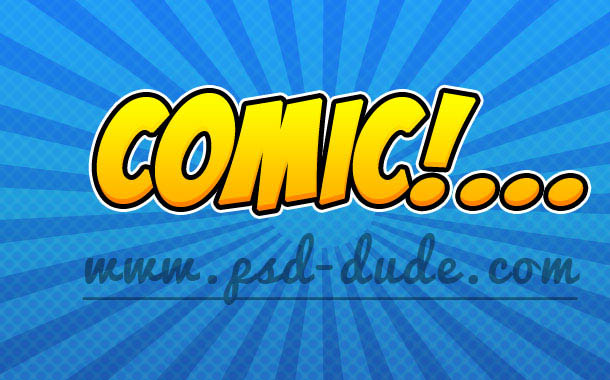
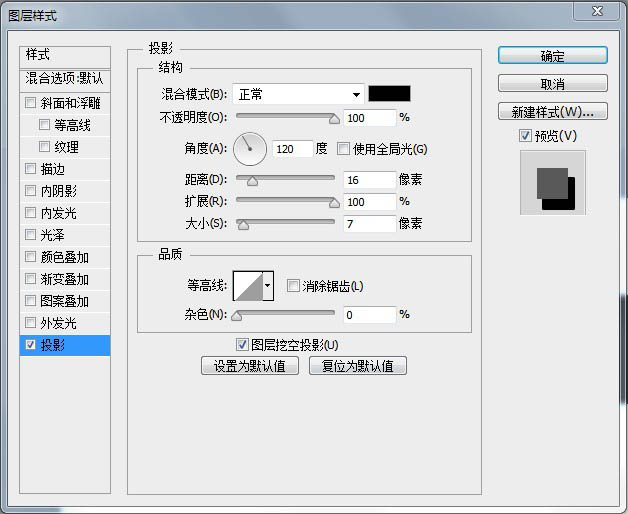
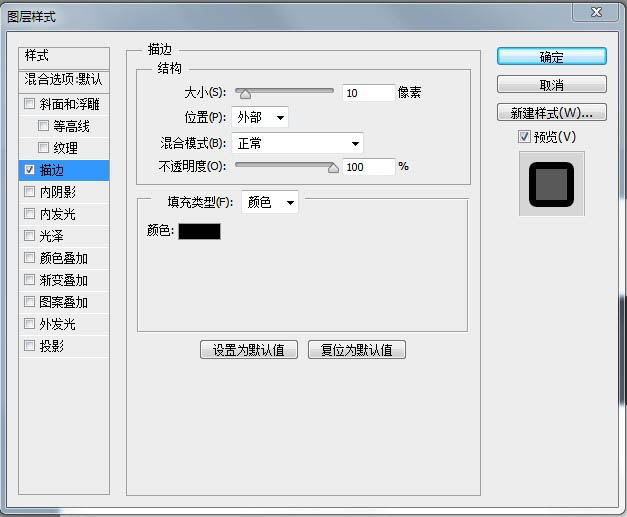
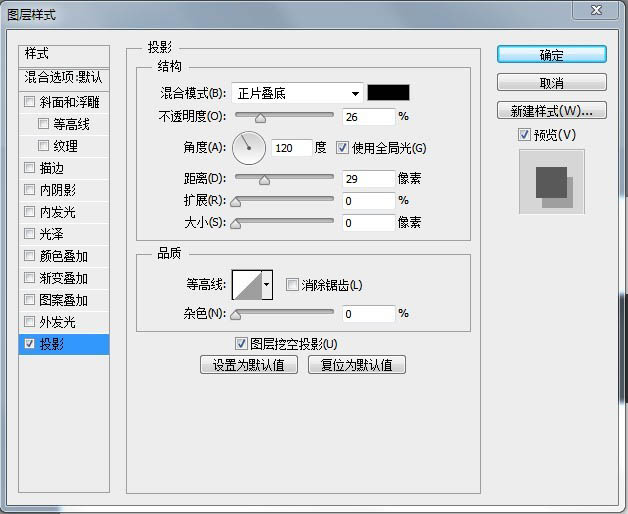
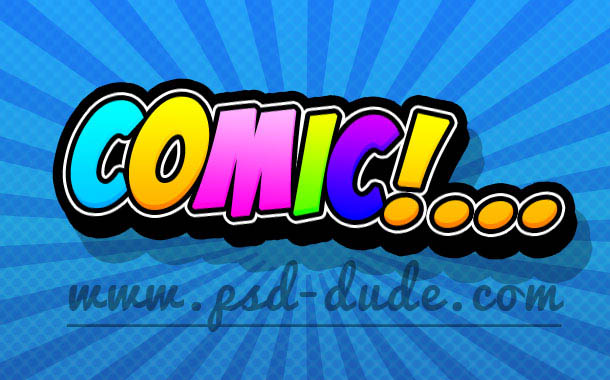
效果图中的立体效果是用图层样式来完成的,这个方法非常不错,也非常简单。过程:添加好一个样式后直接转为智能对象或普通图层,然后又可以再执行新的样式,可以多次重复,直到效果满意为止。 最终效果
















来源:https://www.tulaoshi.com/n/20160131/1523437.html
看过《Photoshop制作涂鸦中带有冲击效果的立体字》的人还看了以下文章 更多>>