【 tulaoshi.com - ps字体怎么安装 】
效果图主要由两部分构成:表面字及立体面;表面由多个图层叠加得到,每个图层分别用不同的图层样式加上纹理、颜色、浮雕等;立体面直接用表面字等比例复制得到。 最终效果

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)1、新建一个1000 * 700像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

图1

图2
2、把图3保存到本机,然后用PS打开,拖到新建的画布里面,并放好位置。

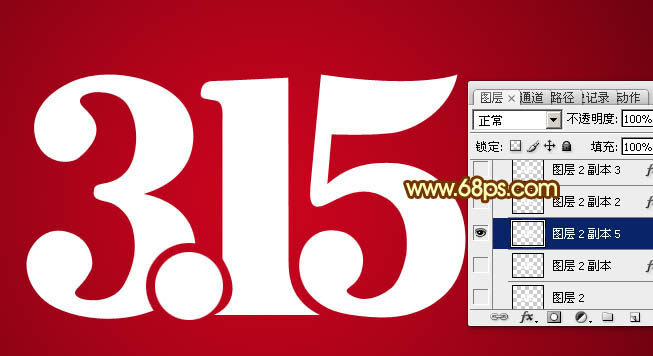
图3 3、新建一个图层,把文字拖到组里面,把颜色设置为白色,如下图。

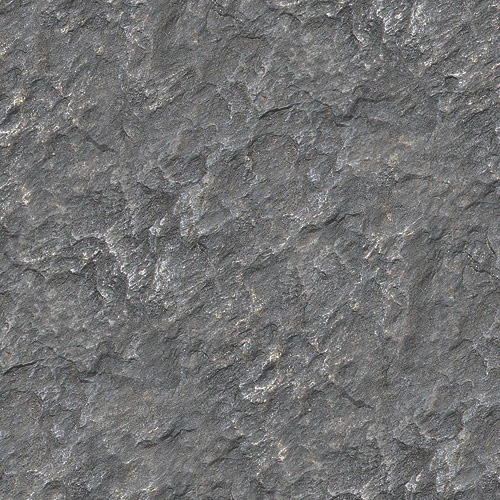
图4 4、给文字增加图层样式之前,先来定义一款图案。同样把下图的纹理素材保持到本机,再用PS打开,然后选择菜单:编辑 定义图案,名称自定。

图5 5、双击图层面板文字缩略图载入图层样式:
内阴影:颜色为暗红色:#010101。

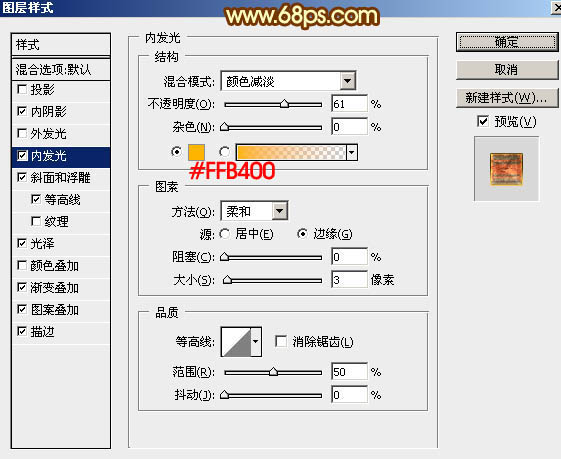
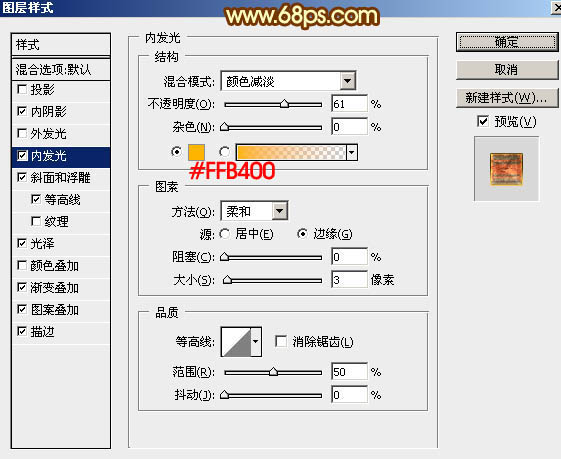
图6 内发光:颜色为暗红色:#ffb400。

图7
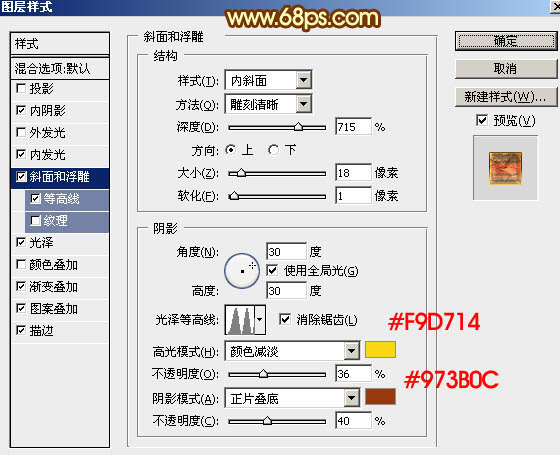
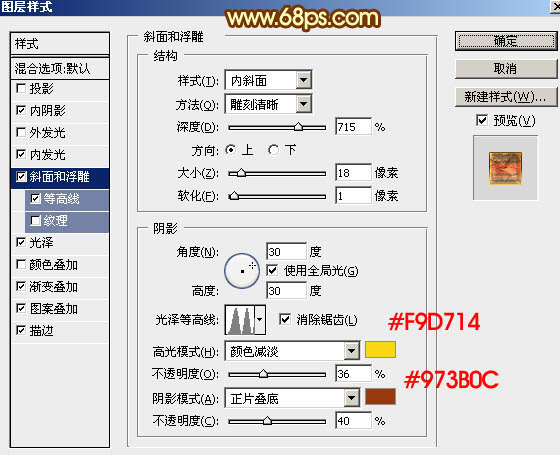
斜面和浮雕:勾选“使用全局光”,高光颜色:#发f9d714,阴影颜色:#973b0c。

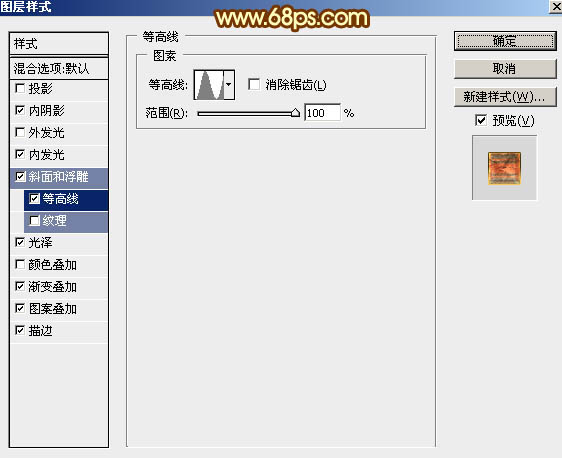
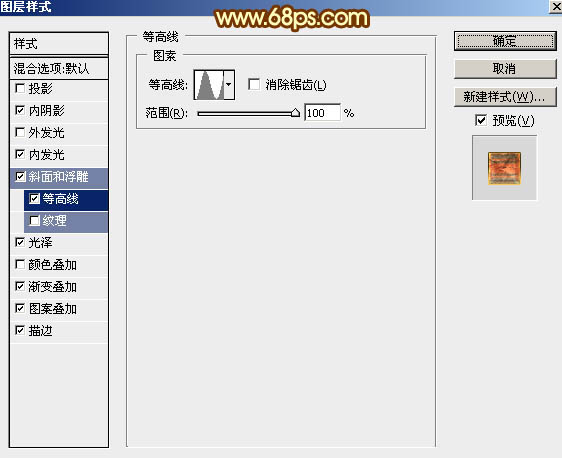
图8 等高线:选择波浪曲线。

图9 光泽:颜色:#ff4800。

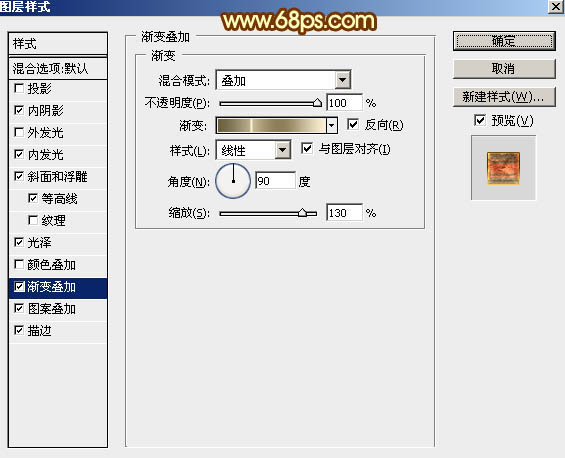
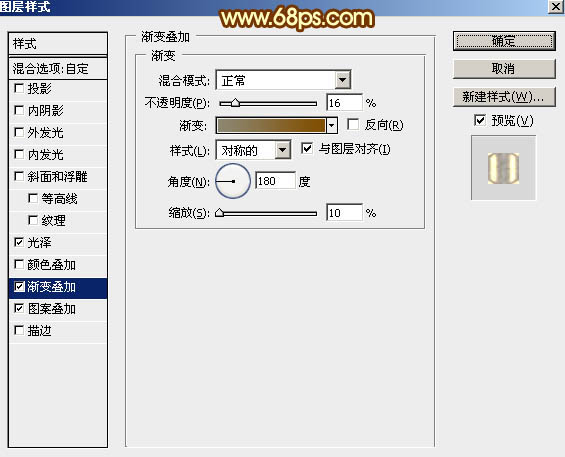
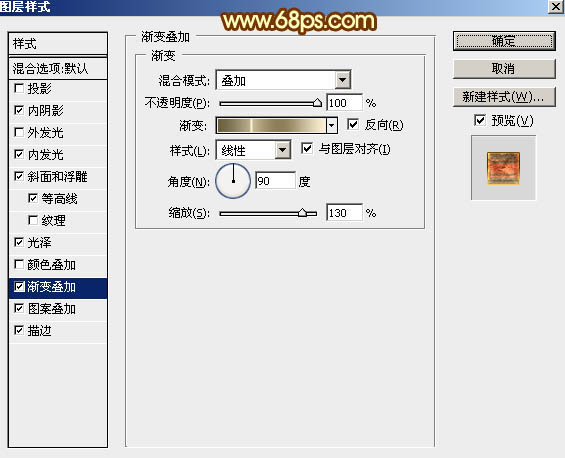
图10 渐变叠加:点击渐变栏编辑渐变色,如图12。

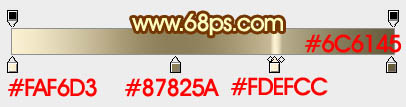
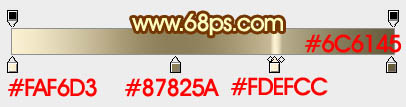
图11

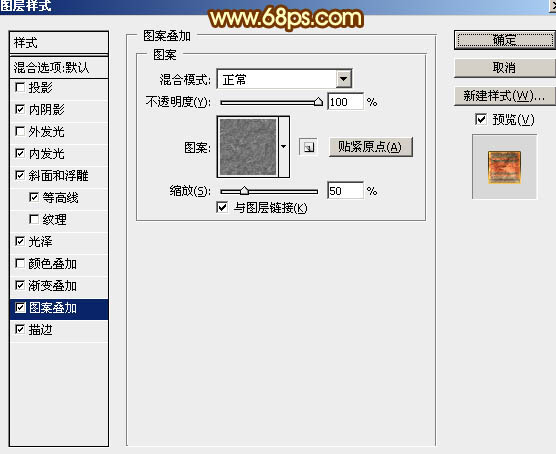
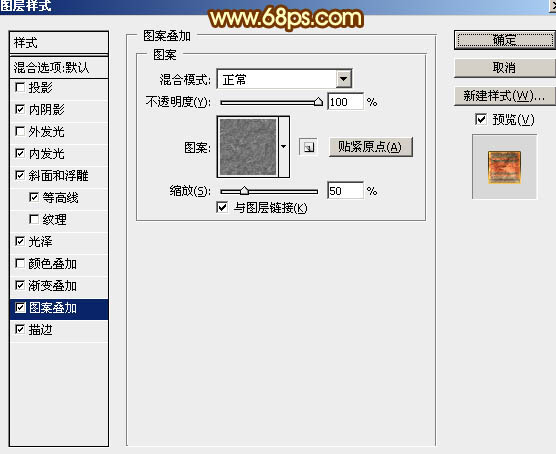
图12 图案叠加:选择之前定义的图案。

图13 描边可以不用,确定后效果如下图。

图14
6、按Ctrl + J 把当前文字图层复制一层,在缩略图上右键选择“清除图层样式”,然后再重新设置图层样式:
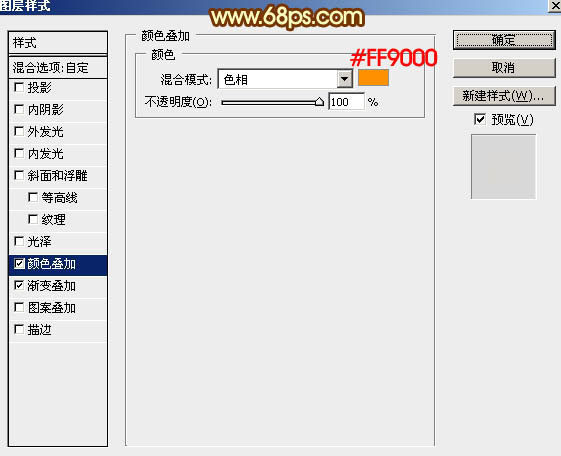
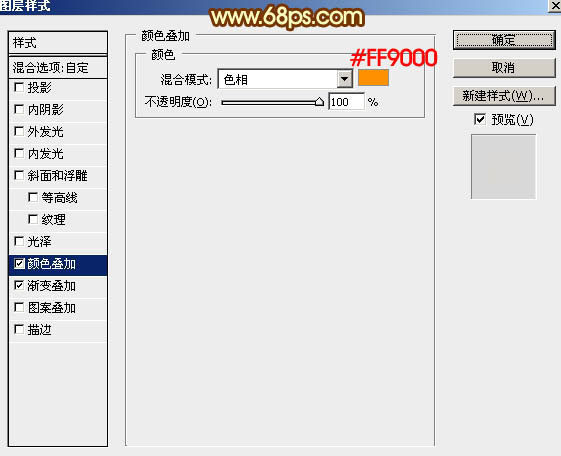
颜色叠加:颜色为:#ff9000,混合模式为“色相”,如下图。

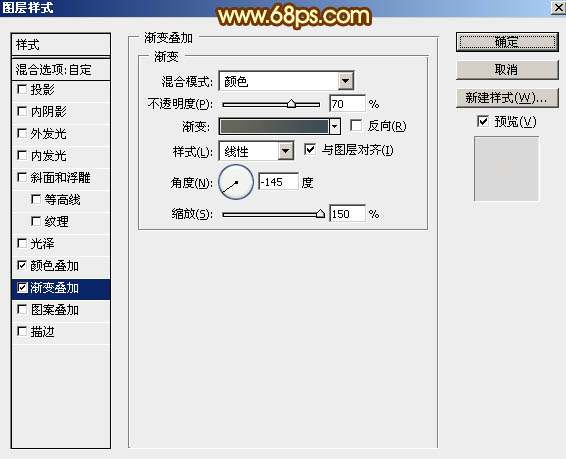
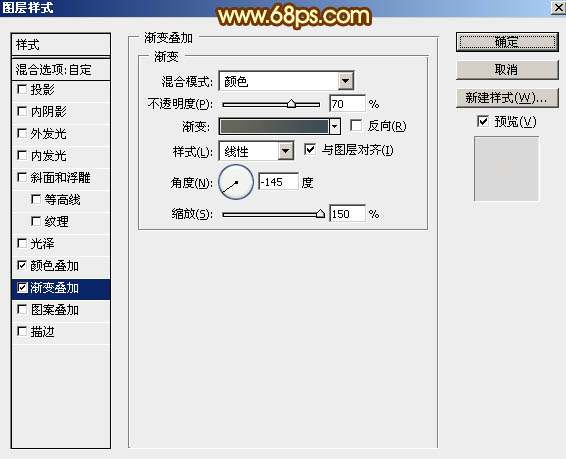
图15 渐变叠加:设置图17所示的渐变色。

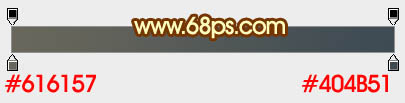
图16

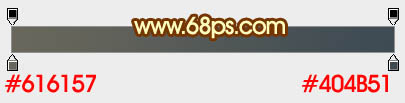
图17 7、加好图层样式后把填充改为:0%,效果如下图。

图18 8、按Ctrl + J 把当前文字副本图层复制一层,同上的方法清除图层样式,然后重新设置图层样式:
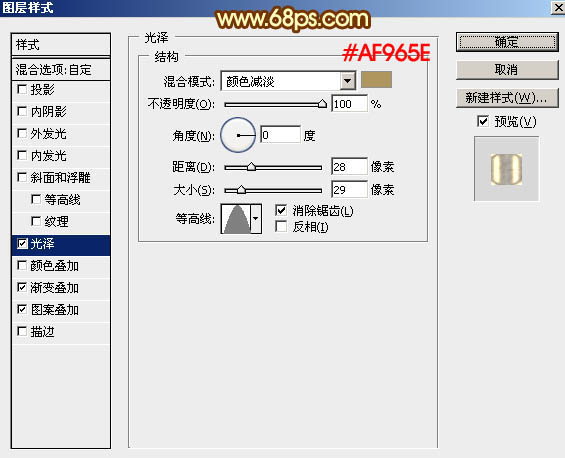
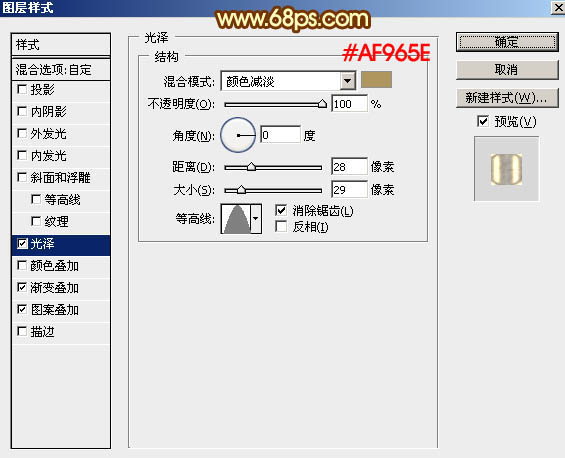
光泽:颜色为:#af965e,混合模式“颜色减淡” 。

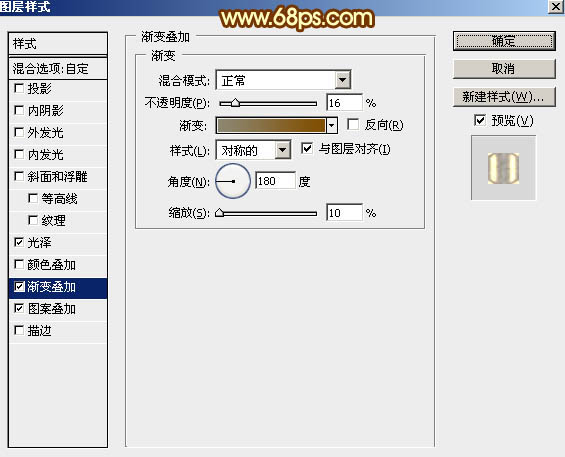
图19 渐变叠加:颜色设置如图21。

图20

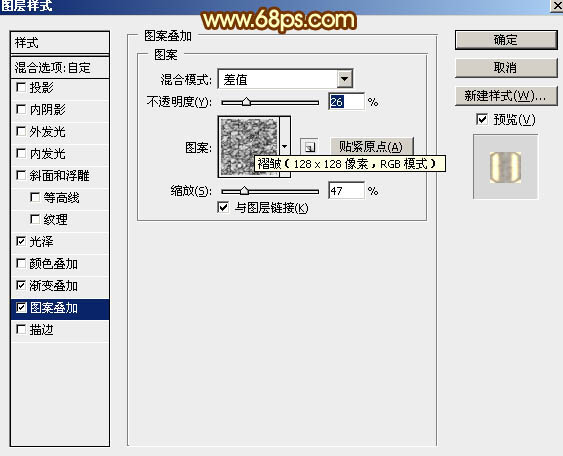
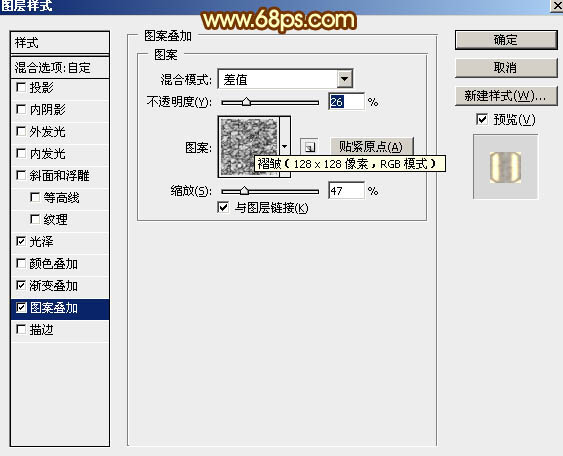
图21 图案叠加:选择PS自带的褶皱图案,如下图。

图22 9、加好图层样式后把填充改为:0%,效果如下图。

图23
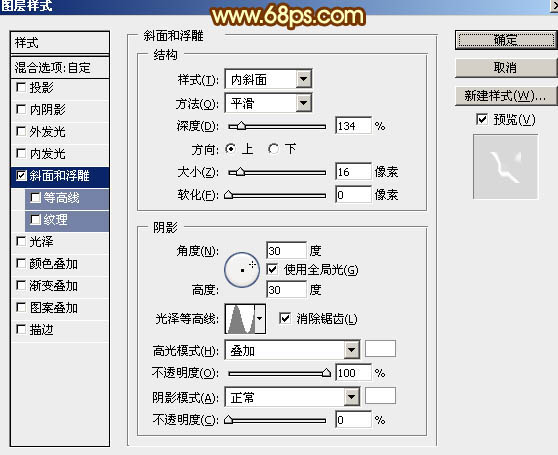
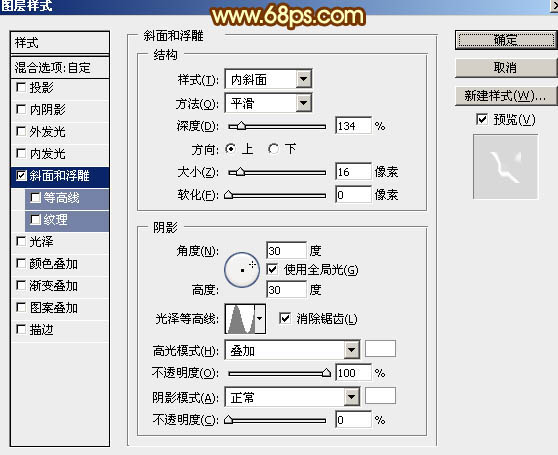
10、按Ctrl + J 把当前文字图层复制一层,同样的方法先清除图层样式,然后重新设置:斜面和浮雕参数如图24,确定后把填充改为:0%,效果如图25。

图24

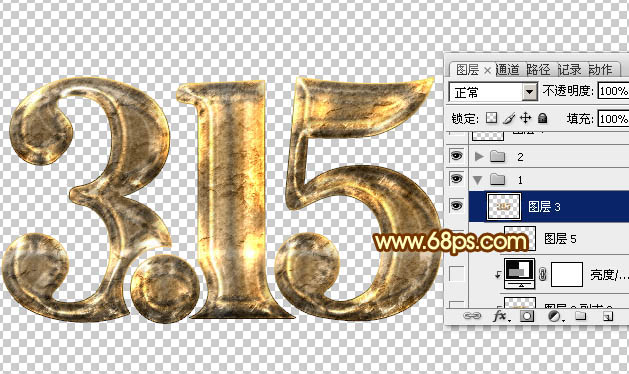
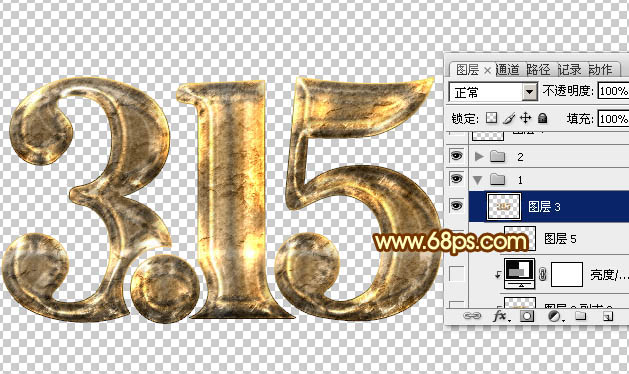
图25 11、表面文字基本完成,现在来制作立体面。在背景图层上面新建一个组,在组里新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

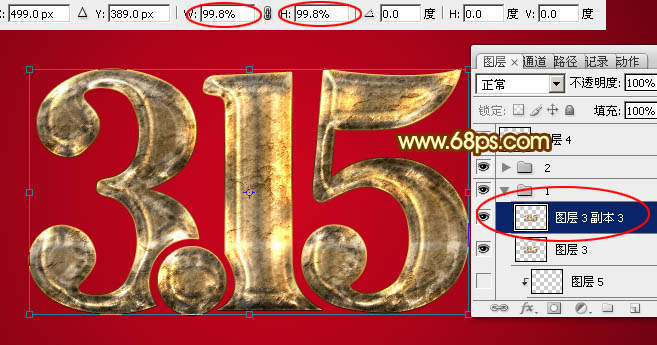
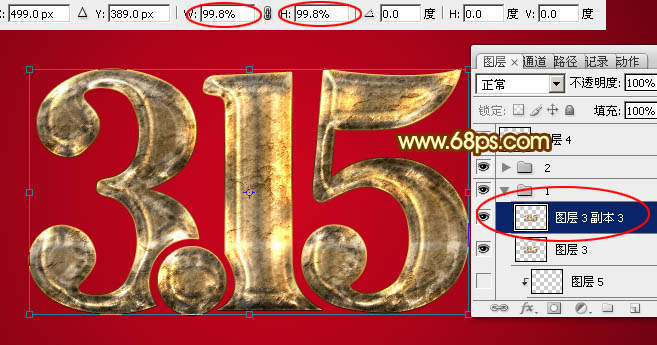
图26 12、把背景图层显示出来,按Ctrl + J 把盖印图层复制一层,按Ctrl + T 变形,把宽和高的比例都设置为99.8%,确定后按向上的方向键一次,往上移动一个像素。

图27 13、按Ctrl + [ 向下移动一个图层。然后重复一组快捷键:Ctrl + Alt + Shift + T 复制,按Ctrl + [ 下移,直到自己满意的立体面出现为止。

图28 14、把这些立体面图层合并为一个图层,如下图。

图29
15、按Ctrl + J把当前立体面图层复制一层,混合模式改为“正片叠底”,再按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图30 16、创建亮度/对比度调整图层,增加亮度及对比度如图31,确定后同上的方法创建剪切蒙版,效果如下图32。

图31

图32 17、给立体面增加一点投影,效果如下图。

图33 18、在图层的最上面创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

图34

图35 最后调整一下细节,完成最终效果。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图36