Photoshop路径终极教程Ⅶ:制作实例:网页中的应用(一),首先来简要介绍一下钢笔工具和路径的概念 1、钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果 2、钢笔工具画出来的矢量图形称为路径,路径是矢量的路径允许是不封闭的开 ...
【 tulaoshi.com - PS 】
在学习中遇到问题可以到 PS求助版块 发贴求助!
版权声明:(作者赵鹏 zhaopeng.net,所在论坛 blueidea.com)此教程允许任意转载,允许用于商业印刷,不需经过作者同意,不需支付任何费用。但必须保证教程的完整性,同时注明本版权声明全部内容。
注:本文中所介绍的路径绘制方法也适用于Illustrator
上一篇文章:Photoshop路径终极教程Ⅵ:制作实例:麦当劳的标志
下一篇文章:Photoshop路径终极教程Ⅶ:制作实例:网页中的应用(二)
现在我们已经学会了用钢笔来勾画任意的路径形状了.但很多时候并不需要完全从无到有的来绘制一条新路径,Photoshop提供了一些基本的路径形状,我们可以在这些基本路径的基础上加以修改形成需要的形状,这样不仅快速,并且效果也比完全和手工绘制的要好.
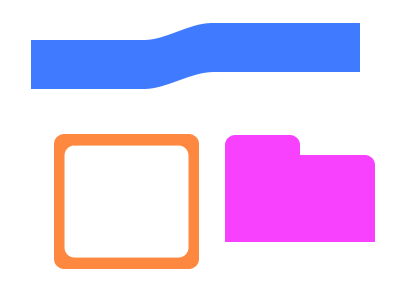
下图是在网页设计中经常用到的图形
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
先看最上方图形的绘制过程:
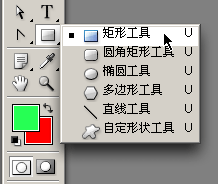
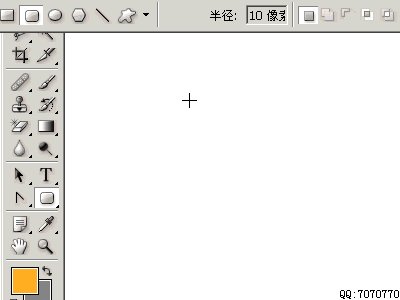
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)在工具栏选择矩形形状工具

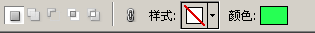
使用第一种绘制方式(建立一个用前景色填充的矢量层),如下图

注意样式要关闭,选择一个颜色作为填充色,如下图

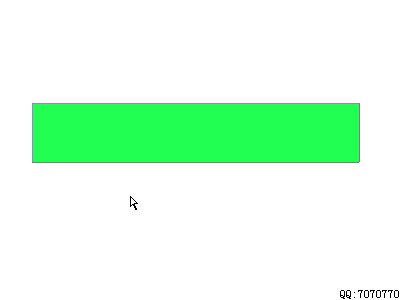
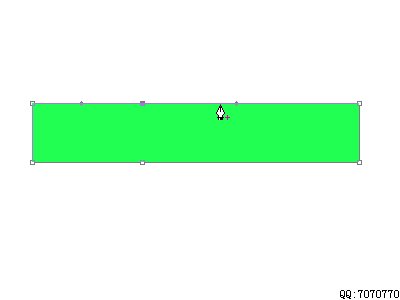
然后在图像中绘制一个矩形的形状,如下图

画好之后注意图层面板上新建立一个带路径的色彩填充层,单击下图所示区域可以隐藏或显示路径,双击其前方的色彩块可以更改填充色.

注意:
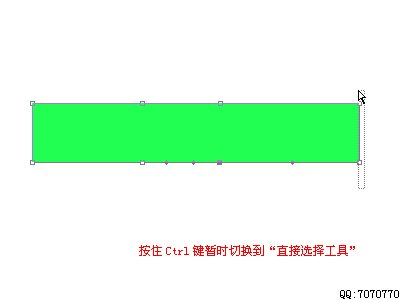
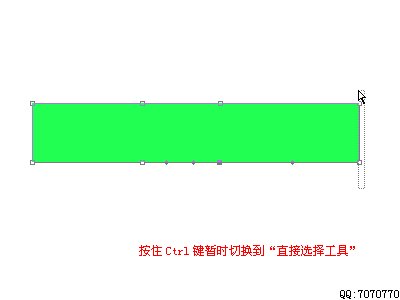
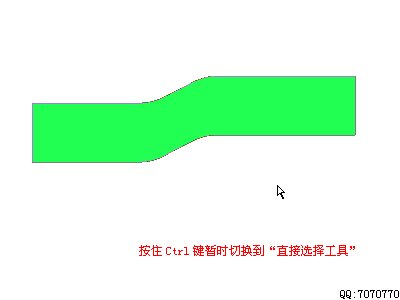
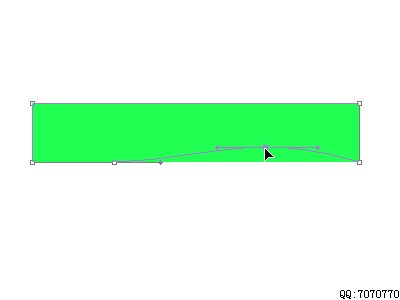
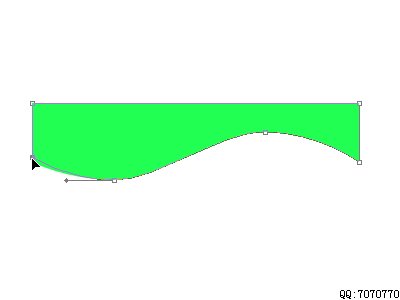
如果要修改这个层中的路径,则路径必须在显示状态,如果路径显示会影响了一些(如描边等)制作时的视觉效果,则应先隐藏路径.由于我们要修改这条路径,所以要先将路径显示,然后使用增加锚点工具增加4个锚点,再将一些锚点向上移动即可.记住:无论在直线还是曲线上增加锚点,所增加默认的都是曲线型锚点,如果需要直线型锚点,则要使用“转换点工具”点击增加出来的锚点.


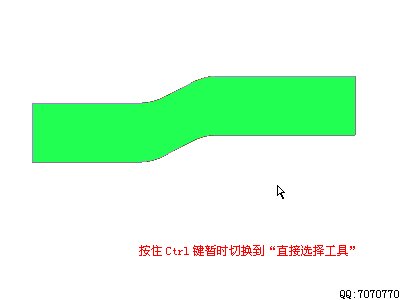
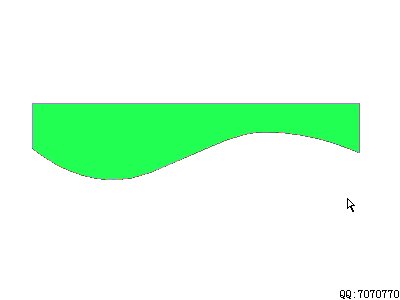
同样是刚才的矩形,把步骤略加修改一下,如下图:

下图上方的红色区域就是使用这种方法制作的

现在来绘制那个中空的图形,绘制的思想就是先画一个大框,然后在中间减去一个小框
注意:1. 在绘制完第一个大框之后,要在工具设定中改为“从形状区域减去”方式再绘制小框
2. 在选择路径进行对齐操作的时候最好使用“路径选择工具”,如果使用“直接选择工具”有时候无法选择整条路径
过程如下图:

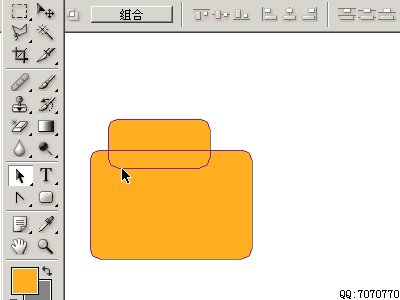
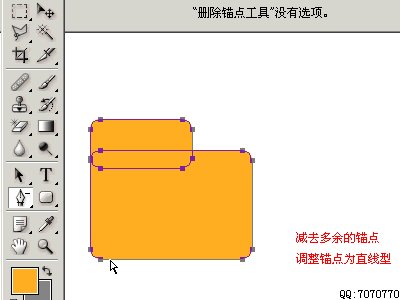
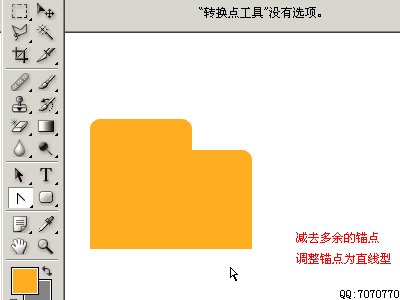
再来绘制一个类似标签卡的图形,如下图:

来源:https://www.tulaoshi.com/n/20160130/1521288.html
看过《Photoshop路径终极教程Ⅶ:制作实例:网页中的应用(一)》的人还看了以下文章 更多>>