清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Photoshop实例教程:阳光效果的制作与应用,无聊中的都看过来。
【 tulaoshi.com - PS 】
本教程为大家讲解了一种比较快捷的方法,制作室内阳光光线的效果,使用这个方法非常节省时间,并且非常实用。
下面教程开始
我们常常在效果图中见到阳光洒落的效果,让画面增色不少,下面两组图是一个很好的粒子。(图01、图02、图03、图04)

图01

图02

图03

图04
我们先来分析如何在后期处理中实现这样的效果,首先我们要在Photoshop中制作出阳光的特效,然后把它融入到效果图中。我们先启动Photoshop来看看阳光效果的制作过程。
第一步
新建400×400像素的方形画布(Ctrl + N),具体参数如下图。(图05)

图05
第二步
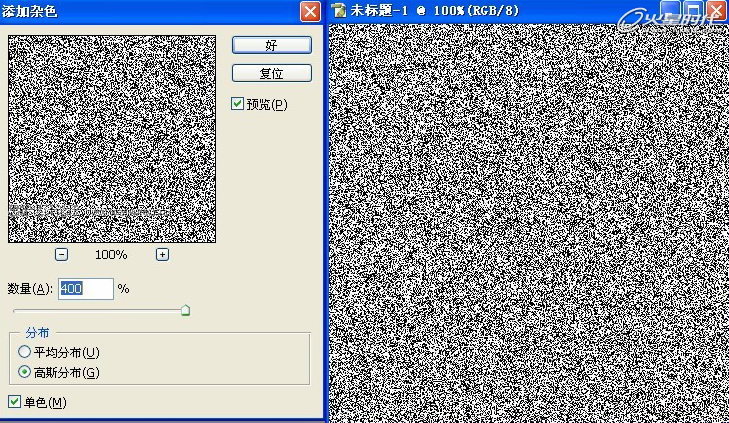
使用滤镜-杂色-添加杂色效果,具体参数如下图。(图06)

图06
第三步
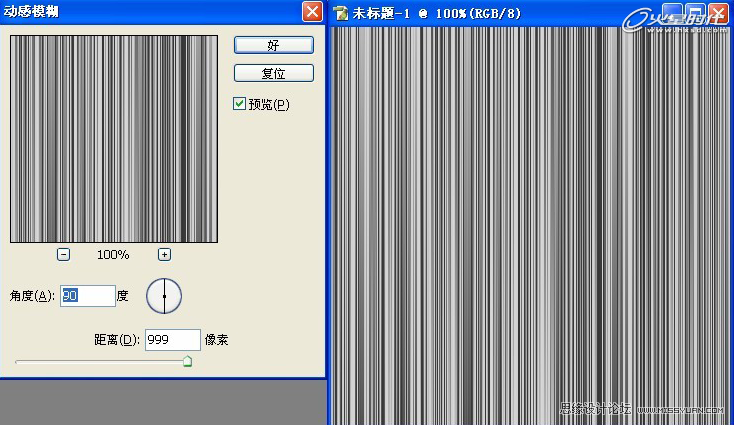
再使用滤镜-模糊-动感模糊效果。(图07)

图07
第四步
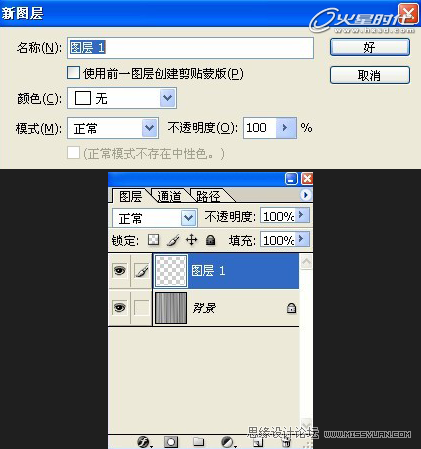
新建空白图层--图层1(Ctrl+Shift+N)。(图08)

图08
第五步
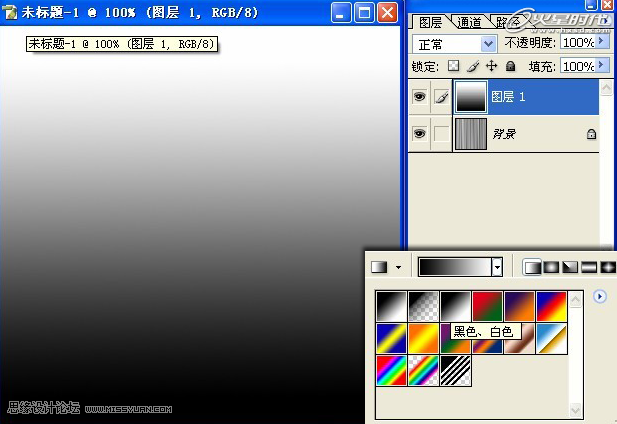
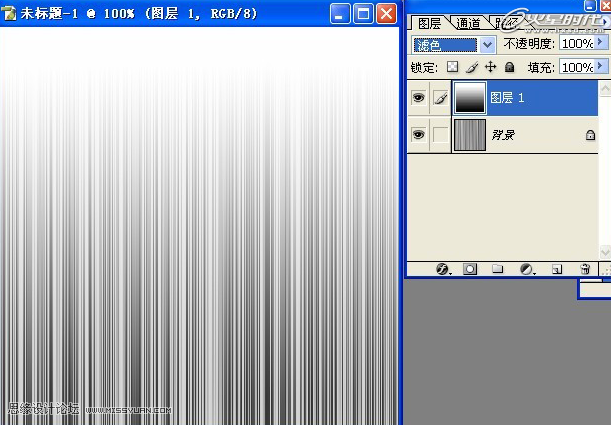
在图层1上添加一个上白下黑的线性渐变,具体效果如下图。(图09)

图09
第六步
更改图层1的图层混合模式为滤色模式。(图10)

图10
第七步
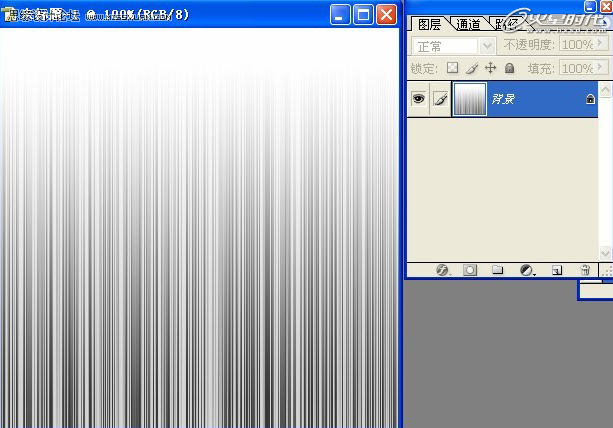
将图层1向下合并(Ctrl+E)。(图11)

图11
第八步
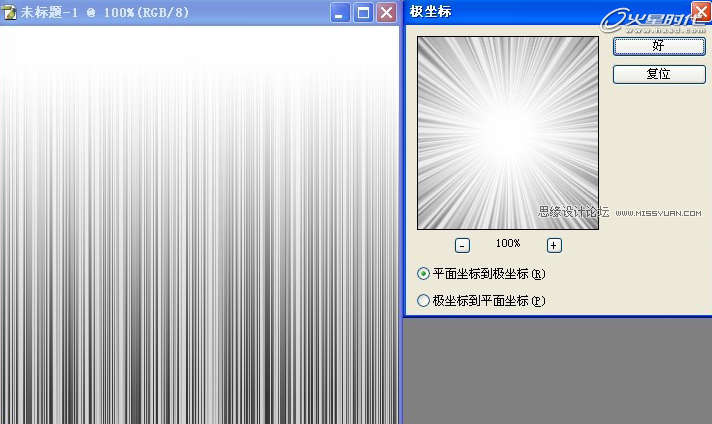
使用滤镜-扭曲-极坐标,具体参数如下图。(图12)

图12
第九步
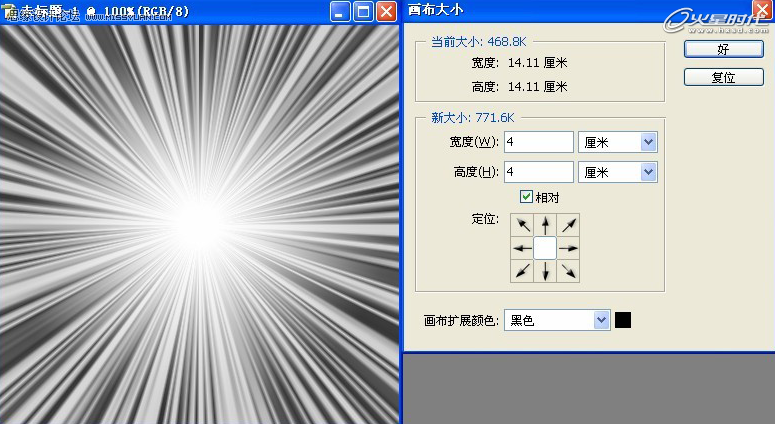
现在阳光的效果已经展现出来了,为了让阳光四周的效果更柔和,我们先扩展画布,使用图像-画布大小,具体参数如下图所示。(图13)

图13
第十步
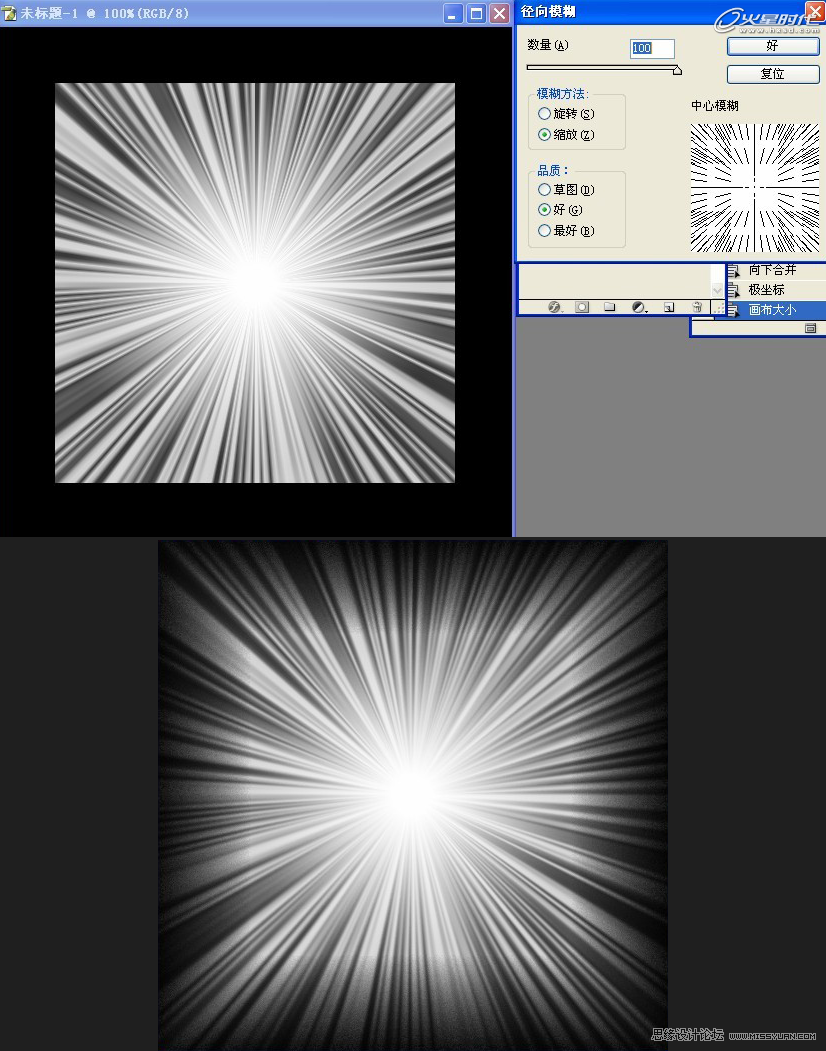
使用滤镜-模糊-径向模糊,让阳光四周的效果更柔和,到这里我们就完成了阳光效果的制作。(图14)

图14
接下来我们看看如何将刚才制作好的阳光效果,融入到效果图中的制作过程。
第一步
打开场景图进行简单调整,将其进行提亮,并添加了天空的效果,因为不是我们重点讲述内容,这里就不具体讲解了。(图15)

图15
第二步
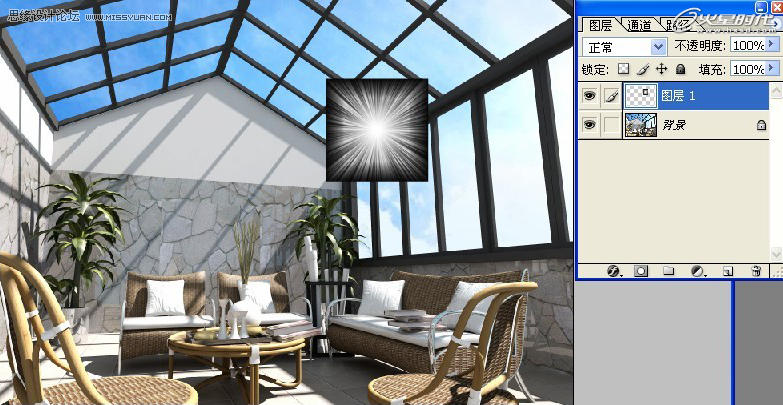
将我们做好的阳光效果拖入场景图中,具体效果如下图。(图16)

图16
第三步
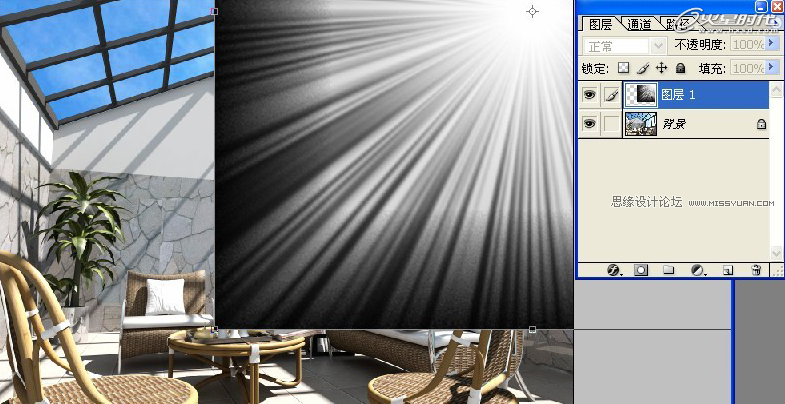
将阳光效果进行自由变换(Ctrl+T),进行放大。(图17)

图17
第四步
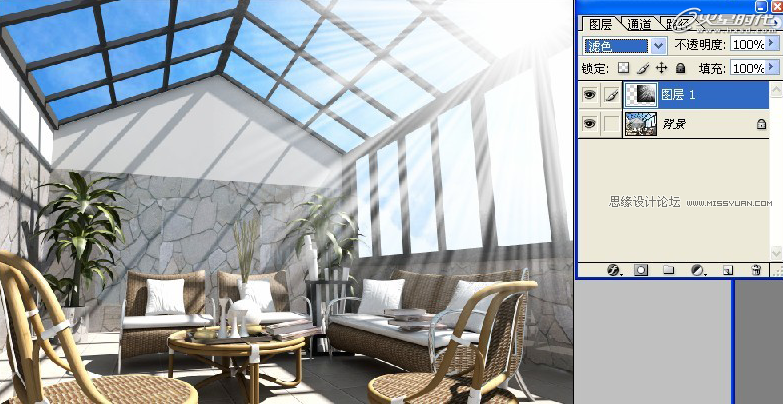
放大并移动到合适位置,混合模式更改为滤色,具体效果如下图。(图18)

图18
第五步
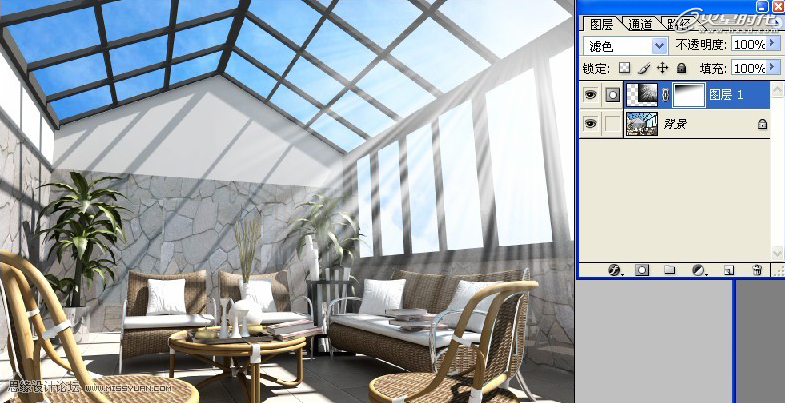
给图层1添加图层蒙版,使用渐变工具将多余部分擦除。完成阳光效果的融入,最终效果如下图。(图19)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
图19
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)来源:https://www.tulaoshi.com/n/20160216/1569725.html
看过《Photoshop实例教程:阳光效果的制作与应用》的人还看了以下文章 更多>>