Photoshop教程:深入了解置换滤镜-让美女舞起来,本例通过让静态图片上的美女舞动起来来讲解PS中置换滤镜的应用,教程详细讲解了如何让人物头部水平移动,而脖子下面和身体的连接部分不动的制作方法,希望通过本教程的学习,能让朋友们对置换滤镜有一定的了解~~
【 tulaoshi.com - PS 】
本文由 中国 sunshijiu 原创,转载请保留此信息!
理论往往是枯燥的。
最近我却对置换理论情有独衷!我感觉,小小的置换图,有时真可以派上大用途。
非常重要的一点是,在理解了置换理论后,如何能制作出自己需要的置换图。这是学习置换理论的后大家感到比较困难的。
我的体会是:要根据置换理论来掌握制作置换图的技巧!做实验是尤其重要的。
通过大量的实验,你可以不断地深化对理论的认识和理解,克服对置换图的恐惧,逐步走进自由王国。
最近做了几个小小置换图,在应用方面做了个实验。
还记得跳新疆舞的小姑娘动脖子吗?那是多么有趣啊!你也想看看自己动脖子的样子吗?请慢慢往下看。
先交代一下置换图的制作:
(还记得新疆小姑娘的脖子是怎么动的吗?这个目的是想让脖子往左移动。)
1.打开一个50x50的新文件(RGB模式)。(置换图可大、可小,这点不重要,只要是方便制作)
2.在红色通道里,从上到下,填入上面白、下面灰128的渐变。
(制作的时候,上半4/5部分做255填充,下1/5部分做255-128渐变填充)
动脖子这种效果的要求是:让头部水平移动,脖子的上面随着头动,而脖子的下面与身体的连接部分不动。(以上的操作是制作这种效果的关键技巧!)
这是在红色通道里的样子:(上面部分由于和网页颜色一样,看不见)

你如果制作有困难,可以把上面的图先保存下来,再用ps打开另存为 .psd文件
3.在绿色通道里填入128灰。(这个目的是:保证垂直方向不移动)
把文件保存为一个*.psd文件。记住文件的位置哟!
这个置换图就做好了。很简单吧!
4.然后,打开你所喜欢的照片
5.在照片上选择(羽化5-10)头和脖子的区域(正方行)。(羽化的目的是为了揉化移动的边缘)
6.选滤镜/扭曲/置换 水平置换比例5%(大小你自己喜欢,可调)垂直比例不用管(因为绿色通道已填如了128灰)。点好
然后点选刚才保存的置换图。这样脖子就向左移动了!
要让脖子向右动,你只要把水平置换比例变成负数的就行了。其他步骤同上。
这样,你就能够得到左、中、右三张图片了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)然后把它们放到IR中去制作动画了!
怎么样?不难吧!
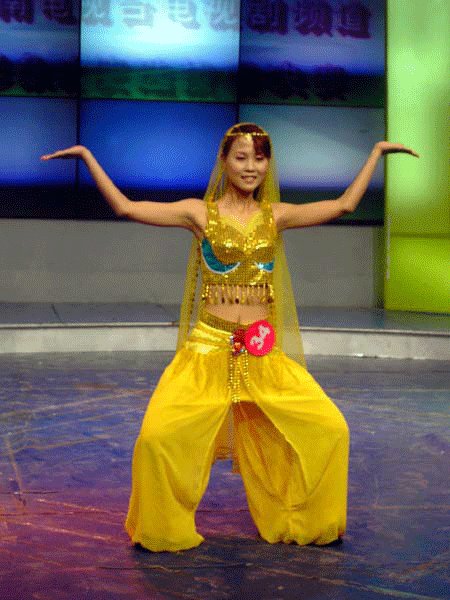
下面是我做的效果:

这个脖子动得还可以吧,围巾随着脖子也动起来了!
这就是上面那个不起眼的小置换图起的作用啊!
请注意,置换原理中说:红色通道是控制像素水平移动的。但在红色通道里,却是垂直方向的灰阶变化在控制着像素的扭曲移动。
又一个:
原图:

效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

再加个动作:

再来一个:

有趣吧!
来源:https://www.tulaoshi.com/n/20160130/1519489.html
看过《Photoshop教程:深入了解置换滤镜-让美女舞起来》的人还看了以下文章 更多>>