Photoshop教程:巧填色简单制作相片立体效果,本例介绍运用PS的路径工具、自由变形工具,巧妙填色等手段快速、简单的制作照片的立体效果,喜欢的朋友们赶紧试试吧
【 tulaoshi.com - PS 】
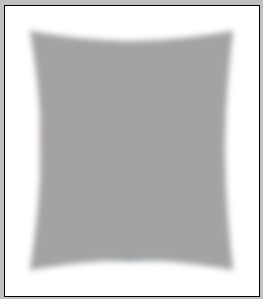
首先打开一张照片 (照片尺寸以适合网页或需要为主,可以先处理下,偶就不多说了)





接下来回到第一个图层,对这个图层进行操作
首先我们来打开这个图层的工作路径区
第三个按钮










来源:https://www.tulaoshi.com/n/20160129/1511068.html
看过《Photoshop教程:巧填色简单制作相片立体效果》的人还看了以下文章 更多>>