photoshop基础教程:手把手带你认识PS切片工具,解决网页中大图片加载慢的问题的方法就是把图片分割,它将允许你在加载图片的时候可以一片一片地加载,直到整个图像出现在你的屏幕上。本文将介绍ps中切片工具的使用方法和注意事项
【 tulaoshi.com - PS 】
在网页中处理图片时,有时会想要加载一个大的图像,比如页面上的主图,或者是背景。如果文件很大,它加载的时候需要的时间就会长,尤其是用户网速比较慢的时候。你可以通过压缩来减小文件大小,但是这会使图像质量受到影响,压缩文件也要适可而止。因此你需要注意以下几个问题:一是实际文件的大小;二是分辨率;三是压缩。
解决这个问题的方法就是把图片分割,它将允许你在加载图片的时候可以一片一片地加载,直到整个图像出现在你的屏幕上。
一、它的使用原理首先概述下它的工作原理,当你有一个需要花很长时间来加载的大图像时,你可以使用Photoshop中的切片工具把图像切成几个小图。这些图像将被作为一个单独的文件保存,还可以进行优化通过保存为中Web所用格式。
此外,Photoshop生成HTML和CSS以便用来显示切片图像。在网页中使用时,图像通过使用前面提到的HTML或CSS在浏览器中重新组合以便达到一个平滑流畅的效果。下面是一个关于图像切片的例子。

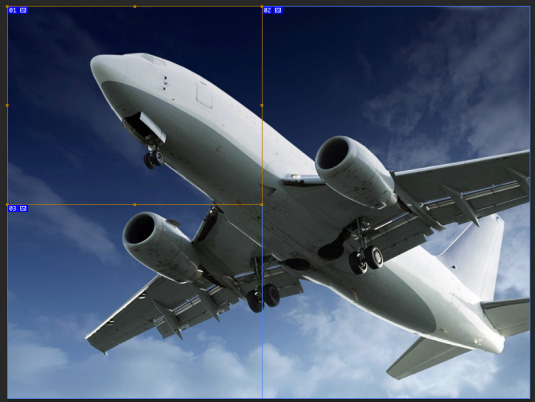
为了简单起见,我们只在一个图上使用切片工具。在这个例子中,我使用的图片大小为960 x722px。在我们开始之前你需要了解一些知识:
a.在创建切片时,你可以使用切片工具或构建使用层。
b.切片可以选择使用选择工具来选中。
c.你可以移动它,设置它的大小,还可以让切片与其他切片对齐。而且你还可以给切片指定一个名称,类型和URL。
d.每个切片都可以通过保存时的网页对话框进行优化设置。
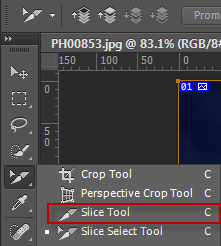
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)按下键盘上的C键,选中裁剪工具,右键选择切片工具。

当您创建切片时,你可以进行如下三个样式设置:正常,固定长宽比和固定大小。
a.正常:随意切片,切片的大小和位置取决于你在图像中所画的框开始和结束的位置
b.固定长宽比:给高度和宽度设置数字后,你得到的切片框就会是这个长宽比
c.固定大小:固定设置长和宽的大小
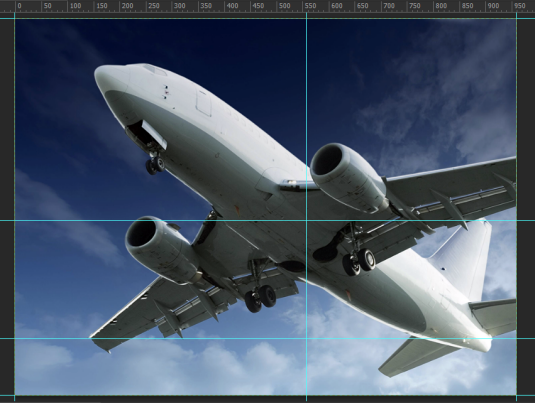
当分割图像时你会碰到一些选项。如果精确度不那么重要时,你可以手工切片图像,必要的时候,可以使用切片选择工具对已完成的切片图像进行调整。如果精确度很重要,可以使用参考线在图像上标出重要的位置。

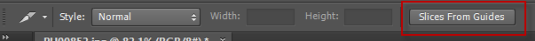
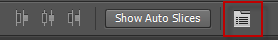
在顶部的切片菜单栏,点击C或切片工具激活它片上面菜单栏图片,画好参考线后选择基于参考线的切片的按钮。

它就会自动为您绘制切片。你还可以使用切片选择工具重新定位切片。

创建切片之后,您可以编辑切片信息通过以下两种方式中的任一种。一种要做的就是点击切片选择工具,单击你想编辑的切片,然后点击菜单栏中为当前切片设置选项的按钮。

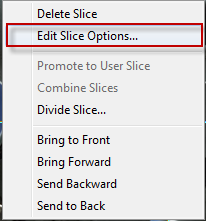
另一个选择是右键单击切片,在弹出的菜单中,选择编辑切片选项。

两种选择都将弹出如下的切片选项对话框。

正如您所看到的,对话框里有许多设置。
a.切片名称:打开网页之后显示的名称
b.URL:点击这个被编辑的图片区域后,会跳到你输入的目标网址内
c.目标:指定载入的URL帧原窗口打开,表示是在还是在新窗口打开链接
d.消息文本:鼠标移到这个块时浏览器左下角显示的内容
e.Alt标记:图片的属性标记,鼠标移动到这块时鼠标旁的文本信息
f.切片的尺寸:设置块的x、y轴坐标,W、H的精确大小
这里分享一个切图神器!超级简单好用!《“没有它我就不会切图!”省时省力的切图神器SLICY下载》
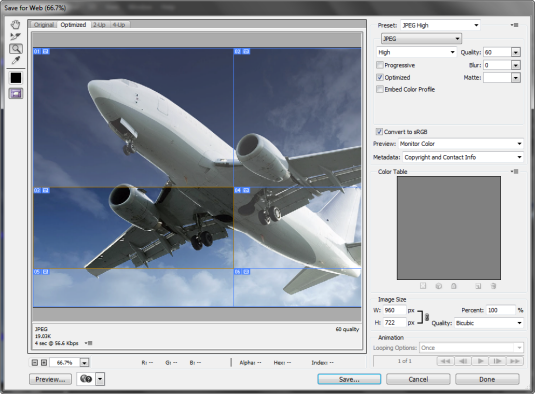
一旦你满意你的布局后,选择文件存储为Web所用格式,保存图片。

在这里,您可以为切片设置文件类型或者使用网页对话框中列出默认设置。完成设置后,单击存储按钮。

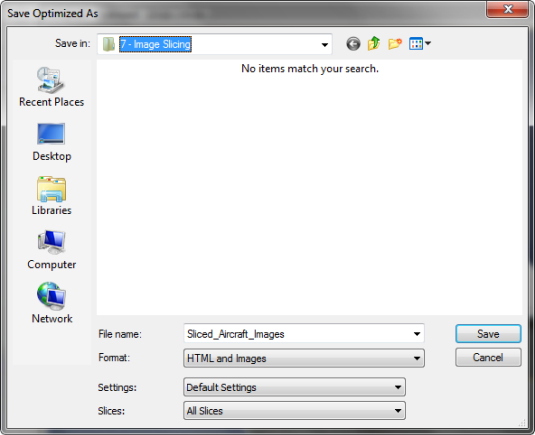
这时会弹出一个存储优化结果的对话框,底部的对话框是几个重要的设置。
a.格式:你有三个选择,分别是HTML和图像,仅限图像和仅限HTML。
b.设置:您选择自定,背景图像,默认设置,XHTML和其他。
c.切片:所有切片,所有用户切片和选中切片。
对于本教程我使用的是HTML和图像(一般都这么保存),默认设置和所有切片。完成设置后,选择您想要保存文件的文件夹,并单击保存按钮。这时会创建一个HTML文件和一个包含六个图像文件,它们在同一个大文件夹中。
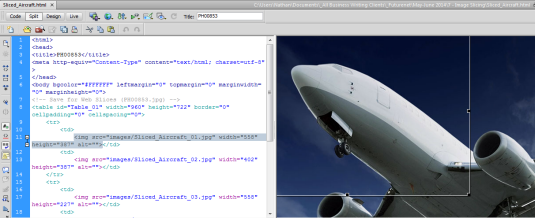
这是一个在Adobe Dreamweaver中的分区屏幕的HTML文件。你可以看到,代码很简单也很好用。

正如您可以看到的,当你有一个大图片时,图像分割是非常有用的。通过将它分解成小图,加载时小图一个一个加载,让用户逐步看到更多。这对于网速慢的用户很有帮助。
来源:https://www.tulaoshi.com/n/20160129/1498078.html
看过《photoshop基础教程:手把手带你认识PS切片工具》的人还看了以下文章 更多>>