Flash鼠绘教程:绘制金属立体相框效果,本例为Flash鼠绘新手入门系列课程,今天我们来学习绘制金属立体相框效果,教程讲解的比较详细,适合Flash初学者学习,希望朋友们喜欢~~
【 tulaoshi.com - Flash 】
发上来相框的帖子后,有朋友喜欢,让我出个教程,这就把我画的过程写出来,供大家参考。
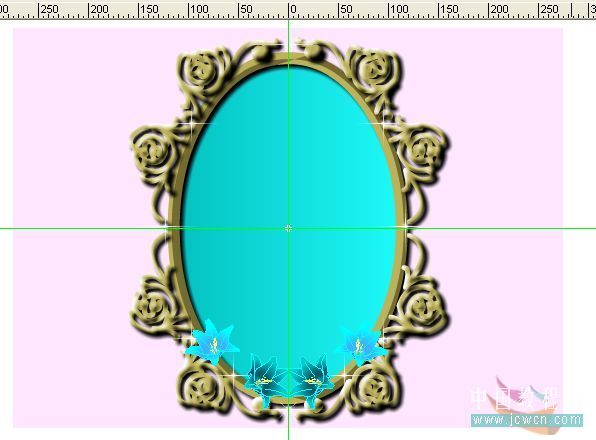
先看下效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)现在开始画吧:
(一)准备工作:
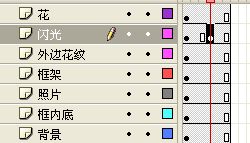
1. 新建一图形元件,插入6个图层(共有7层),从上而下分别命名为:
花
闪光
外边花纹
框架
照片
框架底
背景
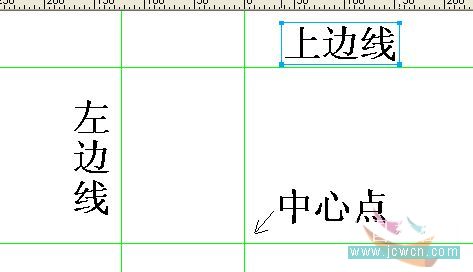
2. 点菜单中的视图标尺,分别在舞台上刻度为0的位置拉出经、纬辅助线,两线的交叉点就是相框的中心点。如下图:

3. 再拉出两条相框的左边和上边的边框线(这是为了好控制框的大小),如下图:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)
[next]
(二)画相框的框架:
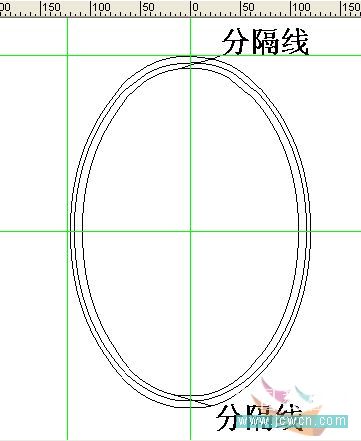
1.选择椭圆工具,笔触颜色黑,无填充色,点一下框架层的第一帧,将光标对准舞台上的中心点(要对得很准哦),同时按住Alt键,向右下方向拖动鼠标,画出椭圆,注意椭圆的上边和左边靠近那两条辅助线。用同样的方法在其内侧再画两个小一点的椭圆(这是为了填充不同的颜色体现框架的立体感),再在椭圆的上下各画一条斜线,以隔开颜色的填充。如下图:

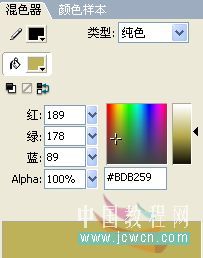
2. 给框架填充颜色:我想相框的颜色不宜太鲜艳夺目吧,所以用了较浅的土黄色填充向光的一面,如下图:


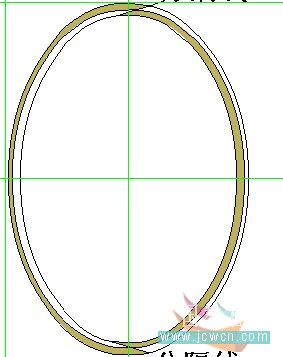
3. 然后把混色器上的色标往下拖一些(加深颜色),填充背光的部分,如下图:
删除所有的线条,这样相框的框架部分就做好了。上锁。如下图:



[next]
(三)画相框外面的花纹:
1.点外边花纹层的第一帧,将图像放大到200%(大些好画),选择线条工具,笔触颜色红(先用红色的画,好分辨)笔触大小为5(也可以先用小些的画好后再调整为5)

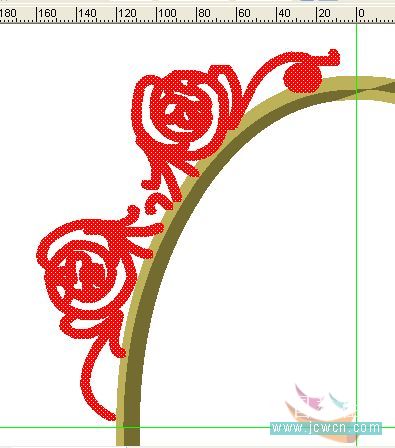
2.在框架的左上部分画花纹,(可以自由发挥,爱怎么画就怎么画哈)注意花纹的底部必须有一点是压在框架的上面!这样才能全为一体。如下图:

为了照顾初学者,罗嗦一点,关于用线条工具画图的方法:因为所有的线条都是弧线形的,而用线条工具(快捷键N)只能画出直线段,所以画的时候先画出直线段,再用选择工具(快捷键V)对准线段,在光标右下方成半月状时,推动该线段,合其成弧形。这也是画Flash画图的最最基本方法。
3.按住Alt键,将花纹拖出一点点,这样就复制出了一份花纹。点修改变形水平翻转,将它拖放到相框右上方和原先的那个花纹相对称的位置(可以用键盘上的上下左右键微调)。如下图:

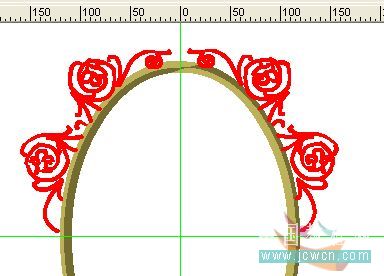
4.用选择工具同时框选舞台上这两个花纹图形,可以看到红色的两个花纹都成分离状态,这时再按住Alt键,将花纹拖出一点点,点修改变形垂直翻转,将它拖放到相框框架下部的对称位置。这样花纹就画好了。如下图:

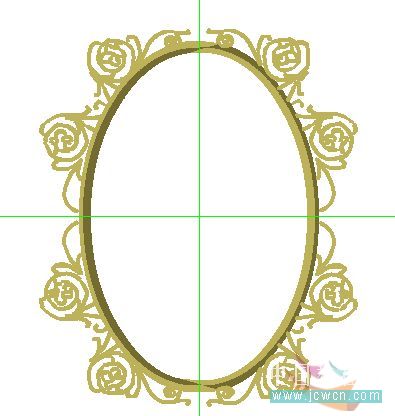
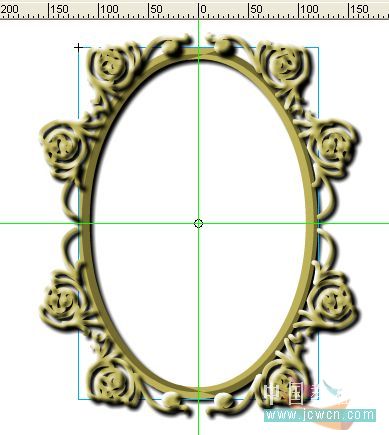
再改变颜色,使它和框架的颜色一致。做法是,点一下外边花纹层的第一帧,使其成分离的点状,再点一下工具箱中颜色中的笔触色,用弹出的吸管点一下框架上较浅色的部分,这样颜色就改好了。如下图:


[next]
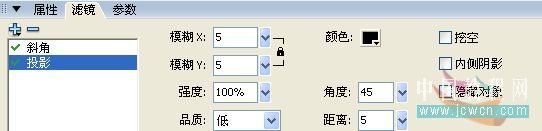
4.这一步很关键,就是把平面的花纹变成立体的。点一下外边花纹层的第一帧,点修改转换为元件勾选影片剪辑确定!打开滤镜点加号,添加滤镜。
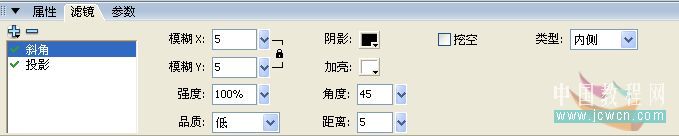
选择斜角和投影,参数默认就好。


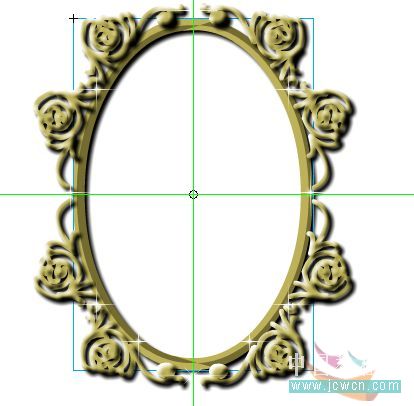
5. 给框架也加点投影吧,点框架层的第一帧修改转换为元件影片剪辑确定滤镜添加滤镜投影默认OK!(因为框架已经是尖形有立体感的了,所以就不要再加斜角了。效果如下图:

现在这个金属相框就画好了哈,不难吧?
(四)为了使相框更好看些,在适当的地方加些闪光,我想大家都会制作十字星,从原来保存的文件中调出十字星,放在适当的位置。要是还没有就从这里复制去就好了。既然是闪光,就要会闪哈,在闪光层第4帧插入关键帧,点属性颜色亮度把亮度调到38%延长到第6帧。把所有各层都延长到第6帧。如下图:



[next]
(五)那点缀的四朵花最好不要用鲜花图,因为看上去不匹配,还是画个假花吧,画花有很多教程的,这里就不多说了哈。(如果需要就另出教程)。
(六)现在准备放入照片了:
1.点框内底层第1帧,用上面画椭圆的方法,以中心点为圆心,画个比框架的内径稍大些(不要超出外径)的椭圆,填上自己喜欢的颜色。如下图:

2.在最底下背景层,用矩形工具,无笔触颜色,填充色凭自己喜欢,画个550*400的方框,相对于舞台全居中。如下图:

3.现在万事俱备,就等着您把照片放入照片层了哈!因为相框的大小,如果照片太大张,可以加个遮罩层只现出相框内的照片。
4.点场景1把这个元件拖入图层的第1帧,测试影片。保存,OK!
不知道是不是说的很清楚了,有不明白的地方可以提出来哈。大家发挥想象一定会画出比这个更好的相框的!
来源:https://www.tulaoshi.com/n/20160129/1485636.html
看过《Flash鼠绘教程:绘制金属立体相框效果》的人还看了以下文章 更多>>