Illustrator教程:渐变网格工具使用指南,Illustrator教程:渐变网格工具使用指南
【 tulaoshi.com - Illustrator 】
Gradient Mesh User Guide----Complete渐变网格使用---完全版
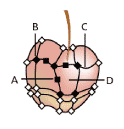
当你生成一个渐变网格物体时,这几条线叫网格线,在网格线间相交的点叫网格点(除此以外的点叫节点),四个点围成的面积叫网格面片。(见下图)

A. Anchor point 节点
B. Mesh point 网格点
C. Mesh line 网格线
D. Mesh patch 网格面片
Illustrator渐变网格的原理:渐变网格通过拉伸,调整网格点的节柄来控制颜色渐变.你可以在任何由路径组成的物体或位图的基础上生成渐变网格。
注意:你不能从复合路径,文本,链接的EPS图形中生成渐变网格。而且物体一旦转换为网格,则无法变回原来的物体。
Illustrator渐变网格的基本用法
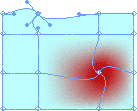
位于物体中央的网格点有四个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。(见下图)





为了更好的使程序运行和加速屏幕重绘,生成多个小而简单的网格物体比生成一个大而且复杂的网格物体要好。
一片叶子:

来源:https://www.tulaoshi.com/n/20160128/1467629.html
看过《Illustrator教程:渐变网格工具使用指南》的人还看了以下文章 更多>>