Illustrator教程:3D工具应用之三维轮廓的制作,本例介绍运用AI的3D工具制作三维轮廓,对掌握3D工具的应用有一定帮助,希望能给朋友们带来帮助~~
【 tulaoshi.com - Illustrator 】
1990年后,利用线框来勾划出对象的三维轮廓一度十分流行,通常大家是使用3D软件创建这种效果。其实在Illustrator中也可以制作三维轮廓的效果,在这个例子中你不仅是学会技术上如何实现,更应该学会如何完成一件完整作品。
STEP 1
使用钢笔工具绘制一个和下图类似的图形。

STEP 2
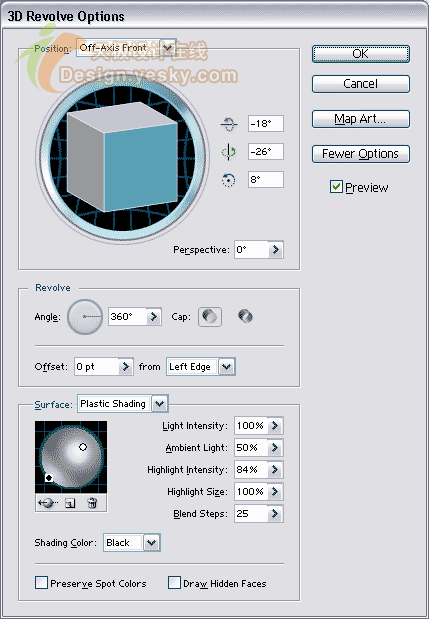
现在就要开始使用3D效果了。选择这个看起来有点像半个8的图形。打开Effect 3D Revolve(效果3D旋转)。这时会弹出一个3D旋转选项的对话框。首先,看看这个对话框是不是全部展开了。如果不是就点击 More Options(更多选项)展开这个对话框。
STEP 3
以图中蓝色方块为参考设置符合要求的选项。别忘了在对话框左下角的表明选项中为图形设置一个光源效果。

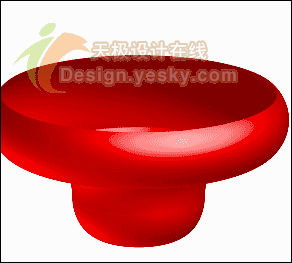
如果现在就点击确定并想使用Object Transform Rotate(对象变换旋转),那么你就只能得到下面这个效果:

这就是用3D效果不可能预置的效果。所有我们应该多多利于这个3D效果的对话框。
STEP 4
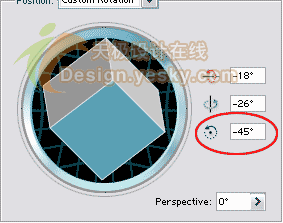
在下面的旋转参数框中输入需要旋转的度数。

STEP 5
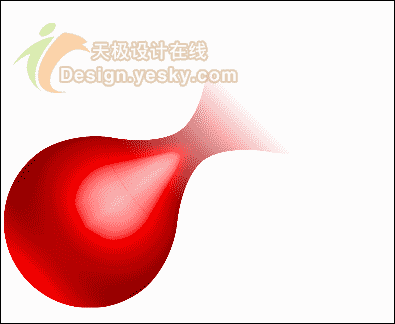
现在在确定,应该就会得到和下图类似的对象。

[next]
STEP 6
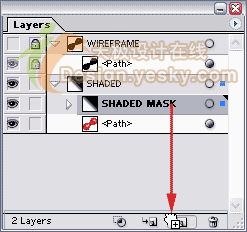
为该层取名为SHADED,抓住该图层,拖动到层调板下面的新建图层上复制这一层。

STEP 7
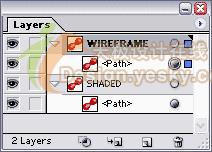
将这一层命名为WIREFRAME(线框/接线框),并且图层的顺序结构应该和下图是一样的。

STEP 8
使用选择工具选择或者点击图层后的小圆选择该层的对象。然后通过窗口外观(SHIFT + F6)打开外观调板。

STEP 9
在外观调板你可以看到该层对象的3D旋转属性。双击就会得到关于这个线框对象的3D对话框,里面的参数都是应用到该对象上面的。
STEP 10
在Surface(表面)下拉列表中选择Wireframe。由于没有我们选的是接线框,所有没有相关的表明参数可供选择。

[next]
STEP 11
确定后会就会根据设置将对象生成一个线框。

下一步,将涉及如何将两个对象合并:三维对象淡出进而将线框对象合并到其中,反之亦然。
STEP 12
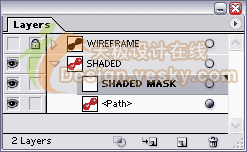
首先,为了不确保线框层不被无意修改,先将其锁定并隐藏。然后在SHADED层下面建立一个子层,确保该子层在SHADED层的顶端并命名为SHADED MASK。

STEP 13
确保在SHADED MASK层上,之后使用矩形工具绘制一个正方形将SHADED层的对象完整的覆盖。将这个正方形填充一个黑白的渐变。这个例子中白色和黑色滑块分别位于40%和60%的位置上。要修改只需要选中滑块然后从色样调板拖动一个颜色到该滑块上,当然也使用颜色调板也可以。

STEP 14
将这个渐变方块拖动复制一份。该层将位于SHADED MASK层之上。命名为WIREFRAME MASK。

STEP 15
取消WIREFRAME层的隐藏并解锁。拖动复制的现有线框对象到该层中。结果应该和下图一样。

[next]
STEP 16
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)选择WIREFRAME MASK层,然后使用对象变换旋转设置其旋转角度为180度。

STEP 17
锁定并隐藏包含WIREFRAME层和WIREFRAME MASK层的主图层。

STEP 18
使用选择全部(Ctrl+A)。然后从透明度调板中选择Make Opacity Mask(创建不透明蒙版)。

STEP 19
锁定包含SHADED子层的主图层,然后不隐藏并解锁包含线框对象和渐变方块的WIREFRAME层。

STEP 20
使用选择全部(Ctrl+A)。然后从透明度调板中选择Make Opacity Mask(创建不透明蒙版)。

STEP 21
可以尝试减小WIREFRAME层的的透明度到40%左右使视觉效果更好。如果没有问题的话,两个对象看起来应该是互相融入了对象,并且过渡比较自然。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)

来源:https://www.tulaoshi.com/n/20160128/1467059.html
看过《Illustrator教程:3D工具应用之三维轮廓的制作》的人还看了以下文章 更多>>