下面,图老师小编带您去了解一下Photoshop制作漂亮的绿色水晶导航按钮,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
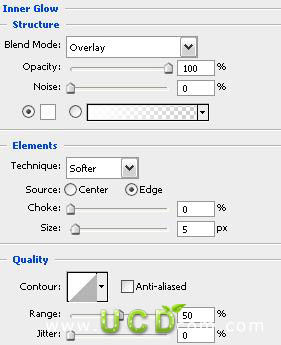
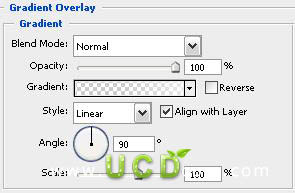
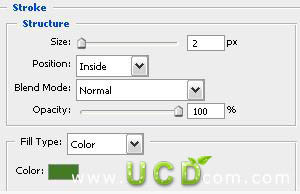
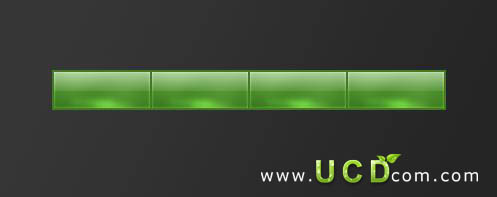
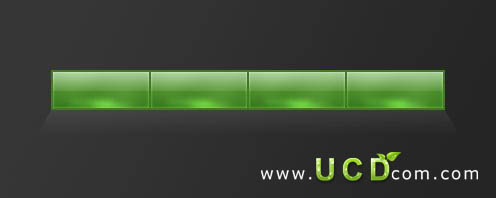
按钮是网页中不可缺少的部分,好的按钮可以给网页增色不少。下面的教程介绍水晶风格的导航按钮制作。制作的时候先制作按钮的一部分,然后再复制组成导航栏。














来源:http://www.tulaoshi.com/n/20160202/1534799.html
看过《Photoshop制作漂亮的绿色水晶导航按钮》的人还看了以下文章 更多>>