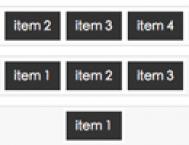
CSS设计圆角自适应按钮教程
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"
head
title/title
meta http-equiv="Content-Type" content="text/html; charset=gb2312" /
style type="text/css"
!--
*{padding:0px;margin:0px;}
body{font-size:12px;}
h2{margin:50px;}
a{text-decoration:none;background:url(http://www.w3css.com/1.jpg) 0 0;float:left;color:#fff;margin:0px 60px 0px 0px; cursor:pointer;}
a span{ position:re...[ 查看全文 ]
2016-02-19
标签: