岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的关于图片按比例自适应缩放,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
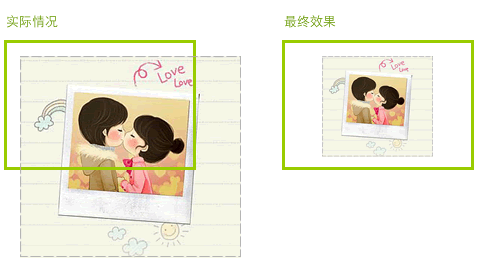
今天在看视觉规范的时候,大高走过来说帮他们那边看一个问题。又是一个关于自适应的问题。不过,我喜欢。瞄了一下,需求是这样的:用户上传照片,照片的尺寸未知;需要生成一个预览,这个预览图要根据提供给用户预览的区域自应用,并且居中;如果图片太大,需要按比例缩放。如下图。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
瞄了一下,居中可以用 text-align:center; 来实现。而按比例缩放,利用预设 img / 的 width 、height 属性解决不了。因为用户图片可能是很长的,也可能是很宽的。在线上想了一下他们的关系,按条件来判断是这样的:
if(实际宽度 预览最大宽度) {缩放宽度 = 预览最大宽度}if(实际高度 预览最大高度) {缩放高度 = 预览最大高度}但是这样会有问题,比如当宽度和高度都被缩放,如果缩放比较不同,图片就不是按比例缩放,会变得非常丑。为了让它按比例缩放,就需要做各种判断了。那这样就违背了我们希望程序自动化的原则了。再想想,虽然不喜欢数学,但数学还是很好用的,应该有其他办法。而既然是按比例缩放,何不用实际图像和预览区域宽度作的比例来计算他们关系?hmmmm 果然 OK。实际上我们永远都只需要缩放宽度或高度中的其中一个。因为比例只有大和小种情况。具体的,写一个函数来实现它吧:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)/** * 图片按比例自适应缩放 * @param img {Element} 用户上传的图片 * @param maxWidth {Number} 预览区域的最大宽度 * @param maxHeight {Number} 预览区域的最大高度 */var resizeImg = function(img, maxWidth, maxHeight){var w = img.width, h = img.height;// 当图片比预览区域小时不做任何改变if(w maxWidth && h maxHeight) return; // 当实际图片比例大于预览区域宽高比例时// 缩放图片宽度,反之缩放图片宽度w/h maxWidth/maxHeight ? img.width = maxWidth : img.height = maxHeight;};
来源:https://www.tulaoshi.com/n/20160217/1577871.html
看过《关于图片按比例自适应缩放》的人还看了以下文章 更多>>