Photoshop设计立体效果的手机图标教程
效果图:

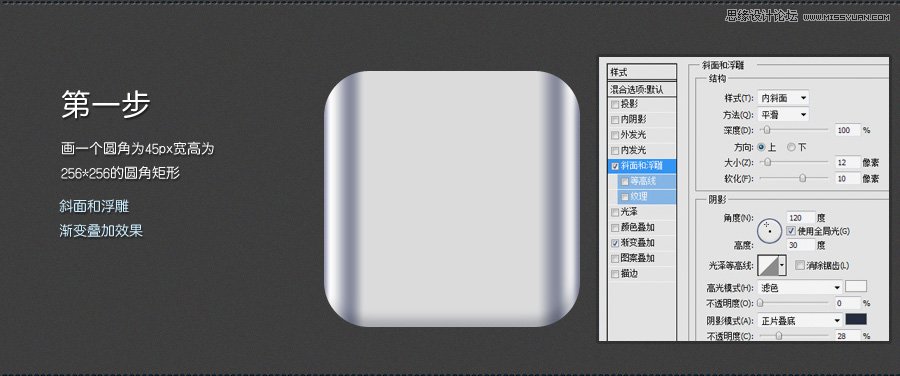
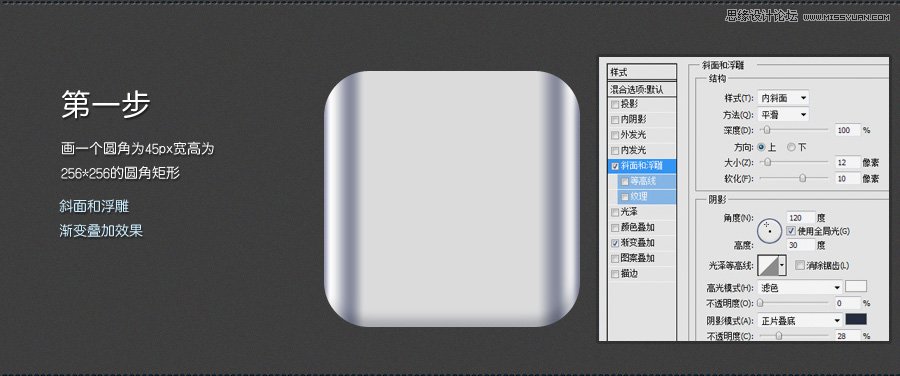
第一步:画一个圆角为45px,宽高为256*256的圆角矩形,添加图层样式:斜面浮雕和渐变叠加。

第二步:复制刚才的圆角矩形,去掉样式,用直接选择工具将高度调整到226px,左右宽度也分别缩小3-4px。
[ 查看全文 ]
效果图:

第一步:画一个圆角为45px,宽高为256*256的圆角矩形,添加图层样式:斜面浮雕和渐变叠加。

第二步:复制刚才的圆角矩形,去掉样式,用直接选择工具将高度调整到226px,左右宽度也分别缩小3-4px。
[ 查看全文 ]