关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop制作镶钻金属字教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - PhotoShop 】
Photoshop制作镶钻金属字
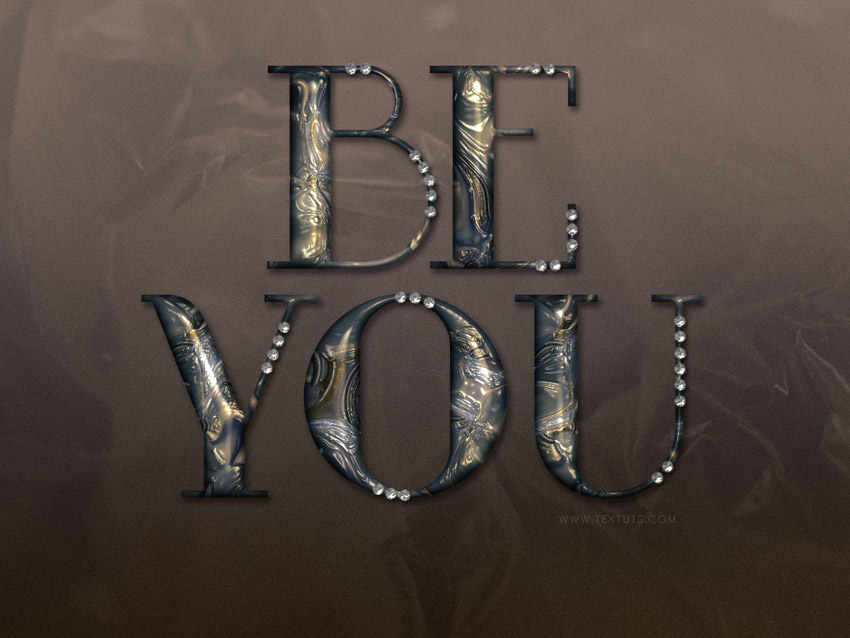
最终效果

1、创建一个1152*864像素的文档,如下图所示设置前景与背景色,选择渐变工具,点击线性渐变按钮,从上到下拉出渐变。

2、完成后我们在选择菜单中的滤镜杂色添加杂色,在弹出的对话框中设置数量为1,选择高斯分布。

3、在画布上输入文本BEYOU,并如下设置文本参数。

4、然后复制文本层,得到文本副本,将文本副本的填充设置为0%,再复制文本副本得到文本副本2。

5、双击文本层,调出图层样式设置如下选项。
斜面与浮雕:

内阴影:

图案叠加:


投影:


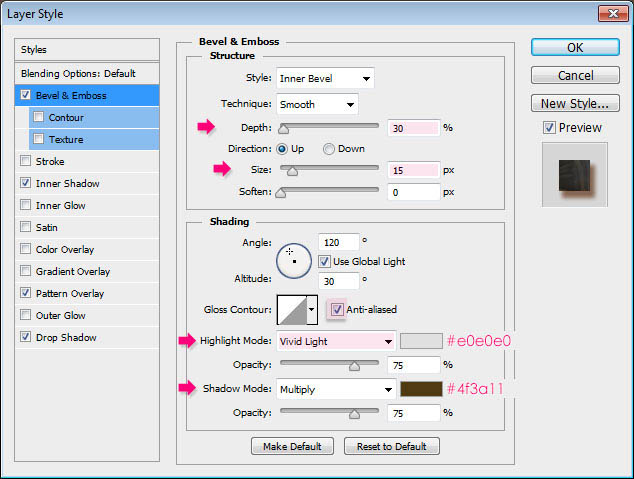
6、双击文本副本图层,调出图层样式,并如下设置图层样式选项。
斜面与浮雕:

等高线:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/photoshop/)
纹理:


7、在文本副本图层上点击鼠标右键,在弹出的菜单中选择拷贝图层样式,在选择文本副本2点击鼠标右键在弹出的菜单中选择粘贴图层样式。完成后双击文本副本2图层,调出图层样式,选择斜面与浮雕,取消纹理选项,设置斜面与浮雕的参数,如下所示。
斜面与浮雕:


8、选择画笔工具,选择一个硬角画笔,并设置大小为15px,如下设置前景色,并新建一个图层,命名为钻石。

9、双击钻石图层缩略图调出图层样式我们应用下列图层样式选项。
斜面与浮雕:

等高线:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/photoshop/)
纹理:


投影:

10、设置完成后,我们在文字上点击,当然这里要你自己的感觉,你认为在什么地方添加钻石好看便在那里添加,我如下添加钻石。

11、将纹理塑料布添加到画布上,按Ctrl+T调出自由变换调整大小,覆盖整个画布。然后将图层的混合模式设置为柔光,并将不透明度设置为50%。


12、点击图层面板下方的创建新的填充或调整图层按钮,在弹出的菜单中选择渐变映射。

13、这里面我们要选择铭黄渐变,便改变图层的混合模式为柔光,不透明度设置为45%。

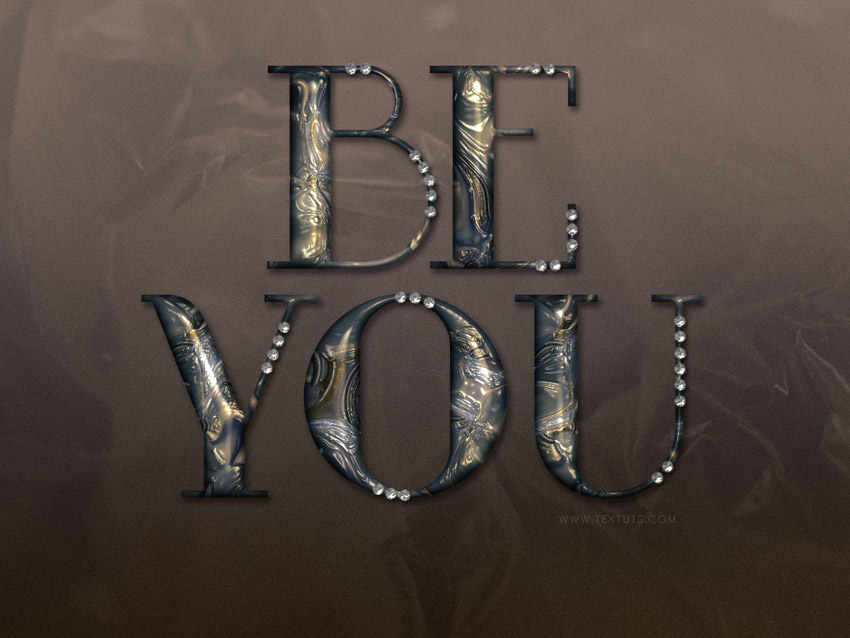
最终效果:

来源:https://www.tulaoshi.com/n/20170325/2628702.html