下面图老师小编跟大家分享一个简单易学的PS教你绘制一张绚丽的艺术海报教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - PS 】

下面,看一我原图和山寨图的对比。

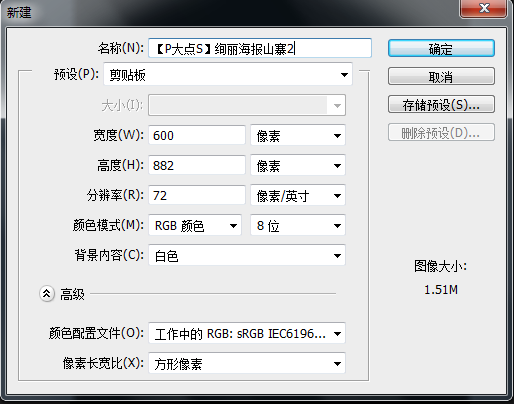
山寨之路开启,首先建个新文档。

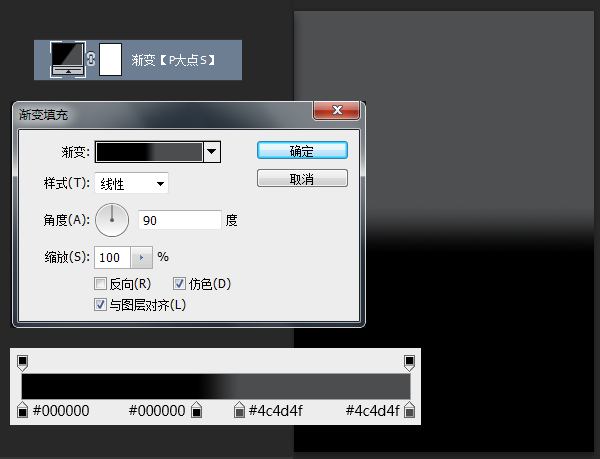
创建一个渐变调整层,#4c4d4f到黑色的渐变,参数如下:

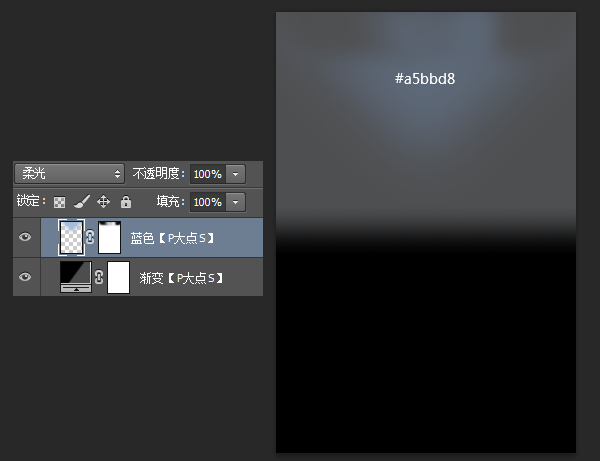
用圆角柔边画笔,设置颜色为#a5bbd8,画出如下图中的淡蓝色,更改图层混合模式为柔光。

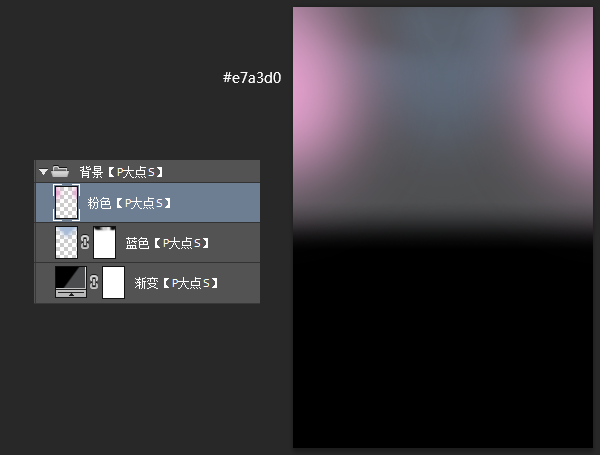
接下来,我们添加左上两侧的颜色,这里我用的粉色#e7a3d0,比原图亮了不少。

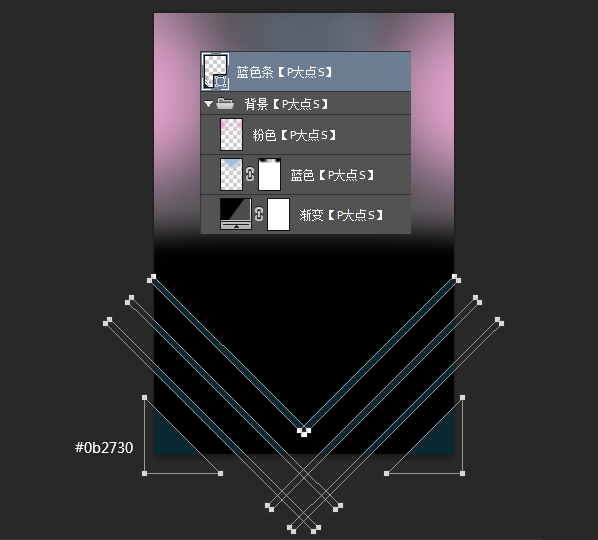
下面,我们来做原图下方的三角形和矩形。设置前景色为#0b2730,用多边形工具画那个三角形,用矩形工具画个矩形,旋转45度,排列成下图形状。

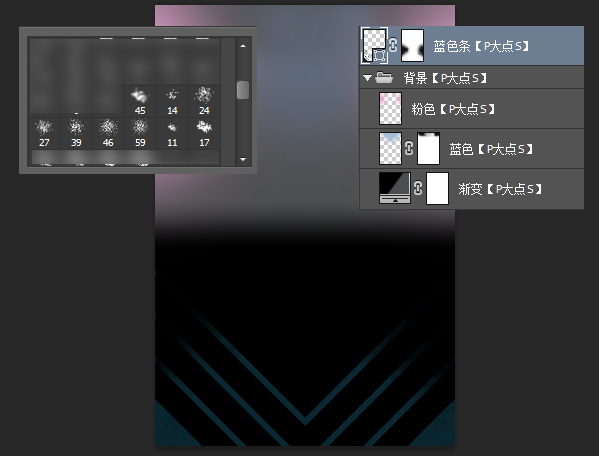
为这个蓝色条形添加一个蒙版,用自带的圆角柔边画笔和喷溅画笔涂抹,得到类似原图的效果。

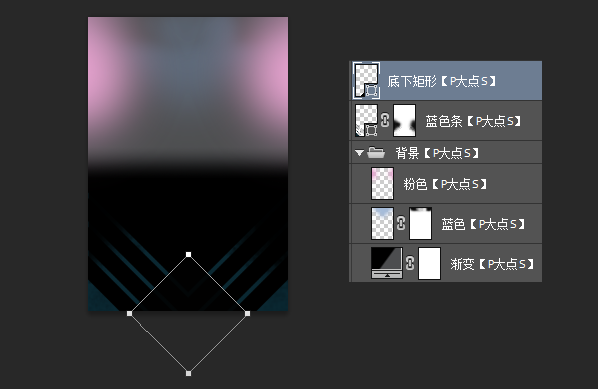
用矩形工具画个正方形,旋转45度,摆放如下:

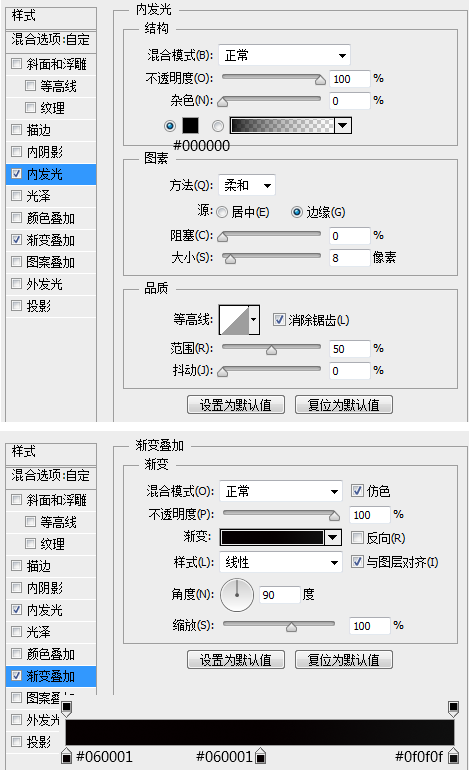
为这个正方形添加一个内发光,一个渐变叠加。并将图层不透明度调整为88%

把我们提供的城市素材放进来,原图是黑白的城市,我这里用了一个类似夜景。创建一个蒙版,融合,需要注意的是左右两侧下方,下图红色圆圈标示的位置,原图是45度的,不是渐隐。

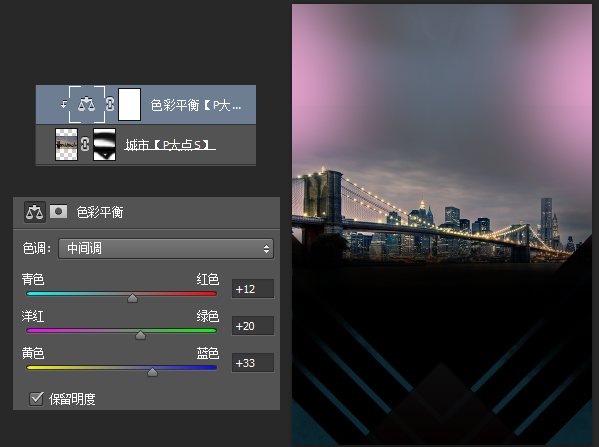
以剪贴蒙版形式为城市图层创建一个色彩平衡。

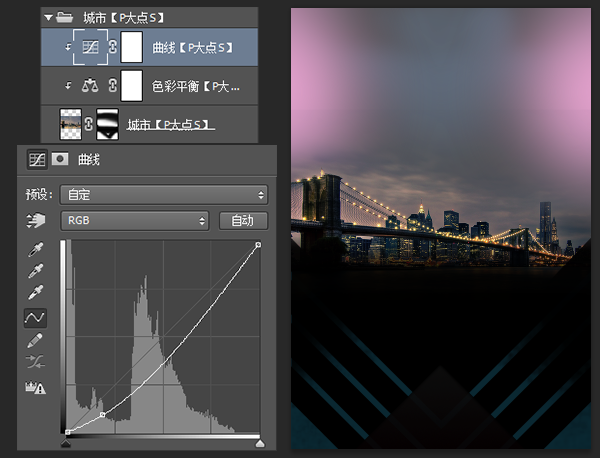
再添加(www.tulaoshi.com)一个曲线调整层,提高对比,同样的创建剪贴蒙版。

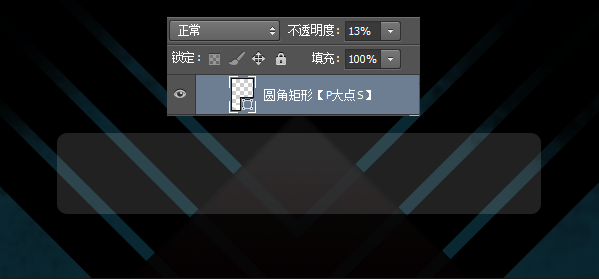
接下来,我们来做海报底部的那个圆角矩形加文字。用圆角矩形工具画一个白色的圆角矩形,调整透明度为13%

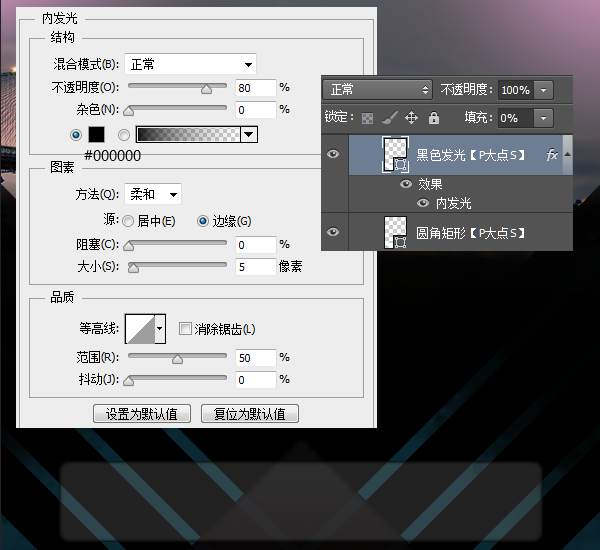
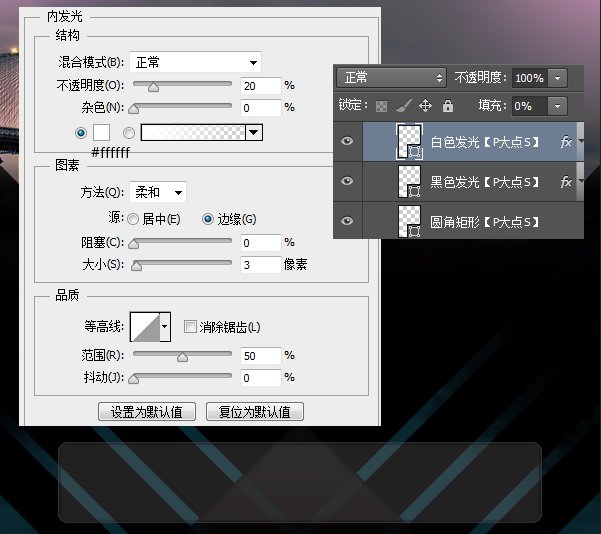
我们可以看到原图的圆角矩形有一个类似白色的描边和一个黑色的,在这里,我用了两个内发光来实现,复制一层圆角矩形,清除图层样式,将填充修改为0,添加一个黑色内发光。

复制一层黑色内发光图层,同样的清除图层样式,将填充修改为0,添加一个白色内发光。

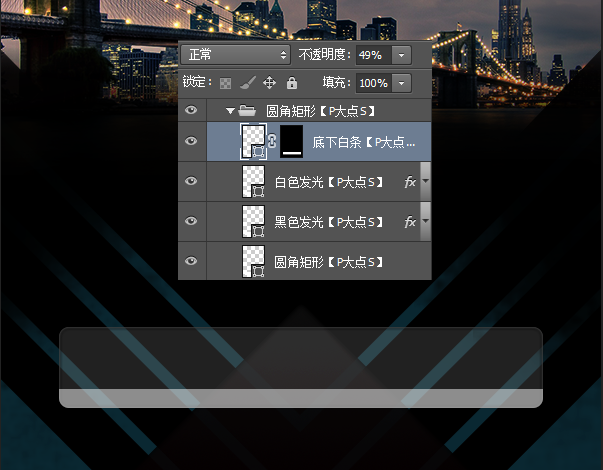
下面,我们来添加圆角矩形的下面白色部分,用矩形工具,画一个矩形长条,载入圆角矩形的选区,创建蒙版。并将图层不透明度修改为49%

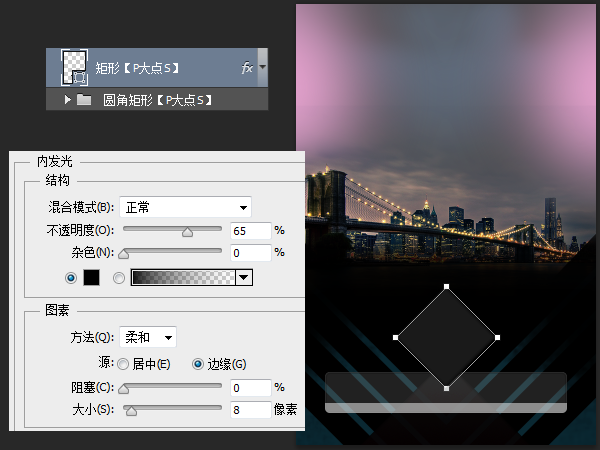
设置前景色为# 1a1a1a,画一个正方形,旋转45度,并添加一个黑色内发光。

接下来,添加文字和LOGO,没有什么技巧可说,只是简单的适当调整透明度而已。

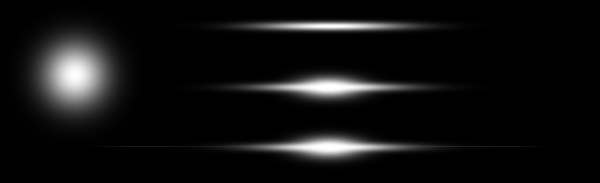
下面,我们来添加那个发光条,类似耀斑的那个东西,用笔刷的话,轻松搞定,苦于我比较懒,电脑上并没有笔刷,简单弄了下。看下图,我相信大家一定能看懂,用圆角柔边画笔,画一个虚边的圆形,CTRL+T变换拉长压扁,再复制一个,拉短一点,拉高一点,最后加条线。

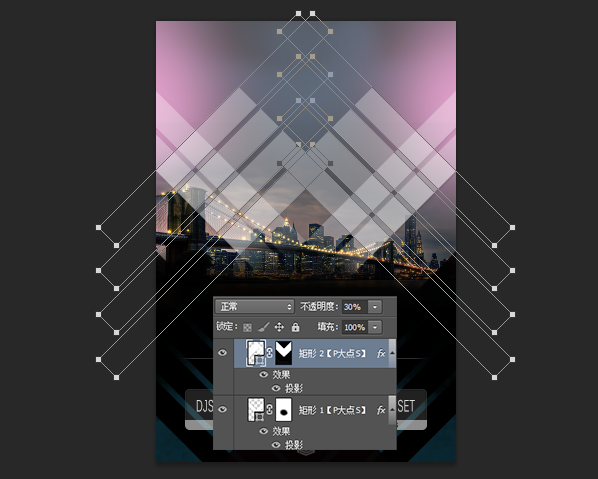
用矩形工具,画一个白色的矩形,旋转45度,复制三个,排列成下图形状,并添加一个图层蒙版,涂抹掉底部的部分,并将图层不透明度更改为30%

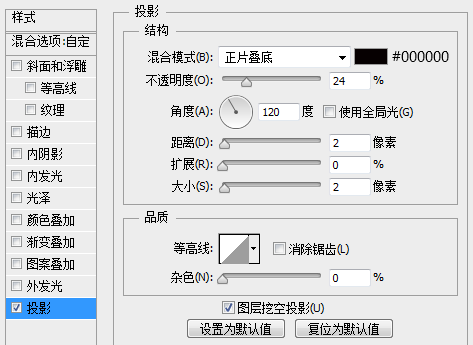
为这个矩形图层添加一个投影。

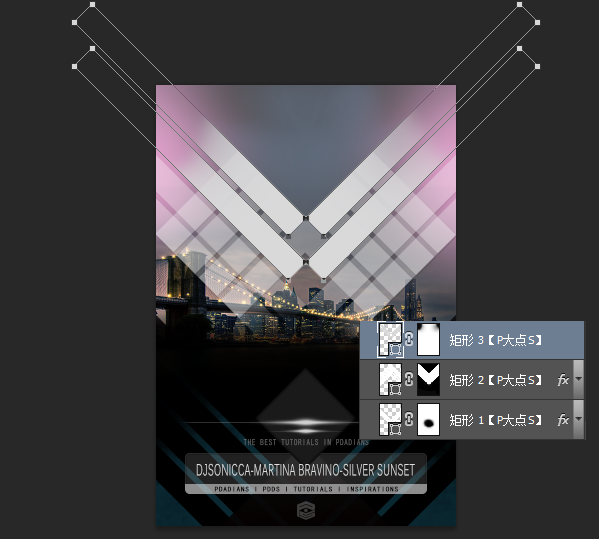
下面,我们做第二个矩形集合,跟刚才一样的操作,同样的是白色,不透明度30,同样的添加投影。需要注意做好的只是蒙版。

现在,我们添加最后一个矩形集合。设置前景色为# d9d9da,同样的画矩形,旋转45度,排列,同样的蒙版。这个矩形,这里并没有透明度,也没有投影。

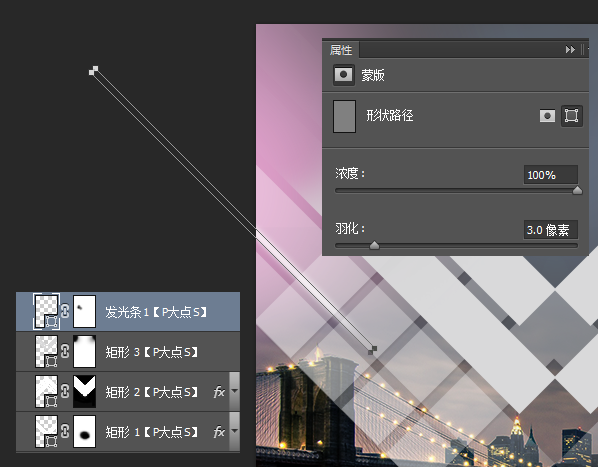
下面我们添加矩形上面的发光条状,用矩形工具画一条白色的细长的矩形,旋转45度,在属性面板里设置羽化3像素,添加蒙版,过渡融合。

其他的三条发光条复制后,调整角度和位置就行了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
从原图中,我们可以看到城市那里有一些光点,估计是用的笔刷,还是那句话,作为一个懒人我没有笔刷,正好就拿上个教程中的星云图案来做数,复制星云图案到文档中,更改图层混合模式为滤色,添加蒙版,适当的涂抹。

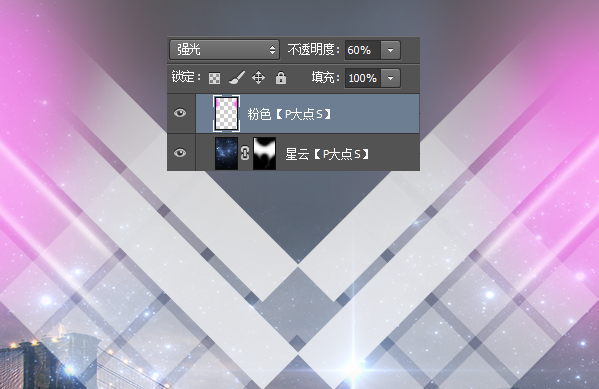
设置前景色为# ff5dee,用圆角柔边画笔,在两侧点几点,增强效果,更改图层混合模式为强光,不透明度60

设置前景色为# 24baf9,在刚才粉色的位置和tuLaoShi.com中间画一点荧光蓝,更改图层混合模式为线性减淡(添加),中间那些问题不大,等会我们的人物会覆盖掉它,等人物加上时如果蓝色效果不好,再回来蒙版处理下。

我们在顶部中间再添加一点白色,不透明度设置为72%

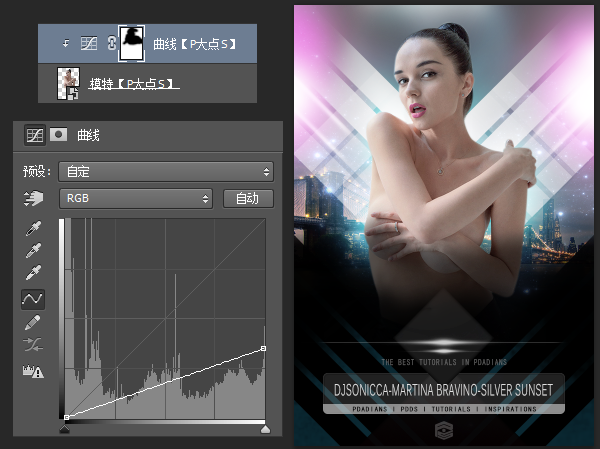
抠出模特,并摆放好位置,调整好大小,添加一个曲线,并创建剪贴蒙版,配合蒙版,压暗模特下半部。

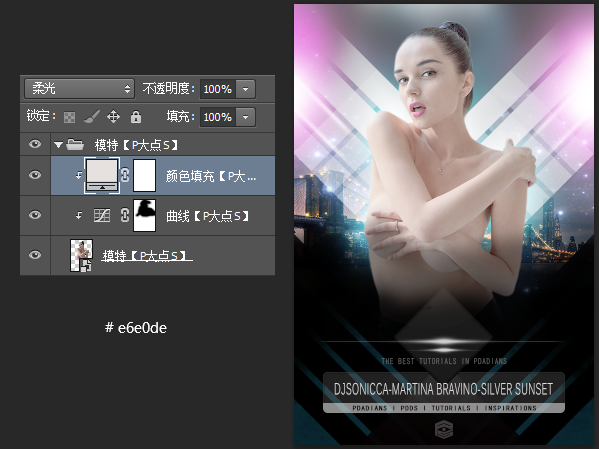
添加一个# e6e0de的纯色调整层,创建剪贴蒙版,更改图层混合模式为柔光。

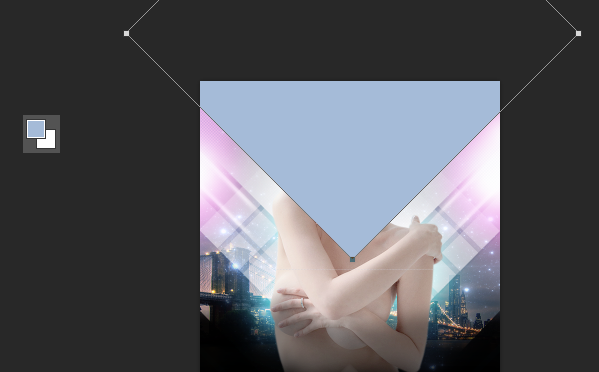
画一个#a5bbd8颜色的正方形,旋转45度,摆放如下图,并设置前景色为#a5bbd8,背景色为#ffffff。

执行滤镜滤镜库素描半调图案,设置图案类型为网点,大小1,对比度5。

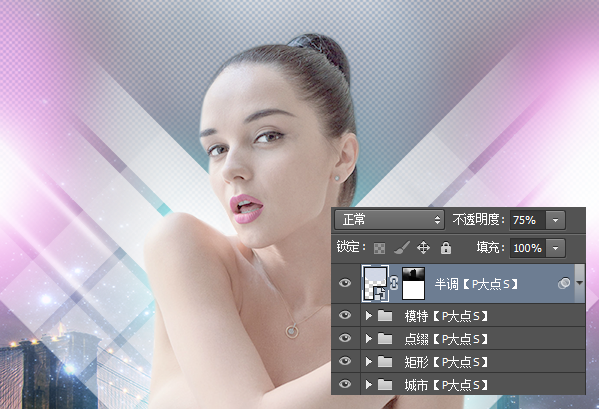
为这个半调图案图层,添加一个图层蒙版,画笔涂抹,并将图层不透明度修改为75%

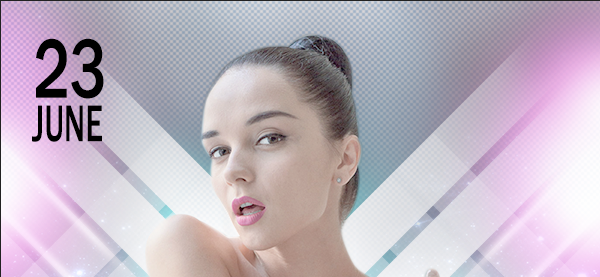
添加文字,全部设置为白色,&号那里的圆形,直接画个黑色的正圆,调整不透明度就可以了。

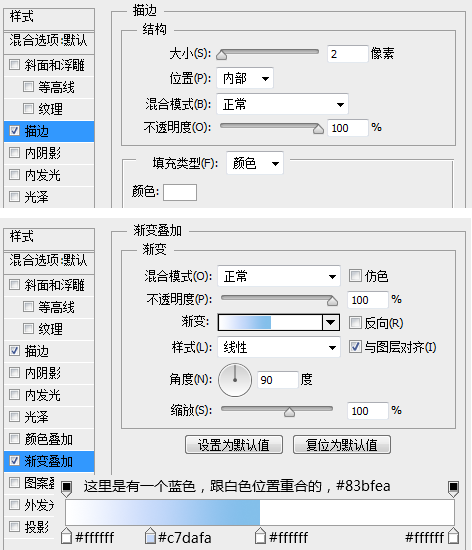
原图的图案样式挺简单,我们一个图层样式足可。


打上日期,没什么好说的。

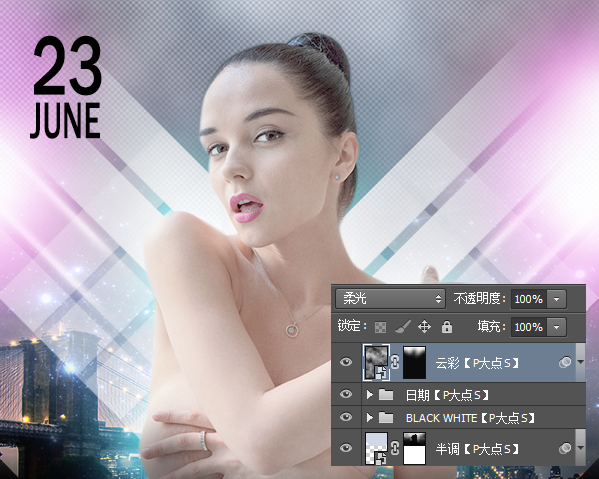
新建一个图层,填充黑色,执行滤镜渲染云彩,更改图层混合模式为柔光,并添加蒙版。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
添加一个色彩平衡,稍作调整。

最后添加一个色阶,辅以蒙版,让上半部分略暗一些。

神功已成,又到了说再见的时候了,希望能对大家有一丝丝的帮助,我也想看看,这个系列能做几个,留下你们的评论,为我们加油,谢谢!
来源:https://www.tulaoshi.com/n/20160405/2127843.html
看过《PS教你绘制一张绚丽的艺术海报》的人还看了以下文章 更多>>