想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop绘制可爱笑脸泡泡表情教程,一起来看看吧!超容易上手~
【 tulaoshi.com - ps鼠绘 】
在网上看到一张的设计作品(原图还有5种表情,这里只截取我要制作的部分),我尝试制作了一下,效果还不错,干脆写了一个教程TuLaoShi.com与大家分享。由于本人习惯使用快捷键,所以很多操作都用快捷键,如果你不熟悉,可以看一下天极设计在线的photoshop的75个技巧那篇文章,那里有很多快捷键的介绍,我认为用快捷键绝对是一个好习惯。文章末尾照旧给出.psd文件下载。

1.新建一个400*400,72dpi,RGB模式文件。首先选择视图/标尺(Ctrl+R)显示标尺,按住标尺拖动鼠标可以添加参考线,拖出水平竖直两条参考线,交点大致在文件中心。按D键,恢复默认前景背景色,选择椭圆工具,在选项条上选择填充像素。
按图层面板的新建一层(图层 1),在把鼠标指针放到参考线的交点,按住Shift键拖动,并马上按住Alt键,这样可以以起始点为中点,画出一个正圆。

2.按住Ctrl,点击图层 1,载入选区。转到通道面板,点击添加图层通道钮把选区存储为通道,建立Alpha 1,拖动通道1到创建新通道按钮上,复制一个通道,按Ctrl+D取消选区,激活Alpha 1副本,选择移动工具,按小键盘上的向下和向左键各两次。按住Ctrl键点击Alpha 1,载入Alpha 1的选区,同时按住Ctrl和Alt键点击Alpha 1副本,这样可以把Alpha 1中和Alpha 1副本相交的部分减去。

3.回到图层面板,新建一层(图层 2),按X键交换前景和背景色,按Alt+Delete键用前景色填充选区,Ctrl+D取消选区,选择编辑/自由变换(Ctrl+T),稍微减小选区,并向左下方轻微移动。并在图层面板中把不透明度改为75%。

4.再新建一层(图层 3),按第一步的方法,画一个小一点的正圆。我填充的颜色为:R:230,G:117.B:173。

5.选择视图/清除参考线。然后用减淡工具和加深工具,选用边缘比较模糊的比刷, 可以在选项条中把曝光度设得低一点,不至于变化得太厉害。
耐心地涂抹,直至如上图所示样子,大概有一种球面的效果。这一步要有耐心,否则很难做出好的效果,我本人没有足够耐心,所以效果较差。

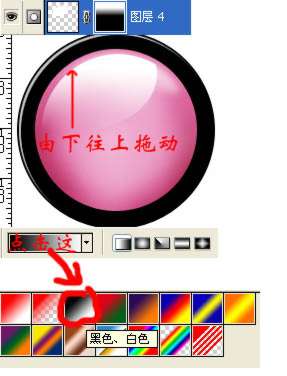
6.按住Ctrl点击图层 3,载入选区。然后选择菜单选择/修改/收缩...,在弹出的框中输入4,点击确定。选择椭圆选框工具,按住Shift+Alt键,画一个椭圆和原来选区相交,做出如图所示选区,按D键和X键使前景色 为白色,新建一个图层(图层 4),激活图层 tulaoShi.com4,按Alt+Delete键用前景色填充选区。

7.点击图层面板上的添加图层蒙板按钮,添加图层蒙板,选择渐变工具,样式为线性渐变,点击选项条上的渐变条,选择黑色、白色渐变,然后再图层蒙板上,由下往上拖动,效果如图。

8.新建一个图层(图层 5),用钢笔工具画出一只眼睛的轮廓,在路径面板中点击底部的将路径作为选区载入转换为选区,然后用黑色填充。选择移动工具,复制这一图层(图层 5 副本),执行编辑/变换/水平翻转,然后可以用编辑/自由变换(Ctrl+T),稍作变换,避免两只眼睛完全相同。

9.再新建一层(图层 6),用钢笔工具画出嘴的轮廓,在路径面板中转化为选区,回到图层面板,执行编辑/描边...,大小为1像素,颜色选灰色(R,G,B的值相等即为灰色,我用的是80),位置:居外,其他默认。然后执行编辑/填充...,使用白色,其他默认。然后用直线工具,画出齿线。好了,笑脸基本 画好了,执行文件/存储(Ctrl+S),存储为笑脸.PSD,保存文件是为了释放内存,方便下面制作,如果你有足够的内存,也可以不保存直接在同一个文件上操作。


10.下面我们来制作那支丘比特之箭。最难的部分就是制作箭羽,以前在PS联盟中看到过白羽的做法,但在这里不完却适合,得适当变通。好了开始吧。首先,新建一个和前面文件一样的文件。新建一层(图层 1),按D键恢复黑色前景和白色背景,选择矩形选框工具,画一个竖直的矩形,用黑色填充,然后取消选区。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
11.执行滤镜/风格化/风...,按Ctrl+F再执行一次风滤镜。

12.发现吹入黑条中部分有羽毛那种毛茸茸的感觉,所以要把黑条中的白色部分转换为选区,方法当然是用通道了。转到通道面板,选中红、绿、蓝中任何一个通道,拖动到按钮复制一个通道,蓝 副本。然后用矩形选框工具选择整个黑条,执行选择/反选(Ctrl+Shift+I)反向选择,用黑色填充,取消选择。选择图像/调整/色阶(Ctrl+L),把白色三角滑块往左拖,把黑色三角往右拖(如图),这样白色部分会更加明显。

13.按住Ctrl点击蓝 副本,载入选区,回到图层面板,新建一层,图层 2,并把图层 1删除。设置前景色设为任何你喜欢的颜色,我用的是红色,填充选区,取消选区。从中选择比较平缓的一段,即各个细条的长度差不大的部分,用矩形框选取,Ctrl+C复制,多次按Ctrl+V粘贴,我用了5次,删除图层 2。然后把这5部分都叠在一起,但竖直上要错开一定像素,这样羽毛就会更丰满,合并这5个图层,可以先把背景隐藏,然后执行图层/合并可见图层(Ctrl+Shift+E)。

14.执行滤镜/模糊/高斯模糊...,半径为0.7,然后执行滤镜/模糊/动感模糊...,角度0,距离8,这些值自己可以根据情况,用合适的。执行编辑/变换/扭曲(如图)。复制这一图层,执行编辑/变换/水平翻转,然后把两个半羽直边重合,合并图层,按Ctrl+T自由变换,适当调整大小,旋转一定角度,最后效果如图。


15.下面制作箭杆,新建一层,用矩形选框选一个长300像素,宽5像素的横条(从信息面板中察看),用R:213,G:180,B:150填充,点击图层面板底部的添加图层样式按钮,在菜单中选择斜面和浮雕,做如图设置。然后旋转一定角度,使之和箭羽吻合。


16.新建一层,选择自定义形状工具,载入箭头工具,选择如图所示的箭头,画出一个箭头,此时的填充色无关紧要,按住Ctrl点击这一层,载入选区,执行编辑/描边...,大小1像素,颜色为R:167,G:167,B:167,位置居外,其他默认。


17.选择渐变工具,新建一个渐变(如图),拖出入图所示渐变。取消选择,自由变换到和前面的箭杆相吻合。


18.再新建一层,用钢笔工具画一个三角形,转换为选区后填充前一步建立的渐变。


19.给这个三角形添加斜面和浮雕图层样式,然后只有变换到如图所示的样子。最后把合并背景层以外的所有层


20.打开前面保存的笑脸文件,把箭拖到笑脸文件,位置在图层 3下面,把图层 3的不透明度该为95%。在这箭层(图层 7)中,用多边形套索工具,选取如图所示的选区,Ctrl+X剪切,Ctrl+V粘贴,把粘贴的层(图层 8)拖到图层 4上面,调整位置。

21.再粘贴一次,执行自由变换,旋转并移动到如图所示位置,并适当调整大小,按住Ctrl点击这一层(图层 9),载入选区,隐藏这一层,激活图层 4即脸层,用加深工具涂抹,完成后取消选区,最后效果如图。


此时,图层面板的排列如左图。心的制作我就不详细介绍了,用photoshop7.0自带的自定义形状里的心形,用前面介绍的制作脸的方法很容易完成。我只是大概介绍了一下制作过程,其实还有许多可以深入的地方,如箭羽和箭杆相交的地方,还可以做的更真实,箭的阴影可以做一点扭曲,适合球面的脸。不过我是没耐心继续了,如果你有足够耐心,可以把它做得更好。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
来源:https://www.tulaoshi.com/n/20160405/2125419.html
看过《Photoshop绘制可爱笑脸泡泡表情》的人还看了以下文章 更多>>