关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享PS鼠绘插座图标技巧教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - ps鼠绘 】
教程开始之前

创建从现实生活中的对象的图标时,最好先看看这些对象,看看他们是如何看的。当你完成后,继续前进,并开始勾画出如何你想你看的图标。

第1步创建于72 dpi的400×400像素的画布

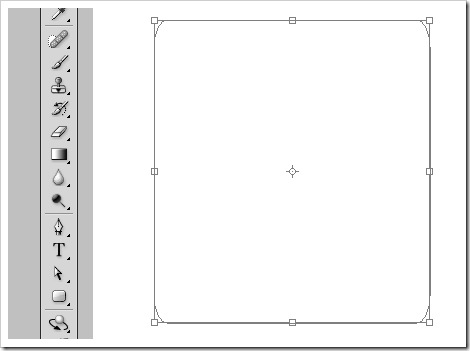
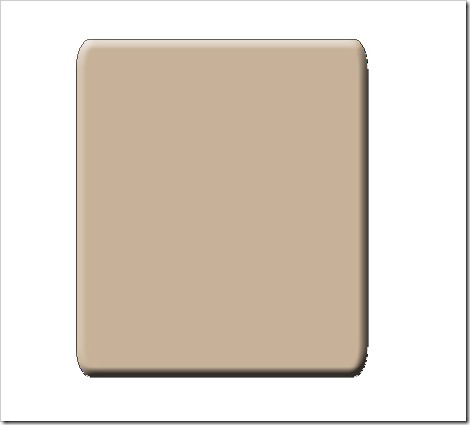
第2步我们要做的第一件事,是创建插座的形状。为此,选择圆角矩形工具,绘制一个简单的矩形。你可以看到您的新创建的路径,在路径调色板旁边的图层调色板。现在,使用自由变换路径工具,你可以在"编辑"菜单上,或通过选择CMDTulaoshi.Com / Ctrl + T并改变其大小,如下所示
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)


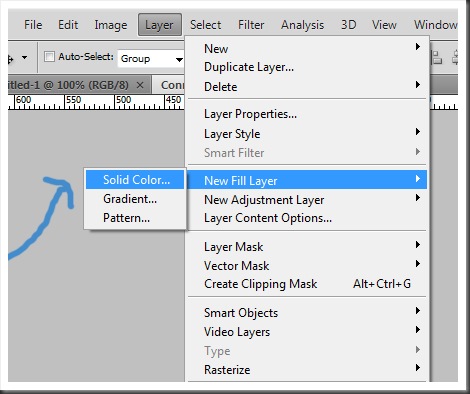
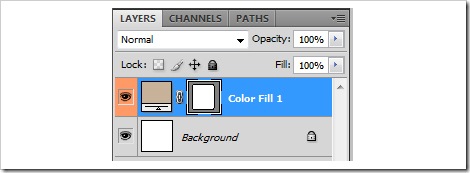
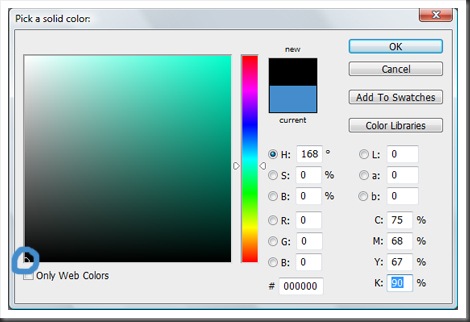
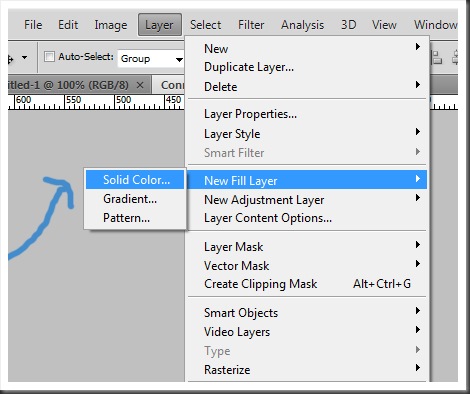
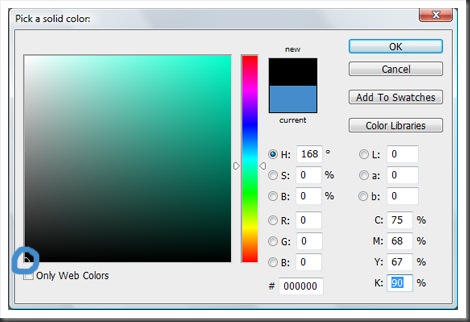
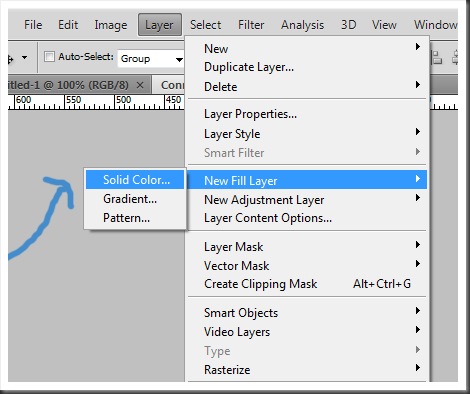
第3步选择路径选择工具(黑箭头),点击在画布上,或在路径调色板的矩形。tulaoshi去图层新建填充图层纯色选择任何颜色。


第4步点击"添加图层样式"按钮,在层调色板底部。

我们将三个图层样式应用于此元素。首先,让我们与"斜面和浮雕。"

现在申请以下设置:样式:内斜面,技术:平滑,深度:100%,方向:向上,大小:10像素,软化:0像素。

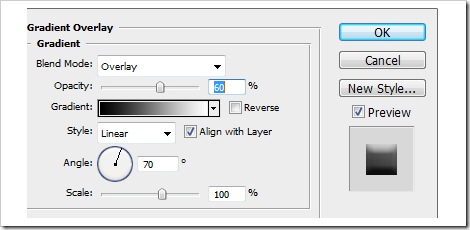
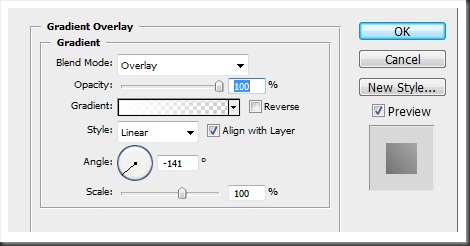
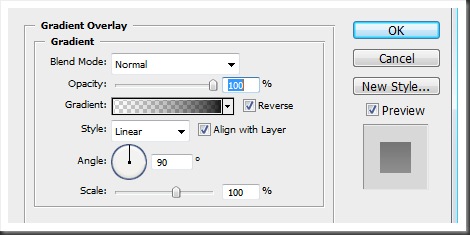
下一步,我们需要应用一个渐变叠加样式的点点灯光给我们的出口。在这种情况下,适用于下面的图层样式:透明度:60%,类型:线性,角度:70,比例:100%。

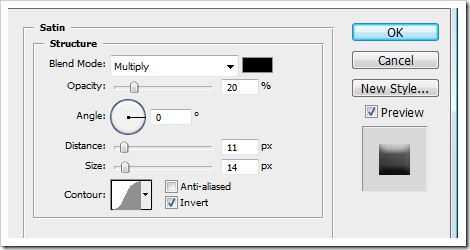
现在申请缎图层样式,使用以下设置:混合模式:正片叠底,不透明度:20%,角度:0,距离:11像素,大小:14像素。


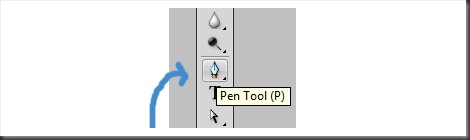
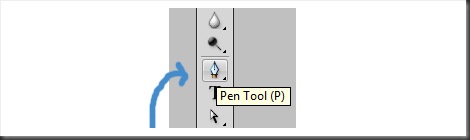
第5步我们现在要创建光芒四射的效果,插座的角落之一。选择钢笔工具,绘制形状,如下所示。


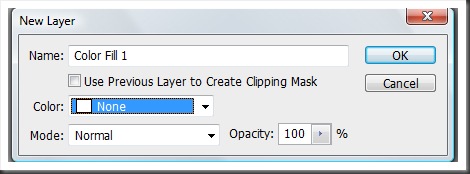
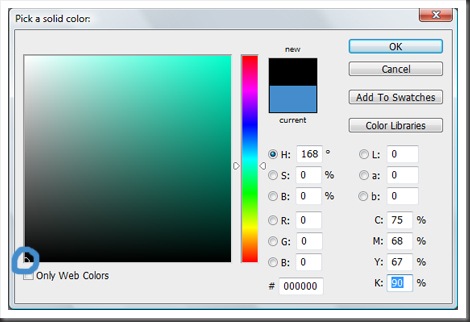
第6步去图层新建填充图层纯色,并挑选了洁白的颜色。


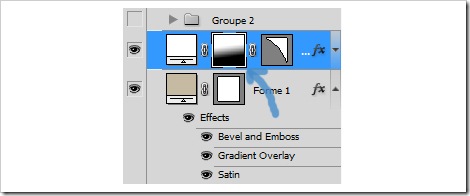
然后选择您的有源层上按一下确认,去图层图层蒙版显示全部。一个白色的方块会出现在之间的路径和纯色填充。

图层蒙版会给我们梯度的控制,所以我们可以把它的确切位置,我们希望它是。挑"渐变"工具,在工具栏,并选择黑色到白色的线性渐变工具选项栏中。


套用刚才我们制定一个以上的光泽形状的顶部梯度下降。

然后,应用一个渐变叠加图层样式效果。使用以下设置:不透明度:100%,角度:-141,规模:100%。

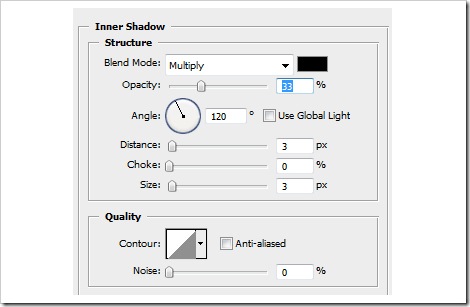
第7步要创建握着我们的出口在墙上的螺丝,我们只需要几个层一层,用矩形工具创建的对象的中心。然后创建一个新的填充图层(图层新建填充图层纯色),并选择你认为最合适的颜色。现在添加图层样式,在这种情况下,选择"内阴影",并输入以下值:混合模式:正片叠底,不透明度:33%,角度:120,距离:3像素,扼流:0大小:3像素。

在此之后,使用圆形工具产生螺丝的基本形状,因为我们没有之前,去菜单层"新建填充图层纯色和选择最好的一个。

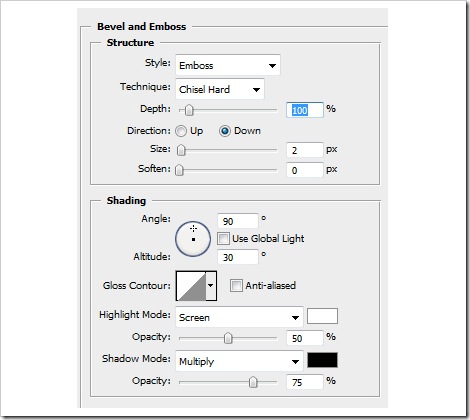
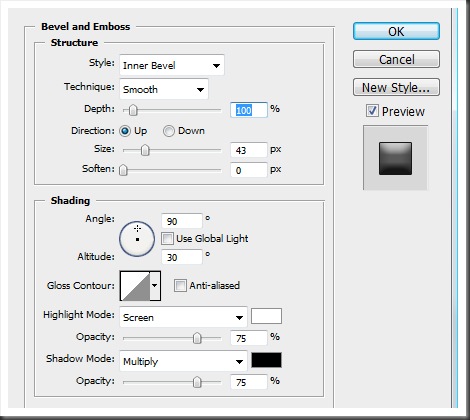
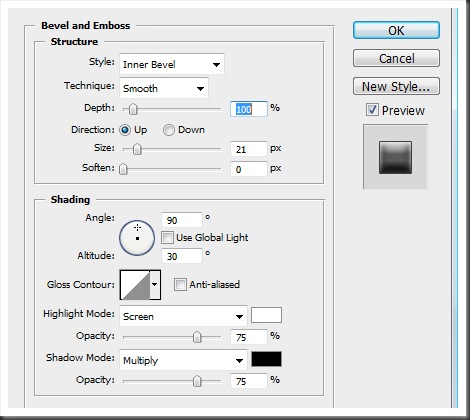
现在我们需要添加一些图层样式。首先,添加"斜面和浮雕",进入价值观风格:内斜面,技术:平滑,深度:100%,方向:向上,大小:9像素,视角:90,海拔高度:30,不透明度:75%。

现在,应用"渐变叠加",并输入以下设置:不透明度:60%,类型:线性,角度:70,比例:70%。

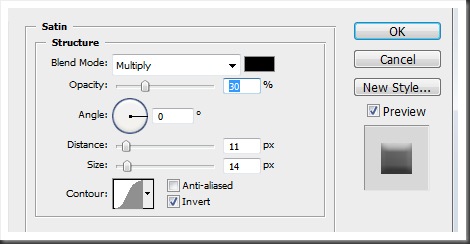
最后,添加以下设置"色丁"图层样式,混合模式:正片叠底,不透明度:30%,距离11像素,大小:14像素。


第8步选择钢笔工具,绘制插头的形状,到菜单层"新建填充图层纯色和选择恰当的。

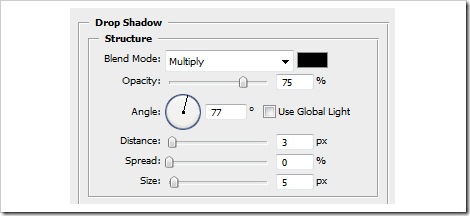
这是一个需要三个以上的图层样式的形状。首先,添加"阴影"的风格和调整参数,混合模式:正片叠底,不透明度:75%,角度:77,距离:3像素,扩展:0%,大小:5像素。

(www.tulaoshi.com) 下一步,选择"斜面和浮雕",将以下参数:样式:浮雕枕头,技术:平滑,深度:381%,方向:上,大小:10像素,软化:0像素,视角:90,海拔高度: 30,不透明度:75%。

现在选择"渐变叠加",并给它:此值不透明度:60%,风格:线性,角度:70,规模:100%。

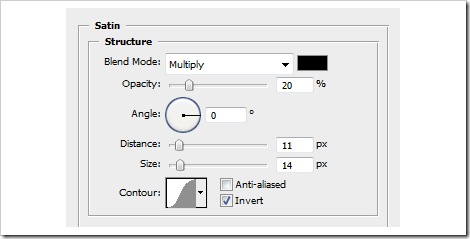
最后,点击"缎"和自定义的参数,不透明度:20%,角度:0,距离:11像素,大小:14像素。


第9步如你所知,电插座有三个孔,两个能源和接地。我们需要三个层次,做到这一点。我们可以开始任何三个,不要紧。对于电口,使用矩形工具,接地,使用钢笔工具。一旦你绘制形状图层新建填充图层纯色,选择一个适当的。


使用下面的图层样式。





第10步使用钢笔工具,绘制阴影的形状。


转到菜单层"新建填充图层纯色,选择纯黑色。之后,这是非常重要的,以降低不透明度为50%,记得,这是一个影子。


添加一个渐变叠加样式与下列参数:混合模式:正常,不透明度:100%,梯度:反向,样式:线性,角度:90比例:100%。


现在,创建一个新层,用钢笔工具,绘制相同的数字,我们已经围绕三个连接,这是使合适的,如果它被连接电缆。转到菜单层"新建填充图层纯色,选择纯黑色。


现在,到"图层样式"按钮,选择"阴影",虽然在最后,我们决定将它隐藏,是你的选择。输入参数的混合模式:正片叠底,不透明度:75%,角度:86,距离:16像素,扩展:0%,大小:16像素。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
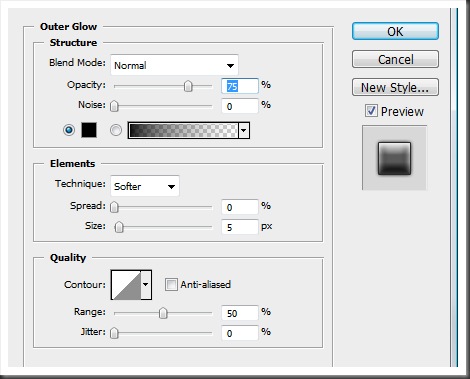
现在添加"外发光",并输入以下值:不透明度:75%,噪音:0%,差:0%,大小:5像素,范围:50%Jilter:0%。

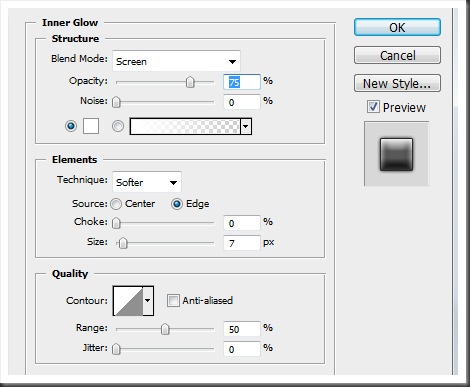
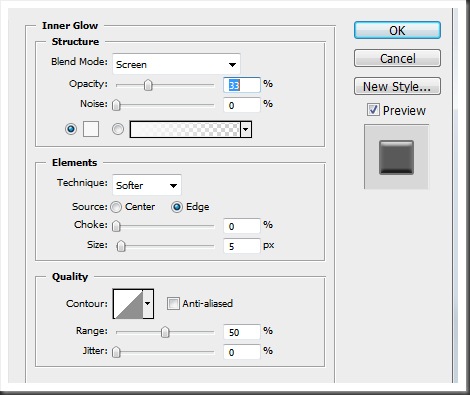
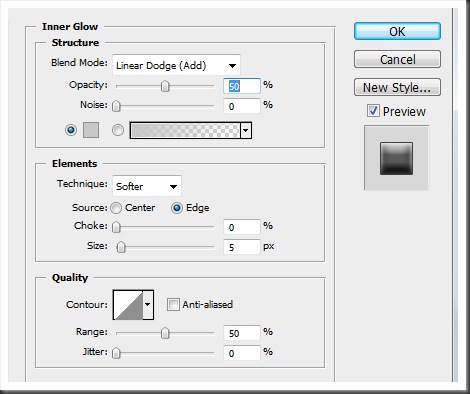
添加"内发光"使用以下设置:不透明度:75%,噪音:0%,资料来源:边缘,电感:0%,大小:7像素,范围:50%Jilter:0%。

现在添加"斜面和浮雕"和深度:100%的值,大小:43像素,软化:0像素,视角:90,海拔高度:30,不透明度:75%。

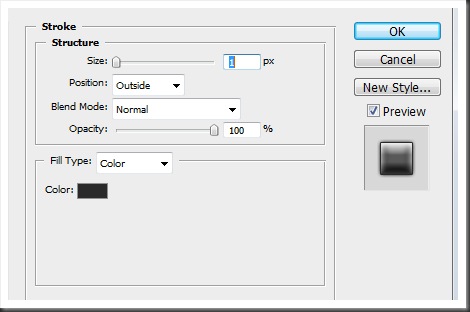
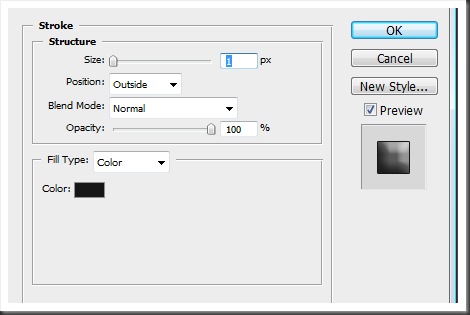
"中风"加入以下参数:尺寸:1像素,位置:外部,不透明度:100%。


是时候开始做电缆3D。首先,我们必须添加的左边和右边。这是非常重要的是保持介意你参考,所以我们可以做一个良好的角度使用。使用钢笔工具,绘制电缆的头部左侧。


现在添加一些图层样式。新增的"阴影"(我们再次决定在年底将其隐藏)和输TuLaoShi.com入值不透明度:75%,距离16像素,扩展:0%,大小:16像素和噪声:0%。

添加"斜面和浮雕"的价值观深度:100%,方向:向上,大小:43像素,软化:0像素,视角:90,高度:30,不透明度:75%。

新增的"中风"图层样式,并指定以下参数:尺寸:1像素,位置:外部,不透明度:100%


使右侧,我们需要做的完全一样的,所以开始用钢笔工具绘制,然后去菜单层"新建填充图层纯色,然后选择一个纯黑色的。



现在添加一些图层样式。首先添加"阴影"(这就是我们还决定在年底隐藏)和输入值不透明度:75%,距离16像素,扩展:0%,大小:16像素和噪声:0%。

添加"斜面和浮雕"的价值观深度:tuLaoShi.com100%,方向:向上,大小:43像素,软化:0像素,视角:49,海拔高度:42,不透明度:75%。

添加图层样式"中风",并分配给它的参数如下:尺寸:1像素,位置:外部,不透明度:100%。


把你的钢笔工具,并决定如何方必须看,然后绘制它。


去图层新建填充图层纯色,选择黑色。

首先,"内发光",输入以下值:不透明度:33%,噪音:0%,来源:边缘,电感:0%,大小:5像素,范围:50%Jilter:0%。

添加"斜面和浮雕"的价值观深度:100%,方向:向上,大小:5像素,软化:0像素,视角:90,高度:30,不透明度:75%。

现在添加"描边"图层样式,并分配给它的参数如下:尺寸:2像素,位置:外部,不透明度:73%。


选择钢笔工具,画一个标准的电缆,然后到菜单层"新建填充图层纯色,选择黑色,让我们可以继续用图层样式





让我们先从"内发光",输入以下参数:透明度:50%,噪音:0%,资料来源:边缘,扼流圈:0%,大小:5像素,范围:50%Jilter:0%。

选择"斜面和浮雕",并赋予它的价值深度:100%,方向:向上,大小:21像素,软化:0像素,视角:90,高度:30,不透明度:75%。

现在的"描边"图层样式,参数如下:尺寸:1像素,位置:外部,不透明度:100%。


第11步现在,我们的出口几乎是准备好了,唯一剩下要做的就是添加一些细节和阴影。采取的钢笔工具,绘制一个形状上上电缆的头部右侧,然后去菜单层"新建填充图层纯色,并挑选了洁白的颜色。


现在选择您的有源层上按一下确认,去图层图层蒙版显示全部。一个白色的方块会出现在之间的路径和纯色填充。


挑"渐变"工具,在工具栏,并选择从黑色到白色的线性渐变"工具栏"选项。


套用刚才我们制定一个以上的光泽形状的顶部梯度下降。最后,选择"渐变叠加"样式和输入的值不透明度:100%,角度:-141及规模:100%。


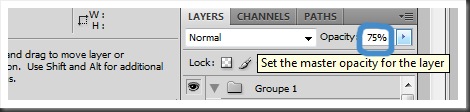
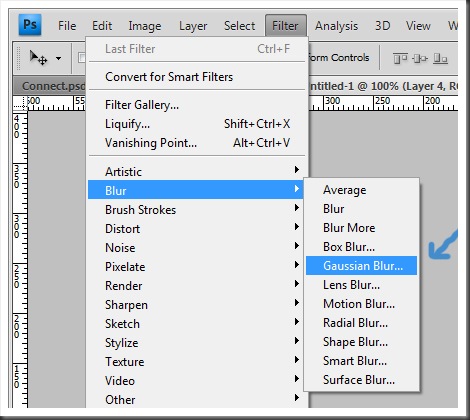
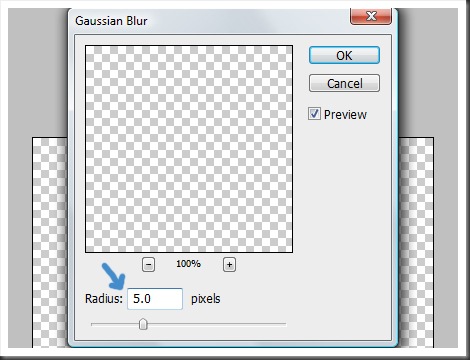
在这个阶段,我们可以考虑这个项目的完成,但因为我们总是想要最好的,让我们添加一个阴影提供一些深入到我们的图标。阴影是很容易的。只需添加 一个新层所有,其余层以下,并绘制矩形工具上的出口基地。然后去图层新建填充图层纯色,选择黑色。改变不透明度为75%,最后,选择图 层,去滤镜模糊高斯模糊,并给它一个价值约5tulaoshi.com.0。





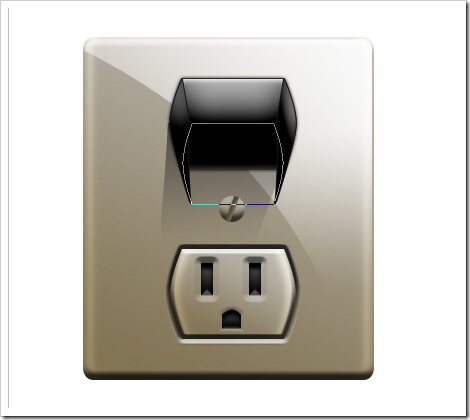
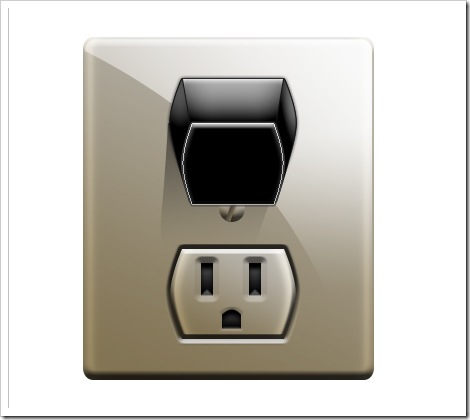
最终图像

来源:https://www.tulaoshi.com/n/20160405/2124453.html