下面请跟着图老师小编一起来了解下Photoshop绘制金属控件图标,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - ps鼠绘 】
控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感图老师和颜色即可。
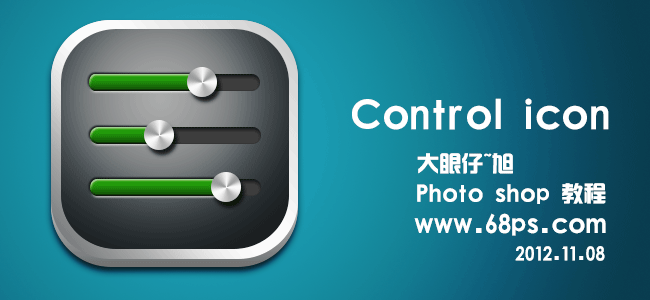
最终效果
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
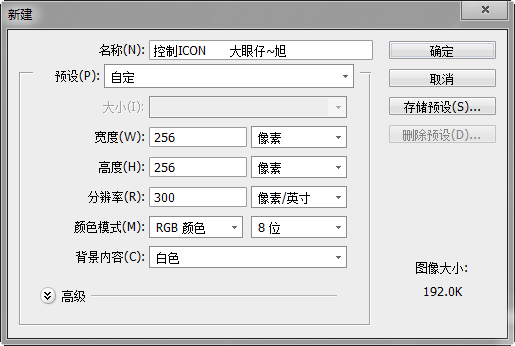
新建一个256 * 256像素文件,分辨率为300,如下图。

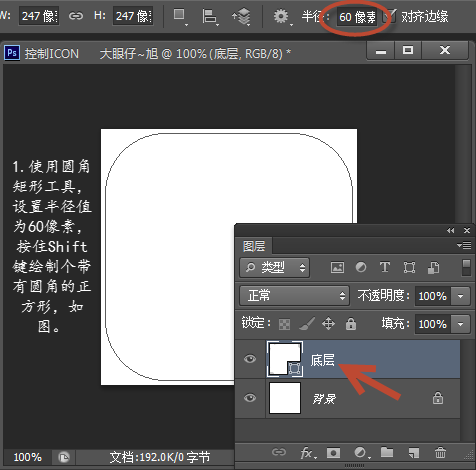
1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。

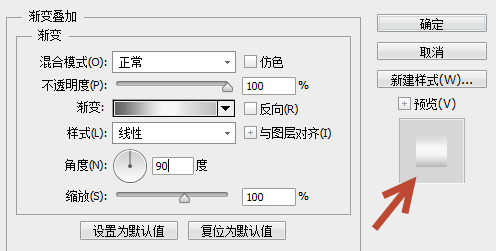
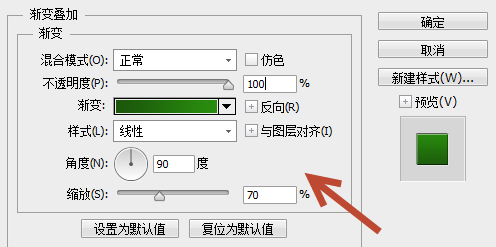
2、为底层添加渐变样式,得到的效果如下图。


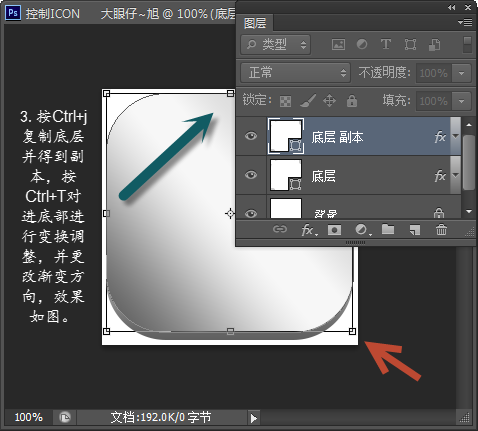
3、按Ctrl + J 复制底层得到副本,按Ctrl + T 对底部副本进行调整大小,并更改渐变方向,效果如下图。


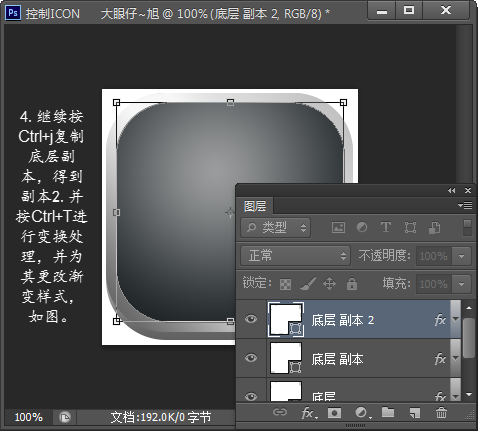
4、继续按Ctrl + J 复制底层副本,得到副本2。并按Ctrl + T 进行变换处理,并为其更改渐变样式,如下图。


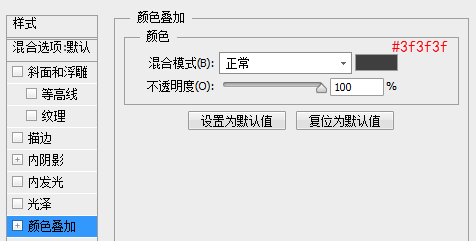
5、继续使用圆角矩形tulaoshi.com工具绘制,并为其添加图层样式,以制作类似下图所示的效果。



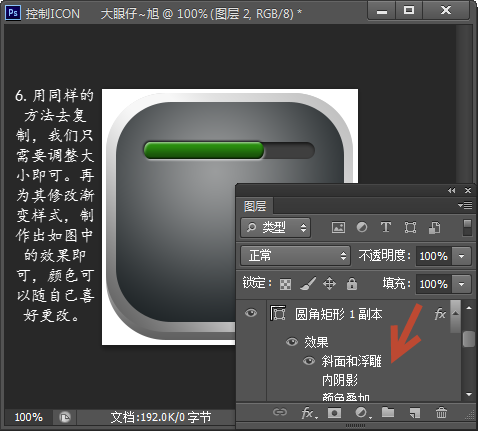
6、用同样的方法去复制,我们只需调整大小即可。再为其修改渐变样式,制作出如下图中的效果即可。颜色可以随自己喜好更改。



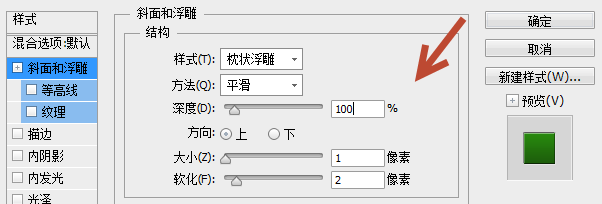
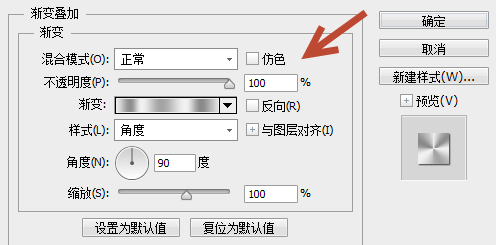
7、使用椭圆工具按住Shift键绘制正圆,并为其添加图层Tulaoshi.Com样式,制作金属按钮,效果如下图。



8、现在我们只需要对其进行复制并调整位置即可。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
最终效果:

来源:https://www.tulaoshi.com/n/20160405/2124303.html
看过《Photoshop绘制金属控件图标》的人还看了以下文章 更多>>