在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享PS制作透明立体轮廓字技巧,希望可以对大家能有小小的帮助。
【 tulaoshi.com - PS文字特效 】
教程介绍用Photoshop绘制漂亮的透明立体轮廓字的方法和技巧,效果很精致,特别是对文字立体面的光感和透明效果渲染得比较真实。
最终效果如下。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
www.Tulaoshi.com
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
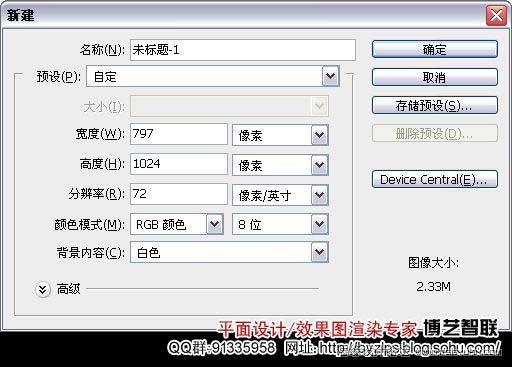
1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层底图。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到形状1。设置当前图层的填充为0%。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

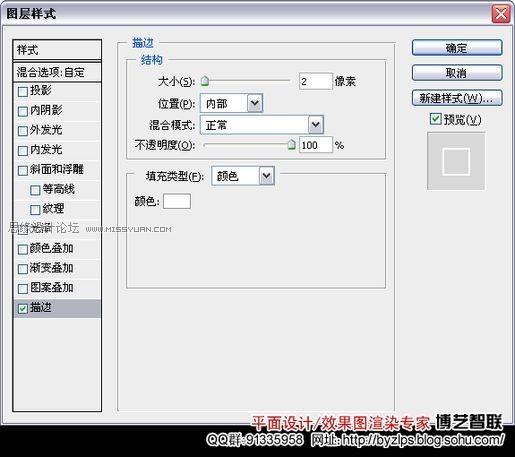
4、单击添加图层样式按钮,在弹出的菜单中选择描边命令,设图老师置如下图所示,隐藏路径后的效果如图。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
添加图层样式后的效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

5、复制形状1得到形状1副本,删除其图层样式,将填充更改为100%。配合方向键→、↑向右上方移动稍许,得到的效果如下图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
6、单击添加图层蒙版按钮为形状1副本添加蒙版,3lian.com,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在www.tulaoshi.com图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

图层蒙版中的状态:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

7、在形状1矢量蒙版激活的状态下,切换至路径面板,双击形状1矢量蒙版,在弹出的对话框中将此Tulaoshi.Com路径存储为路径1。切换回图层面板。
8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键→(1次)、↓(2次)向右下方移动稍许,按Enter键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
10、选择图层底图,单击创建新的填充或调整图层按钮,在弹出的菜单中选择纯色命令,然后在弹出的拾取实色对话框中设置其颜色值为黑色,单击确定按钮退出对话框,得到颜色填充1,设置此图层的填充为0%。
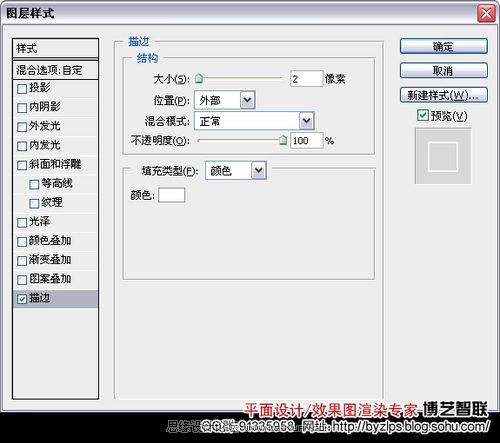
11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择描边命令,参数设置及效果如下图。

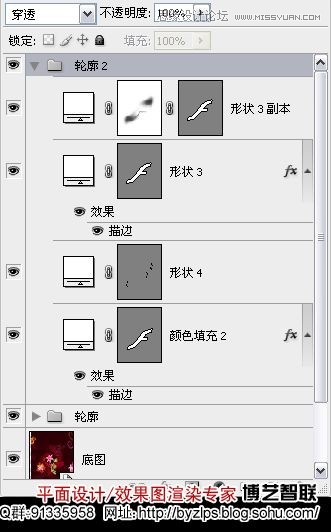
 12、设置前景色的颜色值为白色,选择直线工具,在工具选项条上选择形状图层按钮,并设置粗细为2px,在各个对应的棱角之间绘制如图所示的直线,得到形状2,图层面板如下图图所示。
12、设置前景色的颜色值为白色,选择直线工具,在工具选项条上选择形状图层按钮,并设置粗细为2px,在各个对应的棱角之间绘制如图所示的直线,得到形状2,图层面板如下图图所示。 &nbTulaoshi.comsp;

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
13、选中颜色填充1~形状1副本,按Ctrl+G键执行图层编组操作,得到组1,并将其重命名为轮廓。
提示:为了方便图层的管理,在此对制作立体文字轮廓的图层进行编组操作,在下面的操作中,也对各部分进行了编组的操作,在步骤中不再叙述。14、按照第3~13步的操作方法,结合形状工具、添加图层样式、添加图层蒙版、复制图层、再次变换并复制、颜色填充,以及设置图层属性等功能,制作另外一组文字立体轮廓,过程如下图。
a href='http://www.scmao.com'本素材来自www.s c m a o.com
 a (www.tulaoshi.com)href='http://www.scmao.com'素材猫
a (www.tulaoshi.com)href='http://www.scmao.com'素材猫
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
 a href='http://www.scmao.com'本素材来自-素材猫scmao.com
a href='http://www.scmao.com'本素材来自-素材猫scmao.com
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

16、选择图层底图,选TuLaoShi.com择钢笔工具,3lian.com,在工具选项条上选择路径按钮,在文字的右侧绘制,如下图所示的路径。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

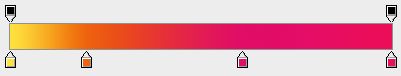
17、单击创建新的填充或调整图层按钮,在弹出的菜单中选择渐变命令,设置弹出的对话框,如下图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

隐藏路径后的效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

设置当前图层的混合模式为变暗,以加深图像效果,得到的效果如下图所示效果。

18、复制渐变填充1得到渐变填充1副本,更改此图层的混合模式为正常,按照第6步的操作方法,应用画笔工具,配合添加图层蒙版的功能为当前图层添加蒙版,以隐藏部分图像,直至得到类似图下图所示的效果。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
19、复制图层渐变填充1副本得到渐变填充1副本2,选择编辑 变换 水平翻转命令,及垂直翻转命令,并移向文件左侧,按Enter键确认操作,得到的效果如下图所示。&nwww.Tulaoshi.combsp;
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

设置当前图层的混合模式为滤色,3lian.com,以提亮图像,得到的效果,如下图所示。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

单独显示本步的图像状态。

图层参照图。

来源:https://www.tulaoshi.com/n/20160405/2124146.html
看过《PS制作透明立体轮廓字技巧》的人还看了以下文章 更多>>