清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Photoshop打造有树叶装饰的绿色浮雕字,无聊中的都看过来。
【 tulaoshi.com - PS文字特效 】
稍微复杂一点的字体效果最好多复制几层,底层用来制作最基本的颜色和质感,其它层则用来制作不同的纹理及其它特效,再配合适当的底纹及装饰,效果就非常完美。
最终效果

1、新建700 * 400像素文件,让我们开始背景层。添加一个柔软的灰色渐变到第一层,使用渐变工具,色值为:#dad8d8到#cecccc。
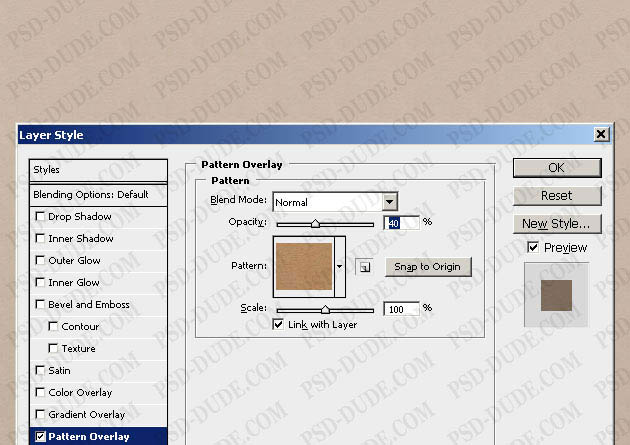
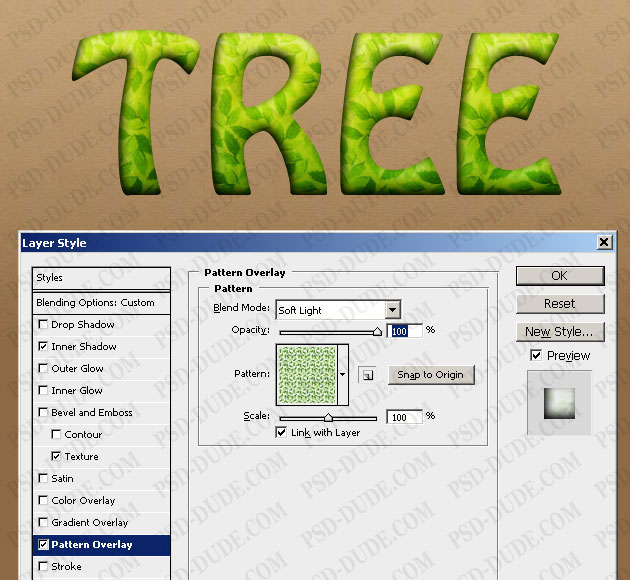
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)打开下图所示的素材,定义成图案。再打开图层样式窗口和添加图案叠加使用刚此定义的图案。


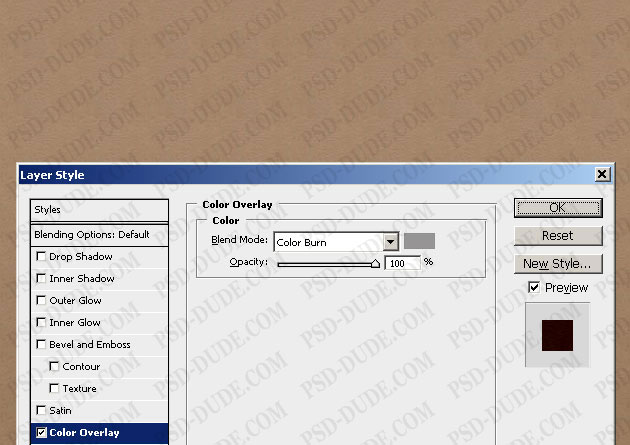
2、添加颜色叠加在同一个窗口,使用这种颜色#969595。确保你设置混合模式为颜色加深。

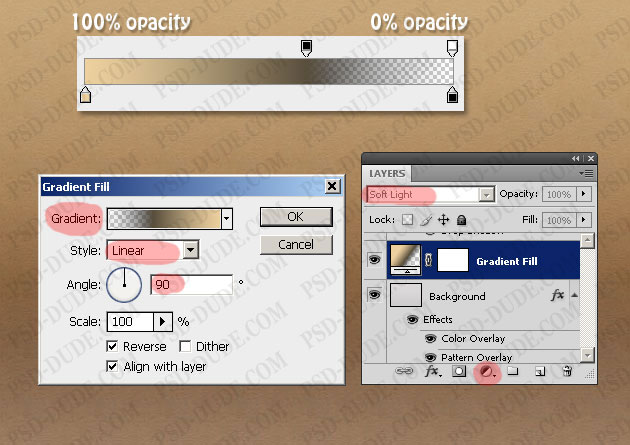
3、添加一个渐变填充层用这些渐变的颜色。设置渐变混合模式到 柔光 100%。正如您可以看到的渐变有一些透明的地方,不透明度为0%。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)Tulaoshi.com
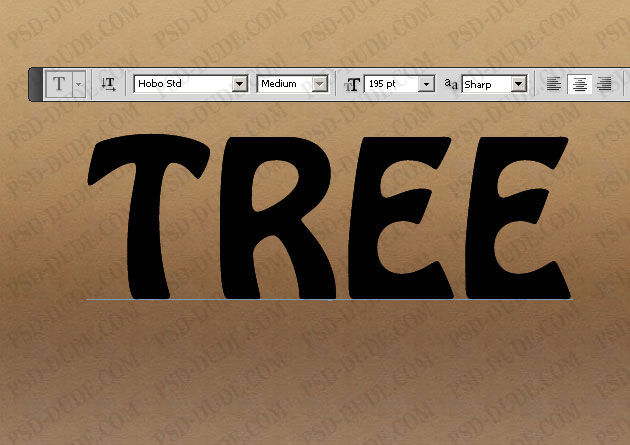
4、添加一个简单的文本树的大写字母。我将使用Photoshop CS4中的默认字体, Hobo Std。设置如下。文本不要栅格化,避免缩放大小后会有锯齿和模糊。

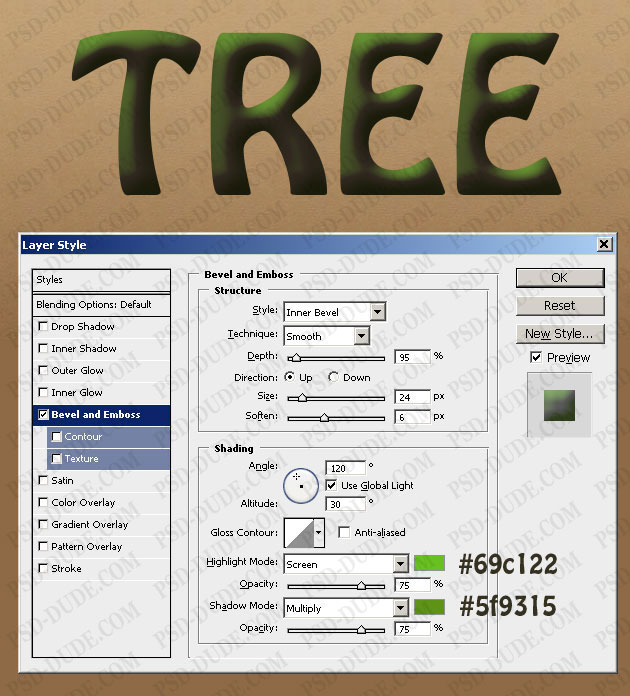
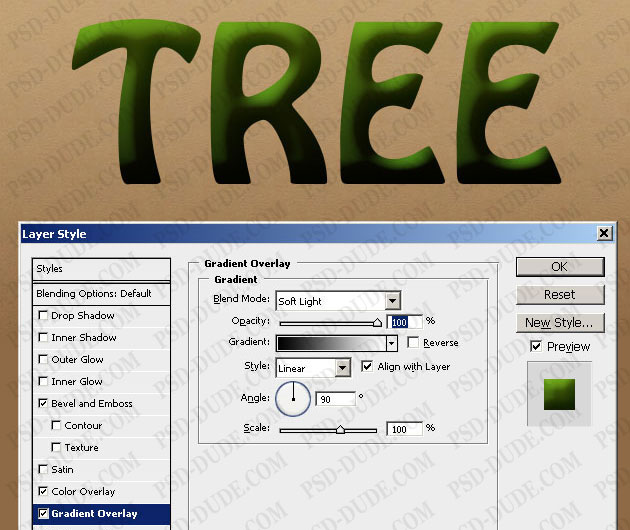
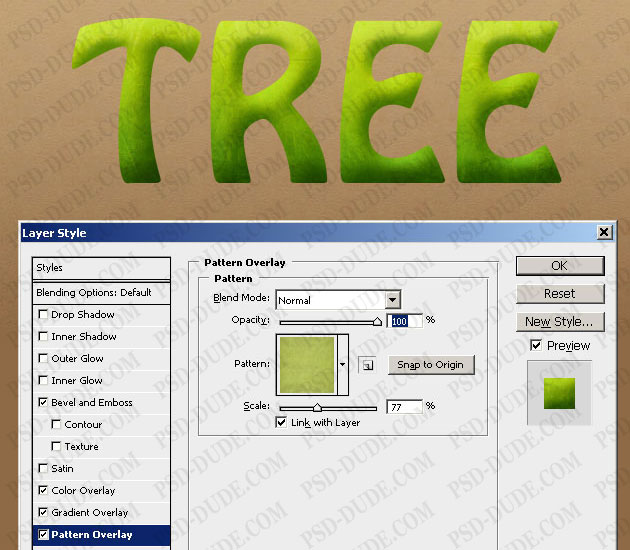
5、树文本形状层重复3次。树文字形状1开始,并添加下面的图层样式:斜面和浮雕,颜色叠加,渐变叠加, 图案叠加。


相关教程:
PS制作褐色浮雕字效果(2010)
PS利用锈迹素材制作逼真的金属浮雕字教
PS制作金属质感浮雕字
Photoshop制作金色古纹理浮雕字

www.tulaoshi.com 对于图案叠加使用这个美丽的纸样。我选择第三这个美丽的图案,其中有一个漂亮的绿色。


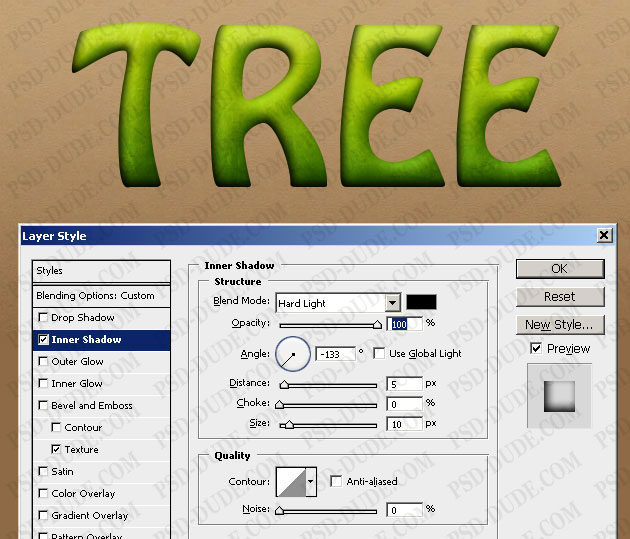
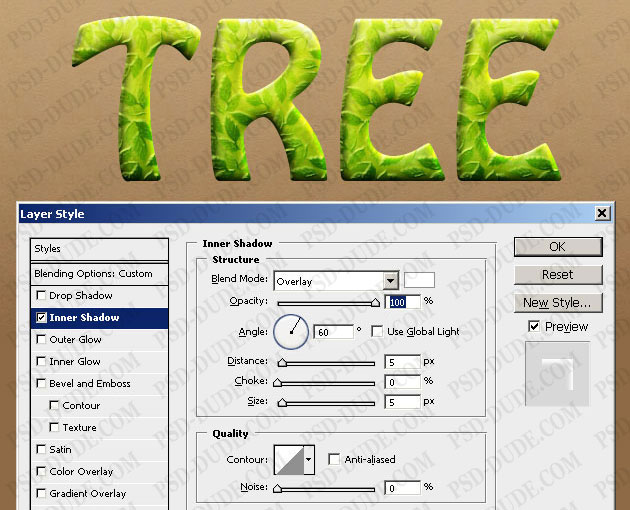
6、现在,让我们的工作第二层,树文本形状2。降低填充为0%,并添加下面的图层样式: 内阴影,图案叠加和斜面和浮雕。

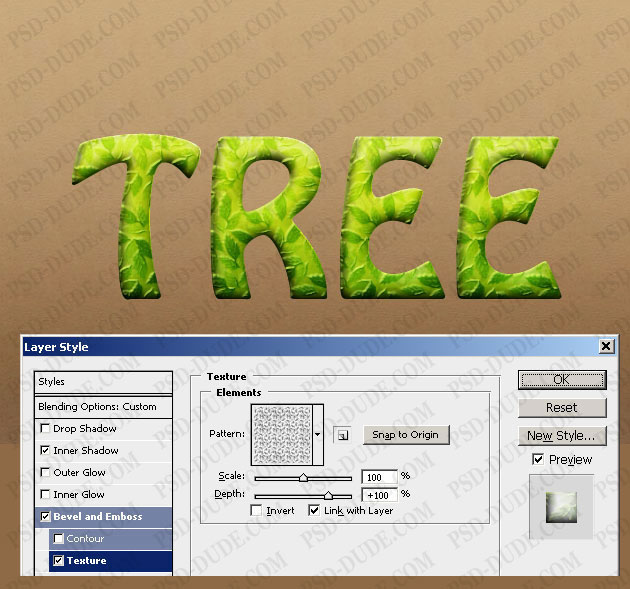
图案叠加的,我会用这个叶纹理图案。在Photoshop中的图像复制,调整其大小大约为200px。


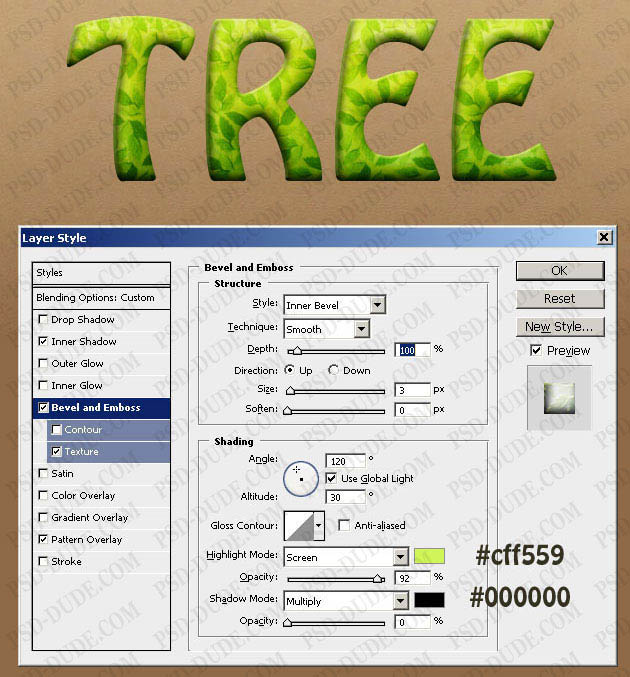
对于斜面和浮雕进行以下设置,不要忘记使用叶模式在上一步中添加纹理。【斜面和浮雕勾选纹理,然后把之前的树叶纹理弄进去,这样叶子就是浮起来的样子了】。


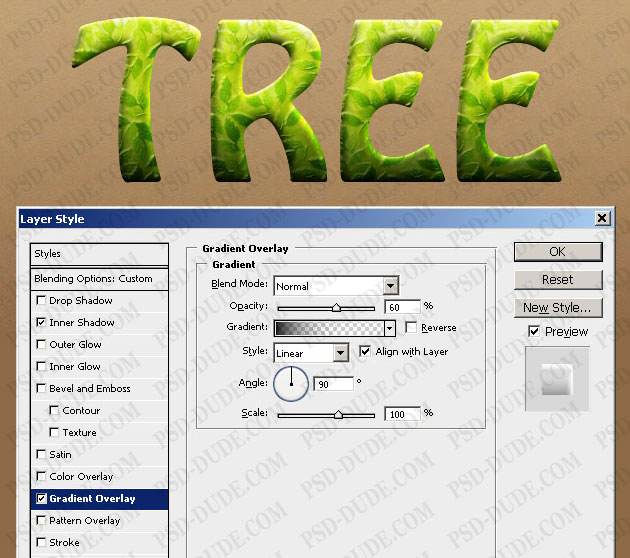
7、现在,在过去的树文本形状3层,首先减少的填充为0%,并添加一个渐变叠加和内阴影。


8、为文字添加阴影。

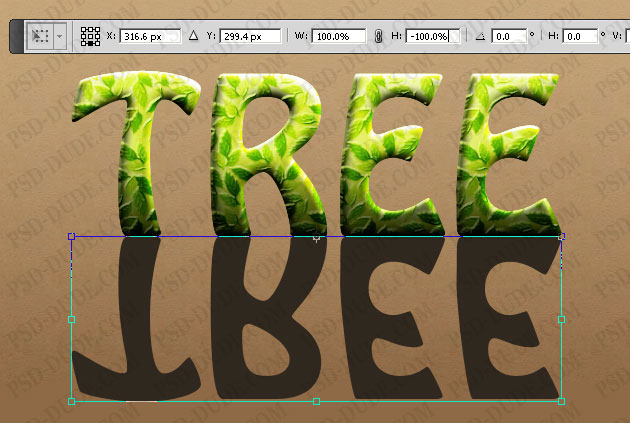
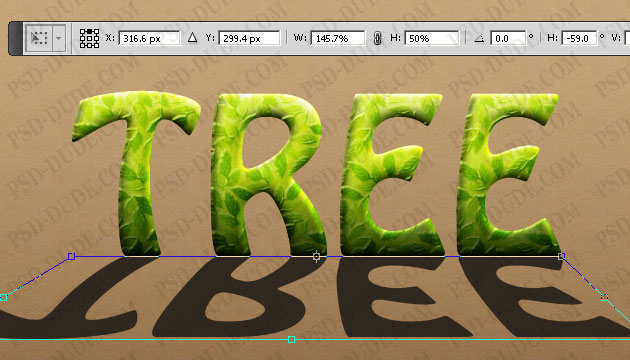
9、添加透视的影子,使用透视工具。

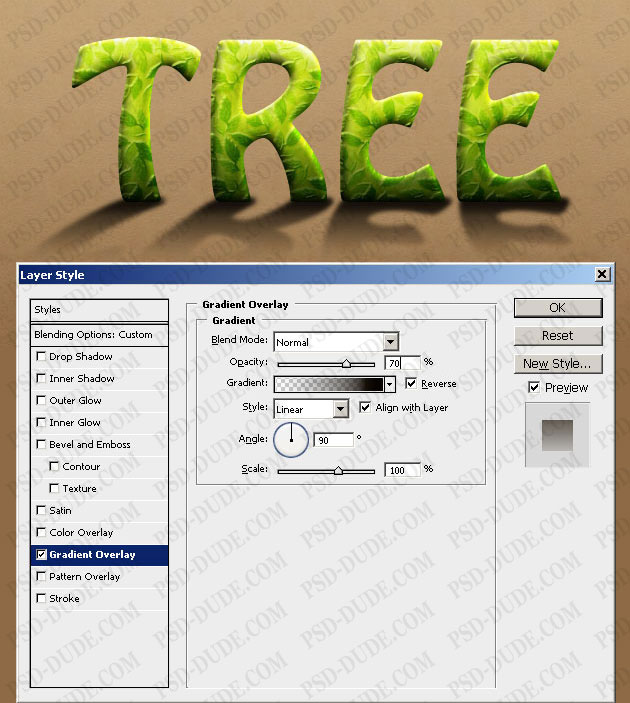
10、使用高斯模糊来柔化阴影。降低填充为0%,并添加一个渐变叠加,透明度。您可以使用另一个阴影层用不同的颜色梯度的位置,尽量使影子看起来更逼真。

11、这是树的文字效果。

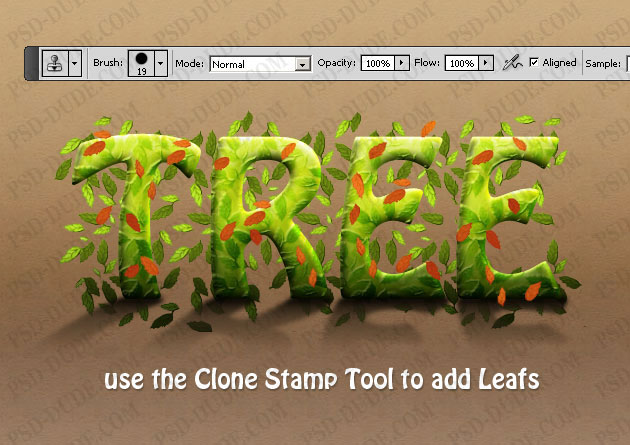
12、现在,在文本周围添加更多的叶子。创建另一个层,并把它称为背景叶子图层。


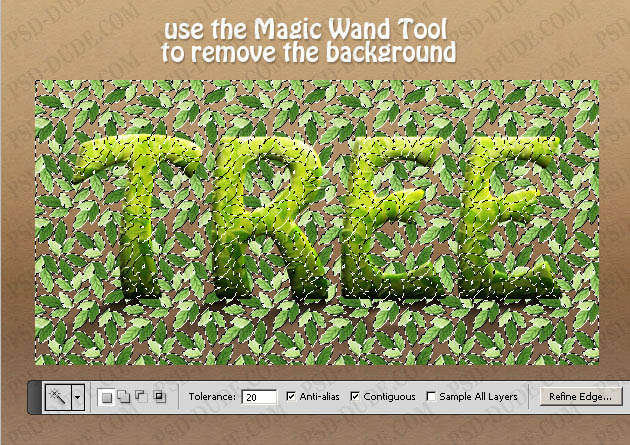
13、使用魔术棒工具选择白色区域,并删除它们。您可能需要调整 亮度/对比度平衡,取得了良好的效果。使用橡皮擦工具调整看起来很怪异的叶子和叶子的数量。

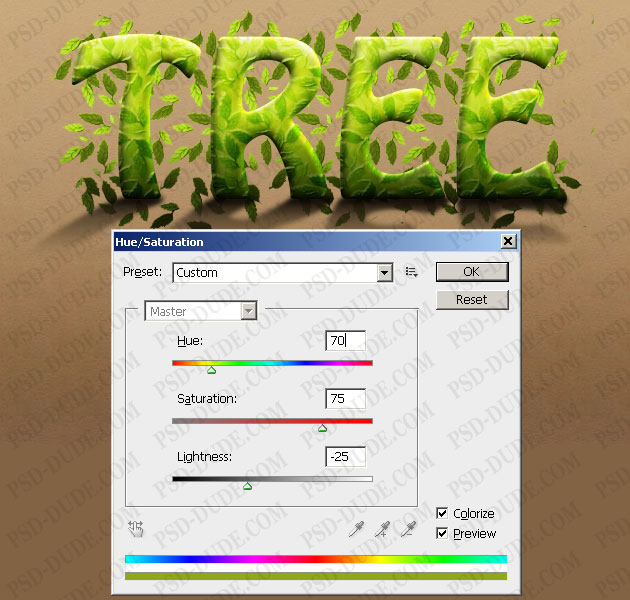
14、以下设置也变暗的叶子从下部使用亮度/对比度平衡的图像调整色相/饱和度的平衡。

15、复制一层,调节叶子的位置和颜色等。或者使用颜色叠加混合模式使绿色的叶子颜色更深。

16、重复的叶子层,将它移动到右侧和下方喜欢图像中。降低填充 为0%,并添加颜色叠加,不透明度为55%的黑色。选择文字形状图层,然后按 SHIFT + CTRL + I 选反选。按删除键,而在叶子层,添加高斯模糊。

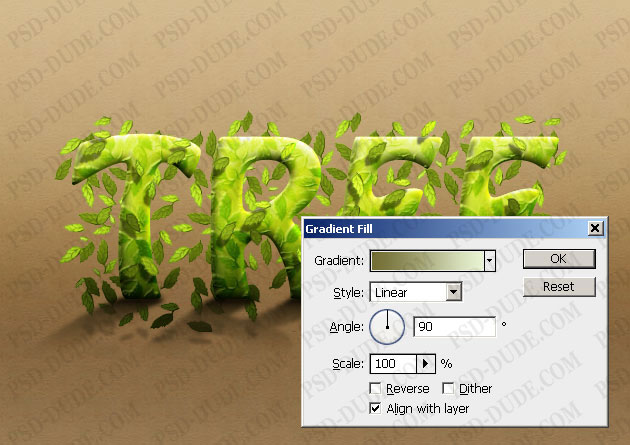
17、对于最后的润色,你可以添加一个渐变填充图层,设置混合模式为 柔光,透明度为50%。

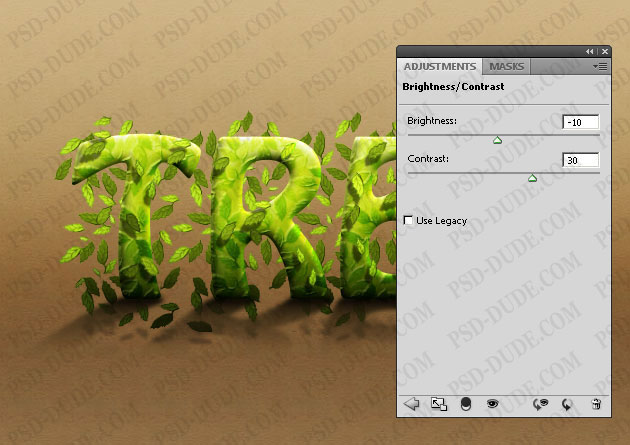
18、使用以下设置添加一个亮度/对比度调整图层,使我们得到了一个更好的对比度,文字效果。

最终效果:

注:更多精彩教程请关注图老师photoshop教程栏目,图老师PS群:182958314欢迎你的加入
来源:https://www.tulaoshi.com/n/20160405/2122657.html
看过《Photoshop打造有树叶装饰的绿色浮雕字》的人还看了以下文章 更多>>