想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的怎样在photoshop中设计3D纹理字体教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS文字特效 】
效果图:

第一步:
我们先打开AI,然后在里面输入字体,这里可以随便适用任何字体,我们要学的是技巧。

第二步:
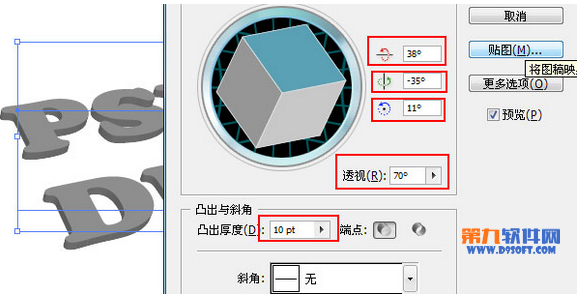
然后我们到效果3D凸出与斜角。设置如下:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
然后选择字体,然后换个颜色。到对象扩展外观。使用魔术棒工具把字体上面一层选取出来,在用直接选择工具,把这一层拖开。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
第三步:
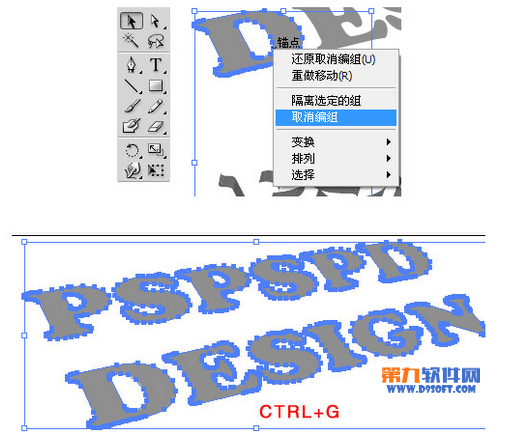
现在在按照下面的方式操作。
点击箭头工具。点击一个字母。然后取消编组,都取消以后选取所有字母,按CTRL+G合并。下面的图层也合并,这里注意了,是两个分开合并的。

做完后我们导出为PSD格式文件。
第四步:
现在我们打开素材。第二个素材不能保存,我们直接用屏幕截图,怎么截图我就不用多说了。
灰色纹理素材下载,破旧素材下载
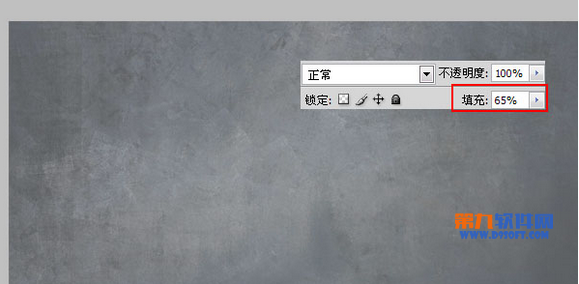
把素材放入画布后设置:

然后第二个:
填充为:45,混合选项为:颜色加深。

第五步:
然后我们把制作好的字体放入进去。这里要把导过来的合并(这里我制作的时候有个小地方没做好,所以导入到PS里www.tulaoshi.com的时候字体下面的阴影部分有图层,所以这里合并一下就可以了)

我们把字体的2个图层命名:上面的为1,下面的为2。现在我们复制破旧素材,把它的设置都设置成默认。然后按住CTRL单击1图层,就会出现选取,在到破旧素材上面添加一个蒙板,就出现我们下面的效果。

第六步:
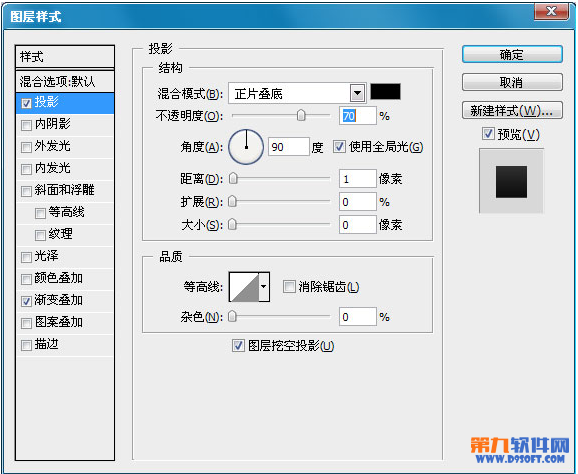
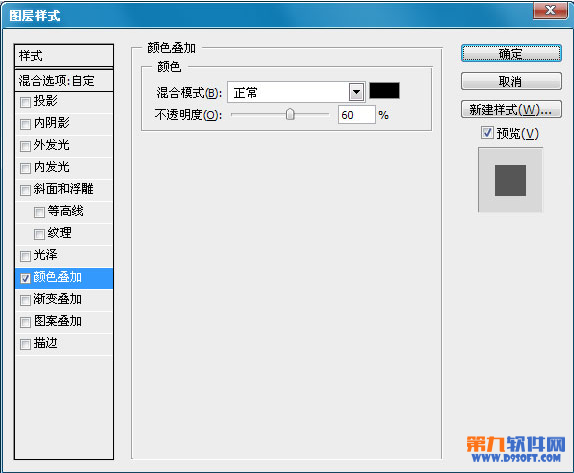
我们在选择2图层,已同样的方式制作一个,然后到混合样式里面设置,如下:


然后我们会做出这样的效果

第七步:
现在我们在选择2图层。复制一层,设置填充为0,然后设置:

在按CTRL+T变换选取。把他拉大一点,这样我们的阴影部分就出来了。

在到2图层,在复制一层,设置填充为0,然后在到滤镜模糊高斯模糊,大小为:2。在托大一点,这样一个虚实的阴影又出来了。

最终效果图:

来源:https://www.tulaoshi.com/n/20160405/2122426.html
看过《怎样在photoshop中设计3D纹理字体》的人还看了以下文章 更多>>