今天给大家分享的是由图老师小编精心为您推荐的Photoshop设计梦幻小人国,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - ps图片合成教程 】
tulaoshi; 有时候当我们转换新的视角,再加点创新,也许就能从平凡中找到不平凡。本期的国外精品翻译教程想表达的就是当自身如昆虫般大小,周边的世界将化身为奇妙的童话世界。
这里笔者还提到的一点就是家长与孩子之间的合作。因为教程中的素材恰好就是作者的女儿。所以,这里第一步就是需要孩子配合拍照片,同时利用好Photoshop进行设计创作。实际上,这个PS作品的过程也可以看做是全家亲子活动之一。

图00
一、获得新视角
首先要为作品寻找一个适合的背景图像。
步骤1
这里有一条小溪穿过人行天桥底,虽然平时步行或者骑车经过数十次,但笔者并未注意到。所以笔者决定更加仔细地观察一下这条小溪,看看能不能获得新的视角。

图01
步骤2
先走到溪边瞧瞧,看看有啥之前过错但非常有趣的地方。然后就发现了一个从岩石中生长起来的绿叶植物,这植物独立水中,看起来挺有意境的。

图02
步骤3
再靠近仔细看看这颗植物,发现如果将相机放在水面的的岩石上,就会获得低的视角,同样的植物、流水、岩石,就因为视角的变化产生新的景观。这样看,这颗植物也是蛮有趣的。

图03
步骤4
在发现小小世界的奇迹之后,尝试不断变换不同的镜头、调整相机的位置和焦距,笔者终于下定决心用下面那张照片了,鉴于照片比较特别,笔者决定用迷你人来设计作品。在这里笔者鼓励大家勇于原创素材,而不是一味地搜索,不过笔者也很大方地为大家提供了教程的素材。

图04
二、小模特
在有了上面的场景之后,笔者开始幻想将她的女儿变成像蚂蚁大小的人物,然后坐在平坦的叶子上钓鱼。嗯,这个主意不错呢。下面赶紧拿起相机,跟随笔者的奇幻之旅吧。
步骤1
因为后面需要将人物从背景抠出,所以这里作者选择了尽量没有杂物的背景作为拍照背景,她在车库里搭了一个背景,背景用了黑色的幕布,然后再配置几盏射灯,这样就弄好小小工作室啦。然后让她的女儿拿着鱼竿,戴着帽,摆pose。

图05
步骤2
这部分其实相当有趣呢。笔者鼓励孩子做各种各样的姿势,让他们自己创作,甚至看起来有些动作比较搞笑都没问题,因为这就是乐趣。笔者决定让她女儿坐在凳子上拿着鱼竿,然后拍了一张,当然也有其他诸如躺着、在睡觉钓鱼的创作。

图06
步骤3
拍摄了很多素材之后,再回放看看,同时结合前面准备的小溪场景,以此决定哪张照片更加适合。最后,笔者和她的女儿选择了坐在凳子上的那一张,因为看起来比较天真快乐。

图07
三、准备项目
在进行设计之前,需要先准备好事前工作,这样的工作有助于让PS创意设计更加高效顺利,并会从中获得更多乐趣,最终获得满意的设计作品。
步骤1
打开刚才说到找好的场景图片,就是下面这张。

图08
步骤2
像这样的图像,可以加工一下,让图像更加漂亮。这里有一条细长的蜘蛛网,穿过后面的岩石,这里使用污点修复画笔工具,沿着它,将蜘蛛丝消除掉。

图09
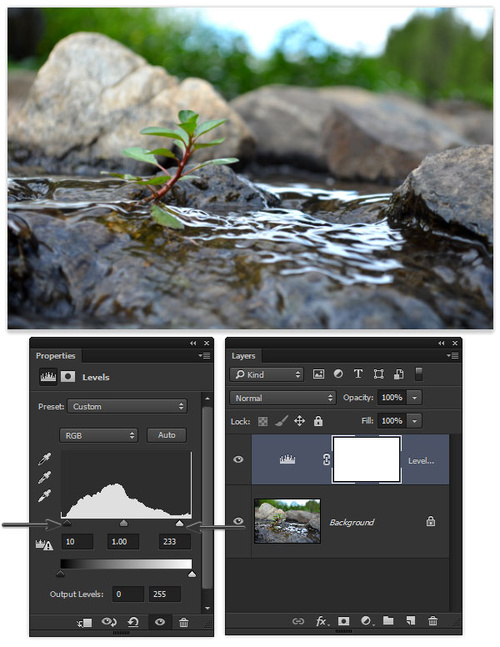
步骤3
在PS菜单栏中选择图层新调整图层色阶。在水平属性框中,右下方的直方中有三个小滑块。把最外面的小滑块微微向内滑动,增加图像的对比度。

图10
步骤4
下面用裁剪工具将植物部分裁剪出来,操作如下。

图11
步骤5
先不关闭场景图片。然后选择文件打开,选择坐在凳子上那张照片。这时两个图像都显示在顶部的标签栏了。

图12
步骤6
选择快速选择工具,确保选项栏中勾选增加到选区,然后将工具的大小调整到跟图像孩子鼻子差不多大,这里设置直径为70像素、硬度为25%。这样设置后,就能更好地在下面应用起来。
四、抠出人物
这里笔者表示相当开心,因为她和孩子共同参与到PS创作中,就像爸爸去哪儿一样一起完成任务,并且乐在其中。下面打开Photoshop,开始制作迷你人物啦。
步骤1
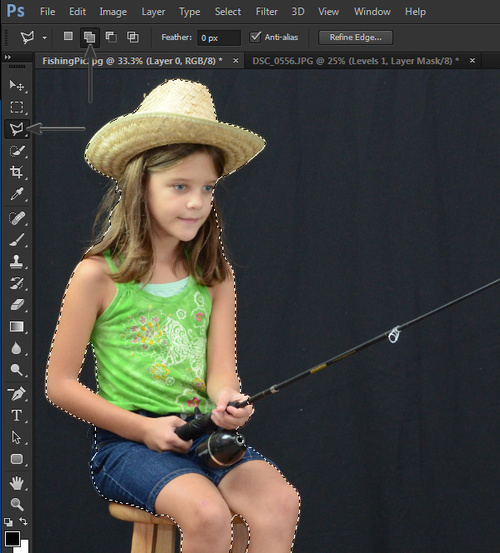
选择好快速选择工具,将选择工具想象成画笔,然后在人物周围画一圈,就会看到虚线萦绕着刚才所画的区域,然后这个就是选区啦。

图13
步骤2
保持选择工具的选择状态,如果选区内有不需要的物件,比如凳子、肘部内的空隙,按着Alt,然后点击消除掉。

图14
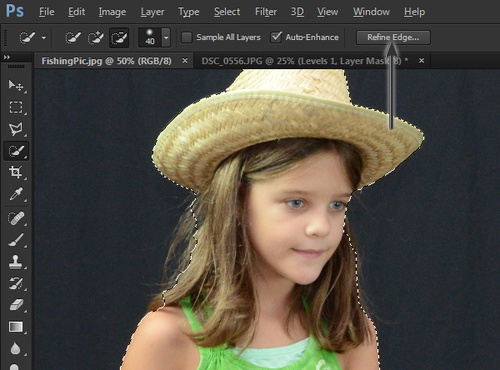
步骤3
向屏幕顶部的一个按钮,该按钮说,完善的边缘。当你发现它,推动它!
在工具选项栏的右端,有个按键调整边缘,ok点击它。

图15
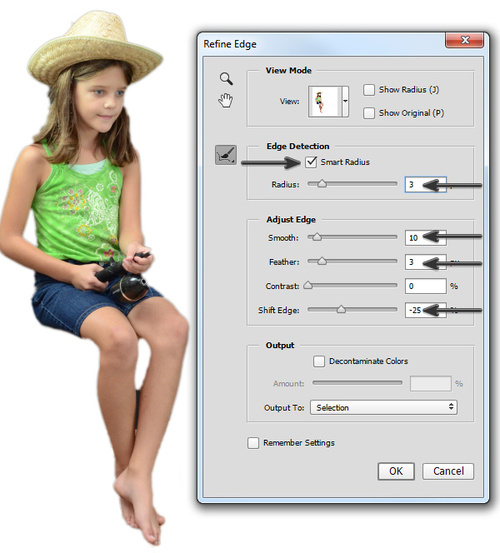
步骤4
当调整边缘的选项框出来后,将智能半径选中标记,然后如下设置。这些选项设置以后,先不要点击确定。

图16
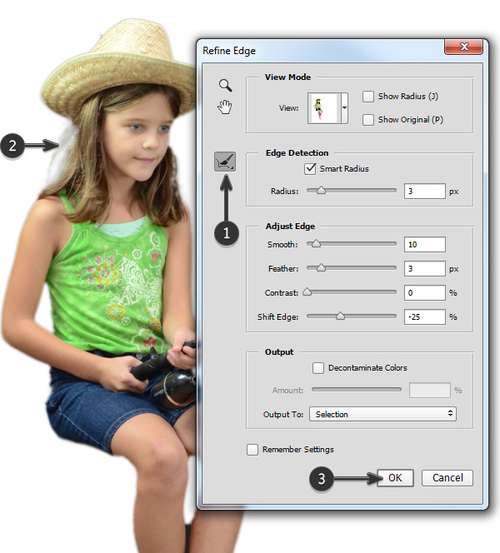
步骤5
选项框左边是一个小图标,看起来像一个油漆刷。这是调整半径工具。确保工具被选中,然后在之前很难选择的头发区域。这将创建一个软化的选取,然后点击确定。

图17
步骤6
现在点击多边形套索工具。它的工具,看起来像一个尖尖角的套索或着像个皇冠。然后在屏幕的顶部,点击两个重叠的框,这意味着该工具将添加到选择。

图18
步骤7
现在用这个工具来选择鱼竿。这个工作跟前面的稍微有点不同,对比起尝试直接圈起来,这个工具更加像是点连着点。点击隆起的角,慢慢连接起这个鱼竿的外观。但觉得完成之后,双击完成选区。现在你看到选区已经包含鱼竿啦!

图19
步骤8
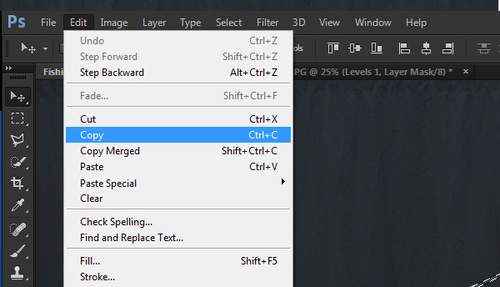
现在需要复制刚才的选取。选择编辑复制。你不会看到任何改变的,聪明的电脑会将选定的像素复制到内存中。

图20
步骤9
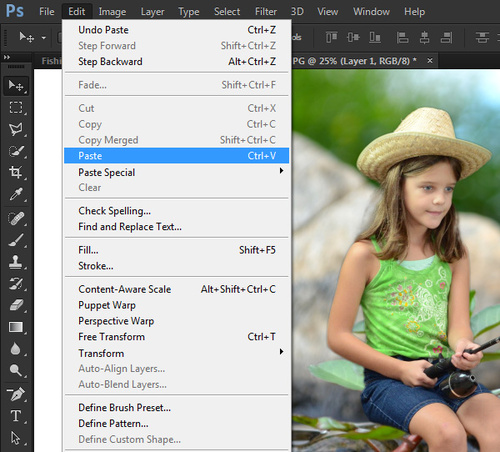
在Photoshop标签栏中找到背景图像,然后点击。再选择编辑粘贴来将抠出图像复制到背景中。

图21
步骤10
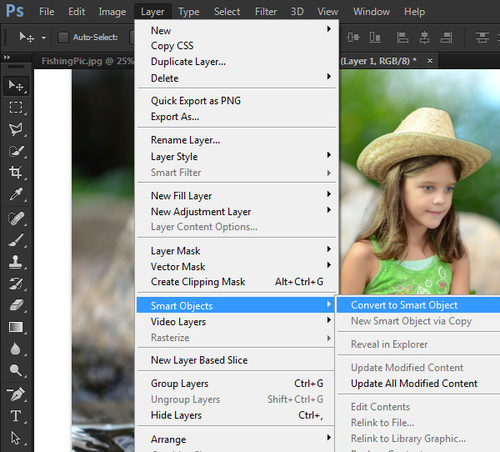
在继续之前,把复制的图像转换成一个智能对象。这有助于在调整图像大小的时候保持图像的清晰度。在主菜单栏中选择图层智能对象转换为智能对象。

图22
步骤11
准备工作差不多完成了,是时候将人物放到树叶上了。选择编辑自由变换,将调整的框移到树叶上,然后按着shift按比例调整大小,稍微调节好大小和位置,确定后就回车。

图23
五、图片效果
现在,小人物已经加入到场景,下面继续添加一些图片效果,让两者看起来更加和谐。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)步骤1
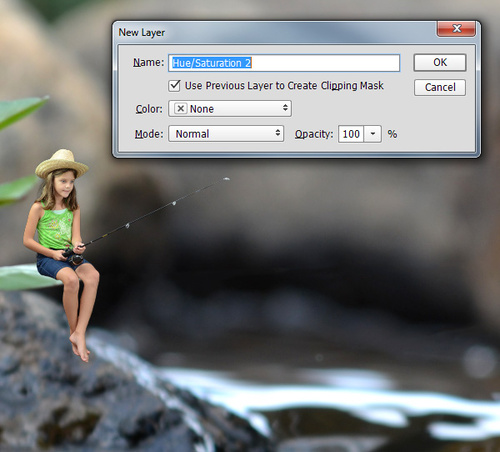
两者图片的颜色有点不匹配。这里通过色调/饱和度调整图层来调整。按着Alt同时选择图层新建调整图层色相/饱和度。在新图层对话框中,单击前一层复选框以创建剪贴蒙版。

图24
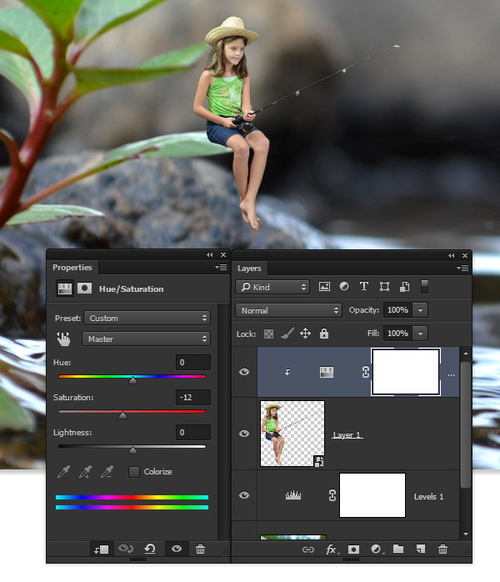
步骤2
减少饱和度,直到孩子的颜色与背景色饱和度相匹配。对于教程的图像,-12是一个不错的调整数值。

图25
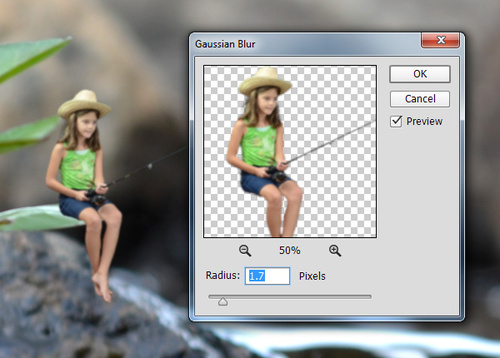
步骤3
由于图像的清晰度问题,孩子还是稍微有些不同。这里可以用模糊滤镜调整。在图层面板上点击孩子的图层,然后选择滤镜模糊高斯模糊。使用半径为1.7像素。

图26
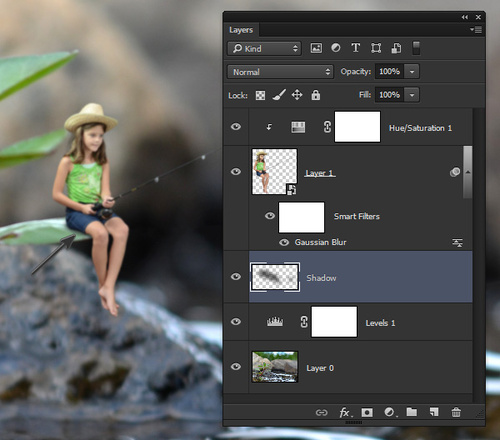
步骤4
添加新图层,并且选择黑色软笔刷,设置低透明度,然后画出女孩腿部和树叶之间的阴影效果。

图27
步骤5
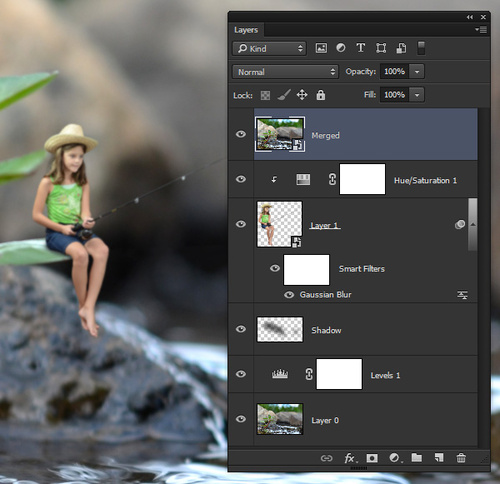
tulaoshi.com选择图层面板顶端的色相/饱和度调整层,按着Alt,在菜单栏中选择图层合并可见图层,然后把合并图层变成一个智能对象。

图28
步骤6
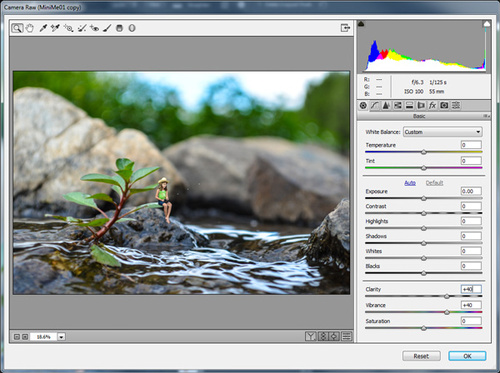
是时候加点梦幻效果了。选择滤镜 Camera Raw 滤镜,在基础选项中设置透明度和抖动的控制值为40。

图29
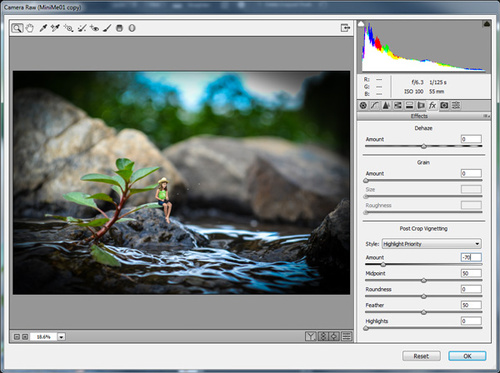
然后切换到效果选项,设置裁剪后晕影,数量为-70,设计出一个漂亮的边角加暗效果。

图30
单击确定,就完成了!

图31
小结
这篇PS教程还是相当有趣的,结合了摄影和PS创作,下面是作者的两外两幅作品,你也快来尝试一下吧!

图32

图33
来源:https://www.tulaoshi.com/n/20160402/2120979.html
看过《Photoshop设计梦幻小人国》的人还看了以下文章 更多>>