今天图老师小编要跟大家分享黄金分割线构图法的原理以及在拍摄中的运用,精心挑选的摄影教程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 黄金分割线 】

Moment 作者:黑色幽默
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)在你的画面中,起着最主导的地位的是什么?没错就是构图!直接关系着作品呈现出来效果的主要因素。撇开模特的情绪表情不说,光线不好可以用后期,色彩不好可以转黑白,调色调,但是构图不理想,那就只能说抱歉了,拍回来,也是占内存。而本教程主要为了告诉你一种在你以后拍摄任何题材都能用得上的构图手法,学会这一招,你也可以牛气哄哄的和别人说:我这片子,用的就是黄金分割构图法。
我们平时面对拍摄主体,啪,就是一个大头放在正中央!这样的构图确实饱满震撼,但是看多了也就免疫了,觉得呆板缺乏新意,而黄金分割构图法正是为了避免画面的平淡,左右对称,无疑是拍摄有意境有灵气的片子必备的武功秘笈。
为了各位读者比较直观的理解,我们先用三三法则以及图例来分析怎么样运用黄金分割法来拍摄图片,而如果你想了解黄金分割法的具体原理,请翻阅到本文最后一页会有相关介绍。
其实说起来非常的简单,无论你是横构图还是竖构图,只要将你的画面横竖分别平均的用两条线画下来,这四条线交接的点大概的位置就是我们所说的黄金分割点,而你要做的,更简单,就是将你要表现的物体,置于交接的四个点的其中一个点就可以了。

黄金分割是一种由古希腊人发明的几何学公式,遵循这一规则的构图形式被认为是和谐的。多年来很多艺术家,学者都是根据这一伟大规则,创作了一幅幅优秀的艺术作品,当然我们的摄影师也不例外,接下来,我们将通过运用了黄金分割构图的优秀作品解析,让大家加深对这一规则的理解。

Missing someone 作者:Vision.Q
上图主要表现模特的脸部,作者将这一部分置于左上的黄金点使得观众的视觉自然而然的凝聚到人物脸部。大量画面中的留空给人无限想象的空间。在这里有一点要注意的就是,拍摄人物运用这类构图手法,模特的视觉最好望向留空的位置,平衡整幅画面。

别处的忧伤 作者:九月
同样作者故意的留空,给画面添加了剧情感,仿佛画面中的女孩儿,正在等待某个迟到的男孩。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)以上是关于人像拍摄中,黄金分割作品的应用,在风光生态作品中,这类构图方式将赋予他们新的意境。

黄金海岸 作者:红魔曼联
风光片中,运用好黄金分割构图,也可以为你的画面加色不少。试想,如同上图,如果将两个人物置于中间,海水沙滩对半分开,画面就会显得直接,对称,缺乏想象空间。所以作者Tulaoshi.com将人物置于画面的右切割点,表现了大面积的海水令人仿佛听到了海潮声,海风呼呼的吹,男女主人翁携手漫步其中,浪漫温馨。同样主体还是第一个抓住你的视觉的,然而意境却大不相同。

夏蛙 作者:豹子头
黄金分割构图法,同样也能为你的片子加入拟人化的效果,单纯的记录影像,现在连教科书都不这么做了,为你拍摄的小生物注入表情和思想,带来的乐趣更加大。如上图的青蛙,机灵可爱,置于画面右方,左边空置的大面积为画面留下了悬念这八卦的小家伙,到底在关注什么。看得眼睛都快掉出来了。
讲了这么多关于不同题材黄金分割构图法的意境表现,现在我们再来说说,这一理论到底是从何而来。适用于有探索精神一类人士。
黄金分割线构图

如图1:黄金分割公式可以从一个正方形来推导,将正方形底边分成二等分,取中点X,以X为圆心,线段XY为半径作圆,其与底边直线的交点为Z 点,这样将正方形延伸为一个比率为5︰8的矩形,(Y’点即为黄金分割点), A︰C = B︰A = 5︰8。幸运的是,35MM胶片幅面的比率正好非常接近这种5︰8的比率(24︰36 = 5︰7.5)

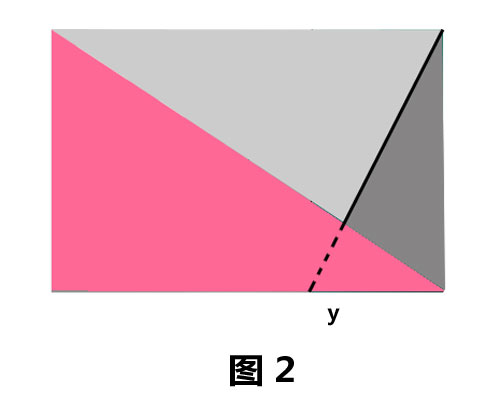
如图2:通过上述推导我们得到了一个被认为很完美的矩形,连接该矩形左上角和右下角作对角线,然后从右上角向Y’点(黄金分割点,见图A)作一线段交于对角线,这样就把矩形分成了三个不同的部分。现在,在理论上已经完成了黄金分割,下一步就可以将你所要拍摄的景物大致按照这三个区域去安排,也可以将示意图翻转180度或旋转90度来进行对照。
来源:https://www.tulaoshi.com/n/20160402/2115389.html
看过《黄金分割线构图法的原理以及在拍摄中的运用》的人还看了以下文章 更多>>