想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的表单按钮文字的传达效果教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
概括起来,所有表单都可以用OK/Cancel按钮解决问题。但如果能更明确表单场景,帮助用户建立对点击结果的期望,传达效果更直接。比如注册表单最后,用确定, OK能告诉用户表单填写完成,但在提交注册表单肯定是注册用户,所以如果用现在注册, Register now则能更的传达此时按按钮的结果。
同样道理,举最常见的blog评论表单例子。不少设计师blog评论表单按钮都是发表、确定发表、发表评论、发言完毕等类似说法,可见大家都有共识,普通的确定, OK放这真不合适。具体哪个标记最好?比较规矩的应该是发表评论,但我更倾向于点击发表类似略带强迫性的语气。
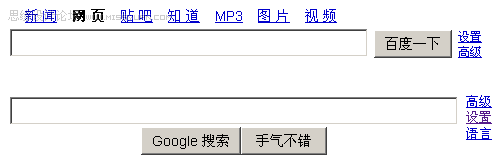
另外从场景上分析,我认为英文submit并不适合单独做评论表单按钮的标记,因为submit只有提交的意思,比较恰当的是submit comment。再举搜索例子,几乎所有搜索功能按钮都是搜索,但是我们会看到谷歌是Google搜索,而百度是百度一下,无非都在强化自己的品牌营销。进一步分析,Google的图片、视频、地图搜索按钮分别是搜索图片、搜索视频、搜索地图,整条产品线类似。而百度的新闻、网页、贴吧、MP3、图片、视频搜索全部是百度一下,只有百度知道用搜索答案。

从实际效果来看,搜索首页百度一下大大提升了百度的品牌价值,但整条产品线都百度一下是否恰当?我认为Google的方案更优越,因为给用户建立了更清晰的期望。相应看了下腾讯的Soso、网易的Youdao,都没做类似考虑。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)其实,我觉得Soso的搜索按钮用搜搜就一举两得,干嘛还搜索啊,太俗了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
来源:https://www.tulaoshi.com/n/20160217/1578750.html