今天图老师小编给大家介绍下UL标签在使用中的思考,平时喜欢UL标签在使用中的思考的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
今天交流会上,分享前端的开发经验,有一条虽然很快带过,但是我倒是印象蛮深刻的,就写点小结来分享一下吧。
不知道是标准害了大家还是大家害了标准,继class和div被滥用后,ul列表也有被不正确使用的趋势。似乎对于一个能被排成序列的东西,我们往往会习惯性地给它们用一个ul框起来,这样会显得很有语义。当一个页面里有太多的元素被这样处理时,考虑一下如果要兼容到移动终端的访问或者CSS加载不正常的时候,那么用户的体验是非常不佳的,试想一下移动终端上面最好是能把尽可能多的内容呈现在极其有限的屏幕里,而ul在没有样式修饰的情况下,是会向下延伸的,对于超长的页面,用户在移动终端上向下滚动页面时,是会失去耐心的,对于网页也是一样,至少就我本人来说,我在阅读百度知道的一些资料时,会禁掉CSS样式,偶尔也会碰到一些体验不佳的页面。
其实我觉得inline的元素可以适当地采用,特别是像做一个横向的列表时,我们是不是可以考虑一下用内联来呈现视觉呢?好像这样说有点晕,那就用一些粗糙的实例来说明一下问题吧。要实现一个这样的导航,大家都会想到用ul。
![]()
OK,那我们就先用ul列表来实现它(样式方面不作太多深究,只为实现效果,所以写得很随意)
源代码
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
html xmlns="http://www.w3.org/1999/xhtml" lang="zh-cn"
head
meta http-equiv="Content-Type" content="text/html; charset=gb2312" /
meta http-equiv="Content-Language" content="gb2312" /
title/title
/head
body
style type ="text/css"
/* ![CDATA[ */
*{
list-style:none;
margin:0;
padding:0;
font-size:12px;
}
#navigation{
margin:10px auto;
width:510px;
overflow:hidden;
}
#navigation li{
float:left;
text-align:center;
width:50px;
border-left:1px solid #CCC;
margin-left:-1px;
}
#navigation li a,
#navigation li a:hover{
color:#999;
}
/* ]] */
/style
ul id="navigation"
lia href=""菜单1/a/li
lia href=""菜单2/a/li
lia href=""菜单3/a/li
lia href=""菜单4/a/li
lia href=""菜单5/a/li
lia href=""菜单6/a/li
lia href=""菜单7/a/li
lia href=""菜单8/a/li
lia href=""菜单9/a/li
lia href=""菜单10/a/li
/ul
/body
/html
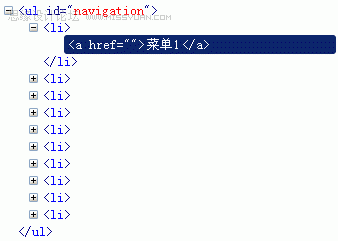
嗯,很棒,很漂亮的代码,在DOM查看器里发现真是太完美了:

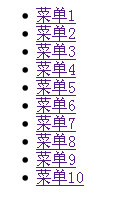
再来假设一下样式没加载的时候,或者是用移动终端来访问会怎样:

看上去是垂直一列来呈现,如果一个页面里再多几个类似的ul,而它们本应在视觉上是要作横向排列的,而我们却亢奋地使用了ul来架构它们,那么有一天如果你心血来潮想用你的手机来访问自己写的页面,那真的是一件蛮痛苦的事情,你肯定会抱怨要看一个东西居然要滚动那么久。。。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)那么,同样的效果,我自己有什么新的考虑呢?请看代码:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
html xmlns="http://www.w3.org/1999/xhtml" lang="zh-cn"
head
meta http-equiv="Content-Type" content="text/html; charset=gb2312" /
meta http-equiv="Content-Language" content="gb2312" /
title/title
/head
body
style type ="text/css"
/* ![CDATA[ */
*{
margin:0;
padding:0;
font-size:12px;
}
#navigation{
display:block;
width:510px;
margin:10px auto;
overflow:hidden;
}
#navigation a{
display:block;
float:left;;
width:50px;
text-align:center;
color:#999;
border-left:1px solid #CCC;
margin-left:-1px;
}
/* ]] */
/style
span id="navigation"
a href=""菜单1/a
a href=""菜单2/a
a href=""菜单3/a
a href=""菜单4/a
a href=""菜单5/a
a href=""菜单6/a
a href=""菜单7/a
a href=""菜单8/a
a href=""菜单9/a
a href=""菜单10/a
/span
/body
/html
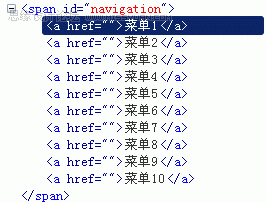
呵呵,这下看到了一个span,一串的a,li消失了,而且span是内联的元素,内部装a标签也是符合(x)html的嵌套规范的。DOM结构依然清晰:

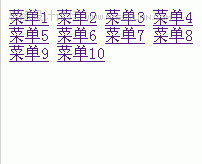
没有样式的情况下,也很友好(下面第一个图),而且内联元素是自适应宽度的,宽度不够就折行(下面第二个图),这就是我前面提到的,要尽可能多地往有限的屏幕里填充内容,如果用li,那么一个一个就浪费了大片空间咯。
![]()

写到这里,我觉得也把我的粗略的,不成熟的想法表达得差不多了,每一次的开发,都要不断地思考,不断地倾听别人的想法,我也只是把同事的一个想法变成了具体的实现,做前端开发的,不仅需要技术,也需要创意,还需要不断的思考。
来源:https://www.tulaoshi.com/n/20160217/1578736.html