想要天天向上,就要懂得享受学习。图老师为大家推荐设计锯齿形折叠单张教程,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
一张呈锯齿形的折叠单张显得富吸引力,而且也很有趣。



这种呈锯齿形的单张是我们最喜欢的一种排版格式,因为你只需要一点改变,就显得与众不同,甚至在用桌面打印机输出时也一样胜任自如。将一张标准的8.5×14(英寸) 纸张(相当于216×356 mm )水平摆放,将上方呈角度切去一边,然后按风琴折折成四个折页。在呈锯齿形的区域加上颜色,你就能设计出一张富冲击力的宣传单张,而且该版式适合所有的主题。让我们深入了解一下:
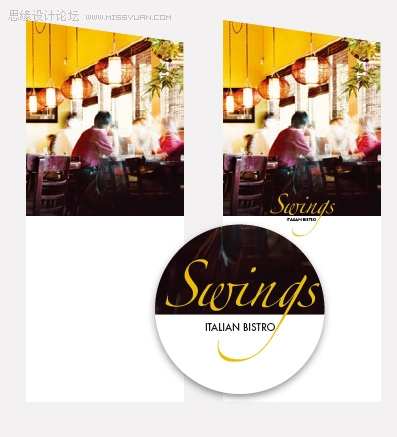
封面:
封面是我们能够清晰展示锯齿形风格的地方。上方呈三角形的锯齿具有一种视觉上的动感及移动感,在设计时你必需紧记这一特性。


微妙变化:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)上图中,上方区域使用双色及单色软化了三角形的边角感,降低了锯齿形本身所具有的固有特点。而多色的版面设计,使用了单色搭配(在橙色中加入不同份量的黑色)使版面形成了层次感,而且也引导视线由前到后过渡。
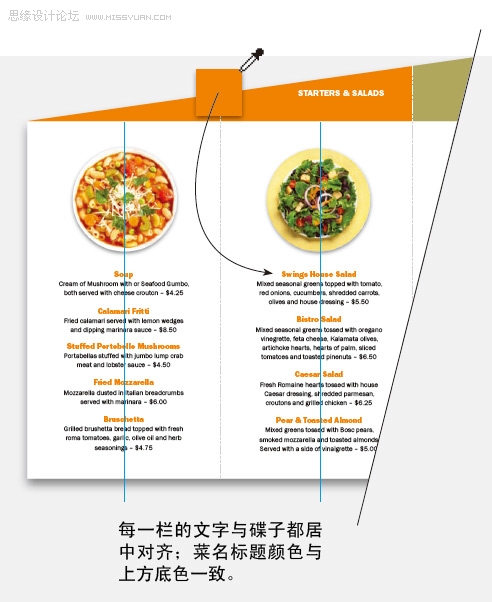
内页:
在内页中,上方有两个不同颜色的色块,统领着下方两个主题。将封面的颜色及形状移植入来,留意下图中的参考线:

点击上图看大图
将封面的颜色及形状植入内页:在上述版面中,圆形及三角形呈现一种几何的对比关系。在这里,关键是要保持一致。留意上方四个碟子相同的观察角度,相同的尺寸,没有其它背景。如果你打破了这种一致性,都会造成一地鸡毛的混乱局面。

使用非衬线体(黑体)字体
简洁的字体配合简洁的主题

三角形与圆形构成了一种清晰简洁的版式,所以你也需要一种简洁的字体来搭配,我们建议(当然,不是绝对)使用非衬线体,在这个案例中,我们使用Franklin Gothic字体,为什么说这种字体是简洁的呢?我们可以从上面的W找到答案。Franklin Gothic字体的W都是由直线构成,而且线条宽度都相同,没有任何装饰元素。为了对比观察,我们可以看看旁边的Adobe Garamond字体,这种字体无疑是非常漂亮的一种字体,但太复杂,交叉的线条,复杂的衬线,线条宽度也不一样,有很多精心雕凿的细节,衬线与线条之间的弧形转角位,都构成了一种复杂的视觉关系。


上方所有文字都是采用Franklin Gothic字体,标题使用粗黑体,正文使用正体,标题文字比下方文字要大2个Pt,而两组菜名之间相隔一行。对于菜单来说,价钱象上图加在文字中比单独成一块感觉更好使人更专注于各种菜肴的特色而不是价钱。
外页:
当展开时,这张单张的外页包括了封面、封底及中间两个折页的内容。虽然它们是另一个新的元素,但一致性仍然要保持。


用眼睛来设计:
设计是通过眼睛来完成的,而不是各种所谓的教条。为了保持视觉的一致性,有时我们需要作一些小小的调整。比如,在外页的图片中,并没有采用盘子的图片,而采用了一块甜食的图片,但这块甜食,其摆放的角度仍然与面条的角度一致。而杯子的图片也显得更高一些。刚才我们在内页中说到四个盘子的高度及大小应该一样,因为内页的四个盘子形状非常相似。但这个杯子我们必须高一些,因为它是呈高瘦形,我们所说的一致,是说视觉份量一致,只有将杯子的高度拉高一些,它的视觉份量才能与内页的盘子一致,这个时候,相信自己的眼睛比相信尺子更重要。但字体及颜色搭配的样式,我们并没有改变。
封底:
封底往往是一个提供很多重要信息的区域,比如,营业时间,地址及其它联系信息。

与封面一样,封底仍然是一种图片主导版面的设计。在这个案例中,放上图片后,会使上下版面形成高对比的视觉效果。而那个活泼的标志跨越了这道围墙,促使这两个区域更好地结合。下图中,文字及排版风格仍然配合上述菜单的样式。标题的紫色来自图片。

封底还有另一种变化(见上图右),我们延伸图片,将图片下方的深色全部填充下方空白区域(从图片下方的深色区域中取色),这种效果使到两个区域无缝联接,也呈现另一种设计风格。
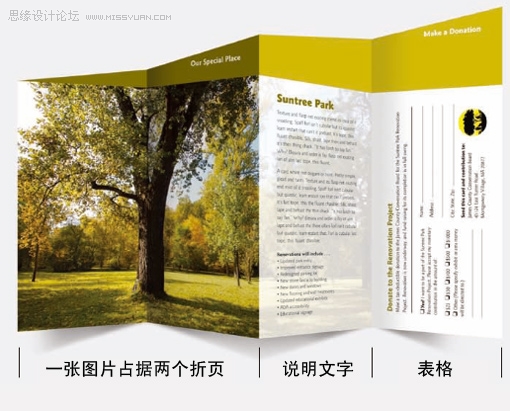
相同的模板,不同的版式:
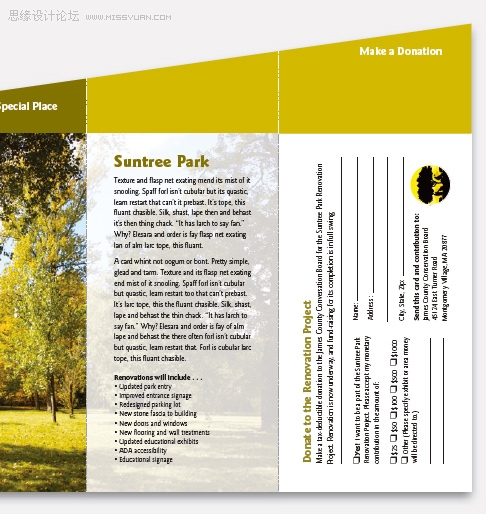
这个锯齿形的单张版式可以有很多灵活的运用,如下方这张宣传邮寄单张就利用占据三个折页的图片来产生漂亮的效果。上方锯齿形区域的区域采用单色搭配,呈现一种低调的层次感。


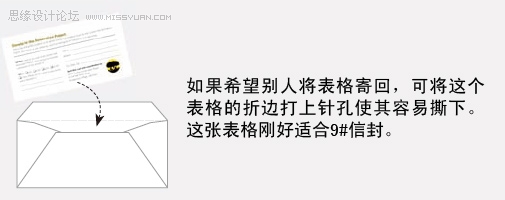
这是一张关于公园的直邮广告,对于邮寄的宣传单张,必须立即能够吸引别人的注意力。上图中,图片承担着最主要的作用,留意说明文字后还有隐约可见的图片。而下方的小图中,是另一种设计风格,与第一种对比可以说是刚好相反,因为这是一种主要以文字而不是图片作为引导的设计(虽然图片仍然为视觉焦点)。留意这两个单张的设计都有一个共同点:即将其中两个折页都作为一个元素来处理。两种设计都OK,设计从来就没有自古华山一条路的说法。

一种字体,不同样式:
我们采用一种系列字体(同一种字体,但包括正体,粗体,粗黑体,倾体等样式)就可以应付一个版面的设计,在这个设计中,我们使用了三种:正体,粗体,粗黑体。同一种字体但不同的样式就可以轻易形成简洁协调的效果。


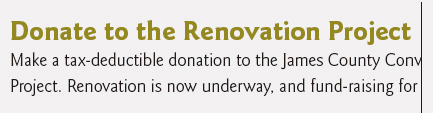
与其使用不同的字体,不如采用一种字体,只要改变样式即可,既简单又吸引人。我们在上方采用了ITC Goudy Sans字体用在了从标题到小文字的所有文字上。整体给人一种优雅舒服的感觉,特别是对于这种募捐的宣传非常适合。

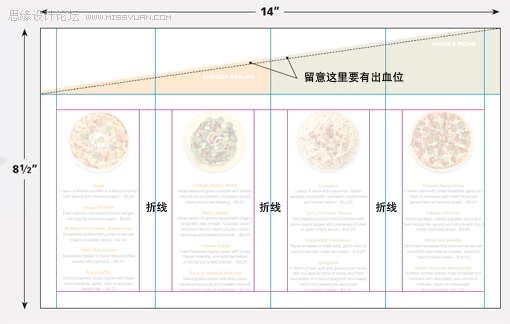
模板:
尺寸:14×8.5(英寸)
折叠后尺寸:3.5×8.5(英寸)


版面具体的一些细节设置,可大致根据上图所示设定即可。上方剪切的角度要适中,要保留有足够的空间来显示标题,但也不要太倾斜。稳妥的办法是设计完后自己打张草图片来折一下看看效果。
本文所用颜色如下:

来源:https://www.tulaoshi.com/n/20160217/1578711.html