关注图老师设计创意栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享IE6奇数宽度或高度的BUG教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - 平面设计 】
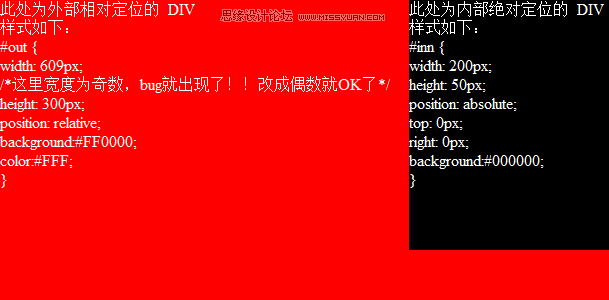
IE6真是太疯狂了。今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div(right:0),
如图:

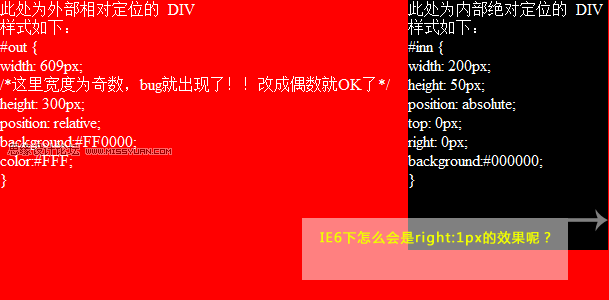
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)查看源码:
CSS代码
#out {XML/HTML代码
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)div id=out来源:https://www.tulaoshi.com/n/20160217/1578702.html
看过《IE6奇数宽度或高度的BUG》的人还看了以下文章 更多>>