有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享由黄钻等级图标处理引发的思考吧。
【 tulaoshi.com - 平面设计 】

最近在处理Qzone黄钻图标更新时,想起近期对业务图标进行优化所遇到的一些问题,把思绪收拾起来和大家一共探讨,欢迎多方声音。
在实际工作中,图标类的应用非常广泛,如同数组般的等级图标更显其特殊性。下面要共同探讨的两个方向,以什么方式实现及怎么更好在贴近项目实际更好地实现并供应用。
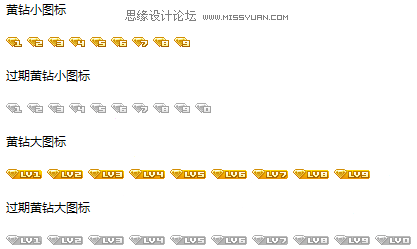
假设:业务的用户等级共有10个,加上大小2种视觉尺寸的图标,还有过期未续费用户的表现,共有38个图标需要入库供调用(如下图)。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
在项目的CSS框架研发中,会有几个key作为考虑:请求数、代码量、兼容性、图片文件大小、是否可并为组件模块且方便逻辑性实现。
众多不同等级的图标在不同方式的广泛应用时,是否会产生过多的文件请求;
等级图标的代码在实现上是否会使用过多的代码,且页面上真实应用的只是少量代码,从而造成代码臃肿;
(x)html+css输出的图标应用到页面中,是否和页面上其它元素兼容,否则将为达到兼容目标而增加一系列代码;
如果各图标合并后,权衡项目应用的实际情况,图象文件是否会过大而消耗带宽;
图标的HTML固定,className命名中的某个数字命为作为变量,通过修改变量来达到表现效果。
回顾之前的出现的处理方式,可以归总为三种:
前景图的插入
这应是最原始的处理方式了,将众多单个等级的图片有序命名存放到一个目录,由前端页面应用,通过修改文件名的方式更换不同的等级显示。在实际的用户列表页面中,因为不同的用户通属不同的等级,那么,就会显示不贩等级图标,如上面假设,就会同时产生38个请求。且在项目的维护上,极易存在瓶颈。假设根据需目需要对图标文件更换存放目录或更改其尺寸大小,那么需要大面积对所有应用过的开发 template文件排查处理(更改URL,宽高定义,文件名等),很多情况难以维系在可控范围。
透明图+背景的实现
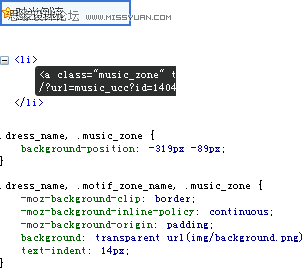
这是Qzone项目中使用最多的一种方式,在项目的访问速度体验优化及图标实际应用中起到不可磨灭的作用,该方式后期也陆续为国内外其它网站使用。其具体实现方式是,保存一张1*1像素的透明图片,并将其设置长时间cache,因其display属性的特殊性,图片在页面布局上得心应手,且解决了多请求的问题,同时解决图片合并区域扩展维护的问题。但是,一旦在客户端cache文件队列中被挤掉,cache失败,该方式容易让这张透明的前景替位图产生洪水式的请求, 造成服务器压力和大流量。且《img /》容易继承项目中其它定义。在图标与文字的垂直对齐上各浏览器的渲染解析不一样,从而增加一些兼容代码。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)也有衍生出来空src的处理方式,如《img src= class=app_icon alt="图示" width="463" height="197" src="/uploads/allimg/091118/2329112N6-2.png" />
内容标签+背景
这里说的是带文字等内容的标签加入黄钻等级图标背景来实现,如《span》我是黄钻7级用户《/span》,给span的左边定义一个图标,把文字向右移动一定的位置。大伙在实践中验证,这种在语义上和实现上,可以说是完美的了。但是,不方便项目代码的规划和管理,特别像等级图片这类的可以归入库的代码及应用方式。同时,标题的大小区域为不可控,在后续的维护中,更会不定期更改其区域大小,那么,就在图片的合并上存在瓶颈,难以确定一个图片该预留多大的透明区域,使之不影响到其它场景的图片应用,也可能会因为后期的维护处理不当,影响到其它标签区域的背景显示异常,造成不良的用户体验。

标签载体+背景
结合前几点所述,用一个标签作为图片的载体,再给它定义背景等属性,显示出相应的图标。它既可以免除用图片处理产生的流量和请求及服务器压力,又减去合并图片时所考虑的预留空间尺寸。一般标签不具img的特殊属性,既能成块状显示出图标,又能和文字等共处一行内,那么在选取的这个标签要在样式上定义得较少,不易继承样式影响表现,破坏页面的兼容和库文件的管理维护。
在实际项目中,选用了strong作为图标的替代标签:

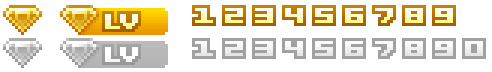
回顾完各种处理方式后,一起来了解一下实现上的细节,分析一下文章第一张图所示,共有38个图标,且都是图形化,原始想法是,把38个图合并成一个文件。但细心看,这38个图片,有好多的相同的图形,经过整理后,得到下面这张图:

除四个图标载体外,数字都是相同的,因为这里使用的是第四种处理方式,那么在图标的合并上,不用给各小图片块预留过多的透明区域。
雪碧图处理好以后,就可以着手写代码来实现效果了。
strong class="gb_vip_1"spanspanlv1/span/span/strong
strong class="gb_vip_2"spanspanlv2/span/span/strong
讨论
来源:https://www.tulaoshi.com/n/20160217/1578515.html
看过《由黄钻等级图标处理引发的思考》的人还看了以下文章 更多>>