今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop平面设计名片排版技巧分享,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
如何将产品的特点在名片中得到延续?面对越来越多轻而易得的各种丰富设计元素,一个设计师往往容易迷失其中,最终使一个设计版面变得拥挤不堪。排版中的一些小细节一不留意就会造成信息传达的不清晰。
一张便条纸贴在网页上使信息更加有效传达,轨道式的排版形自然形成了一个视觉焦点。
名片:重复形状

努比优格(Nubi Yogurt)是一家新兴的奶酷连锁店,它的奶酷产品显得明亮新鲜。你如何将这种产品特色也在一张名片上体现?非常简单:使用一条线,一个弧线,一种亮色。


名片:一个对象的设计
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)现在网上有很多图案及图片素材可以轻易下载,它们在不断地引诱你将名片、手册、广告及网页的版面填满,所以充斥着太多图形的版面设计随处可见。但你千万不能成为其中的受害者!有时一张图片已经胜过十张,而且设计起来更加简单,不要自讨苦吃。


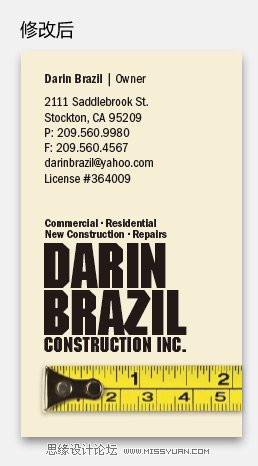
单个元素传达更多:各种各样的工具对于房屋修建工程虽然很有用,但对于设计来说却恰恰相反。原来的毛笔手写体多少有点女性味道,而且各种工具显得模糊不清,其实这些图片只能产生嘈音。而我们修改后的名片,字体(ITC Machine字体)显得粗壮并呈角状,传达出一种与行业相符的特色。而最底下一把简单的卷尺已经传达出一种专业、阳刚及果断的气息。

一个元素已经足够触动人心:一个普通的毛线球是否具有足够的美感?答案是肯定的。如果仔细打量,毛线球的纹理、颜色及触感已经呈现丰富的细节,也只有在只放一个元素的卡片上,你才会留意到这些细节。优雅的字体(Sloop Script One字体)与毛线球形成恰到好处的互补:其流畅的字母线条象是织针,而颜色则取自于毛线球的图片。
图案:便条纸
谁能忽视一张黄色的小小便条纸?没有人!便条纸显得轻巧简单,并且它们可以贴在很多地方包括你的网页!让我们看看出来会是什么效果?

价廉物美的设计:便条纸象一个不速之客,它让你无法不注意它。你可以自己设计你喜欢的版面,然后作为特别告示之类的信息贴一两张在你希望别人看到的地方。记住一点:它是一个最先会被注意的元素。如果你在同一个网页用过,那以后更换信息时最好也贴在同一个地方,不要过于兴之所致。你可以在网上下载一张便条纸的图片,不过你如果想方便灵活应用,你也可以自己做一张,在PS中只费你十分钟的时间。上面的字体,可以是html文字,或者自己手写后再扫描上去,当然,也可以直接用一种手写字体直接打上去。

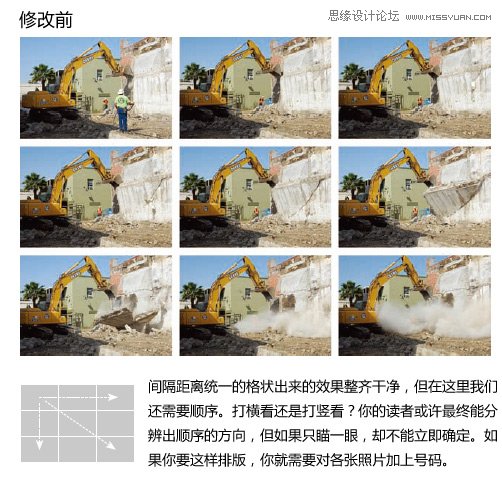
顺序:排列空间
对于一些排版细节,如果你稍一不注意,就会导致版面让人手足无措。要记住,你认为理所当然的东西并一定也是读者认为理所当然的。


封面:焦点轴心
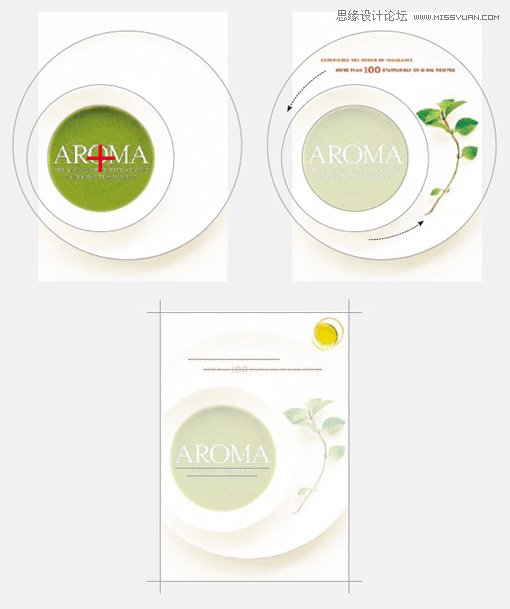
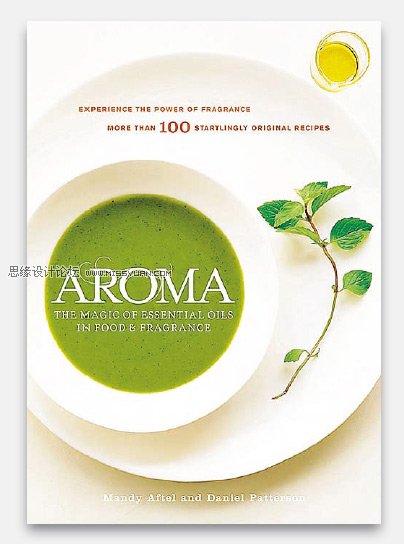
一本关于烹饪配方及香料的书籍封面需要一个象碟子一样明亮的风格,而且还要传达芳香的味道。解决办法:多个圆环围绕一个焦点图案。

圆套圆:整体显得优雅,而且构成相当简单:碗、盘子、薄荷叶及黄色玻璃杯都不对称地环绕着中间那碗呈绿色的汤。而水平的文字与页面的角位形成视觉联系,白色主导版面。整体出来版面象香气那样轻巧,引导眼睛不断去到中间的文字上。圆形形成一个视觉焦点,水平元素形成了互补元素。

标题放置在汤的上面,这正是引人注目的地方。而白色的一行小标题文字显得低调,使其没有干扰上面圆环的轨道运转。
讨论
来源:https://www.tulaoshi.com/n/20160217/1578369.html
看过《Photoshop平面设计名片排版技巧分享》的人还看了以下文章 更多>>