今天图老师小编给大家介绍下使用jQuery和CSS制作霓虹灯效果,平时喜欢使用jQuery和CSS制作霓虹灯效果的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
今天我们要用CSS和jQuery制作霓虹效果。现在我们开始第一步,制作一个背景。其中有2个不同颜色的文字版本。
要生成五颜六色的背景图象,您首先需要新建的Photoshop文件650px和300px文档,#141414的背景颜色。 使用您喜爱的字体写您的标题。 我使用了哥特式的世纪与60px的大小。
然后Ctrl点击他,变成选区。

使用矩形工具,按Shift+Alt选择文本,如下图:

然后复制出一个新的图层:

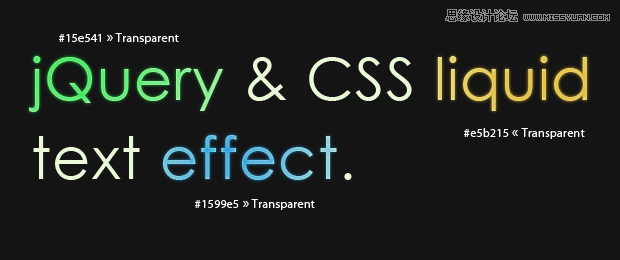
在用具条使用渐变工具,选上你喜欢的颜色,但是每个词的色彩最好不一样,如下图:

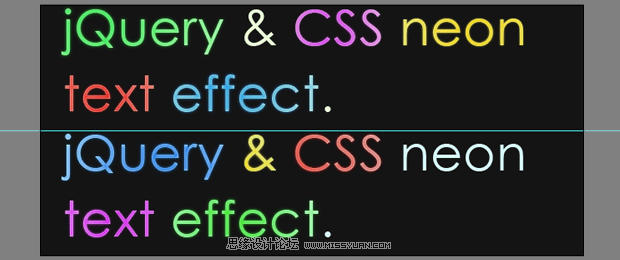
在完成的标题,下面的正本,副本和应用一组不同的颜色渐变。对齐两个以上的其他丰富多彩的标题,使它很容易通过它们之间的转换,提供了一个简单的背景图片在CSS的就可以了。

文章下面有源文件下载
Step 2 – XHTMLXHTML标注是真正地简单的,您需要举行背景的二个版本的容器(#neonText H1)。
demo.html12345
h1 id="neonText" Neon Text Effect With jQuery & CSS. span class="textVersion" id="layer1"/span span class="textVersion" id="layer2"/span /h1
Layer1显示在layer2上面,并且降低它的不透明将造成光滑的霓虹焕发影响,间距的背景图象在它之下的退色入看法。
搜索引擎优化的原因,我们也提供图像的纯文本内容。 它是从视图中隐藏的整洁与负文本缩进 。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/) Step 3 – CSS制作样式,2张图像是分开的,我们通过CSS定义2个图的位置,让他们显示在上面,或者下面。
styles.css12345678910111213141516171819202122232425262728
/* The two text layers */#neonText span{width:700px;height:150px;position:absolute;left:0;top:0;background:url('img/text.jpg') no-repeat left top;} span#layer1{z-index:100;} span#layer2{background-position:left bottom;z-index:99;} /* The h1 tag that holds the layers */ #neonText{height:150px;margin:180px auto 0;position:relative;width:650px;text-indent:-9999px;} #neonText样式设置相对位置,从而使他绝对定位显示在顶部,还要注意文字缩进,我们事iyongd是隐藏样式内容
Step 4 – jQuery最后一步制作过渡动画。 由于我们使用jQuery库(我们在同一个脚本标签页包括)。
script.js1234567891011121314
view sourceprint?01 $(document).ready(function(){ setInterval(function(){ // Selecting only the visible layers: var versions = $('.textVersion:visible'); if(versions.length2){ // If only one layer is visible, show the other $('.textVersion').fadeIn(800); } else{ // Hide the upper layer versions.eq(0).fadeOut(800); } },1000); }); 声明了的函数setInterval没一秒都执行一次,并显示或者隐藏和第一个图交换。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160217/1578288.html
看过《使用jQuery和CSS制作霓虹灯效果》的人还看了以下文章 更多>>