岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的谷歌GMail邮箱的界面设计,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
Google 这间公司向来有不少「创举」,有些创举是因为他们比别人聪明,可以想到别人没想过的事;有些创举则可能是因为别人想都不用想,就知道不应该这样做,嗯
举例来说,前一阵子 GMail 稍微改了介面设计,其中最令人惊讶的大概是这个:
![]()
一个可以核选的下拉式选单(Checkbox Dropdown Menu)!不得不说,这真的是很难在任何软体介面设计当中看到的做法。(註:这裡有一些相关的讨论,可以看一看。)
最近 GMail 又加入了一个叫 Priority Inbox 的功能,所以在介面上又多出两个按钮:
![]()
左边那个按钮叫「Mark as important」,右边那个叫「Mark as not important」,任何时候这两个按钮都可以按:不论信件是否已经标上「重要」标籤,都还是可以继续按「Mark as important」,但是不会有任何额外的改变,因为在这个系统当中,就只有「重要」跟「不重要」两种分别,而不是「重要」、「很重要」、「非常重要」、「极为重要」、「会造成人类毁灭的重要」等层次。那么,为什么不让这个系统判断目前的信件是否已经标着「重要」标籤,来动态调配按钮的状态(可按或不可按)呢?
有一种可能,是这个功能的设计者想要在「一个邮件串」跟「一大堆邮件」的两种情境当中,都维持相同的介面体验。
然而 GMail 先前的设计并没有到处一致,这真是悲剧。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)以下这个画面是 GMail 当中,当你阅读某串信件时,会看到的工具列按钮:

我们可以对整串信件做些事,像是回报为垃圾邮件(Report spam)、删除(Delete),另外在某个更深的选单裡面,还可以过滤像这串邮件的其他邮件(Filter messages like these)。接着让我们来看看单一一封邮件又有哪些操作功能:

嗯,我们也可以过滤像这封邮件的其他邮件(Filter messages like this)、删除单一邮件(Delete this message)、回报为诈骗邮件(Report phishing)。
这两张图一比较,就会发现:
可以做的事
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
为什么不能回报某串邮件当中只有某一封是垃圾邮件,也没办法回报某串邮件通通都是诈骗邮件呢?这大概短时间内我们都不会从 Google 那边获得答覆。然而,我们这一趟 GMail 寻幽之旅也还没结束。
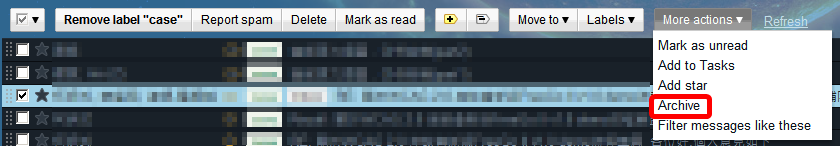
接下来我们要来看看封存/收藏(Archive)的功能。在你的收件匣,工具列上的第一个按钮就可以让你封存选定的邮件:
![]()
但是如果你切到任何一个标籤的检视画面,就会发现这个按钮不见了。现在,你如果要封存邮件的话,必须到工具列遥远另一端的「更多动作」(More actions)下拉式选单裡面找出这个功能:

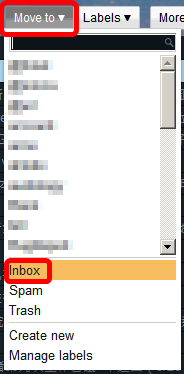
一个小小的标籤,居然会让封存功能的地位天差地远,实在也是很难想到的。封存之后,如果你想要「取消封存」怎么办?你可找不到这样的按钮,因为你必须要使用「移动到收件匣」的动作来实现这个企图:

一个封存功能,叁个地方。嗯。
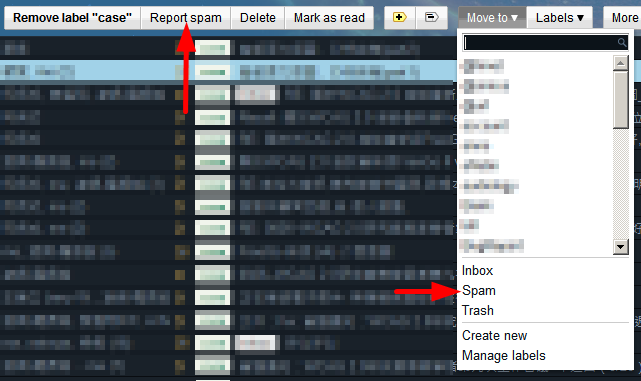
当你发现塬来「移动到」(Move to)下拉式选单是这样用的同时,撇开你一定会产生「那跟隔壁的『标籤』(Labels)下拉式选单的异同是什么」的疑问不谈(这点还蛮容易釐清的,这边就不赘述),你可能还会有这个疑问:

「『回报为垃圾邮件』跟『移动到垃圾邮件』又有什么不同?」
也许有朝一日,有人会把这些设计写进什么教科书,届时我们就可能可以明白这些介面设计到底是怎么做出来的了。我还蛮期待的。
来源:https://www.tulaoshi.com/n/20160217/1578191.html
看过《谷歌GMail邮箱的界面设计》的人还看了以下文章 更多>>