最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
越来越多的接触英文,许多设计现在都离不开英文字体的设计,所以很有必要介绍一下一些英文设计的基础。也有很多人问,但是我也不是专业做英文字体,刚好看到这篇文章介绍的比较实用而且基础,最重要有图,直观,就翻译来,大家分了,翻完一看都凌晨了,呵呵,忘情了O(∩_∩)O~哈哈,久了脑子有点蒙,有什么翻译不好的,大家看原作吧,呵呵。希望对你有帮助吧!提供一个西文字体术语的pdf供大家下载!
100%实用。在工作室做字体设计的案例时,手绘可以帮助我们解释一些基本的事情。在设计新字体时,手绘可以帮助我们指出一些问题所在。这里,我们就用手绘这种方式来谈一些关于字体的很基础的东西,不深谈。
第一部分:视觉平衡

视觉平衡!我们把所有字母在视觉上保持水平对齐,但是我们发现他们并没有绝对意义上的相同高度。比如,这个三角形比矩形要高,否则,三角形肯定会看上去比矩形要小。而创造一种字体,你当然想要所有的字母
同样,圆形也需要超出基准线而达到视觉上的对齐。如果圆形和矩形高度相同,那肯定会看起来比矩形小。这不仅适用于三角形、圆形、矩形这些基本行状,而是可以应用在字体设计中的每一个字母,是很重要的一条法则。甚至你设计拉丁文、希腊文都可以应用。这是一条适用于任何形状的基本法则。
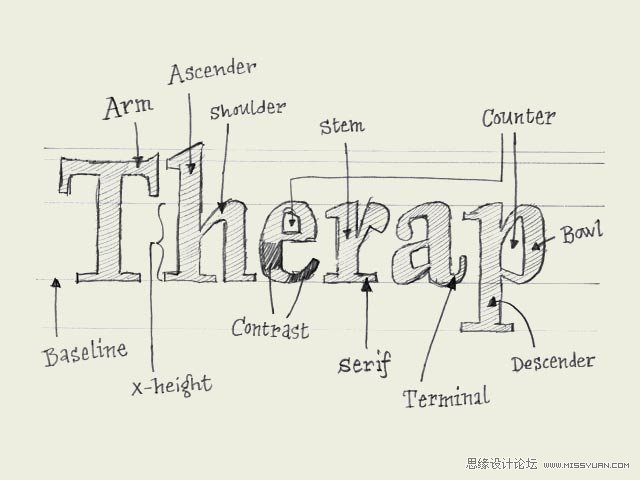
第二部分:术语。

Ascender:上伸部
Baseline:基准线
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)X-height:小写字母x高度
Arm:字臂
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Shoulder:字肩
Contrast:粗细对比
Stem:主干
Serif:衬线
Terminal:尾部
Counter:字谷(内部空间)
Bowl:字碗
descender:下伸部
字体术语。在字体设计过程中使用一些字体术语更有益于交流。这里有12个重要的字体术语,这些会让你在交流中不用使用含糊不清的对,这里那个小的黑的东西的代词。
这里我加一段:在英文字体的设计中(主要指小写),一个字体的高度体包含三部份,以基准线 (baseline) 为中央,以上称之为上部 (ascender area),基准线内称之为x高度(X-height),基准线以下称之为下部 (descender area)。
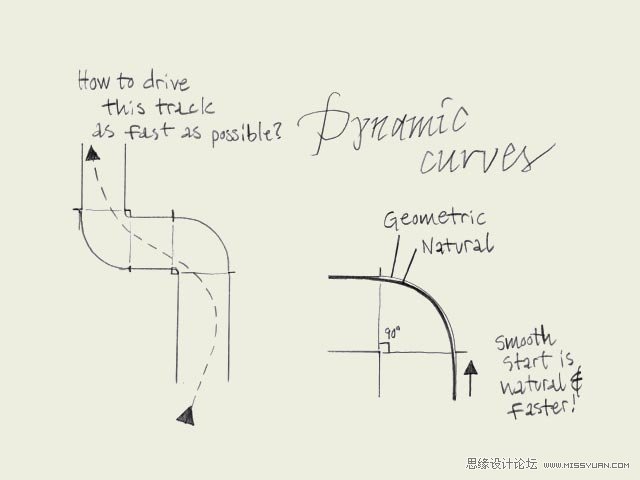
第三部分:流线型

流线。设计字体就像开车。当你开车的时候,你肯定会走自然的曲线。这跟你在纸上画字体的曲线是一样的。曲线流畅的展开,绝不会突然卡住。当你开车的时候,肯定不会一进弯就打方向盘,而是慢慢的沿着右侧曲线通过。在纸上手绘字体的时候,你想着开车就好了。呵呵。
...................................................................................
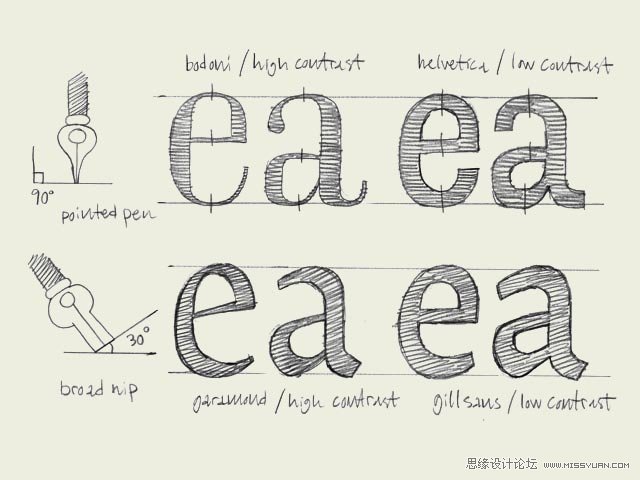
第四部分:书法渊源

书法渊源。上下两种字母结构不同,源于他们不同的书写方式。不论字体是否分为衬线体或者无衬线体,他们都是根据不同的书写方式而来。
上面的字母是通过尖笔书写的,其中的对比是通过改变笔的不同压力,而不是因为笔的形状。Bodoni就是一个例子,但是无衬线体Helvetica也属于这种。最宽的部分基本都是垂直的,从这点来说Bodoni和Helvetica没什么不同。他们有着同样的结构,只是对比不同而已。
下面的字母则是起源于瘪头笔。笔本身就有宽和窄的部分。这种字体的粗细对比来自于笔的形状而不是笔的压力。把笔倾斜30°,这样字母最宽的部分就不是垂直方向了,而是你倾斜的那个角度。同样,最窄的部分也不是水平的部分。Garamond和 Minion就是这样的字体,但是无衬线体Gill Sans也是来源于这种书写方式。
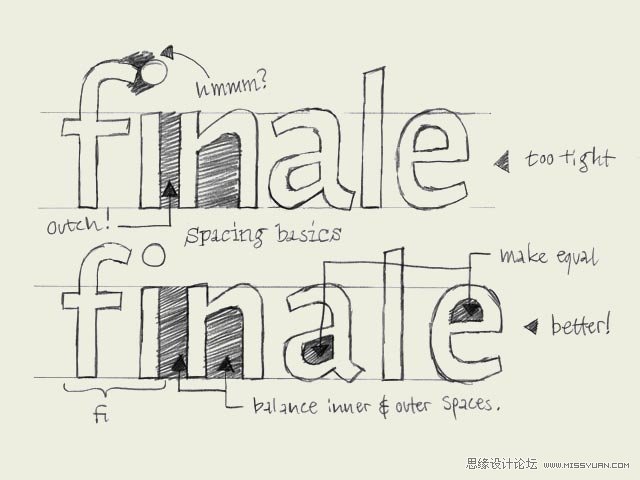
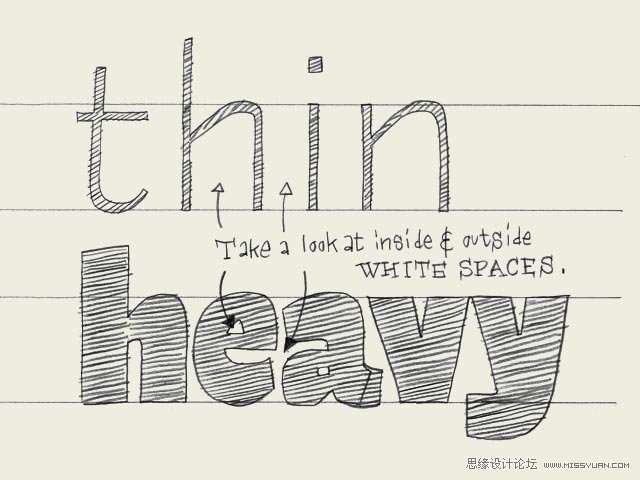
第五部分:空间

空间。首先,明白一个概念,文字是用来阅读的。比字体的外形更重要的是字体的韵律。有着优美字母但是字距糟糕的字体阅读性肯定很差。然而,如果字母没有那么完美,但是他们有良好的字距,那字体也会很容易阅读。设计韵律远比外形重要得多。
字体的韵律由字母内部的空间以及字母与字母的间距决定,这些空白的部分远比黑的部分重要。一段文字如果有一个良好的韵律,那么他就更具可读性也会有很好的视觉效果。当你设计黑的部分时,空白的部分你不得不考虑。留白虽然重要,但是也需要黑的部分相互依存。改变白的部分,必然会对黑的部分有影响。从这点来看,两者 同样重要。
比如,n的内部空间和i与n之间的空间有着必然的关系。上面一行,n的内部空间比i与n之间的空间要大很多,而下面一行是则基本相同的,下面一行明显有着更好的可读性。
同样的道理一样适用于a和e的内部空间。这两者之间有着很大的关系。如果字母内部空白的部分视觉上达到平衡,那字体就有着良好的韵律。
第六部分:黑与白

黑与白。设计字体无非就是协调黑和白。黑和白唇齿相依。黑,字体的外形。白,字体内部以及字体与字体之间的部分。字母内部的白决定了字母与字母之间的白。
黑的部分多,白的部分就少,创造一种黑多白多的字体是不可能的,一种黑体白的部分肯定比细体白的部分少。(绕口令一样!)一种细体有更大的空白部分。内部以及之间的空间要均衡。因此,细体比黑体有更多白的空间。
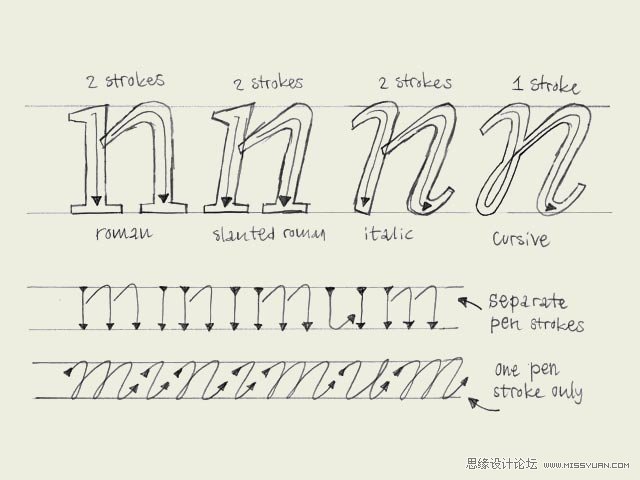
第七部分:意大利体与手写体

意大利体与手写体。罗马体可以倾斜体,手写体可以有垂直体。
角度不能决定字体属于罗马体还是手写体。这取决于结构。看一下这4个大n,就会很明白了。对,第一个字母是罗马体,但是第二个同样是,虽然他没有完全垂直,但他和第一个有相同的结构。这叫做斜罗马体。第三个n看起来像手写体,但他并不是真正的手写体。基本上第二个和第三个没什么区别,只是衬线不同而已。
把前面3个和最后一个相比较,没错,这才是手写体。他们最大的不同是结构。前面3个笔画是分开的,而最后一个是一笔写下,这是罗马体和手写体最本质的区别,不是角度,而是架构。
意大利体和手写体的不同也可以从历史的角度给出更多的解释,但是我们认为他们最大的区别在于:意大利体注重功能,手写体注重结构。几乎任何字体都可以作为意大利体,甚至都不需要角度。当设计一个包括罗马体和意大利体的字体族时,意大利体可以有很多构建方式。第三个n就可以在功能上作为意大利体加进你的字体族里。但是切记,意大利体并不总是真正的手写体。
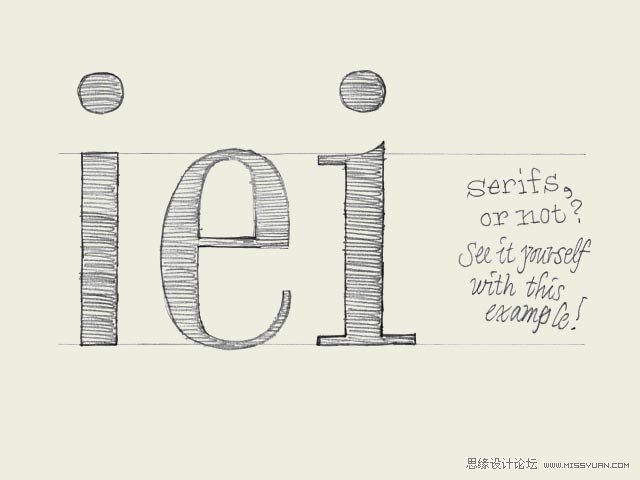
第八部分:风格统一

风格统一。如何定义一个字母和另一个字母风格一致呢?一旦你做了决定,怎么样在你字体的所有字母中应用呢?
从e开始吧。如果你手绘了这个e,你很喜欢,然后你想要设计和e风格相同的其他字母。从哪里开始?比如是衬线体还是无衬线体?
首先从左边的i尝试,无衬线体。黑的部分要和e黑的部分一样粗,相同的x高度,于是你觉得这样应该就可以吧。
然后来看右边的i。相同的粗细,相同的x高度,但是现在有衬线。
e的字碗部分不仅有一定的粗度,还有粗细对比度。而左边的i根本没有粗细对比。因此这两个互不兼容。(就像qq和360)而右边的i有着和e相同的对比度,只是因为他有衬线。就是这些细小的衬线让他有像e一样的粗细对比。回到开始,一个e已经决定了这个字体不可能是无衬线体。
当然,所谓的规则总会被打破。我们说这些并不意味着,你不能把左边的i和e放在一种字体里。一切皆有可能。但是现在你至少明白你正在做什么。
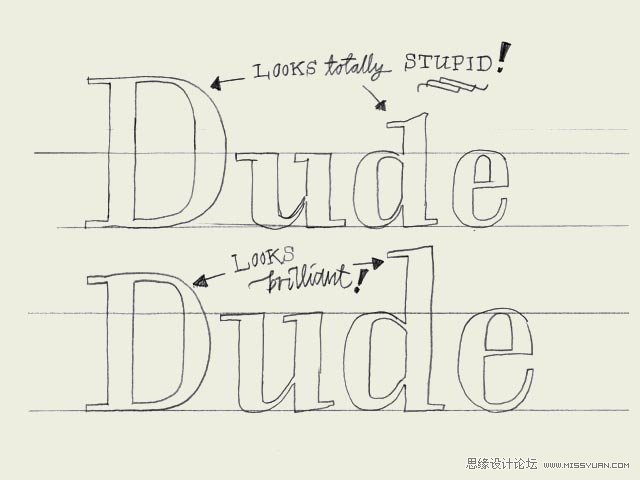
第九部分:可读性

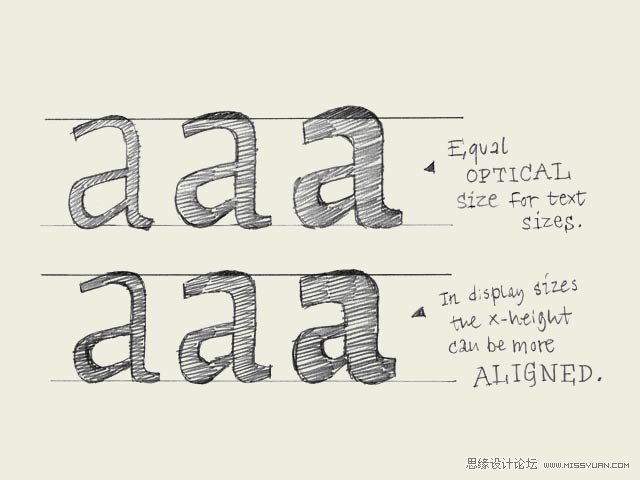
可读性。文字是用来读的,字体的可读性可以说是文本的至关重要的方面。可读性跟很多方面有关,比如对比度,上伸部和下伸部,韵律,字体的黑度,曲线,字碗等等。
这些需要应用在字体的每个字母中,而且必须一开始就定义好。比如对比度。上面的字母比下面的字母有着更大的对比度。上面的字体更适合屏幕使用,而下面更适合书籍文本使用。不仅因为这个对比度,还有上面的字体被压缩的更多一点。这样就让字体在小字号的时候辨识度不够,但是这样的字体如果应用在标题上,又更吸引眼球更灵活。定义对比度和宽度对于一种字体的每一个字母是很重要的。
当你设计每一个单个字模的时候,你可以制作一些提高字体可读性的细节。比如,g的耳部可以保证读者更容易在水平线上阅读。所以在书籍文本中下面的g在小号字时会更具可读性一些。
第十部分:比例均衡

比例均衡。X高度怎么确定?下伸部高度多少?定义这些比例是很重要的,而且和字体的用途有着莫大的关系。字体中的比例均衡关乎你字体的用途整体感觉。比如,你不可能去设计一种很宽的字体去用在本来就要求节省空间的报纸上。
如果字体的下伸部很短,那这种字体组成的文本看起来就会很奇怪。甚至根本就不具有识别性。但是当我们设计屏幕或者标题字体时,这种字体就派上用场了。对于一个书籍字体的上伸部至少要不低于大写字母的高度,这样视觉效果会比较好。
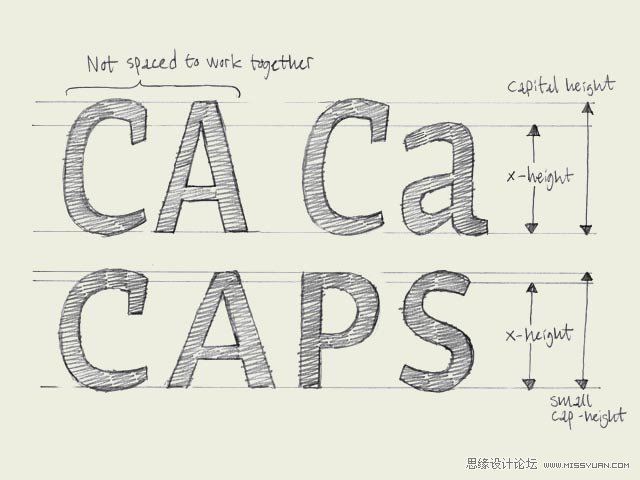
第十一部分:小型大写字母

小型大写字母。顾名思义,就是大写字母却有着小写字母的高度。
为什么会有小型大写字母呢?有什么用呢?因为一些印刷排版上的原因。首先如果一句话全是大写字母会很吓人,这样会弱化剩下的文字。再有,在大部分字体中,设计师不会考虑大写字母之间的空间协调等等,而是一个大写字母接着一串小写字母。小型大写字母就这样应运而生,让大写字母和大写字母用在一起,而有一个更协调更顺畅的视觉效果。
刚说到,小型大写字母是有着x高度的大写字母,这并不是完全正确的。为了视觉上有同样的高度,小型大写字母会比小写字母大一点点。
第十二部分:花式大写

花式大写?在字体设计中这并不是很重要的,但是很有趣。并不是每一种字体都有花式大写,但是花式大写是最常见的,当然也有花式小写、花式首字、花式结尾等。
有时候你想要把一行全部用大写字母。你可以使用罗马大写字母,但是最好的办法是选择专为此而设计的小型大写字母。罗马大写字母虽然不是为此设计,但是用也不会有问题。花式大写也可以。花式大写大部分是用来给你的设计额外的惊喜。花式大写可以后面跟小写字母(最好),或者用于首字母(次好),但是千万花式和花式不要用在一起,也可以把花式大写和正规的罗马大写用在一起(次次好)。
第十三部分:X高度

X高度。如果你要设计一个字体的细体和粗体,你要知道粗体的x高度比细体要高。否则粗体和细体用在一起的时候,视觉上要小。
在显示上,这并不是完全相同的。当印刷大号字体的时候,粗体和细体的x高度需要有更小的不同。
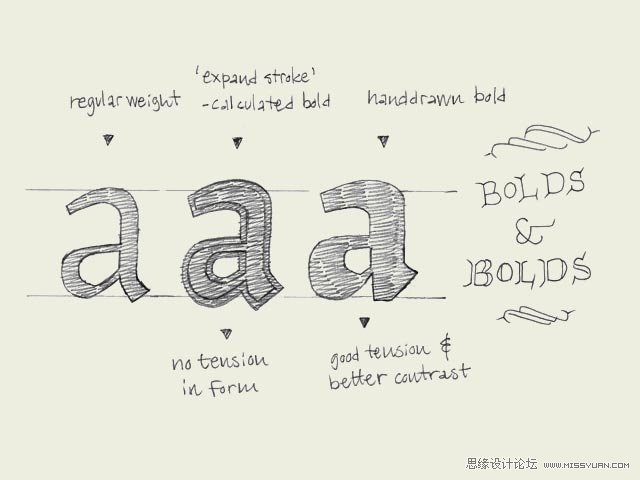
第十四部分:粗体

粗体。随着电脑的普及,字体设计已经有了前所未有的受众群体。当然数字化让很多东西变得更便捷。但是过于依靠电脑又会有新问题出来了。比如,很多设计软件包括一个选择粗体,来加粗你的正常字体,得到被完美扩展的外形,但是别高兴,电脑娱乐了你。这并不是粗体。像一辆地方铁匠打造的山寨轿车。对比度很可能被破坏(看一下第二个a)。手绘会给我们一个有趣的效果。不管未来字体软件发展到多么高超的地步,有一件事绝对不会变:你犀利的眼睛。
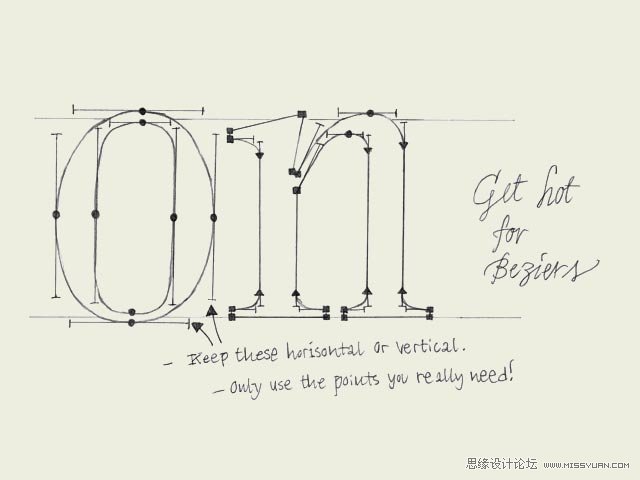
第十五部分:数字手绘

数字手绘。当在纸上手绘完成准备扫描的时候,你要注意要用适当的方法去数字化。更需要注意的是,把你的扫描稿用钢笔工具的贝塞尔曲线手动转换的过程。在一个字母上有太多的锚点,如果把锚点放在不当的位置,会对你的字体有负面影响。
太多的锚点不仅会导致技术上的问题,比如印刷不出字体,而且会更难控制字母的外形。控制2个锚点间的曲线肯定要比控制12个锚点间的曲线要容易的多。当然也可以,但是肯定不会有流畅的曲线外形。
不当位置的锚点不仅也会导致技术问题,比如不能完美的呈现字体,所以我们推荐把锚点放在字母极端的位置。比如,这个o需要8个锚点,4个在外,4个在内。把锚点放在极端位置(最上、最下、最左、最右)意味着贝塞尔控制点始终在水平或者垂直方向上。这样就更容易控制了。在大部分软件中,你可以使用shift按键保持贝塞尔控制点的水平或者垂直。
第十六部分:复制粘贴

复制粘贴?当你设计了一些基本字母,你可能想要设计剩下的字母表。那怎么做呢?复制,然后粘贴?不是这样的。虽然这可以帮助你。
有些可以,有些不可以。比如l和h的上伸部,d和q的字碗,一旦有了d,就可以用他来做b和p,通过旋转b180°。
复制粘贴不会改变字体的对比度。如果你重新做一个字体,那水平垂直上的不同会影响对比的角度,进而破坏你的外形。但是通过旋转一个已有字母180°就不会这样,对比度仍完美没有被碰触过。
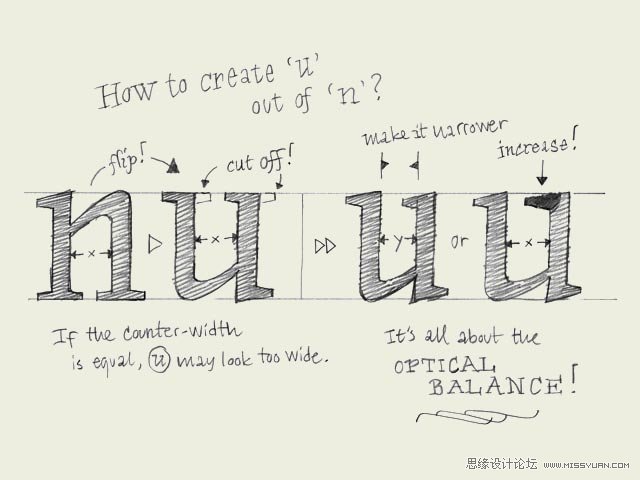
但复制粘贴也有不适用的时候,大部分还是需要手动调整。比如,用n来很快的制作m、h和u。复制,粘贴然后旋转n。然后去掉一些衬线,然后实际并不是这样。如果你只是去掉衬线,那u的内部空间会比n要大,这就需要视觉上的调整。
减少u的内部空间,或者让上面的衬线更长点(同样可以达到减少u内部空间的目的)。不论什么方法,都要保证内部空间视觉上均衡,这样你才会设计出有着流畅韵律的字体。
第十七部分:形状平衡

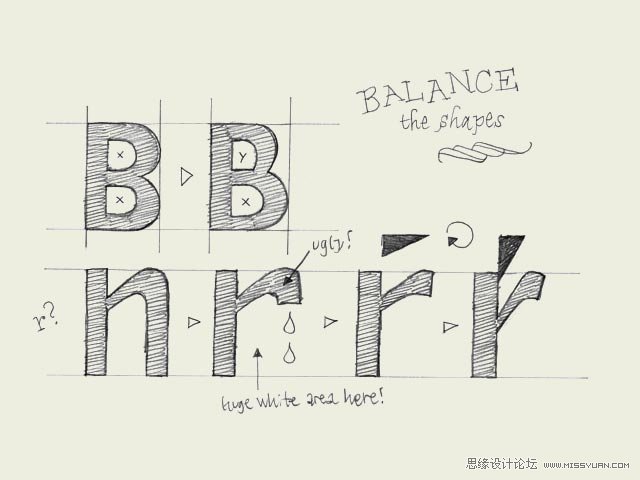
形状平衡。当你设计B上下两个内部空间的时候,如果上下相同,那上面的视觉上比较大,那你的字母就感觉要倒一样,重心不稳。如果上面比下面小呢,那看起来就平衡多了。
B的内部空间也不必跟P一样,不然右边的P会大很多。所以你不得不去分别平衡每个字母的黑白空间。但是每个字母内部的空间又是有关系的,比如B和P。
关于字母r,并不是n少一只胳膊。否则你的r就会很弱很软。想要强化,可以让r结尾和阅读的水平线保持一致,这样r右边的空间会更开敞更平衡。这并不会打乱字体的韵律,因为右边的字距其实很小(比如rh),整个字母也可以很窄。这样一来r上面的空间也不得不改变。现在你就不会在视觉上把n和r混淆了吧。
第十八部分:字距

字距。了解字距会对字体有更深一步的认识。但是,我们先不说这个,先说说怎么把你的字体
简单来说,当2个字母用在一起,你可以给它们定义不同的间距。这个间距可以不同于正常的间距(第一个字母的右边+第二个字母的左边)。间距可以是正的也可以是负的。你可以增加间距或者减少间距。在技术上间距对可以应用在字体文件上。
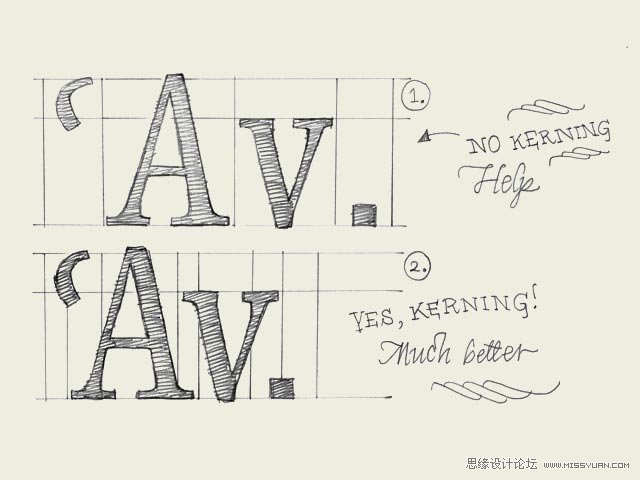
在一些情况下,间距是必然的必需的。当大写字母A后面跟小写字母v的时候,它们之间就会有很大的空白。改变它们的正常间距,就会出现跟其他字母搭配时混淆。在这种情况下,间距对出现了。在我的手绘稿上,可以看到,间距对是负空间,也就是减少空间。当然也有正空间的间距对,比如f后面跟),这就需要更多空间来避免它们相互打架。
第十九部分:连字

连字。在一些情况下,这是很重要的。比较熟知的像fi和fl。连字的需求取决于字体设计。并不是每一种字体都不要fi的连字。但是在有些情况下,i的点和f会相互冲突。这时候就需要连字,用一个字形来代替2个字母。除了功能上的需要,连字有时候也是美学上的需要。你可以为st、nky、ism设计连字组合。一切都有可能,在字体设计中这并不是最重要的,他只是通往完美的路上的一个小障碍而已。
参与讨论
来源:https://www.tulaoshi.com/n/20160217/1578122.html
看过《理论研究:西文字体设计基础》的人还看了以下文章 更多>>