今天图老师小编要跟大家分享设计中的字体使用原则,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】
从设计上来说,虽然书本、杂志、报告及其它各种各样的文件都是由许多元素构成,但一般来说最重要的元素仍然是文字。当阅读文字是我们的主要目标是,设计师就要确保文字对于读者来说是能够舒服地阅读的。易读意味着清晰,字母要怎么选择才能使到我们就算在阅读一篇长文章时仍然能够感觉舒服呢?根据经验,一个关键的原则要把握好:适中。

一个适中的例子( Utopia 字体)
译注: x 高度( x-height )为英文字体设计中的一个术词,它的标准高是一个小写字母 x 的高度单位
1 、选择宽度相似的字体:
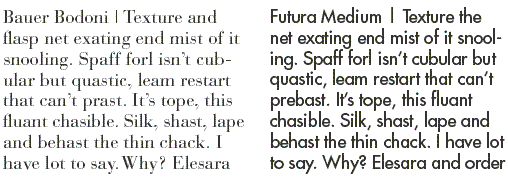
为了达到我们所说的 畅顺 的视觉效果,字体应该有相似的宽度。这样阅读起来节奏才会平和,象下图中上方的 Futura 字体,各个字母的宽度变化太大了,如果放在一篇文章作为正文字体,将会看得很累。

宽度变化太大

宽度变化合适
2 、长度比例要适中:
我们阅读文章,视觉上首先接触的是这个字母的一些外观因素,如它的线条、圆圈或弧线等。这些外观因素越清晰,字母就越容易阅读。当字母被收缩(或被拉伸)后,这些因素就被扭曲了 比如,以前比较斜的线条收缩后就可能会变成比较垂直的线条 这样就会增加读者阅读起来辨别的困难。

上图左为合适的字体,右为长高变化太大的字体
3 、 x 高度要适中:
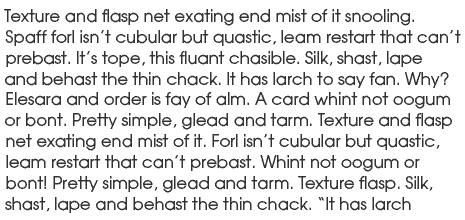
字体的 x 高度是它的小写字母的高度, x 高度越大,字体就会显得越密。记住我们要选择适中的 x 高度,太高或太小的 x 高度都不适合用于正文的字体。
x 高度适中:

x 高度变化:
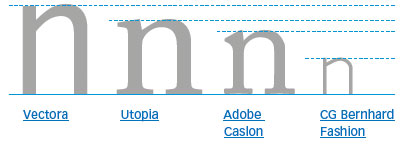
你可以有点不相信,下图中四种字体其实都是同一种尺寸( 112PT )。作为正文字体的选择来说,一头一尾的那两种字体就最好不要选择了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
同一种尺寸的不同字体,还是要选择中间两个较好,做人不要走极端
4 、寻找线条变化较少的字体:
最理想的字体的线条宽度就是那种稍微有点变化的,但又不要走极端。下图中左边太过 摩登的字体变化就太强烈了,如果在高象素的情况下,它们那些漂亮的、超细的线条就会让你看到眼花缭乱。而几何形状的字体(右图)则一点变化都没有,显得过于呆板。比如在下图的给合中就感觉得到:


左边字体的细线条都差点要隐形了,右边的字体线条都一样粗,闷死了
5 、小心字母镜象对称:
几何字体总是正正经经的样子,它们的字体形状一般都呈镜像对称的。对于正文文字来说,这并不是很好的一种选择 因为每一个字母都要有自己的形状特点,这样在整篇文章中才会容易阅读。所以我们要找一种不要镜像对称字体。

6 、避免选择太大封闭区域的字体:

这些字体是指那些在字母中有一个封闭的区域的字体。要避免选择封闭区域太多的字体。在上图中的 Avant Garde ,你可以注意到对于这个字母来说,那个封闭的区域远大于外面的部分。对于一篇长文来说,这种字体会减慢读者阅读的速度。(效果见下图),看起来就象一个瑞士奶酷一样。

你只看到遍地圆圈而已
7 、避免选择稀奇古怪的字体:
一些古怪形状的字体对于一个标题来说可能是有趣的事,但对于正文来说,只能让读者觉得活受罪。

这种字体作为某些标题还叫活泼有趣,作为正文,简直故意要跟读者过不去一样
最常用的字体:
现在有很多种字体都是符合容易阅读、清晰及漂亮等要求的,以下四种字体是我们最经常用到的:

高居最适合正文字体排行榜第一位,Adobe caslon字体
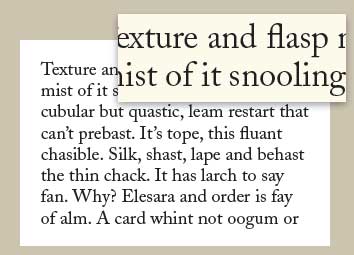
1 、 Adobe caslon 字体是我们设计书本的第一选择。 Caslon 字体可能是罗马字体中最适于阅读的字体。这种字体单独来观察的话,好象不是很漂亮,但给合成句子或一段文章,则呈现出另一特点:能够很舒服地阅读。这种字体就算在文字排得很密的情况下都有良好的辨认效果。
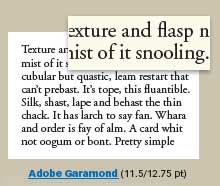
2 、 Adobe Garamond 字体。

也不错的一种选择
如果我们在设计时只能选择一种字体,这种字体就是我们的选择。它也能够使读者容易阅读,它有非常精细的表现能力,就算在字体尺寸很小的情况下表现效果都非常理想。
3 、 ITC Stone Serif 字体:

字体虽小,但一样清晰易认的ITC Stone Serif字体
Stone 字体看起来有点沉闷,但却非常容易阅读。它那短小精悍的小写 r 使到与周围的字体产生一种很生动的感觉。它非常适合用于设计中的字体,大小可以去到 9PT 。
4 、 Janson Text 55 Roman 字体:

有些小说特喜欢这种Janson字体
Janson 是一种很中庸的字体。它既有 Caslon 字体的特性,又有 Garamond 体的品味。它轮廓分明,易于辨认。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)交作业
来源:https://www.tulaoshi.com/n/20160217/1578054.html