有了下面这个CSS3实现的五种很酷很炫的效果欣赏教程,不懂CSS3实现的五种很酷很炫的效果欣赏的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
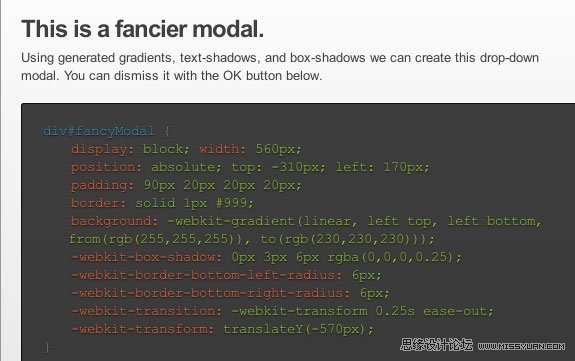
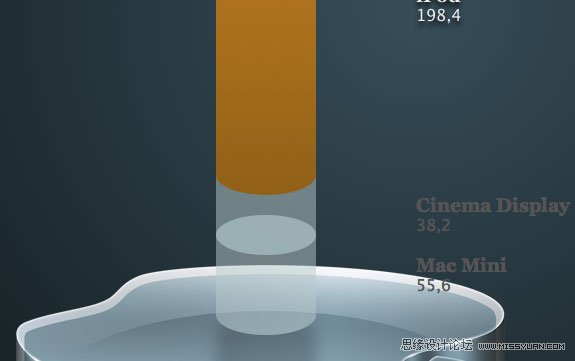
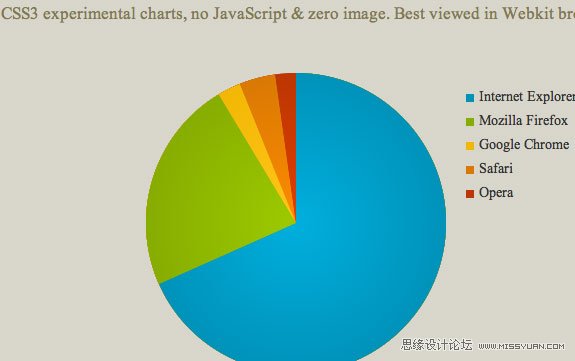
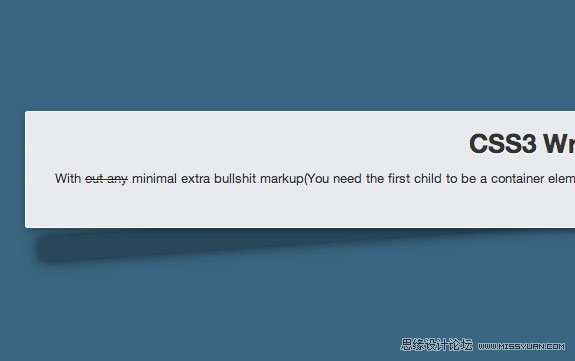
CSS3 给 Web 开发带来了革命性的影响,以前很多需要 JavaScript 才能实现的复杂效果,现在使用 CSS3 就能简单的实现。如果你想了解 CSS3 可以做些什么的话,可以参考本文列出的 CSS3 能实现的很炫的应用。这些很酷的例子中有渐变、旋转、字体效果以及三维变换等等,尽情欣赏吧。
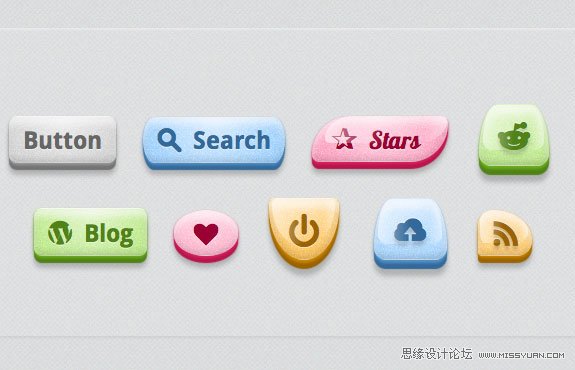
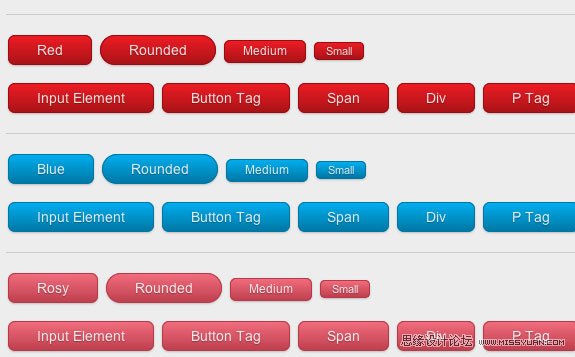
1. 制作精美的按钮







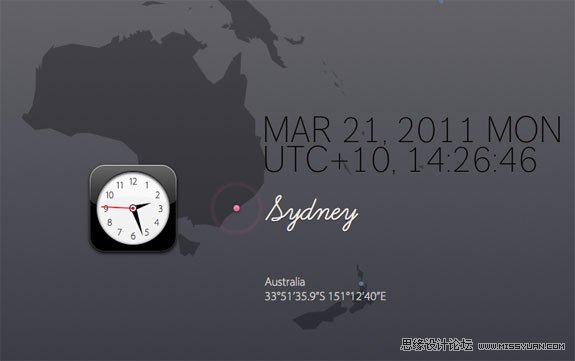
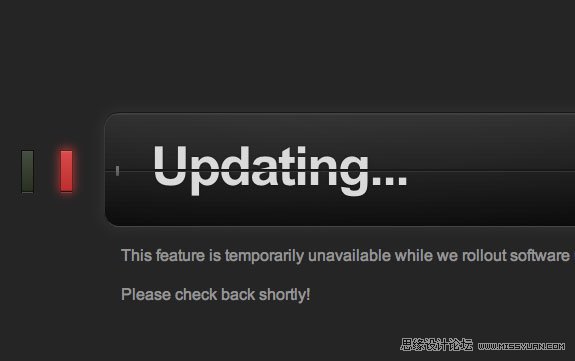
2. 实现很酷的字体效果










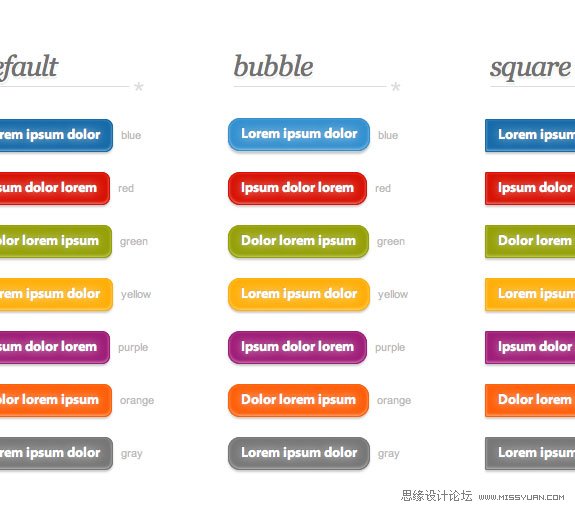
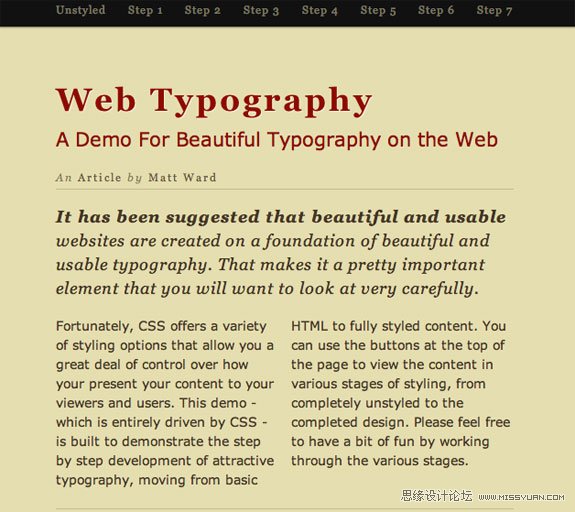
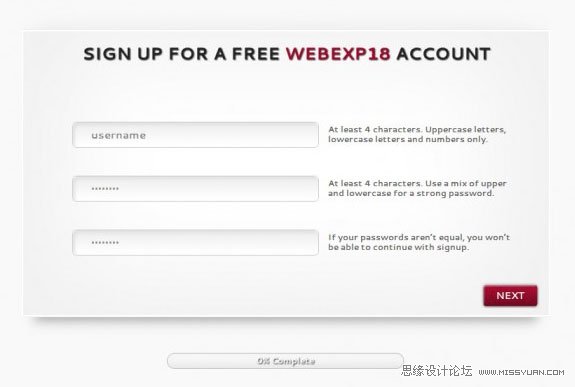
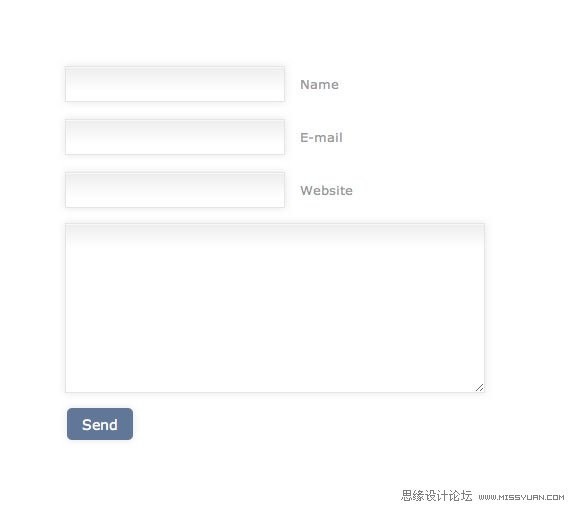
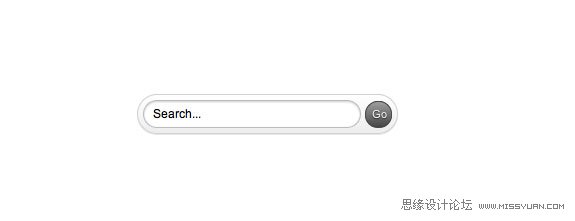
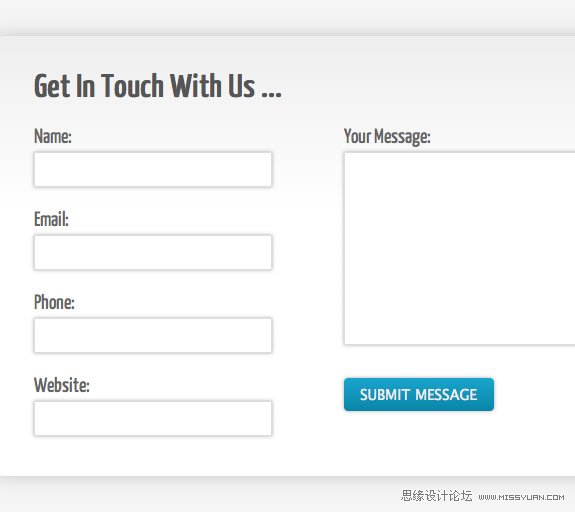
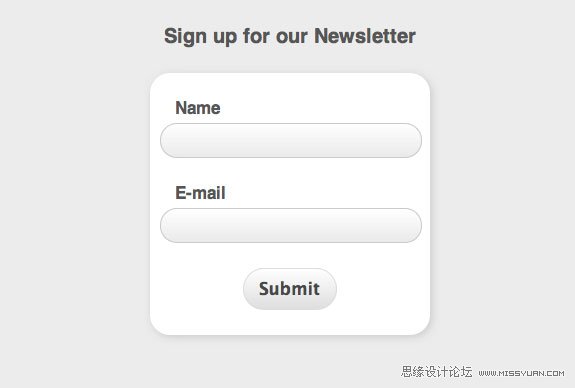
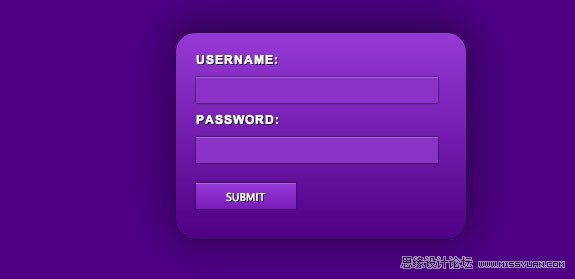
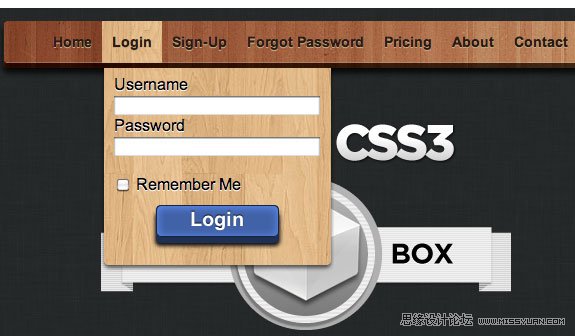
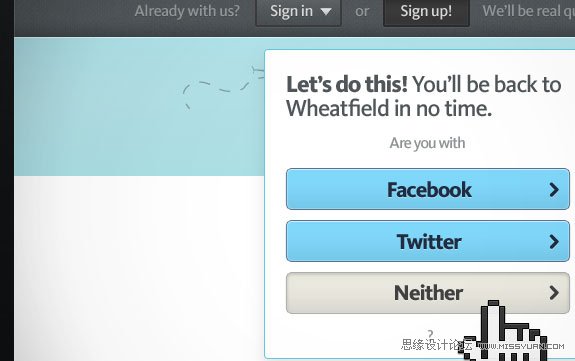
3. 创建时尚的表单






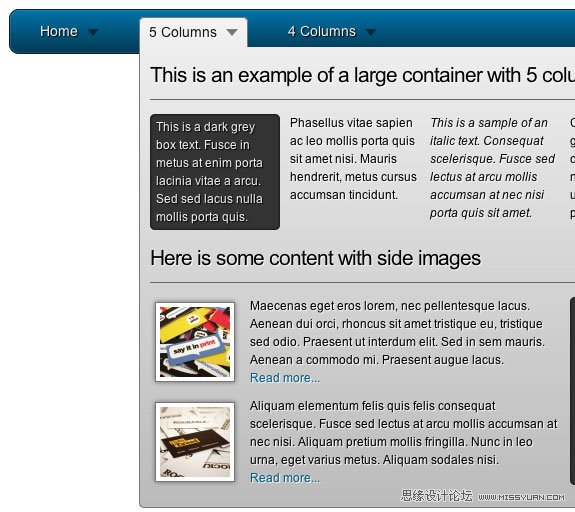
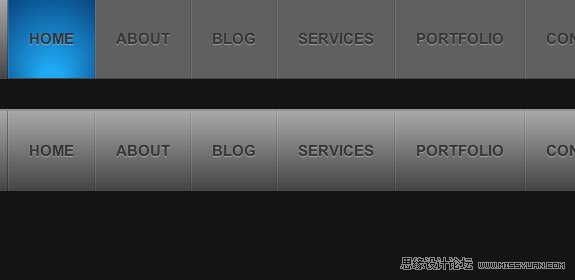
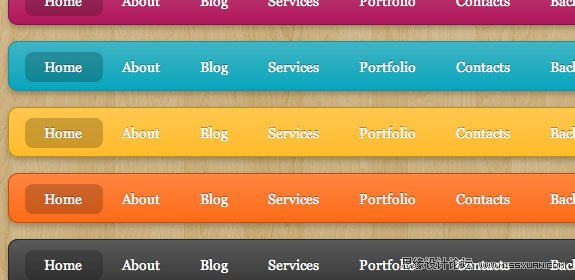
4. 制作漂亮的导航菜单





5. 最后,分享另外28个很炫的 CSS3 示例和实验




























进入论坛参与讨论
来源:https://www.tulaoshi.com/n/20160217/1577985.html
看过《CSS3实现的五种很酷很炫的效果欣赏》的人还看了以下文章 更多>>