今天图老师小编给大家精心推荐个手机产品设计中的视觉引导教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
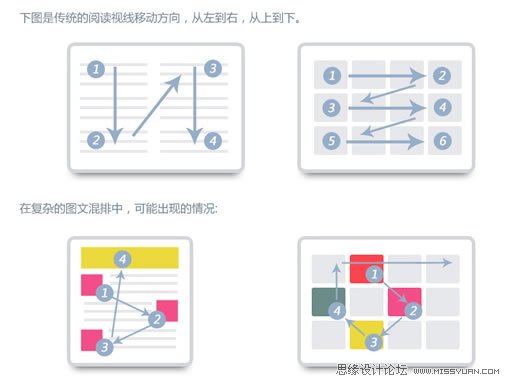
在传统网站设计和平面设计中,大量信息的整理规划需要设计者用合理的排版,将信息顺畅的传达给用户,连贯的不间断的视线移动阅读会给人舒适的感觉,反之,视线被引导的满屏幕跳来跳去的,会让用户不知所措,给人乱无章法的感觉,无法更好的接收信息。


在阅读信息的时候,常常受到周围文字和图像的干扰,并不是那么顺畅,根据人眼视觉心理,会有几种容易引导或者说干扰到视觉移动方向的特点。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
在上左图中,第一眼看到的是不是红色的色块?右图中,是不是感觉红色的色块向前突出,而灰色的色块向后退?这就是视觉心理造成的,波长长的色彩比波长短的色彩更容易被人眼识别,也就是暖色的、鲜艳的比冷色、暗淡的颜色更跳一些,当一个页面中,更跳一些的元素无章的排列的话,人眼的视线就会跟这这些吸引人的小元素也跳来跳去了,感觉页面花就有这个原因,合理的运用这个规则,就可以达到增强信息顺畅的传达的目的。


人物图片可以锁住用户的目光,牵引用户的视线路径,合理的使用可以烘托气氛,提高访问者的兴趣,留下深刻印象。
![]()
一般人都会有这样的体验,当看到1的时候就想找2在那里,视觉有的数字敏感性,很多设计在需要视线牵引的时候,用数字当标头,使视线在即使色彩丰富的页面中也会合理的跳跃。

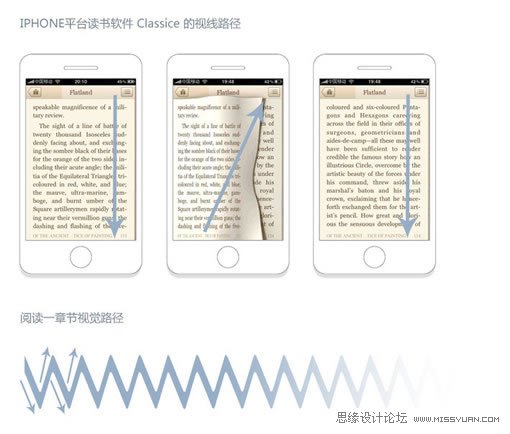
移动终端中的视觉路径
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)移动终端具有轻便,屏幕小,单屏内容少等特点,表现的空间比WEB 少了很多,但是视觉规则都是相通的,很多在平面,WEB中适用的规则在移动终端中也照常适用。

左图为IPHONE平台QQ2010界面,视觉通过鲜明彩色的头像图片牵引视线顺势向下。
右图为IPHONE平台 TIME MOBILE 界面,鲜明红色的title条显示新闻的种类,视线路径在红色标题间快速跳跃,帮助用户更快找到所需要的新闻类型。

在这个界面上第一眼看上去,你会发现视线快速的被橙色文字扑获,然后不自觉的在橙色的文字间跳跃,仔细看这几段文字确是并不十分重要的新闻日期信息.. 相对主要信息新闻标题被忽略了,用户会迟疑一下重新找到白色被忽略的新闻标题,造成了视线路径的混乱和信息传达的不顺畅。


大块的清爽颜色作标题条,吸引用户视线,带来亲和的感觉,主内容区用小区域色块或者有色文字去牵引视线,极其珍惜谨慎的使用icon和有色文字,达到用户一眼从头看到底, 飞流直下三千尺的顺畅感觉,得到没有多余干扰的舒适体验。

在设计过程中,产品经理提出XX链接很重要需要强调,能不能加粗变红?颜色单调,要丰富的颜色搭配等意见, 经过沟通后否定了这些意见,在设计排版中信息的顺畅传达才是最重要和最基本的要求,再丰富再漂亮的图片处理排版布局干扰信息的顺畅传达也是不可取的,特别是在终端小屏幕的情况,相比PC大屏幕,每一个元素和文字的处理都会很大影响整屏给人的大的感觉,影响视线的正常移动。


举几个例子关于在移动终端设计中所注意的视线移动问题,移动终端设计跟PC端设计有很多相通的地方,特别是在高端机型和大屏幕机型上, 希望这些在WEB、 平面设计中的经验能够大量用在移动终端设备上,指导我们做出更多更好用户体验的产品。
来源:https://www.tulaoshi.com/n/20160217/1577976.html
看过《手机产品设计中的视觉引导》的人还看了以下文章 更多>>