图老师小编精心整理的神奇的网页动态流体布局及其做法揭秘希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
最近,有一种新的网页布局 动态流体布局,很让我感到兴趣。它巧妙地重排元素,并填补了网页的所有空间,而在每个浏览器上显示效果都十分出色,而且通常配以流畅的动画效果。其中有些甚至针对不同类别有不同效果.
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)这样的网站我找到了8个,他们都有相同的特征。在文章末尾列举了3个JQuery插件, 可以很方便的帮助你达到这些效果。
展示
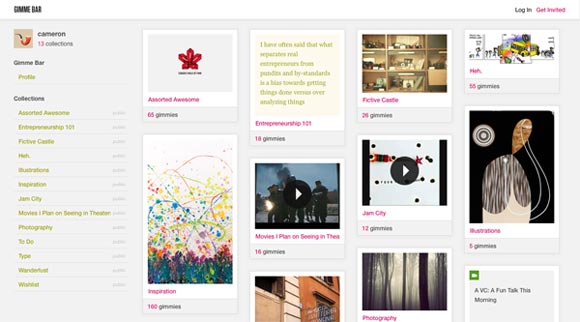
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Gimme Bar

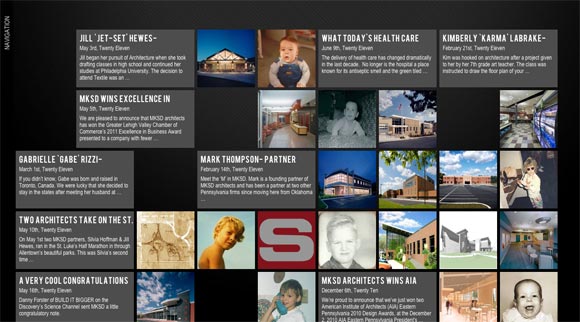
MKSD Architects

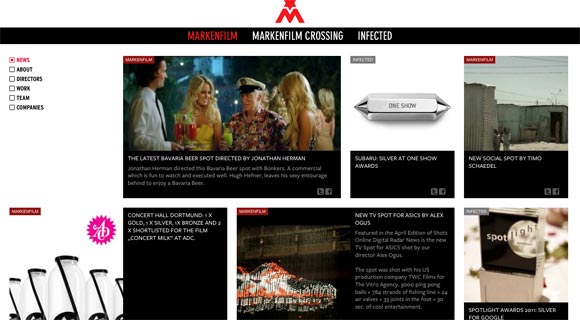
Marken Film

Cascade Brewery Co

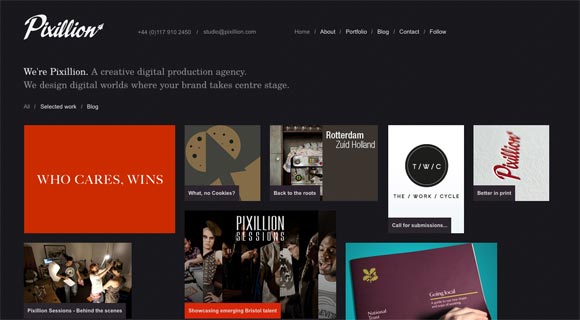
Pixillion

Swinton

Dynamit


怎么实现
好了,也许你已经迫不及待想知道怎么实现了。多亏了这三个插件,一切垂手可得。
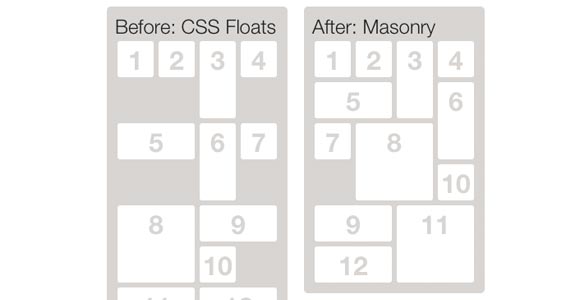
jQuery Masonry

一个JQuery动态布局插件,CSS侧边浮动。Isotope

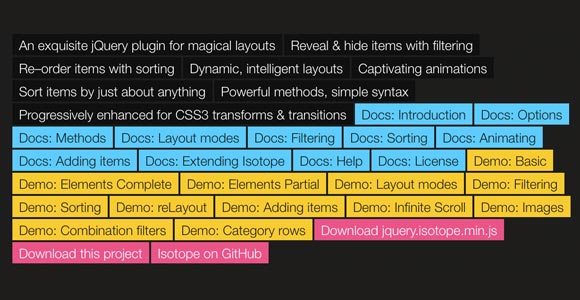
一个可以神奇布局的JQuery精美插件。QuickSand

可以重排和过滤,带有滑动动画效果。
来源:https://www.tulaoshi.com/n/20160217/1577894.html
看过《神奇的网页动态流体布局及其做法揭秘》的人还看了以下文章 更多>>