下面请跟着图老师小编一起来了解下解析网站配色中的色彩层次,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
很多网友常说自己的网站为什么色彩上总是有问题,总是看起来没什么精神,没办法吸引人注意。观察了一些网友们设计的网站发现他们在用色上不够大胆,同时也缺乏对色彩层次的理解。
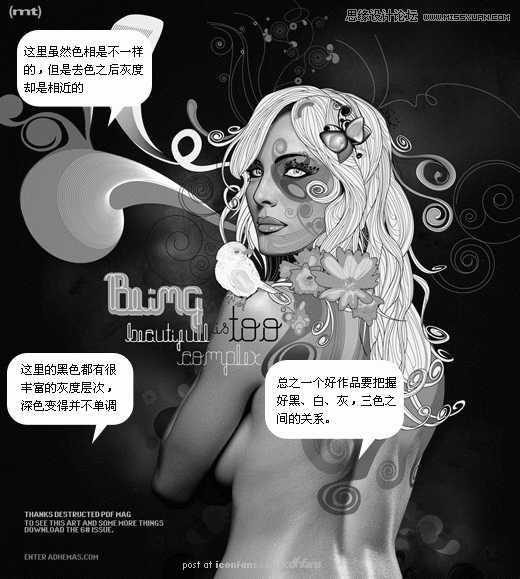
色彩的层次是指当我把作品去色之后,作品中有没有表现出从黑到灰到白的存在比例。如果一个作品的黑色比较多那么整体的效果就会显得很沉重,而如果白色很多的话那么整体效果就会显得很苍白,如果灰色很多,白色与黑色都很少,那么整个版面就显得很脏了!
大家看一下下面的图片,这个是被去色的图。大家看到了很多地方并非只是一种色彩,所以会产生一种色彩的渐变。


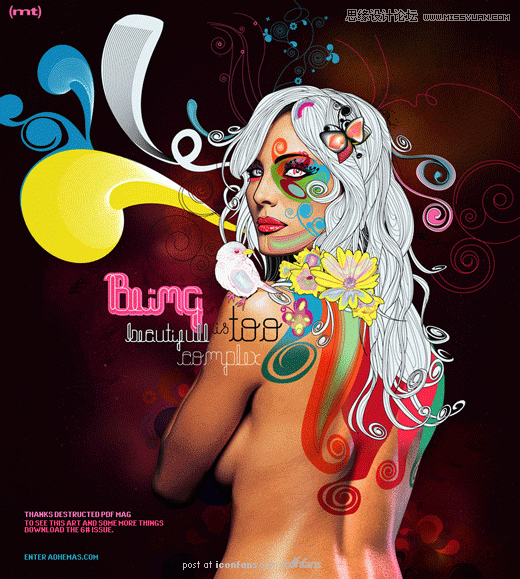
很多人在制作网站时也会找到自己的主色与辅色,但是却没有把辅色用好。所表现的作品色彩上就显得那么的单调没有生气,那是因为没有注意主色与辅色之间色彩层次关系。丰富的色彩层次还可以帮助作品色彩艳丽。很多人想表现艳丽的色彩时总是在拾色器中找到个高饱和度,高亮度的色彩,可是做出来却发现并非是自己想得那样艳丽。看一下面的图片比较。大家会发现上面的图要比下面的图艳丽的多。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
现在朋友对色彩有重新的认识?
《色彩解答》之二 色彩比例
这次我们将深入进去了解一下众多色彩在一起之后所存在的比例关系。
我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
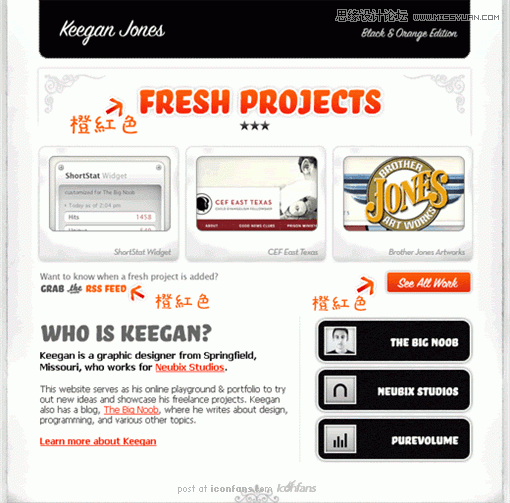
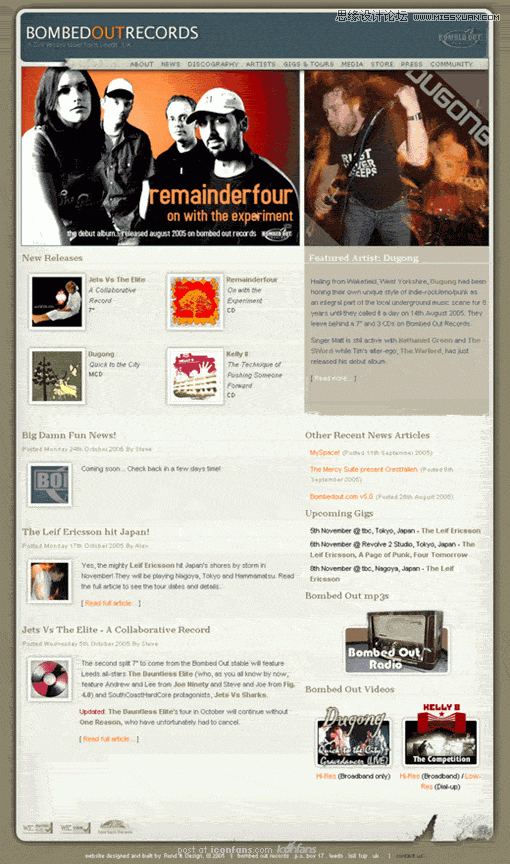
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

这次我们将深入进去了解一下众多色彩在一起之后所存在的比例关系。
我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

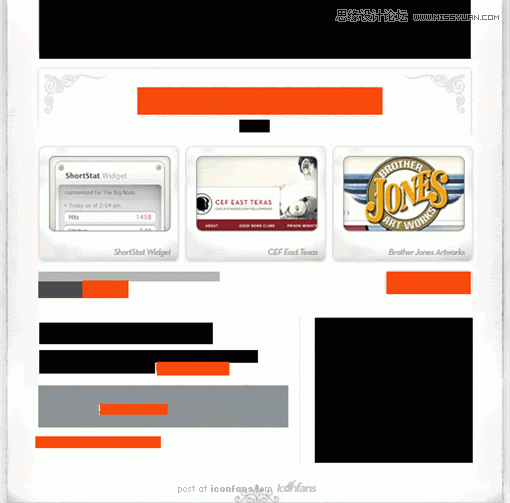
白色最多,黑色其次,橙红色最少,但是大家有没有发现一个问题,最醒目的不是黑白色,而是橙红色。这至少证明了:色彩多并不一定醒目,色彩少反应容易吸引注意力。
另也是因为黑白色都是无彩色,所以橙红就会显得更加的鲜艳。大家注意到了,这里的比例目测大约是 白70%,黑22%,橙8%

这里我们得到一个结论:越是鲜艳的色彩越是少用,所占的比例一定要少一点!

那什么样的色彩比较要大一点呢?我们可以看一上图与下面的图片,大家一定会有一个比较感性的认识。亚光色、无彩色的比例要战占得多一点。高亮色是不适合大面积出现的而高亮色最好是以很少的比例出现。
《色彩解答》之三 色彩对比
我们知道在设计中有很多对比,大小的对比,形状的对比,长短的对比,多少的对比,这些对比都比较容易理解,因为大小、长短、多少是很容易看得出来的,也是可以量化的,我们可以彩用黄金分割比的方式来限定我们设计中的这些长短多少比例。但是色彩没办法用黄金分割比来进行限定,所以色彩之间的对比就变得仁者见仁知者见智了。我时常听一些美院的朋友跟我说这样一句话:素描靠功夫,色彩靠天赋这句话虽说出来让人觉得不那么舒服,不过也能反应出一些问题,那就是说色彩是靠感悟出来的,关是练习是没用的。
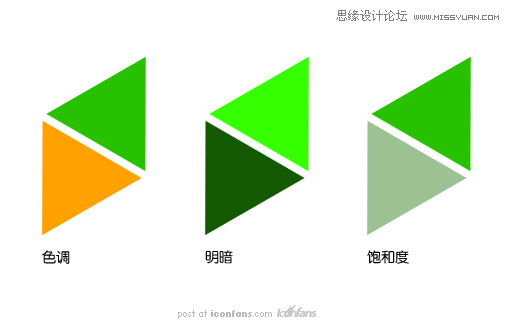
色彩太多了如果一一匹配分析也不现实,如果色彩只有256种那么也就没有色彩的烦恼了。不过我们可以从另一个角度来分析,我们从色调、明暗、饱和度三个方面来进行对比,这样色彩的对比就会显得比较的容易理解了。首先来解释这三个关键词:色调,指每种色彩独特的性质。比如红、黄蓝,也就是一种色彩的基调。比如酒红色就是红色调的怎么也能把他划到绿色与蓝色上。明暗这个很清楚,就是指色彩的深浅之分。换句话说,就是晚上与白天看同样一个色彩,其色彩的明暗是不一样的,因为他所反应的光线的强度也是不一样的。或者这样解释,在一种色彩中加入不同剂量的黑色那么这个色彩的明暗就会产生不同的变化。饱和度,就是指色彩的纯度或是亮度。这个饱和度很有意思,他的特性有时会与色调与明暗之间变得很模糊不太容易分辨。

解释了三个关键词,下面要讲的是什么样的对比是可性的。我们都明白配色时需要有对比不然就不好看。但是很多时间大家都不明白怎么样对比才是可行的。其实我们只要注意避开灰邪的配色就可以了。什么叫灰呢,就是对比性太差,没有精神,显得灰、脏。那什么叫邪呢,就是指对比极度的不和谐,有点针眼,让人很不舒服。

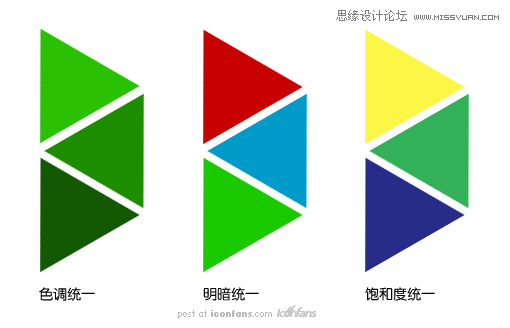
如何避开呢,这里有一个小窍门,只要寻求色彩、明暗、饱和度三者之间有一个是统一的。这样的色彩对比通常不会出现什么问题,我们可以通过下面的图示来直观的感觉一下。

这段时间我一直在说设计需要有层次感,这种层次感可能有很多类型,比如色彩的层次感,或是元素的层次感。当一个设计缺乏层次感的时候页面所表现出来的无非是两种可能,一种是单调,一种是花哨。在设计中我们常常陷于对于某一种色彩或是某一种效果的偏爱,而这种情况会使我们的设计缺乏长久的生命力。并且我们自己在审美上会局限于对这种偏爱的执着从而影响我们的进步。而这种偏执也常会导致我们的设计缺乏层次感。
那么层次感通常表现在什么地方呢?在以前写的《色彩解答》系列中第一篇就讲过关于色彩的层次,在那篇文中有讲到用黑、白、灰去分析色彩的层次。我们在设计的时候可能会使用一种色彩把整个网站做出来,结果发现这单一的色彩做出来的效果让我们的网站变得很单调,很土气。有时就算是多用了色彩也一样的土气,网站使用的色彩并没有层次感,也没有对比。都处在相似的灰度上,所以网站看起来就灰头土脸的。当然我们还可以使用高对比纯色块来做设计,(韩国的网站有很多都是这种手法)这种手法有讨巧的地方,因为相对来说比较简单,但是同样也比较容易被抄袭。但这样的设计缺乏生命力,作为一种风潮,也有点像是快餐,谁都能复制得了。不需要任何的文化作为基垫。当然并不是说这种手法就真的一无是处,这种只能作为一种手法来应用,不能当作是万用灵药到处使。
光用文字来说必然是感觉不到的。那么我们来看看这张图:

我们看到IBM的设计色彩并不多,但是层次感就却是有了。他这里有黑色、淡蓝色、白色、其中黑色与淡蓝色之间的对比较为吸引眼球。并且我们发现黑色是纯黑、而浅蓝色却是属于高亮的那种。这种强对比对人的视觉是有一定吸引力的。并且黑白灰三者都有了。加上三者之间的比例并非均等的。而我们在设计的时候通常会使用一些灰度相近的色彩放在一起,并且饱和度也不高,所以最后出来的作品只能是灰头土脸。这样的网站我就不找例子了,找谁的来说谁也不开心。当然也包括我自己。呵呵,大家可以去我的作品集去找找,一定有那种灰头土脸的东西。
另外我们还可以看到IBM这次新的设计比原来的设计更有立体感,这就是我上面所说的元素层次。这种层次感拉开了浏览者的视觉深度,使得我们的网页不再平面。虽然也不是3D的效果,但是我相信2D的效果必然会成为网页设计的一个新的趋势。通过2D模拟出视觉立体感,会使得网页设计更有张力,内容也更为丰富。
而在纯色块的布局之中色彩鲜艳的图片更加显得醒目。这又是一种视觉层次,也可以说是复杂与简单的对比!设计没有什么一定的规律,这里包含的因素有很多。设计得好与不好,重要的是在于设计师对于这个世界的理解有多宽广。所以设计师不能只光顾着加强自己的制作技巧,更要不断的积累自己的文化知识。不断的增加自己的厚度,那样才能设计出更多精彩的作品。我愿于大家一起努力!
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)参与讨论
来源:https://www.tulaoshi.com/n/20160217/1577775.html
看过《解析网站配色中的色彩层次》的人还看了以下文章 更多>>