下面图老师小编跟大家分享从ICON设计看细节的表现,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - 平面设计 】
在IT这行摸爬滚打了几年,期间面试算起来也差不多百十来人了,见过一些不同类型的设计师,水平也参差不齐,到面试环节的时候作品才是王道,而且对于我个人而言,好的作品对于面试者也许就成功了一半,如何选中合适的人才,就看面试官如何去通过作品了解这个设计师的内心想法了,而学会看作品,是决定你的员工是否给力,你是否称职的一个关键因素。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)要从一个求职者的作品当中挑选合适的人才,我相对会比较关注作品中的细节问题,就是那句老话,菜鸟和高手其实就是一个像素之差。设计细节其实是个老生常谈的东西,但确实是重中之重,姑且先不去讨论什么创意,构图色彩之类的问题,但是作为设计师如果在作品的细节上都处理不好,其实很大程度上就可能决定你在这个行业发展会比较有限。
因此,设计方舟第一站我们就从设计的细节讲起。

这里我找了腾讯CDC的一篇文章,关于一些图标细节的方法给大家分享一下。
icon小教程之图标细节的绘制
http://cdc.tencent.com/?p=4120
源文件下载:
http://www.uimaker.com/uimakerdown/uifree/20317.html
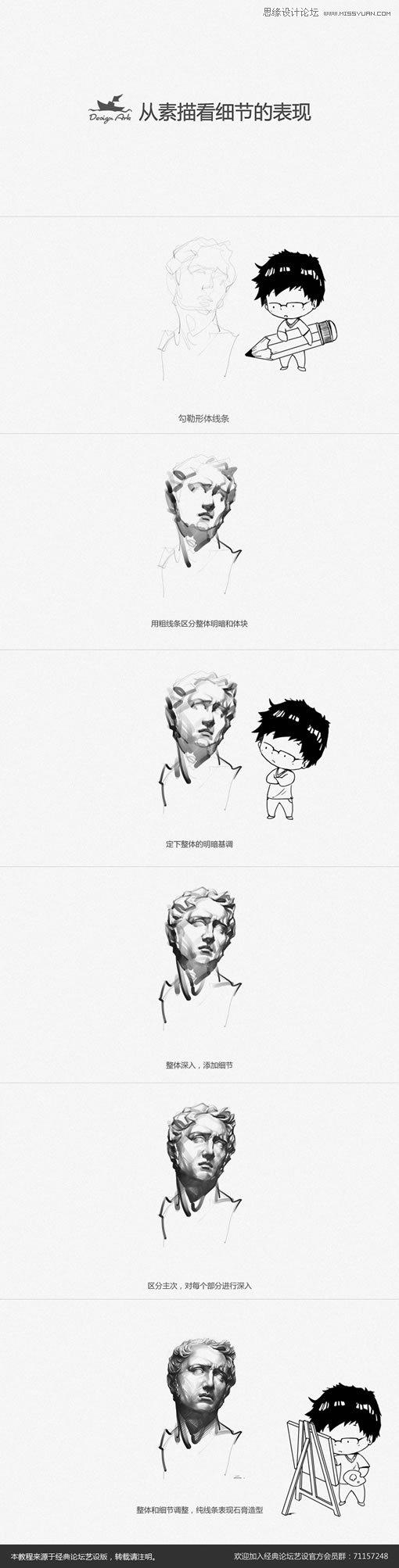
看完Icon的细节分享,我们回到作为绘画基础的素描上来,从这幅素描上我们来感受原作者是如何塑造整体和细节的。

通过上面两个不同的例子,我们可以发现很多平时看起来复杂的东西其实并没有那么复杂,把握住整体大方向然后深入足够的细节,就会是一个优秀的设计的素描。成功无捷径,唯有多看、多练、多交流、多思考才会成为一个优秀的设计师。
那么我们再回到网页上来,看看优秀的网页是如何表现细节的。关于网页设计中处理细节的方法,其实是大同小异的,我搜索了几篇文章(见下面),大家也可以去搜一些相关的文章,互相分享学习。在这里,我还是通过实际的例子来介绍网页细节的表现。
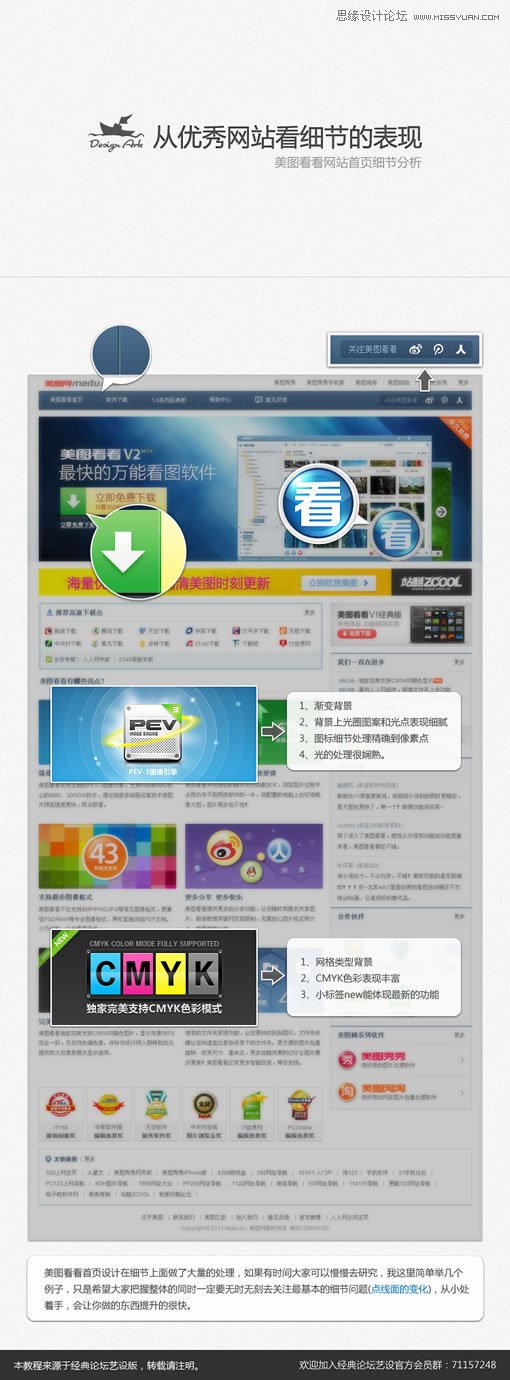
在国内这批网站中,我个人比较欣赏美图系列的网站设计,不管是模块处理还是广告图片,或是按钮等细节处理,都是很见设计师功底的,这里我们以美图看看的首页为例,我挑选几个典型的细节处理,大家也可以一起来寻找一下哪一些是在细节上面做了单独处理。

相关文章阅读:
网页设计中最常用到的设计细节
http://www.yixieshi.com/ucd/8848.html
网页设计从优秀到卓越的几个设计细节
http://www.webjx.com/web/xindejiqiao-22440.html
细节让网页设计与众不同
http://ucdchina.com/snap/9241
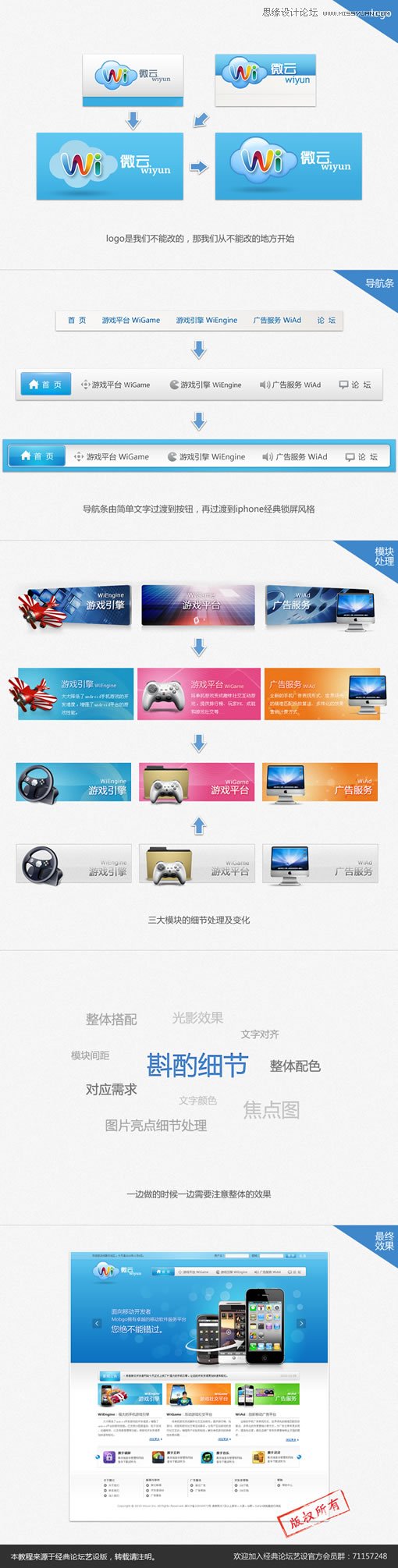
这里我也拿我以前做过的一个网站首页分享给大家,具体分析一下我从开始得到这个网站需求,到如何去构思设计,中间的飞机稿以及最后细化定稿等等整个过程。也欢迎大家提出宝贵意见,共同交流、共同提高。


为了部分会员需要,我把源文件放在群共享里供大家下载学习,请大家不要商用!
上面所有说的我讲的核心都是细节的问题,再分解一下其实就是点线面如何表现的更加丰富多彩一些,其中有很多小的技巧,后续我会在讲解实例的时候一步步引出来。我也希望从这一课开始,大家多去关注细节的问题,让自己做的东西看起来更加的精致。
总之,设计的世界其实都是这些点线面的关系,就如同我们在课堂上学习一样,多去思考多去练习,把握住整体,抓住细节,为了便于学习交流,我不定期会在群邮件里分享给大家一些收集到的优秀作品和素材,我也希望大家多多分享,有分享才有进步,希望通过我的分享能带动老人新人们的学习热情,一起来创造一个更加干净纯粹的设计世界。
来源:https://www.tulaoshi.com/n/20160217/1577759.html
看过《从ICON设计看细节的表现》的人还看了以下文章 更多>>