人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的工具型网站的首页设计思考懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
什么是工具型网站
我们先从wikipedia上了解三组概念:
工具:是指能够方便人们完成工作的器具。
application:用来帮助用户完成某个单独的或是一组相关的工作的计算机软件。
web application:指通过使用Web和Web浏览器技术,跨越网络完成一个或多个任务的应用程序,通常需要使用Web浏览器。
由此可见,应用就是计算机领域的工具,工具型网站可定义为承载了一个或多个网页应用的网站。它专注于让用户完成一系列的任务,如注册、支付等。
首页的用户需求
首页的用户大体说来可分为三类:不了解的新用户、有兴趣的新用户、老用户。
对于新用户而言,他们势必会问到这些问题:
我在这能做些什么?
这个网站能提供哪些对我很重要的东西?
对于已经有兴趣的用户也会有些其他的疑问:
我应该怎么开始?
我是否必须注册?如果是,应该怎样注册?
总得来说,首页应该解答新用户的疑惑并且帮助他们找到功能的入口;而对于老用户,则需要更明显、快捷的登录入口。
首页的目标
《designing for the social web》一书将用户的使用分为几个步骤:不了解感兴趣第一次使用常规使用有情感。而首页对于前面三个步骤至关重要!

这样看来,首页有两个目标:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)1. 让不了解的用户了解网站并产生兴趣,最终促成用户使用。
2. 让有兴趣的用户尽快开始使用。
首页的设计
在实际工作中我们会碰到几种不同类型的工具型网站,针对其网站内容的不同,其首页的表现形式也大不一样。
集中应用型
这类网站本质上是一组或者多组web app,功能多且相对简单,不会产生大量用户数据。
1. 核心结构
将使用最多的功能展示在首页对于用户来说就是最快的入口。用户通过logo、 banner、网站声明等了解网站性质,然后就是找到自己要的功能。
2. 注册/登录模块
因为用户不想分散精力去记起用户名和密码,或者是他们太专注在自己要做的事情上,原则上只在必要时才让用户登录。但如果大部分功能都需要先登录,那么在首页直接展示登录表单是有必要的。
3. 案例
58同城
有两级目录:城市目录、功能目录。用户通过这两级目录很容易找到想要的功能。但使用这些功能大都不用注册,所以首页并没有明显的登录模块。

腾讯充值中心
首页的核心模块依旧在目录结构,用户由此了解网站主要业务以及如何开始自己的任务。

去除一些运营性需求,可以得到一个更加纯粹的充值网站:

数据管理型
这类网站本质上一个大的web app。功能流程复杂,会产生大量数据,往往承载了强大的数据管理功能。
核心框架
为了方便用户掌控及管理自己创建的内容,首页的策略一般会先引导用户创建账户或下载客户端(下载客户端的下一步也是注册),然后再开始任务。为了说服用户开始任务,它一般会包括以下几个模块:
价值声明:说明网站提供的功能及意义,快速打消访问者疑虑。

投入产出:告诉用户能得到什么,使访问者对产品的使用有预期,并建立信心。

视频介绍:让用户快速全面地了解网站。

权威推荐/典型用户:让用户产生同理心,增强对产品的信赖。

行动号召:当访问者产生兴趣时,适时地让他们开始使用。

这些模块其实分三个等级层层深入地说服用户使用产品:

尽管列出了这些模块,但实际情况中并不都必要,最终得看用户对产品的信心。Evernote在等级一就能说服用户,dropbox的页面则只有一个视频介绍。
1. 注册/登录模块
这类网站注册和登录模块都非常重要,一方面已注册用户数一般远远大于新用户数,另一方面首页很大一部分程度是为了注册的,老用户有固定的入口即可。但在首页我们需要强调哪一个?
这个问题更多地取决于产品的商业目标。受产品策略的影响,同样是拥有大量已注册用户且用户登录频繁的产品,gmail的首页强调登录,而facebook的首页则强调注册。我们也看到115网盘和华为网盘的首页明显就不同:

但无论如何,登录模块最好不要跳转页面,否则会增加老用户的操作成本。
2. 案例
mailchimp
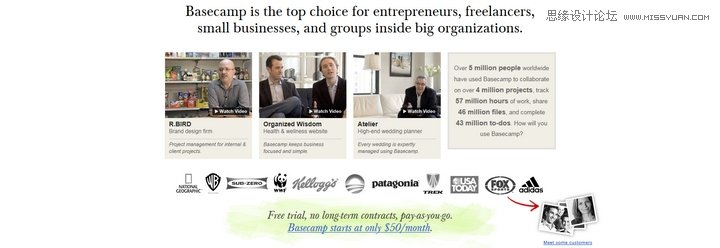
首页包含价值声明、投入产出、视频介绍、典型用户、行动号召等模块,极力说服用户开始使用产品。

独立操作型
这类网站往往是一个几步就能完成任务的小型web app。
1. 核心框架
往往只有几个简单的控件和操作说明就能完成任务。由于使用成本不高,用户也会很乐于尝试使用。
2. 注册/登录
这类网站一般不需要注册或是简单的注册,也可以将注册需要的内容贯穿在任务操作中从而摒弃注册模块。
3. 案例
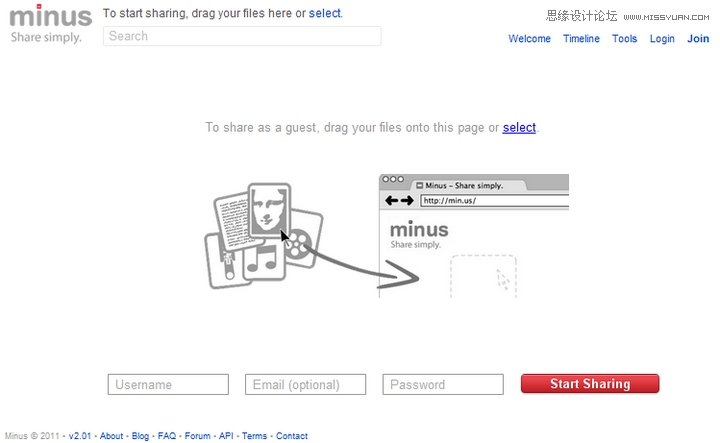
Minus
用户进入页面后能很快理解这是个分享类网站,只要将图片拖入到网页中并填写资料即可开始使用。

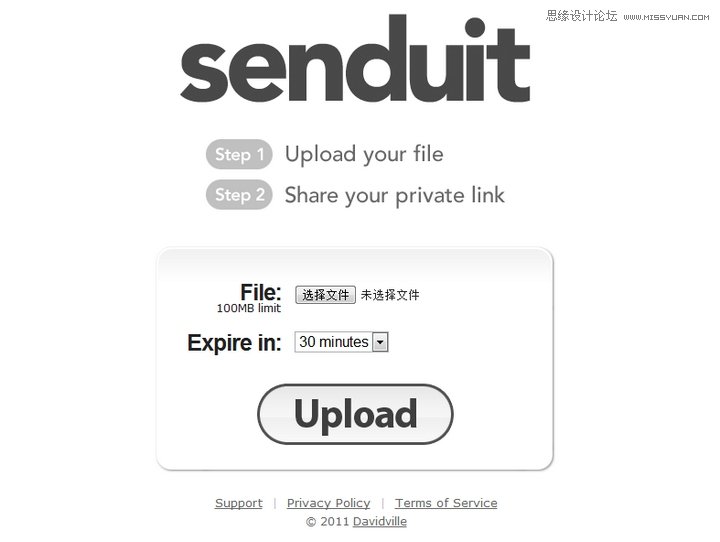
Senduit
简单的步骤指引告诉用户网站的功能和操作方式,使用时无需注册。

结语
网站的首页需要回答用户一些非常重要的问题,才能让新用户愿意使用我们的产品。
本文主要探讨了工具类网站首页的设计目标以及三种设计框架。而在实际项目中还需对更具体的场景进行分析、考虑运营性的需求、对单个模块的交互进行推敲,最终才能得到一个能吸引用户、留住用户的有效首页。
来源:https://www.tulaoshi.com/n/20160217/1577708.html
看过《工具型网站的首页设计思考》的人还看了以下文章 更多>>