生活已是百般艰难,为何不努力一点。下面图老师就给大家分享漫谈跨平台应用的统一与差异化设计,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
最近在多个平台上试用了一些Apps,从华丽的 Mac 到质朴的 Windows,从灵动的 iOS 到多样的 Android,各有各无法取代的特性。但令我(指本文作者)纠结且抓狂不已的思考是:为多个终端设计产品应用时,应该如何做到统一。
1、多终端统一性,从视觉说起
对于多终端的产品而言,好的UI设计,不仅要给与用户最基本的视觉舒适感,更应让界面在不同的平台,承担品牌形象识别的作用。
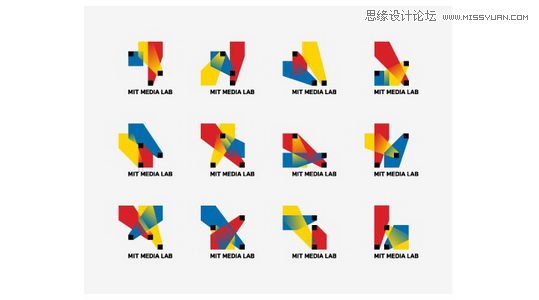
我们先看看MIT Media Lab的视觉识别,它以flexibility和innovation的识别系统而著名。

麻省理工学院媒体实验室一直以来都给我们带来一种独特感。这在logo的设计上同样也体现了出来。logo由三个不同的形状和色块组成,每个logo代表一个人的贡献。

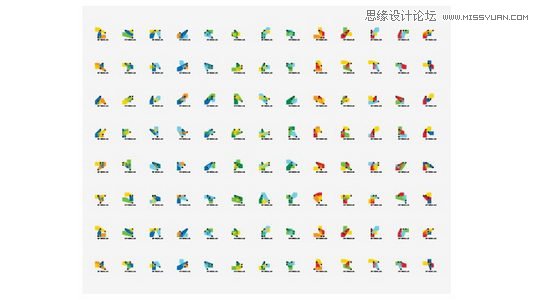
在MIT Media Lab里,每个教职工和学生都有一个属于自己的logo。每个人专属的logo,有了这三个犹如DNA基因般的基本元素,无论怎样拼接排放,视觉上都归属于同一个系列。既协调统一,又不失个体的差异性。






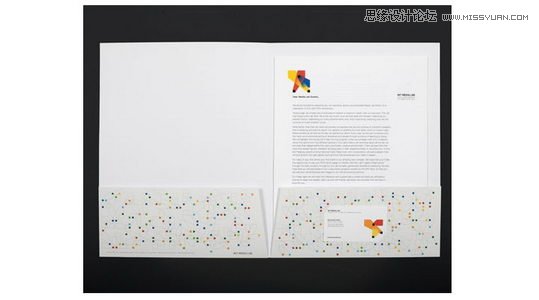
品牌识别应用在名片上时是品牌logo+品牌字体+个人信息;应用在在文件上是品牌logo+品牌字体+文件标准样式+小色块装饰;在室内使用则是logo颜色+logo的空间延伸感。整个品牌识别系统的应用,可以保持核心内容一致,各司其职,同时又互相补充的关系。
好啦,关于MIT Media Lab品牌识别系统的内容已简单描述完毕。那么,这个品牌识别和多终端App,又有什么关系呢?继续往下看吧。
2、多终端App的品牌延续
小至名片,大到建筑,在不同的媒介上使用品牌识别元素,一是保证让用户产生明确的视觉延续和统一的识别效应;二是在相应媒介上使用时,要符合该媒介的特性,并根据特性设定设计内容。
那么,App的界面元素,在不同的终端上,是不是也应该有着与品牌识别相同的效应呢?App的交互方式,在不同的终端上,是不是需要根据终端特性来有针对性的设定交互方式呢?很明显,答案是肯定的。请看以下案例。
Facebook:

Facebook在iPhone和Android平台上的界面设计,有着相同的品牌元素,且符合各自平台的用户操作体验。
例如,详细观察上图中标红的部分,可以看到图片展示了在两个平台上,用户是如何返回主界面、如何刷新、如何发起信息的富操作任务等操作的。显然,Facebook在设计不同平台上的App时,并没有简单粗暴的把iPhone上的体验照搬到Android上,而是进行了平台针对性设计。
详情请点击查看:http://johnnyholland.org/2010/09/android-iphone-app-design-is-it-twice-the-work/
Spotify,一款免费的在线音乐播放软件:

从上面Spotify多移动终端的缩略图中可以看出,Spotify有着属于自己的App品牌元素。

从上面Spotify在四大移动终端的图中可以看出,Spotify在设计中尊重原生系统的交互,运用系统本身的设计语言去满足用户的使用习惯。
例如,对 iOS、Android和Symbian的触摸屏手机,保持上方为title,中间为列表,下方为内容模块tab的结构;对Symbian的非触摸屏手机,由于用户主要是通过上下左右和确定等物理键来操作App的,整个内容模块是设计成列表模式而非tab结构,以适应用户的操作;对于Windows Phone这种具有独特的Metro设计风格和操作习惯的平台,Spotify选择了融入WP7的设计语言,满足用户体验的做法。这一点,跟品牌识别的协调统一且不失个体的差异的特性相同。
在保持统一的同时,我们需要最大限度地融入设备的原生用户体验,让用户感受到我们的App是为他们的设备而设计的,而不是简单的去适应设备的屏幕或粗暴的统一各平台,让用户来适应我们的App。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)3、内容需要适应使用场景
讲完界面UI和系统原生态操作的体验问题后,我们再来讨论如何在不同终端定义内容结构。
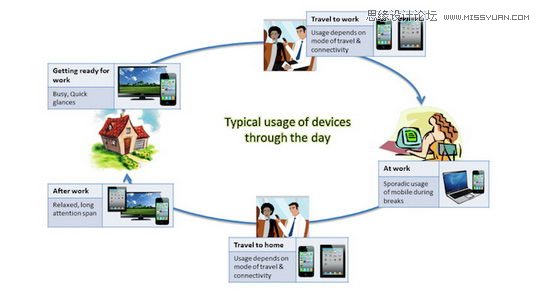
我们先来看一下,一天中,用户是怎么使用各种设备的:

如上图描述:早晨,用户从起床开始就通过智能手机或电脑快速浏览信息;在去公司和回家的路途中,会使用到智能手机和平板电脑,其使用行为取决于出行的方式和方便程度;在工作中主要使用电脑,偶尔会使用手机;下班到家后,处于相对放松的状态,会同时使用台式电脑、平板电脑和智能手机。
简而言之,用户在一天中,会接触到多种终端设备,包括电脑和移动设备。
详情请点击查看:http://uxmag.com/articles/framework-for-designing-for-multiple-devices
了解用户使用设备的场景很重要,这有助于我们设计除符合用户使用场景的应用产品。对于设计师而言,我们要根据用户的使用场景和设备,在适当的时候给出恰当的内容。让我们来看个案例:
Evernote是一个用于记录笔记的产品。在移动设备上,适用于iOS,、Android、Blackberry、Windows Phone 7和WebOS via AppCatalog;在电脑上,适用于Mac OS X、Windows、Safari、Chrome和Firefox。

我们来看看,在不同的平台上,Evernote的内容结构有什么不同。
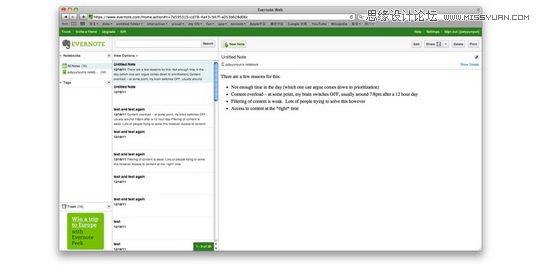
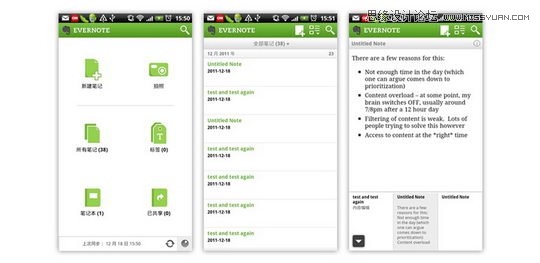
Evernote在PC和Tablet上,属于精细化编辑和内容型消费的App。在智能手机上,对App内容进行了优化。一是抓住用户在移动场景下使用Evernote的核心功能创建新笔记和查看旧笔记;二是根据智能手机的特点和移动设备上文字输入不便等情况,增加了拍照、音频输入和标记地理位置的功能;三是根据屏幕尺寸优化信息展示的层级结构,保持Evernote一贯以来的简单易用。展示方式从大界面的并排结构到小界面层级递进,如下图所示:


4、多终端App承担纽带及互补关系
回到MIT Media Lab的品牌识别,我们可以看出,在不同的媒介上,品牌识别的核心不变,但具体展示的方式和内容会有所不同。它们是各司其职,互相补充的关系。
同样,一个产品,在不同的终端,核心功能不变,但展示方式和架构也会有差异。我们需要了解每种设备的优势和弱势。如使用性能和便携性等等。不是所有的功能都会适用于所有的设备。台式电脑用户和移动设备用户对同一个产品的期望会有所不同。
举个例子,思考一个关于正在上映电影的影院网站。台式电脑的用户会期待一种身临其境的感觉,包括可以看到预告片和影片相关的细节描述等。但在移动端,用户更关注的是影片列表,离自己最近的影院地址和放映时间等。
从用户对多终端产品交叠使用的情况看,我们可以认为,同一个产品的多终端App之间,应该是互相补充和完善的关系。
5、集众家之智慧,小结多终端设计方法
如果有可能,从移动端开始设计,因为在移动的场景下有诸多屏幕和功能的约束。而这意味着,移动设备上的功能是最核心的。
确保在每种独立的设备上(包括智能手机、平板电脑和台式电脑)都能支持用户的使用目标。用户的首要和次要的目标取决于使用每一种设备的场景,因此用户的使用目标需要根据每种不同的设备来定义。在这里,提供一份调研公司 Nielsen 所做的关于多终端产品使用情况的调研数据:《In the U.S., Tablets are TV Buddies while eReaders Make Great Bedfellows》
在交互设计方面的设计方法可以总结为:首先,要根据原生态系统的交互,设计简单的线框图;然后,再用缩放到适应每种屏幕大小的视觉元素,以及所对应平台本身的常用基本元素控件等去设计精细的线框界面。这样有助于在设计的早期,创建跨平台的统一。而不是设计完交互后,坐等着视觉设计师去设定界面元素和风格。
创建和归档设计风格规范以及模版,以便在出现设计不统一时,给出设计样式的详细说明。
来源:https://www.tulaoshi.com/n/20160217/1577596.html
看过《漫谈跨平台应用的统一与差异化设计》的人还看了以下文章 更多>>