今天给大家分享的是由图老师小编精心为您推荐的做交互应该知道的视觉几件事,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
偶尔会听到产品经理和交互设计抱怨,视觉设计稿和最初规划差别太大,我自己也遇到过类似状况。究其原因,大多还是沟通中出现了问题。
有效沟通,信息的对等是很重要的。这个对等,既包括让视觉设计尽早了解产品需求,获得与其他人员对等的信息;也包括交流双方知识领域的对等,彼此多了解对方领域内容,才能更好地沟通。
对于交互设计师来说,视觉设计是合作最多的一环,交互原型终归要以视觉的形式呈现在用户眼前。因此,懂些视觉设计,更易于将交互方案传递给用户。同时,交互设计作为多学科交汇的职位,懂些视觉更是自己能力的提高。诸葛亮有句话说的好,什么都略懂一点,生活会多彩一些。
切入正题,逐一向各位介绍一些视觉原则,为了更好理解,我都举微博的例子。
通过字体表达产品风格
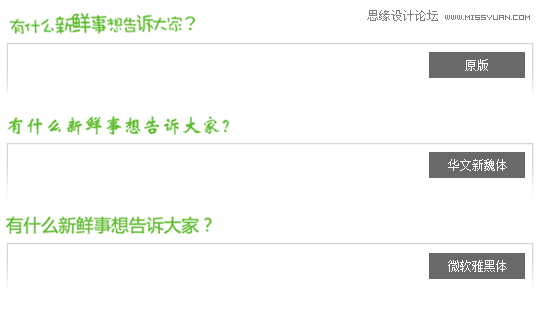
视觉设计中,字体的选择对于产品风格的表现是作用明显的,同一段文字,用不同字体写出,感觉确实千差万别。
微博中最常用的发布框,上方有什么新鲜事想告诉大家采用了华康娃娃体,体现出微博随时随地发布,很轻松的产品感觉。如果把字体换成华文新魏体和微软雅黑体,不是感觉像人民网,就是完全没有风格,体验就差多了。

勋章馆首页这段煽情的文字通过手写体(FZJingLeiS-R-GB),以日记的形式,表达出勋章记录生活、记录成长的产品感觉,若换成一般字体,感觉也就没了。

通过配色展示产品定位
通过配色来展示产品定位,也是设计师必用的方法。视觉设计前期调研阶段,常常通过情绪版提炼适合目标用户的颜色,形成一整套的配色方案。
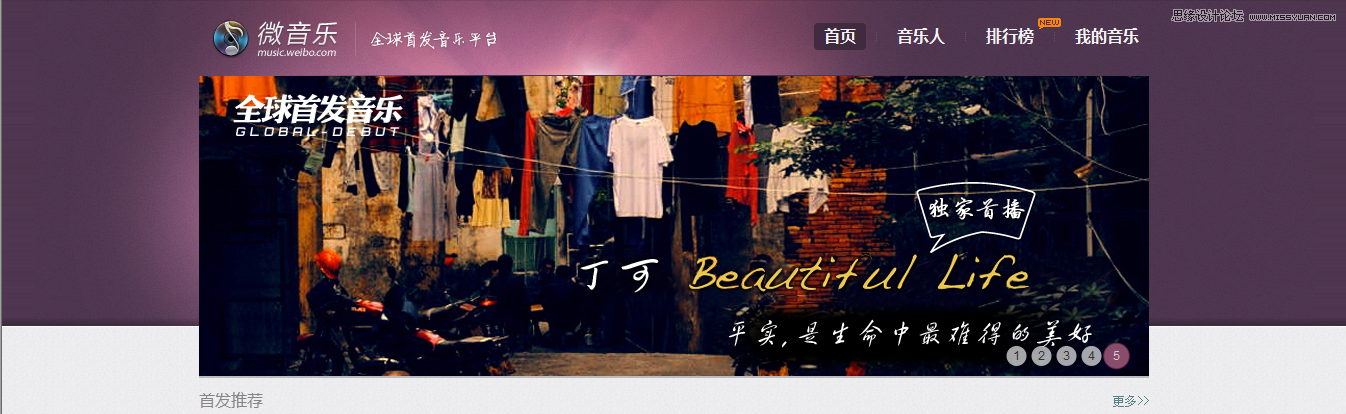
紫色,关键词:优雅、高贵、女性、庄重、神圣、成熟、深度、神秘、时尚。微音乐作为音乐首发平台的定位,紫色更加彰显时尚魅力。

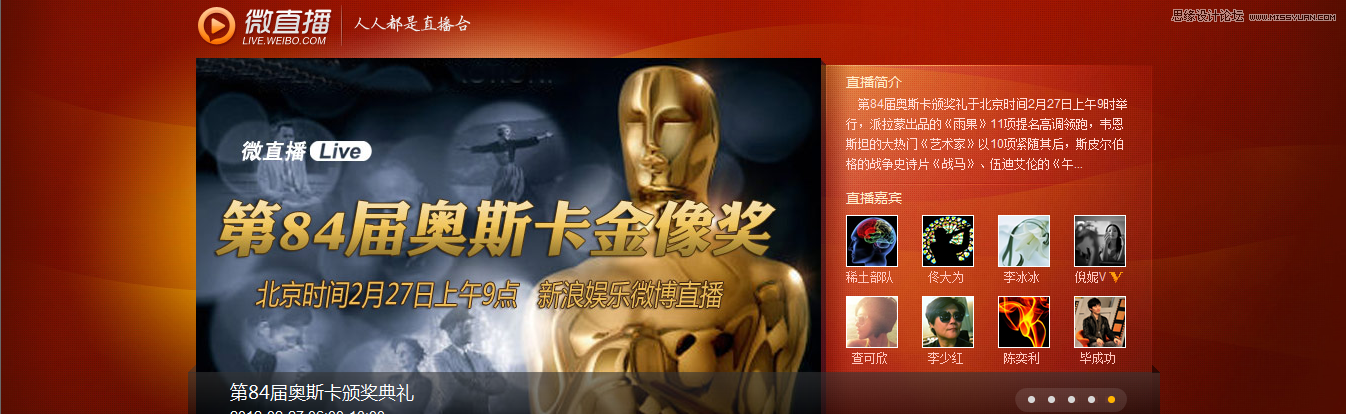
红色,关键词:艺术、热烈、开放、激情、积极、活力、喜庆、生命、成熟。微直播要体现直播的盛况,充满激情的红色就非常适合。

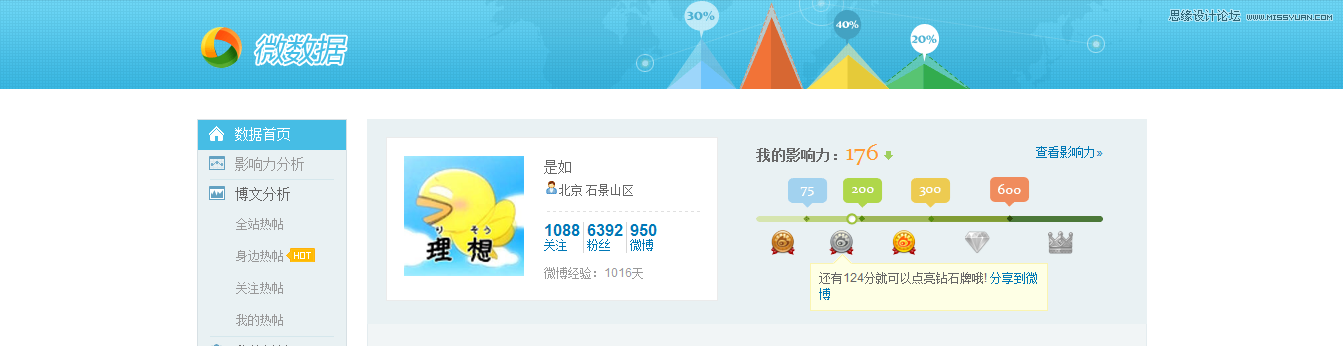
蓝色,关键词:理智、知性、公正、商务、科技、严格、细致、严谨、公式化。投票的公正性,以及微数据的理性、严谨,注定产品要以蓝色为主色调。

橙色,关键词:阳光、辉煌、活动、温暖、记忆、家庭、健康、快乐。微活动的参与感、风云榜的辉煌,当然也少不了橙色调的烘托。

绿色,关键词:成长、朴素、公益、生命、安全、新鲜、和平、春天、大自然。微博达人是面向草根用户的一款产品,他们通过在微博上的行为,一点点成为某个领域的草根明星,绿色的配色很符合这种成长的感觉,微公益就不多说了,肯定绿色最适合啦。

营造统一的品牌形象
品牌形象是一个很大的领域,具体到某个微博产品的品牌感,更多的还是通过视觉形象来传达。这就需要视觉设计师制定一套系统的视觉体系,让用户看一眼,就能清晰地辨认。
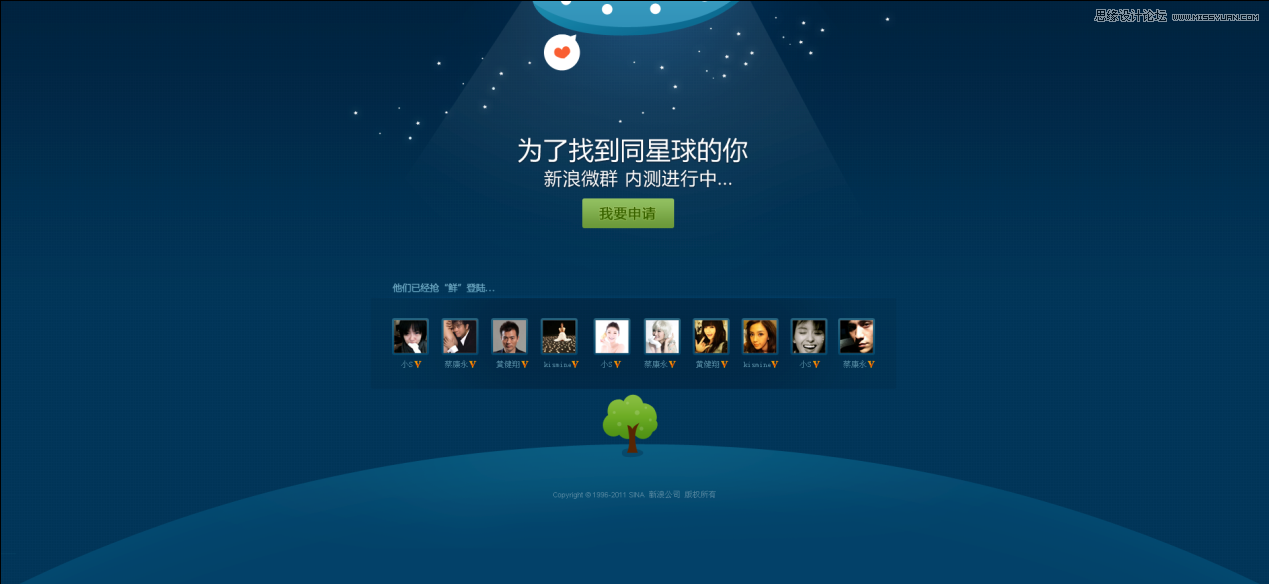
微群的品牌形象很受大家认可,项目规划时,希望能表现人与群、人与人的关系,以及群的归属感。视觉设计师采用了星球、飞船和人的视觉元素,讲述了每个群都是一个星球,大家有着共同爱好的故事。整个网站以深蓝为主色调,营造星空的感觉,当用户看到了这种配色和元素,就知道自己来到了微群的页面。

内测时启动了这套体系,飞船上的人发现了适合自己的星球,马上就要降落了。

新手引导中,也巧妙地将这种元素融入进来,既形象,又增强了品牌感。

群的等级,用星球上的树木来体现,等级越高,树木越茂盛。
![]()
帮助页、个人页、发布页等等 就不一一介绍了,总之大家自己观察,就会发现微群处处都有体现。
造型让产品更有冲击力
视觉设计中,夸张的造型对用户的冲击力非常大,很容易一下抓住用户,这种设计常出现在专题页面和个性皮肤中。
《带着微博去旅行》这个专题,设计师在头图设计中用了斜线处理,就连部分按键也是倾斜的,这就和下面规整的模块形成了对比。我们交互设计的原型稿,布局上往往是横平竖直的,有时视觉表现上打破这种规则,会起到绝佳的效果。

《微博有爱》专题也是个很好的例子,紧握的双手与标题形成了倒三角形,获取情人节勋章放在三角形尖部,一下就把主题和最重要的操作,推到了用户眼前。

《微身份勋章》和《2012来了》专题中,感觉就要跳出屏幕的模特和大船,也是表现页面冲击力很好的例子。
重要内容留在首屏
这是视觉和交互设计师中都要注意的,有时往往原型中放在了首屏,视觉设计时由于一些原因(加模块或是加高头图)又被挤到了下面,这点大家在视觉审核与测试中要格外注意。
大家看下图,大屏幕是一个反面教材,首屏居然放了一个广告,而微博桌面做得就好多了。


由于用户显示器大多还是1024*768以及1280*800的分辨率,除去浏览器高度,重要内容还是尽量放在600高以内吧。
让页面有层次有重点
交互设计师完成页面布局设计,突出页面重点,方便用户浏览信息、完成任务。视觉设计阶段,好的设计稿对于延续前期交互理念,引导用户操作是非常有帮助的。
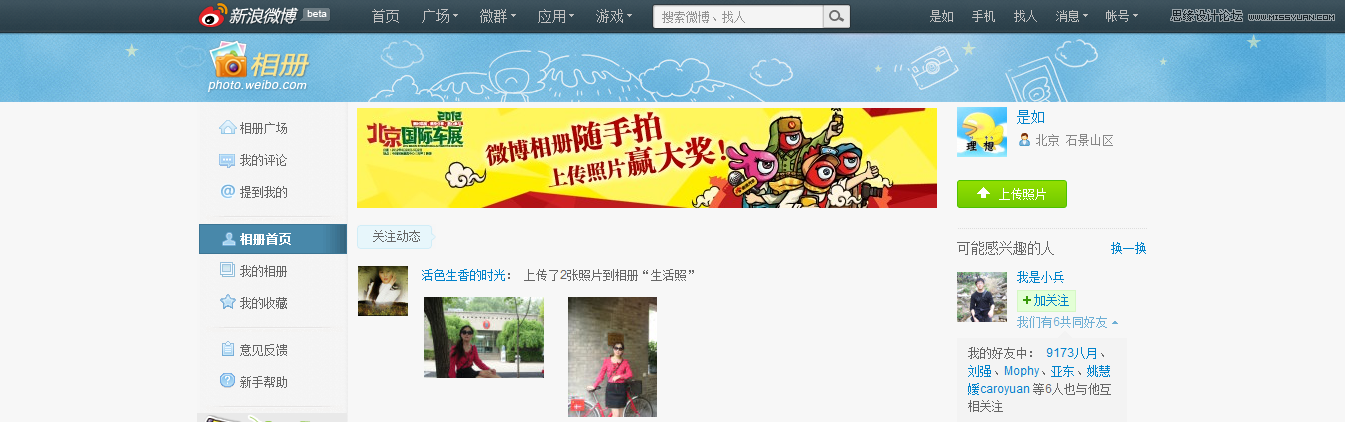
先看微博主站的例子。视觉设计师通过色块把页面中的左导、主内容区和右侧模块区分开,用户浏览微博信息时,视线不会被两侧干扰。而同样布局的微博相册就差一些,淡灰色左导很不清晰,右侧和主内容区也没有一个清晰的分界,用户浏览时很难发现重点。


再看微直播首页,最重要是页面上方的推荐区,设计师用延展的红色模块,与下方的浅灰色形成对比,一下就把重点突出了。

模拟现实世界匹配用户心智模型
原型设计中常说,操作方式要符合用户的心智模型,其实视觉设计也一样。把一些现实元素拿来,模拟真实世界,会给用户身临其境的感觉。

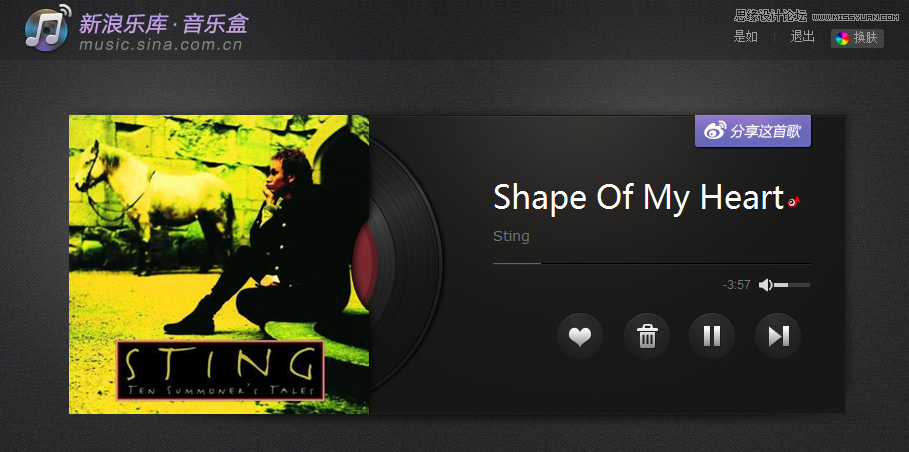
微电台首页中,节目下方的刻度就模拟了收音机的调频设计。而音乐盒的设计更精彩,唱片机的样式与转动效果,让用户感觉真的在听唱片一样。


插图让产品更有情感
插图在微博中很多,我这里只举错误页的例子。大家都有感触,错误的体验是非常不好的,但设计师却用一张张插图,让这种挫败和焦躁的感觉降到了最低。毛衣针断掉的尴尬、面面相觑的活动气球和投票柱子,都幽默地化解了用户的负面情绪,同时产品也更有味道了。

值得一提的是微群的设计,前面我们说到,微群的品牌元素是:星球、飞船和人。在这个品牌定位下,几种错误情况就很好表现啦,我不说,大家自己看吧。

巧用Icon,页面更精彩
Icon设计是视觉设计非常重要的一部分,很多晦涩难懂的内容,配上Icon图形化解释,会更容易理解。相反,如果图标的设计元素不合适,或是将图标将背景乱用,也会干扰用户理解。
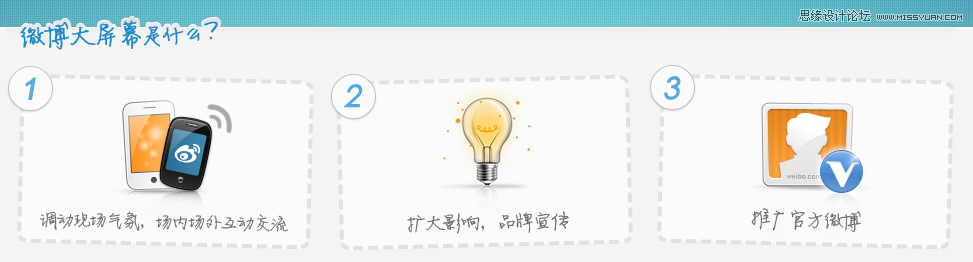
微博大屏幕首页,设计师用了3个Icon,配合文案解释了什么是大屏幕。

各产品帮助页,也常常出现Icon。帮助页类似于产品的说明书,很多内容堆在里面,通过图标的区分,用户很容易按类别查找到所需要的信息。

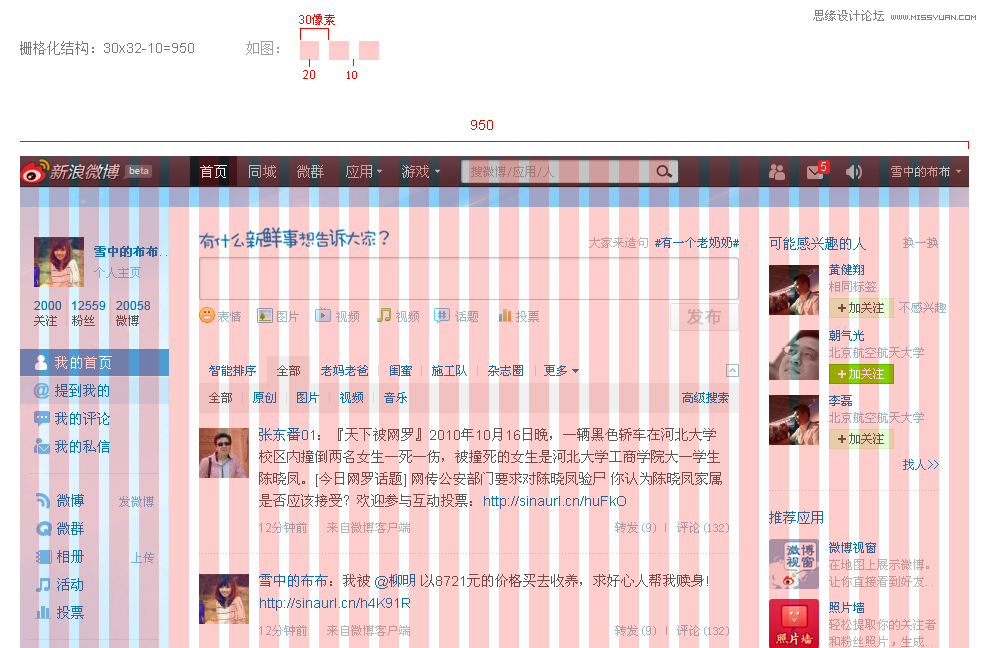
栅格化提升用户体验和开发成本
栅格化在视觉设计中,越来越受重视,究其原来,主要是三点:一是可以统一页面的布局,提升用户的浏览操作体验;二是将页面模块的尺寸标准化,降低开发和维护的成本;最后,栅格化也是网页设计专业度的体现。

微博主站的设计中采用了栅格化体系,栅格宽度为20px,间隙为10px(整个页面宽为950px)。写博文时,我翻看了一下各产品的遵循情况,大多不错,其中最好的应该是微公益。
至此,视觉设计原则讲完了。
说了这么多,最后简单谈谈作为交互设计师的我们该怎么做吧。思考这个问题之前,还请大家把以上的原则再复习一遍:
1. 通过字体表达产品风格
2. 通过配色展示产品定位
3. 营造统一的品牌形象
4. 造型让产品更有冲击力
5. 重要内容留在首屏
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)6. 让页面有层次有重点
7. 模拟现实世界匹配用户心智模型
8. 插图让产品更有情感
9. 巧用Icon页面更精彩
10. 栅格化提升用户体验和开发成本
总的来说,我们可以把这10个内容归成两类,一个完全是视觉设计师的领域,以沟通为主;另一个,交互可以和视觉设计配合完成,沟通以外注重交付物的传递。
第一类包括:通过字体表达产品风格、通过配色展示产品定位、营造统一的品牌形象、造型让产品更有冲击力、模拟现实世界匹配用户心智模型。
了解这些内容,了解视觉设计师能做哪些提升体验的事情,才能更好地和他们沟通。让视觉设计师提早了解需求,获得对等的产品信息,才能更好地发挥设计的力量。
第二类包括:重要内容留在首屏、让页面有层次有重点、插图让产品更有情感、巧用Icon页面更精彩、栅格化提升用户体验和开发成本。
这类原则,除了和视觉设计师有效沟通,最好在自己的交付物原型以及讲解中有所体现。比如原型中通过不同灰度色块表现设计重点、注重各个组件的栅格化、为重点内容设置插图和Icon的占位符等等。通过这种对视觉设计的理解、交付物形式的传递,配合视觉设计师做出更符合产品需求以及用户体验的产品。
来源:https://www.tulaoshi.com/n/20160217/1577588.html
看过《做交互应该知道的视觉几件事》的人还看了以下文章 更多>>