今天图老师小编要跟大家分享浅析电商购物流程设计心得,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】
畅游在各大电商网站的你,在网购时不知曾否察觉到有些小不同?
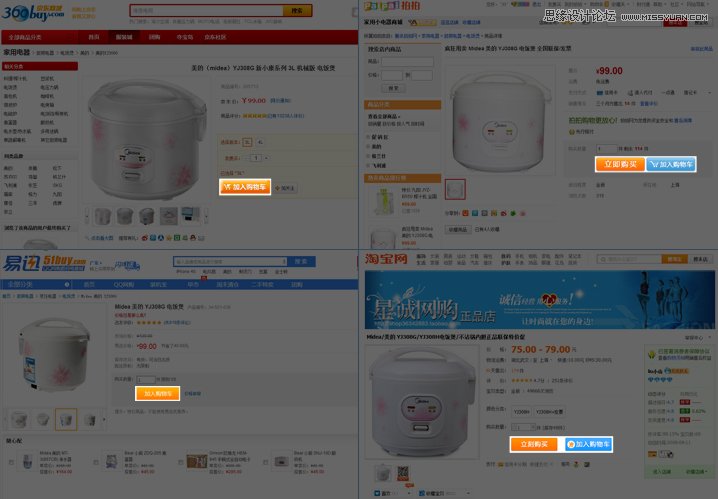
排开具体的商品内容、视觉样式,回忆下那些我们熟悉的商品页面 当然,这里并不是玩大家来找茬游戏的,需要火眼金睛审视于细枝末叶。我们可以从界面的细节去体验,甚至还可以眯起眼去发现点什么。
亲,你有没有想起有哪里不同?
好吧,揭晓答案:不同点在于商品详情页面的购买按钮。

抱着打破沙锅问到底的精神去逛了逛其他的电商网站,不经发现这也许和电商网站的类型相关。比如淘宝、拍拍属于C2C类型,有明显的直接购买、加入购物车按钮;京东、易迅属于B2C类型,只有加入购物车按钮。如此设计是出于什么考虑呢?
以下为笔者个人的分析,期待大家拍砖、补充:
平台的不同决定了购物车扮演的角色不同
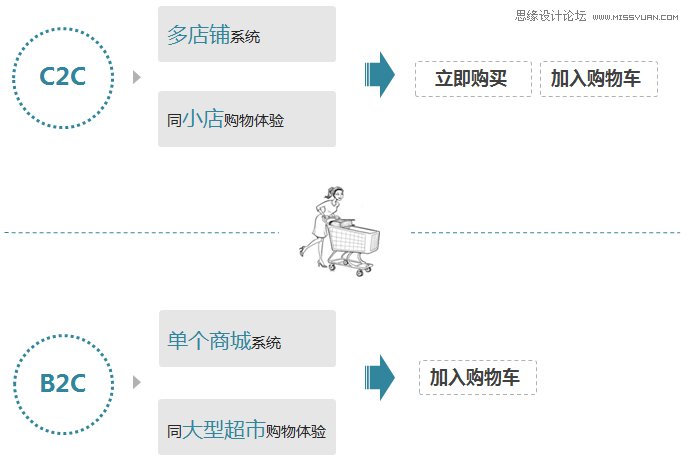
首先,从平台性质上来说,C2C是一个多店铺系统,等同于小店的购物体验;B2C是单个商城系统,等同于大型超市的购物体验。

多店铺系统即店铺是分布各地的,可以比作现实生活中的小店式购物。小店是没有专属物流系统的,所以在C2C下单付款后也需再到线上确认收货和评价。对于同一种商品在不同的店里可能有多种价格,并且价格是由卖家来定的。我们点击加入购物车后,会留在当前页面,所以这里的购物车更倾向于在本店里继续购买。
B2C可以比作现实生活中的大型超市购物,是单个的商城系统。有统一的商品标签、唯一的商品价格,有自己专属的物流系统,线下签收后无需再到线上确认收货。在加入购物车后,会跳转到其它页面,因为不论跳转到哪里都还是属于本商城内,所以这里购物车强调的是网站整体概念,即所有商品为一家所有。

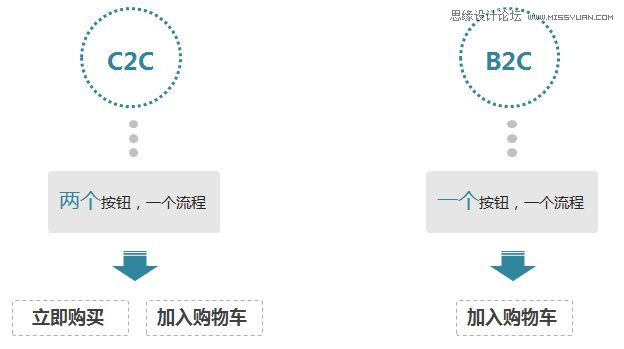
1个行动按钮 VS 2个行动按钮
可以肯定的是,在电子商务网站上,大部分用户会购买单件商品。所以从购买行为上来说,立即购买应该是用户最需要的操作。假如界面上只有1个按钮,最应该是立即购买而非加入购物车,但为什么B2C会仅使用加入购物车呢?
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
在体验购买过程中可以看出,B2C的加入购物车是可以完成所有购买操作的。用户将商品加入购物车后,网站会询问用户是结算还是继续购物,它为立即购买的用户增加了一步选择,但也增加了用户选择更多产品的可能性。或许我们可以把B2C这样的设计理解为是一种促进消费的手段,类似于宜家迷宫式购物路线的设计:独特的店面路线设计使得宜家创造了一个不只是家具店,而是所有商店都达不到的惊人成绩──高达60%的购买品不在顾客原本想买的清单之内。(下图为IKEA购物地图)

而对于C2C而言,大部分卖家都是小店铺,将计划消费尽快变现是最重要的任务。购买过程拖得越久,买家就会查看更多的店铺,会有更多比较,交易的流失率就会越大。所以,在C2C中立即购买让卖家尽早进入到订单页才是最关键的。但加入购物车的合并订单功能又不可少,因此C2C会适合放两个按钮。
另外,淘宝在早期没有购物车功能的,后来是为了可以合并订单、避免邮费叠加,再加上丰富的促销活动,所以才添加了购物车功能。
购物流程的差异
商业模式的不同并不仅仅影响到用户的购买行为,同样也对整个后续流程有影响。
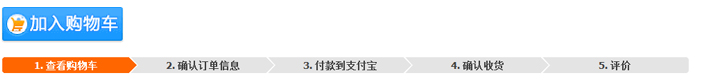
C2C的物流体系由各个卖家自己定制,自己想用什么物流就用什么物流。换言之,发不发货、什么时候发货是无法统一管理的。在这种模式下,淘宝和用户都得关注产品什么时候到货,到货后,用户还需要在线上签收、评价等。用户必须把这些流程都走完才算购买结束,否则就会不停提示你。(下图为淘宝的购买流程)

而B2C则不同,它们有自己专属的、统一的物流系统。从则上来说,网站可以保证每笔货都准时送到,而且质量还没问题。所以用户的注意力只需关注到提交订单为止,其他要做的完全在线下进行就可以,实际上在线上也没有签收的选项。(下图为京东的购买流程)

很明显,B2C的买家关注的信息少多了,购物过程也会轻松不少。
个人中心结构的差异
先看下淘宝网和京东商城的个人中心页面:


不难发现,淘宝有一套强大的个人中心体系,甚至左侧导航栏不够用,需要占据横向的导航标签。而京东横向导航栏展示的是其他模块标签,跳转到其他页面时头部的导航标签都不会变化。
这样做有什么好处呢?还是回到之前的论点,B2C期望的是用户能尽量多买东西,个人中心也应该是可以很方便返回到购买商品页面的。而C2C由于管理系统的庞大,是买家和卖家的共用平台,在这里有许多专项的任务需要处理,所以它独立出来了。
写在最后
由于电商网站类型的不同,购买按钮的设计就会不同。因而购物车在其中扮演的角色也不一样,还会影响到后续的购买流程、个人中心模块的结构。总之,不同商业模式的网站,为用户创造的购物体验也是不同的。
以上是笔者基于日常使用对B2C和C2C两类电商网站的一些细节进行的分析,由于没有实际数据的支撑,也许分析得还不是很完善,希望能与有此设计经验的同仁进行更多交流,以期完善此文。
来源:https://www.tulaoshi.com/n/20160217/1577436.html
看过《浅析电商购物流程设计心得》的人还看了以下文章 更多>>