下面是个简单易学的回归体验之我喜欢网设计小结教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
富媒体内容丰富的web时代,互联网已经是获取内容和收集内容的一个必然途径。通过图片、文章等等的内容资源,如何能实现更好的收集与分享将变的更加重要。在每一位UGC用户贡献内容的同时,他们也在相互消费着其他的用户内容,基于兴趣内容的互动就这样产生了。依托于碎片化的内容收集,可以清晰的看到到我们的兴趣图谱。让丰富的兴趣内容吸引更多的相关用户,使发现好内容、发现兴趣相投用户变的更简单。作为一个以浏览器为基础延伸出的创新产品,基于web用户浏览收藏网页内容的强需求,我喜欢网通过与浏览器的深度结合,努力为用户提供更有价值的互联网服务。创新和探索正在使得这个产品不断趋于完善,很多功能和体验都需要进一步的优化。努力为亿万用户提供最好的web体验是我们的责任。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)在接触我喜欢项目的这段时间里,从自身使用、数据分析以及用户反馈中总结了一些设计中的感悟,在这里我们一起聊聊如何在设计上优化产品体验。
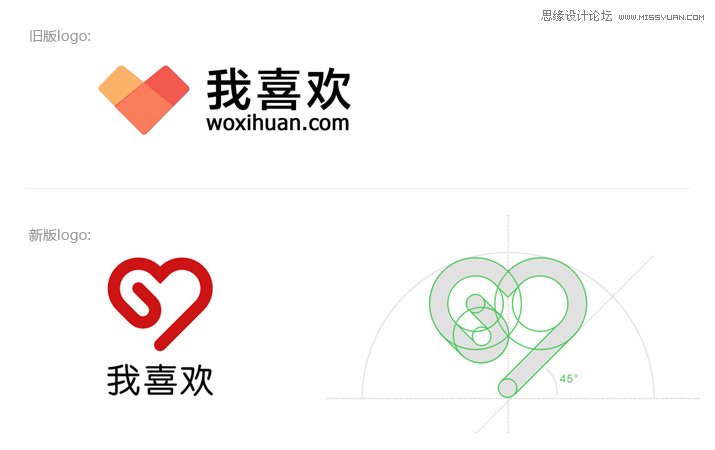
一、新视觉形象Logo设计:
我喜欢-基于兴趣的内容分享社区,通过融合网站核心功能,以及极富情感化色彩的网站名称我喜欢,设计了更符合产品定位的Logo视觉形象。

新Logo紧紧围绕用户互动行为(核心功能点 – 收集),以及带有强烈情感导向的网站名称我喜欢为设计思路,将抽象的用户行为和情感因素具象化。以诠释收集行为的回形针与情感化表述的心形icon做为设计元素相结合,设计了这版心形回形针的logo。在整体的造型上 又做了一些规范化的处理,以适合不同环境下的标准化应用。
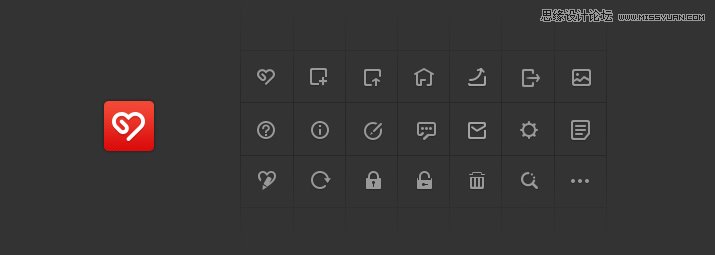
二、ICON风格统一化:

通过在logo上的延展,设计了风格相符的icon,不仅在视觉元素风格上达到高度统一,也提升了品牌形象感。
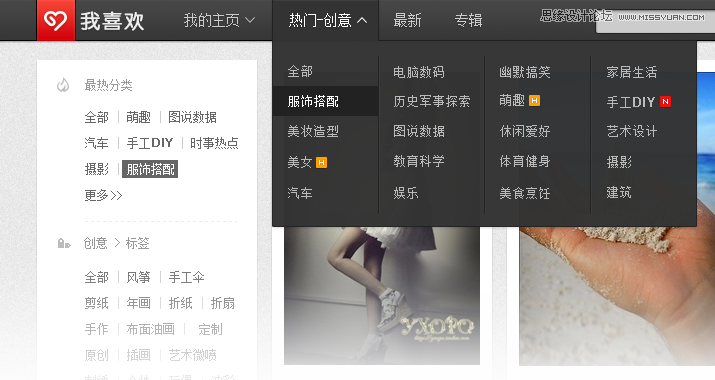
三、主导航优化:
在之前的版本中,导航冗余信息太多,频道名称相对较长。对于我喜欢网这样的一个响应式网站,在不同分辨率下页面宽度是自动适应的,这样就会产生导航在小分辨率下的显示效果极为臃肿。
在多次的调整和尝试中,最终决定使用如下版本。介于网站展示内容以图片为主,深色导航更能够压住页面内容,同时logo的形象的展示会更充分。新的导航采用了吸顶式设计,将分类选择融入到导航中,在页面浏览的任何时候都可以做快速切换,优化了网站浏览体验。

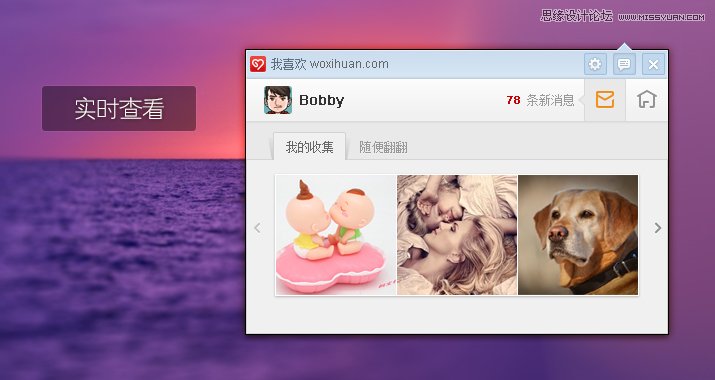
四、浏览器扩展程序优化:
在这一版的改进中,我们在围绕功能点优化的同时提升了用户体验。优化的内容如下:
收集内容在插件中实时预览查看;
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
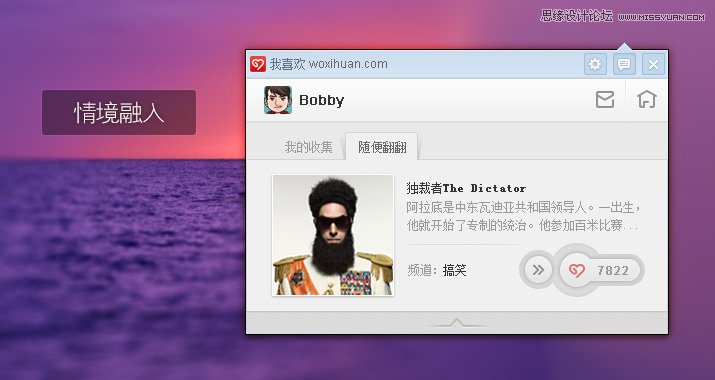
兴趣电台随便翻翻 ,在这里可以发现更多精彩内容,你也可以点按收集icon随手收集起来,稍后查看。


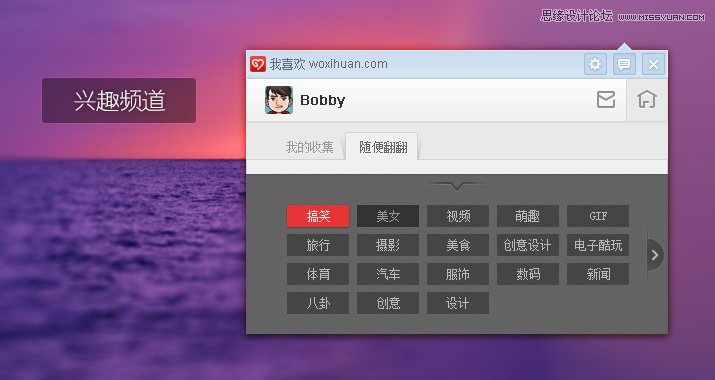
兴趣频道也让这个扩展程序变的更有活力与情境,伴有一丝的意外与惊喜。让原本生硬的内容推荐变的更有情调,更易于接受。
整个扩展程序面板在视觉上做了较大的优化。系统化的梳理了面板交互结构,调整了tab视觉样式、icon风格统一化调整,以及图片展示和交互效果。
小结:


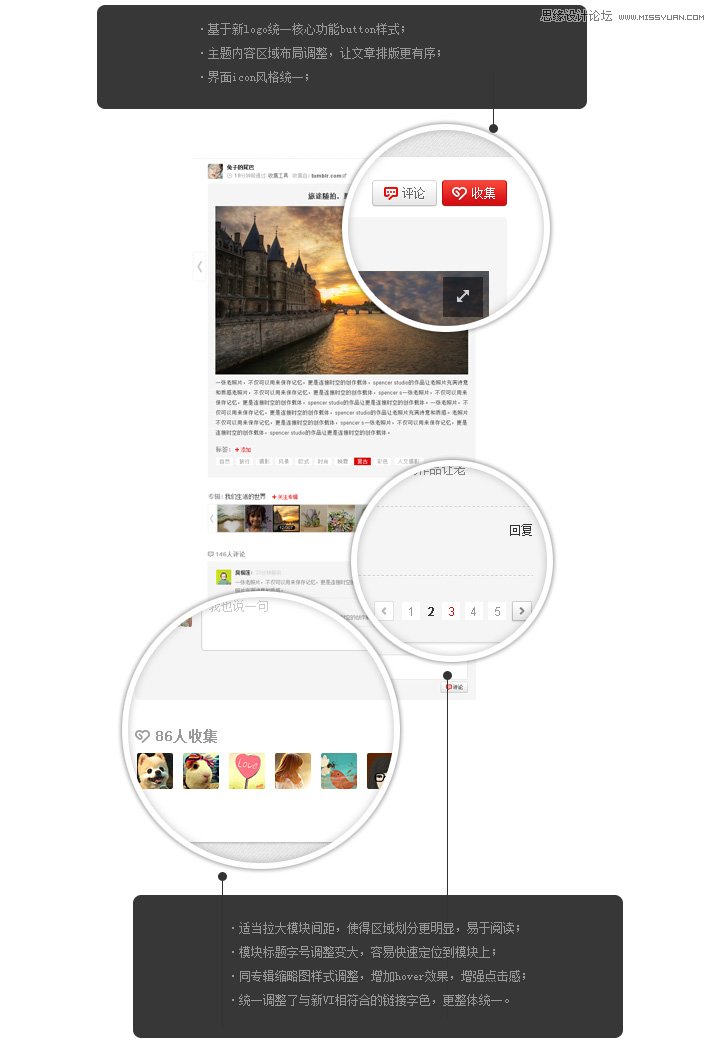
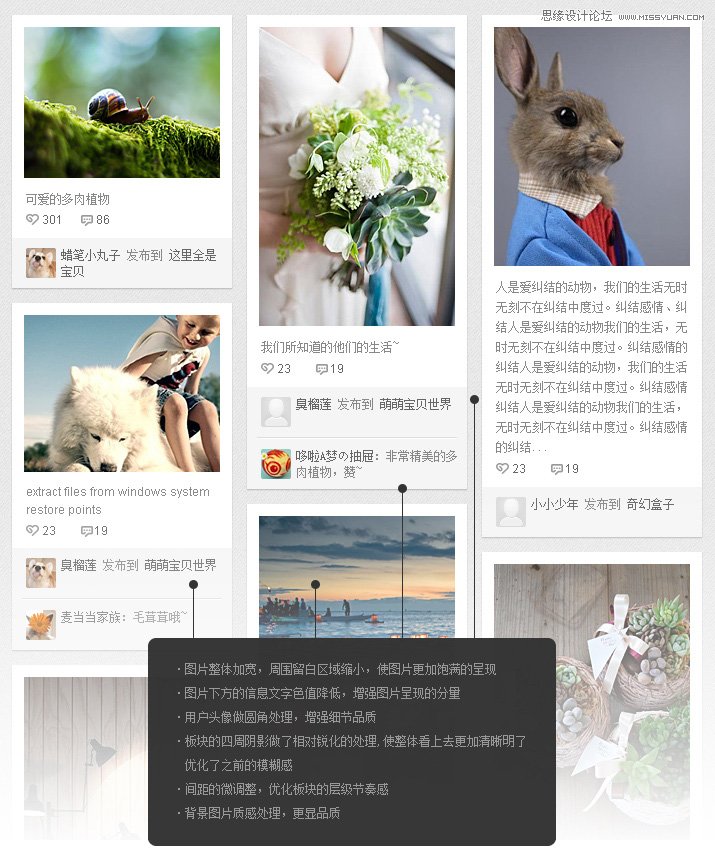
在整个项目的设计的过程中做了很多细节上的微调整,有些时候必须一像素一像素的比对调整,提高内容的可读性。对于瀑布流上每个版块之间的间距,先适当放大,再去测试,不合适再一点点的缩小,去一次次的寻找最佳的间距尺寸。这样做一方面使页面更整体有序,同时也增强了内容的可读性。设计上哪怕一个微小的变化都可能会带来一些预想不到的影响。有时候真正的挑战不是修正你发现的问题,而是修正这些问题的同时不破坏已经正常运行的部分。用户体验的改善不仅仅是交互上的易用、视觉上的美观,产品本身的可用性是构建上层建筑的基础,基础体验的优化是不容忽视的。后续的优化仍在继续中.
来源:https://www.tulaoshi.com/n/20160217/1577424.html
看过《回归体验之我喜欢网设计小结》的人还看了以下文章 更多>>