下面图老师小编要向大家介绍下从空间角度谈移动界面扩展,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
移动产品大家都不会陌生,几乎是无所不能,可以随时随地满足用户的多种需求。那么移动产品设计呢?有没有遇到类似的情况,PM小A说:产品要增加功能, 在界面上加个入口,小意思嘛。小B说:内容太少了,咱们再扩展一下页面,没有难度嘛。小C说:能不能挤一挤多放个功能?用户真的有需求
可界面的空间是有限的,内容需求却是无限的, 从3.5寸到5.2寸到9.7寸的pad,不管多大尺寸的屏幕,都逃脱不了这样的命运。就像房屋的空间和放在里面的东西,永远存在东西放不下的问题。既然是同类的问题,能不能从相同的角度出发来找到解决方案呢?

在建筑学中,空间主要指视觉层面感受到的几何学意义的三维物理空间,也就是空间中的人对环境的一种三维层面的感受。因此空间扩展就是从不同维度来寻求解决方法,包括收纳、层级化分割和视觉感受扩张等。类比到移动产品的体验上,最基础的也是如何让有限的屏幕承载更多的功能,让用户感受到空间的舒适。本文就借助建筑学的空间扩展概念,从信息收纳、层级化信息、变脸和视错觉四个维度来谈谈屏幕空间的扩展。

收纳
顾名思义,把不用的东西收起来,表面上干干净净,打开会找到想要的内容,这种方式特别适合零碎功能的整合。 一些事
1.收纳方式分类,主要有以下三种。
a. 定义好收纳规则和内容
即规定整理好要呈现给用户的功能,这一种的关键点就是抽屉的标签,让用户在关着的情况下能究竟收在哪里,入口在哪里。


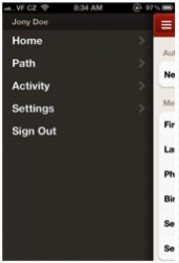
那么收纳的形式呢? 从交互模型来看有很多种,最典型的像Path 的侧边栏式,上下折叠式,沉入式,还有Android系统级操作的处理方法。目的都是在用户不会用到的时候,把相关的信息藏起来,收起来,并且有个永远存在的入口,当用户需求就能快速拉开调起,非常方便。 互联网的一些事

b. 定义好收纳规则后,用户随意扩展内容。
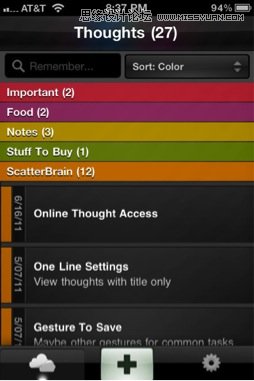
这种收纳方式特别适用于记事类或者日程类的应用,因为相对来说,这类应用的主要信息源是用户本身,且纵向无法预估和控制信息的量级。那么这样一种定义好收纳规则,但内容无限的方式就特别适用了。下图就是一种典型的记事本信息收纳方式。

c. 用户自定义规则和内容,随时可以整理替换抽屉的内容。
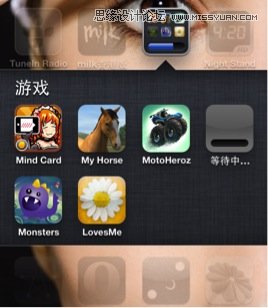
既然空间交给用户,怎样分割和收纳都由用户自定义,那么这一种方式的关键就是扔和装都要方便,可以简单快速的将内容装进抽屉。最直接的例子就是iphone的app界面,拖动叠加即可形成一个收纳,拿出去也非常方便。

2.收纳样式,主要分为有门抽屉和无门抽屉两种
a.有门抽屉
是指即使抽屉关闭,里面的信息收纳着,也需要固定存在的入口时刻提示用户从哪里开启,像侧边栏,永远有开启按钮的。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)b.无门抽屉 yixieshi
是指开关抽屉门的都是通过高级手势操作唤起的,连门都不需要,只需要用户知道开启方式,比如长按、滑动指定信息条等唤起。
一般来讲,高级操作对应的也是收纳的较高级,不常用的信息,用户知道开启方式就可以,连抽屉门的空间都可以节省出来。
层级化信息
空间有限,那么要想空间利用更有效,可以将空间分割,分模块展现内容。不管是单纯的list列表,瀑布流,还是其他什么形式,总会从其他维度找到剩余空间 。类比成道路交通,飞机、道路交通、地下轨道并行,便是充分利用了空间。移动界面中同级、下级的页面跳转,可以利用动效带给用户更接近真实的空间层级感。其中包括
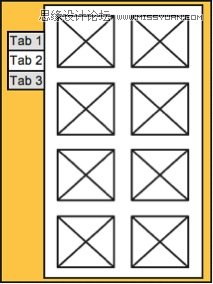
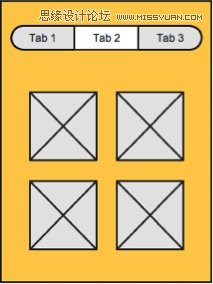
a.同级多tab架构


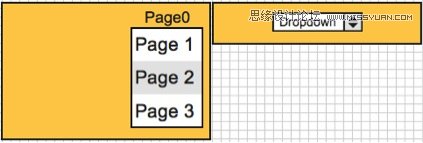
b.下级筛选(包括下拉式和浮层式)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
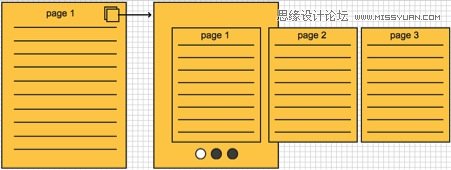
c.沉浸式下一级体验
即还原了相机近大远小的原理,通过层级分割展现更多信息页面,这种方式的好处是每个界面都可成倍扩展。

(以上只是各类别的列举,相同属性的内容都可进行扩展)
变脸
在Web 设计中不会在意细小的空间,状态条就是状态条,即使没有状态,空着也好,但移动空间实属宝贵,那么在不需要的时候显示其他内容,也不失为一种解决方案。基于代码实现的虚拟空间,都是可以有If-then条件的。
举例来说就是在XX情况下,按钮状态为A;在XXX情况下,此按钮状态为B。 或者同样区域可以显示不同内容,承载不同的操作。
a.同区域显示不同状态
即延续web的状态条逻辑,将更多状态显示的集成发挥到极致,实时感知情境的变化,作为与用户直接沟通的对话窗口,承载更多信息来达到节省空间的作用。

b.同区域显示不同功能
像输入框的提示,情景化的按键等,会根据不同的框属性,适配不同功能按键。如下图所示比如联系人列表,在默认状态显示联系人列表名称,当用户需要搜索时,就会展开搜索框可进行输入。同一个区域在不同状态下,承担着两种不同的任务和内容,但这种方式的局限性是可扩展范围较小。适合一些小功能的位置集成。下图是某应用中的联系人列表,很直接的一个小点就是,将联系人列表显示和搜索联系人操作集成到同一区域,用户也容易接受。
同样同区域不同功能的变化在输入法的按键上体现的更为明显。

显示联系人列表 互联网的一些事

展开搜索框
目前对于移动端的应用,更多是对这种变脸逻辑的研究和扩展,很多产品也推出了情境化感知的概念,即扩展移动设备可感知的情境,增加if条件,让空间利用实现到极致。包括现在热门的对Smart Bar的讨论也是同样的道理。
因为移动设备有各种传感器,能实时收集用户信息,这些都是让应用变得更加智能的前提。
补充一点
在室内设计中,由于镜面具有反光和成像的功能,因此将其用于室内不仅能增加室内的亮度,而且能起到扩大空间感、丰富室内装饰效果的作用。这种视错觉的运用同样可以应用到移动界面设计中, 通过轻量化视觉元素, 增加转场动效等方式来使用户操作过程中体验更顺畅,从感受上起到扩展空间的效果。当然这更抽象到一种情感设计的层面,具体的应用方法还值得大家一起探讨。 一些事
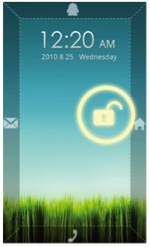
下图同样为主屏解锁界面,一种是到点到点,另一种是点到边,哪种看起来空间更开阔呢?明显第二种会给人带来一种可扩展的空间感,第一种就显得完全平面化了很多,同样是一个界面的信息,第二种就给人一种更广阔空间的心理暗示,通过沉浸感的交互方式让用户感受到无限空间。


总结
好了,以上就是从建筑学空间扩展的视角出发,从收纳、层级化信息、变脸和视错觉四个层面分别对应到移动应用中,希望可以为你在移动应用中扩展信息空间的设计带来一点灵感,每个层面还可以扩展出更多的方式,我们一起在设计中不断积累和总结吧,充分利用屏幕空间,让有限的空间可以实现无限的延展。
来源:https://www.tulaoshi.com/n/20160217/1577215.html
看过《从空间角度谈移动界面扩展》的人还看了以下文章 更多>>